
本記事は執筆時点(2023年02月22日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
円・弧ツールの使い方
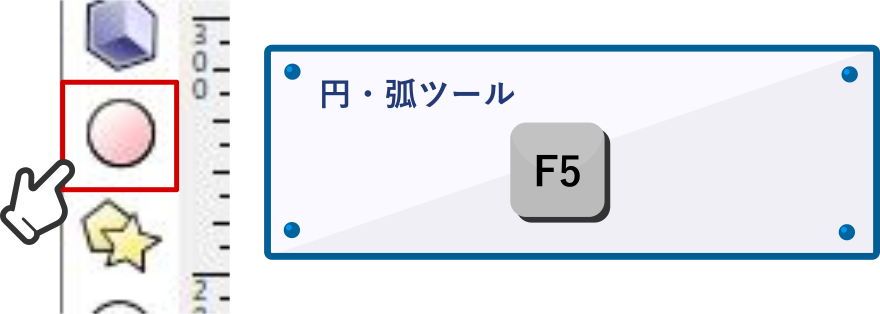
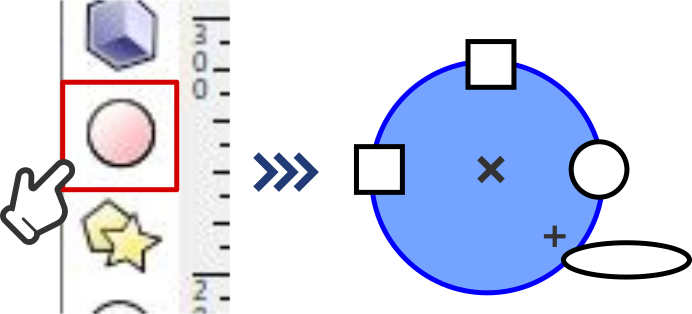
Inkscapeで円を描くには「円・弧ツール」を使用します。ツールバーから選択するか、キーボードのショートカットキー「F5」を押して切り替えます。

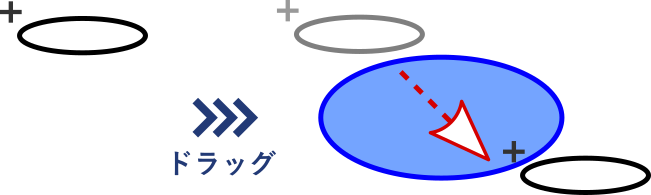
「円・弧ツール」でドキュメント上をドラッグすると円が描かれはじめ、任意の大きさでドラッグを止めれば出来上がります。

正円にする
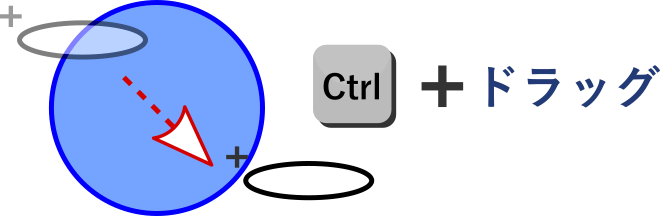
きれいな正円を作りたい場合は、キーボードの「Ctrl」キーを押しながらドラッグします。

円の中央を始点に作るには?
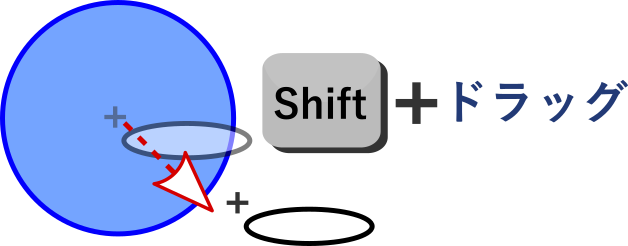
キーボードの「Shift」キーを押しながらドラッグすると、円の中央を始点にして円を描き始めることができます。
「Ctrl」キーも合わせて押せば、正円にすることも可能です。

塗りや線を変更する
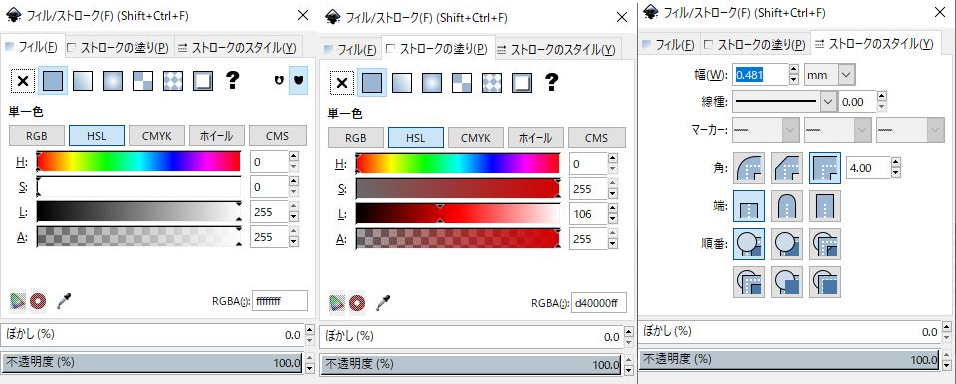
作成した円の塗りや色は「フィル/ストローク」ダイアログで変更できます。
円を選択した状態で、キーボードのショートカットキー「Shift + Ctrl + F」を押してダイアログを表示させ、塗り(フィル)・線(ストローク)をそれぞれ変更します。



