
本記事は執筆時点(2023年07月10日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
無料でダウンロードできるソフト「Inkscape」を使えば、Adobe Illustratorのようなベクターグラフィックを簡単に作ることができます。
Inkscapeのインストールがまだの方はこちらのページを参考にしてください。

Inkscapeのインストールの方法
「Inkscape」をダウンロードしてwindows10にインストールする流れを画像付き順を追って説明します。インストールが完了したら製作を始める前に、まず自動保存の設定を行っておくことをおすすめします...【もっと読む】
このページの解説に使用しているInkscapeのバージョンは1.2です。他のバージョンでは表示などが異なる場合がありますので予めご了承ください。
Inkscapeで「ぼかし」を行うには?
Photoshopなどの画像編集ソフトでお馴染みの「ぼかし」効果はInkscapeでも簡単に使用することができます。
Inkscapeには次の2種類の「ぼかし」が存在します。
- オブジェクトのフィル/ストローク設定による「ぼかし」
- フィルター機能による「ぼかし」
フィル/ストロークの「ぼかし」は主に図形ツールやペンツールで作成したオブジェクトをぼかすことができます。

フィルター機能による「ぼかし」は主にインポートした画像などをぼかす際に活躍します。

フィル/ストローク設定による「ぼかし」の方法
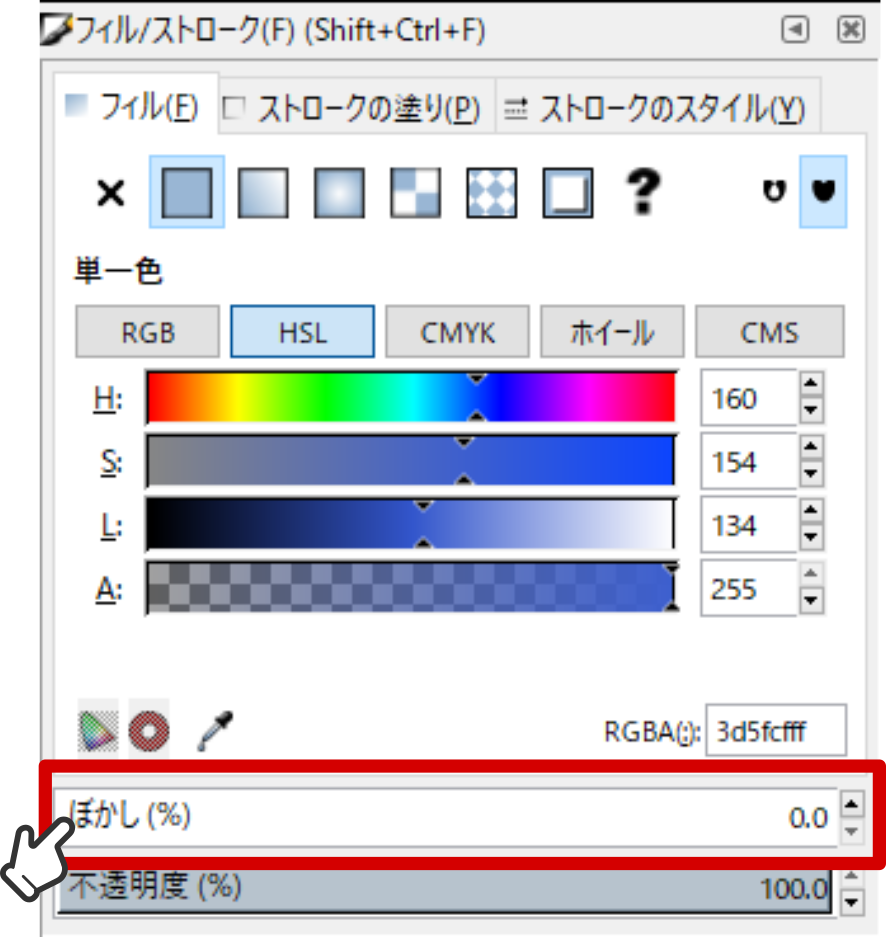
ぼかしたいオブジェクトを選択した状態で、「フィル/ストローク」ダイアログを開きます。
画面上部にある「オブジェクト」メニューの中から「フィル/ストローク」をクリックするか、キーボードのショートカットキー「Shift + Ctrl + F」を押します。

「フィル/ストローク」ダイアログの下部にある「ぼかし」の数値を増やすとオブジェクトがぼやけていきます。

ぼかしの数値は右端の上下ボタンを押すか、ゲージを左右にドラッグで変更できます。(直接数値を入力することも可能です)

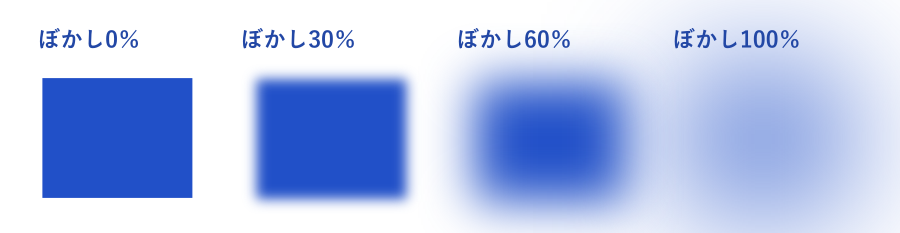
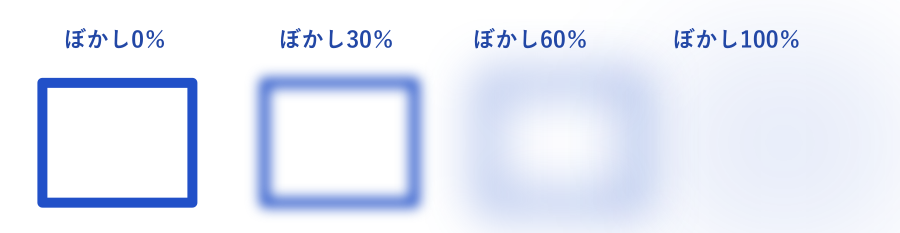
上記の例はフィルに対してぼかしを適用させましたが、ストロークにもぼかしを設定することも可能です。
下図はフィルにぼかしを適用させた例です。

