
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSだけで写真の色を反転できる?
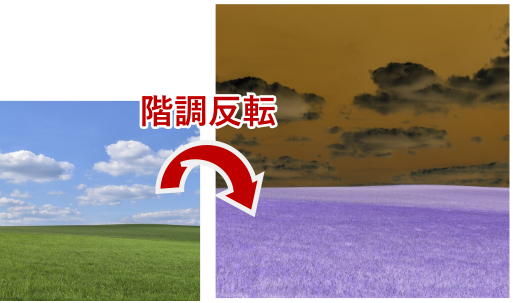
CSSのfilterプロパティのinvert()関数を使うと、画像(要素)の階調を反転させて表示することができます。
階調の反転とは元の画像の明るい部分が暗く、暗い部分が明るくなるような効果を指します。
画像編集ソフトを使うことなくCSSだけで写真をネガフィルムのように加工できます。

filterプロパティとは?
CSSのfilterプロパティは、画像や要素に様々な視覚効果を加えることができるプロパティです。
階調の反転以外にも、セピア化や、色調変更、明るさの調整など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティならびに他の関数についてはこちらのページにまとめています。
filter:invertの使い方
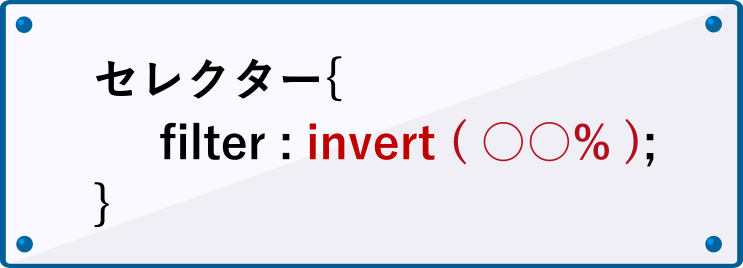
filterプロパティのinvert()関数は以下のように記述して使います。

階調の反転度合いはパーセンテージで指定します。元の状態を0%とし、完全に反転する100%までの間で自由に数値を設定できます。
下の例ではinvertを100%に設定しているので、表示される画像は階調が完全に反転した状態になっています。
HTML
<img src="sample1.png" class="myFilter invert100">
CSS
img.myFilter.invert100{
filter: invert(100%);
}

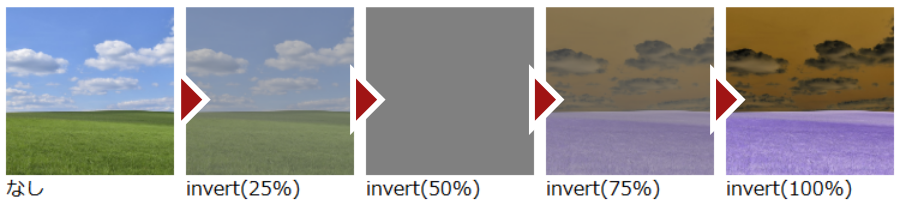
数値による表示結果の違い
invert関数のパーセンテージによる表示結果の違いの例は下図の通りです。

grayscaleと組み合わせて白黒反転させる
filterプロパティには階調反転以外にもさまざまな効果が用意されていると言いましたが、それらは同時に使用することも可能です。
用意された関数の中のひとつであり、画像をグレースケールに変換するgrayscale関数とinvert関数を同時に適用させると画像を白黒反転させたように表示できます。

下記のように複数の関数を半角スペースを空けて記述すると同時に適用させることができます。
HTML
<img src="sample1.png" class="myFilter invert100 grayscale100">
CSS
img.myFilter.invert100.grayscale100{
filter: invert(100%) grayscale(100%);
}
filterプロパティのgrayscale関数について詳しくはこちらにまとめています。
画像をアニメーションさせながらぼかす
filterプロパティの利点のひとつとして、transitionやanimationプロパティと組み合わせることで効果をアニメーションで見せることができるという点が挙げられます。
下図のような写真を徐々にぼかすようなアニメーションは、CSSだけであっという間に実装できます。

今回作成したコードは以下の通りです。
CSS
img.myFilter.invert-anime{
animation: invertAnime 5s infinite;
}
@keyframes invertAnime{
0%{
filter:invert(0%);
}
50%{
filter: invert(100%);
}
100%{
filter: invert(0%);
}
}
2行目animationプロパティを使ってアニメーションを設定します。(今回は例としてアニメーションがわかりやすいようにinfiniteを指定してアニメーションが繰り返されるようにしています)
4行目@keyframesでアニメーションの動きを設定します。
5行目~徐々に画像の階調が変化していき、完全に反転したら再び元の状態へ戻るように指定しました。
animationプロパティの使い方について詳しくはこちらのページにまとめています。
まとめ
以上が、filterプロパティのinvert()関数を使ってCSSだけで写真の階調を反転させる方法です。
画像編集ソフトいらずで手軽に写真に効果与えられるので表現の幅が広がりそうですね。