サイズを調整する
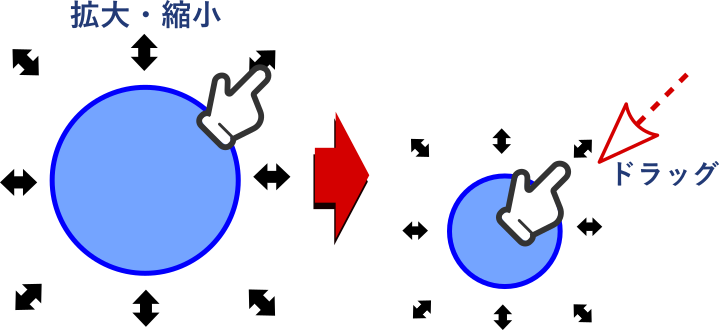
作成した円のサイズは、「円・弧ツール」もしくは「選択ツール」で変更することができます。
選択ツールで円をクリックして選択状態にすると周囲に矢印が表示されるので、いずれかをドラッグすれば拡大縮小することが可能です。

このとき「Ctrl」キーを押しながらドラッグすると、現在の円の縦横の比率を維持したまま大きさを変えることができます。
半円や扇型や弧を作る
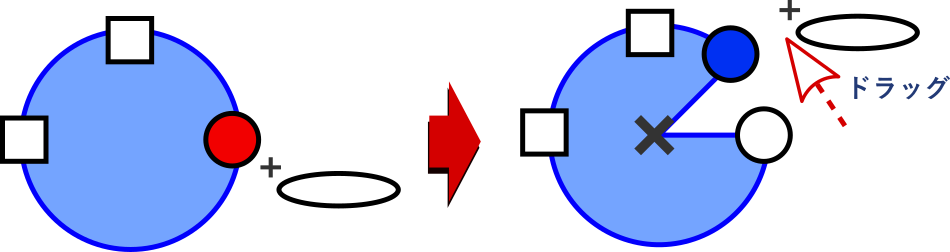
作成した円を「円・弧ツール」でクリックして選択した状態にすると、次のようなハンドルが表示されます。

この中の丸マークをドラッグすると円の形状を変えることができます。
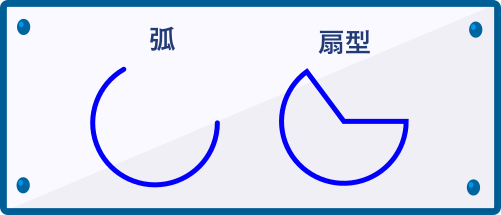
扇型にする
丸マークをドラッグして円の外側を沿うように動かしていくと扇型に変形することができます。
扇型はストロークが閉じられている点が特徴です。

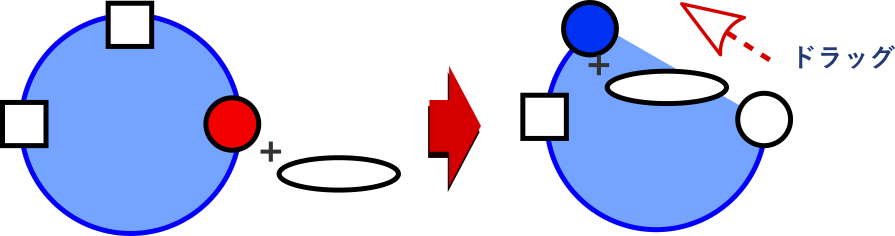
弧にする
丸マークをドラッグして円の内側を沿うように動かしていくと弧の状態にすることができます。
弧は扇型と異なりストロークが開いている点が特徴です。


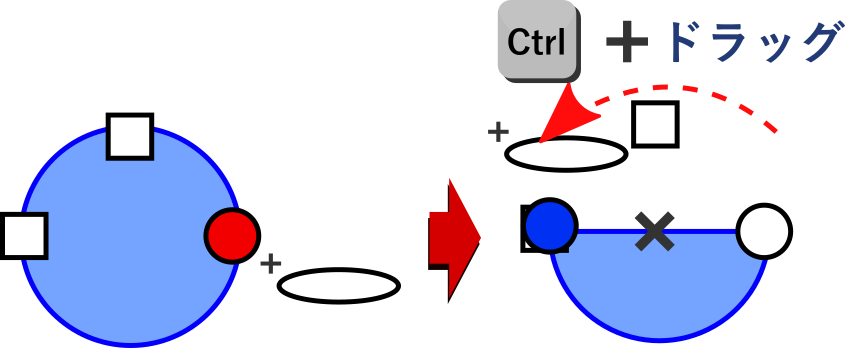
半円にする
きれいな半円にしたい場合は、「Ctrl」キーを押しながら半円になるまでドラッグします。

まとめ
以上がInkscapeで円を作る方法です。
矩形ツールと合わせてInkscapeで描画するときの基本となるツールですので、しっかり使い方をマスターしておきましょう。