下図はストロークにぼかしを適用させた例です。

文字(テキスト)のぼかしを設定する
テキストツールで入力した文字に対してもフィル/ストロークプロパティでぼかしを設定することができます。

フィルター「ぼかし」の使い方
続いては、Inkscapeのフィルター機能のひとつである「ぼかし」をオブジェクトに適用させる方法について説明します。
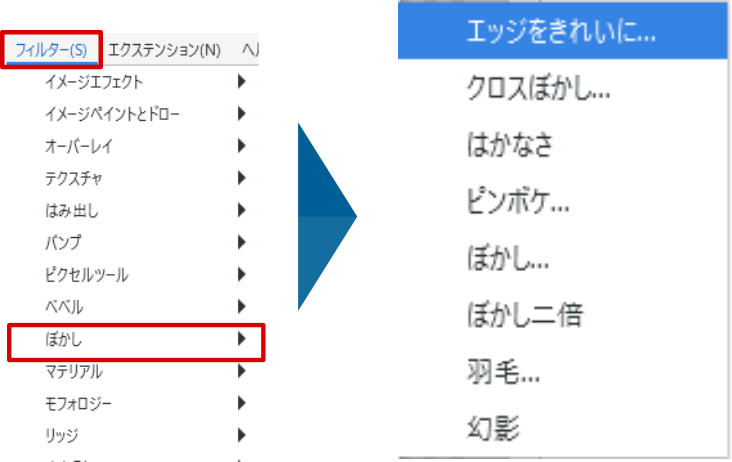
ぼかしを適用させたいオブジェクトを選択した状態で、画面上部にある「フィルター」メニューをクリックします。
「ぼかし」の所にカーソルを合わせると横にリストが表示されるので、利用したいものを選んでクリックします。

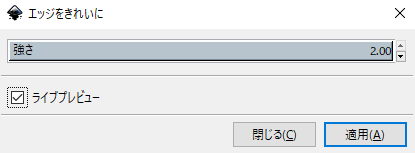
ぼかしによってはすぐに適用されるものと、ダイアログボックスが表示されるものがあります。ダイアログボックスが表示された場合は、思い通りの効果になるようにぼかしの設定を行います。

各ダイアログボックスの左下にある「ライブプレビュー」にチェックを入れると、変更した設定がどのように反映されるか確認しながら調整することができます。
ダイアログボックスでの設定が終わったら、最後に右下の「適用」をクリックして完了です。(※「閉じる」の方を押せばぼかしを適用させずに終了できます。)
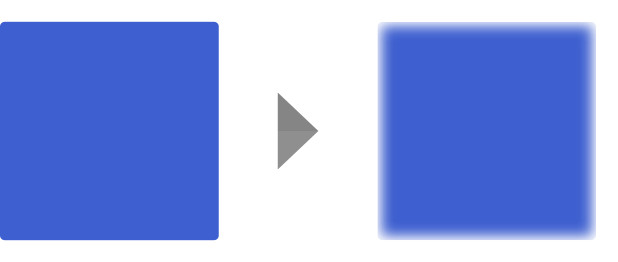
オブジェクトにぼかし「エッジをきれいに」を適用できました。

文字(テキスト)にフィルターぼかしを使う
テキストツールで入力した文字にも同様の手順でフィルターのぼかしを適用させることができます。
種類によっては文字の形が崩れて視認できなくなるものもあるので注意が必要でです。

画像にフィルターぼかしを使う
冒頭でも書きましたがInkscapeではドキュメント内の画像に対してもフィルターが利用可能です。
簡単に写真に効果を与えることができるので試してみて下さい。

フィルターぼかし一覧
Inkscapeのバージョンは1.2で利用可能なぼかしとその適用例をまとめました。
数値を調整できるものに関しては、それぞれのぼかしで数値を調整することで違った効果が得られると思いますので是非試してみて下さい。

元のオブジェクト

エッジをきれいに

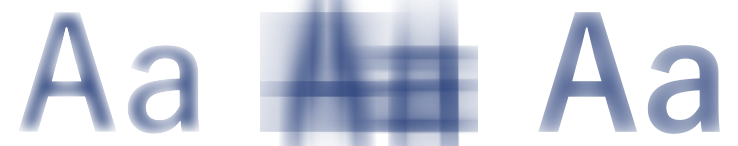
クロスぼかし

はかなさ

ピンボケ

ぼかし

ぼかし2倍

羽毛

幻影
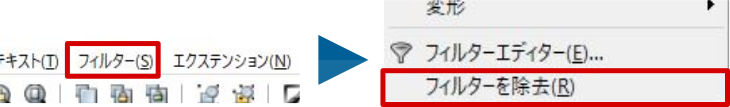
フィルターぼかしを取り消す
上記の手順で設定したぼかしを取り消したいときは、対象のオブジェクトを選択した状態でフィルターメニューの下にある「フィルターを除去」をクリックします。

まとめ
以上がInkscapeのフィルター「ぼかし」の使い方です。
自分では作り出せない表現を簡単に表示させることができるので是非活用してみてはいかがでしょうか?

