
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSだけで画像の明度を調整できる?
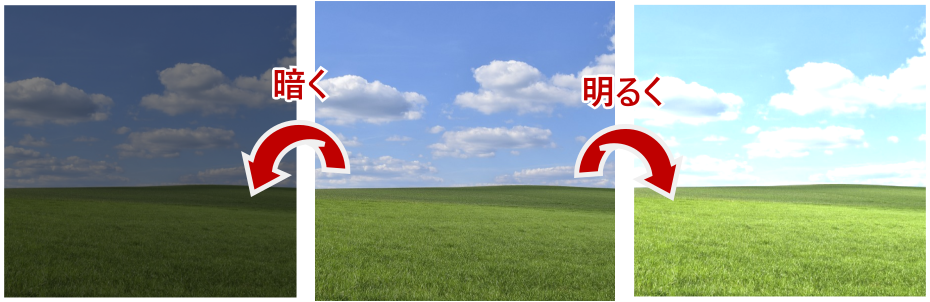
CSSのfilterプロパティのbrightness()関数を使うと、画像(要素)の明るさを変更することができます。
画像編集ソフトを使うことなくCSSだけで画像を明るくしたり暗くすることが可能です。

filterプロパティとは?
CSSのfilterプロパティは、画像や要素に様々な視覚効果を加えることができるプロパティです。
明るさの調整以外にも、セピア化や、色調変更、ぼかし加工など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティならびに他の関数についてはこちらのページにまとめています。
filter:brightnessの使い方
filterプロパティのbrightness()関数は以下のように記述して使います。

元の画像そのままの状態を100%とし、明るくしたい場合はそれより大きい数値を指定、暗くしたい場合は小さい数値を指定します。
下記の例では、brightness関数に150%を指定しているので、表示される画像は元より1.5倍明るくなっています。
HTML
<img src="sample1.png" class="myFilter brightness1">
CSS
img.myFilter.brightness1{
filter: brightness(150%);
}

数値による表示結果の違い
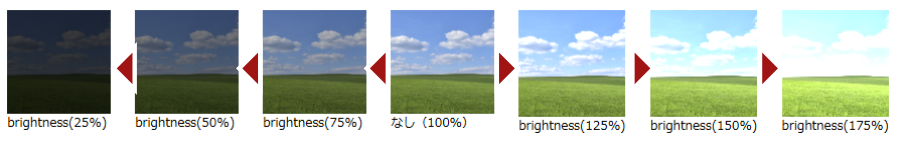
brightness関数による明度の調整はパーセンテージを使って行います。100%を基準とし、それを上回るほど明るくなり、反対に下回るほど画像は暗くなります。
パーセンテージによる表示結果の違いの例は下図の通りです。

アニメーションさせながら明るさを変更する
filterプロパティの利点のひとつとして、transitionやanimationプロパティと組み合わせることで効果をアニメーションで見せることができるという点が挙げられます。
下図のような写真を徐々に明るくなったり暗くなったりするアニメーションは、CSSだけであっという間に実装できます。

今回作成したコードは以下の通りです。
CSS
img.myFilter.brightness-anime{
animation: brightnessAnime 5s infinite;
}
@keyframes brightnessAnime{
0%{
filter:brightness(100%);
}
25%{
filter:brightness(150%);
}
50%{
filter: brightness(100%);
}
75%{
filter: brightness(50%);
}
100%{
filter: brightness(100%);
}
}
2行目animationプロパティを使ってアニメーションを設定します。(今回は例としてアニメーションがわかりやすいようにinfiniteを指定してアニメーションが繰り返されるようにしています)
4行目@keyframesでアニメーションの動きを設定します。
5行目~元の画像を少しづつ明るくした後、元の状態を経由して暗くなるように指定しました。
animationプロパティの使い方について詳しくはこちらのページにまとめています。
まとめ
以上が、filterプロパティのbrightness()関数を使ってCSSだけで画像の明度を調整する方法です。
画像編集ソフトいらずで手軽に写真の明るさを変更できるので表現の幅が広がりそうですね。
