
本記事は執筆時点(2023年01月31日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
保存するときのファイル形式の違い
無料でダウンロードできるソフト「Inkscape」を使えば、Adobe Illustratorのようなベクターグラフィックを簡単に作ることができます。
Inkscapeのインストールがまだの方はこちらのページを参考にしてください。

Inkscapeのインストールの方法
「Inkscape」をダウンロードしてwindows10にインストールする流れを画像付き順を追って説明します。インストールが完了したら製作を始める前に、まず自動保存の設定を行っておくことをおすすめします...【もっと読む】
Inkscapeでは作成したものを様々なファイル形式で保存することができます。ここでは、Inkscapeで基本となるSVGとWebサイトで良く使われるPNGの違いについて説明します。
SVGの特徴
Inkscapeで基本となるファイル形式はSVG(Scalable Vector Graphics)というベクター形式のファイルです。SVG形式で保存したデータは、Inkscapeで再編集することができます。
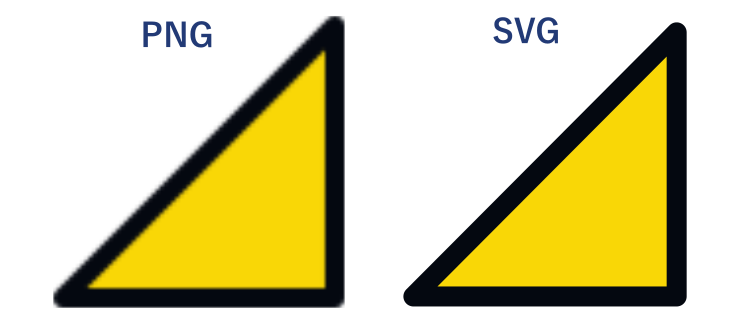
下の例のようにSVGには拡大や縮小しても劣化しないという特徴があります。

PNGの特徴
Webサイトで良く使われるPNG(Portable Network Graphics)は、透過に対応したファイル形式です。InkscapeではPNG形式で書き出したりインポートすることはできても、直接編集することはできません。

このページでは、通常の保存手順をはじめPNG画像にエクスポートする方法を解説します。
通常の保存方法の場合はドキュメント全体を保存する形になりますが、PNG画像としてエクスポートする場合は特定のオブジェクトのみを書き出すことが可能です。
新規ドキュメントを保存する
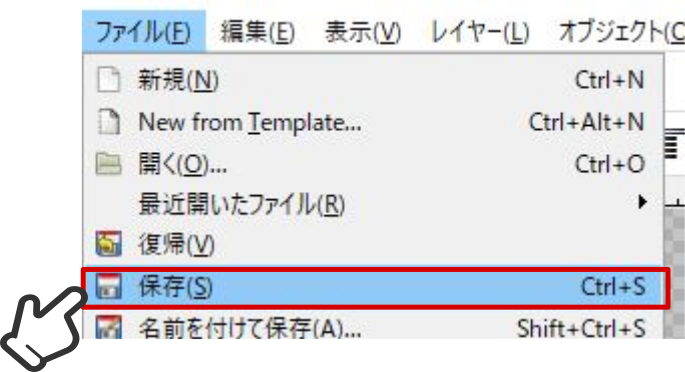
新規ドキュメントの保存は、左上の「ファイル」の中の「保存」をクリックするか、キーボードのショートカット「Ctrl + S」 を押します。


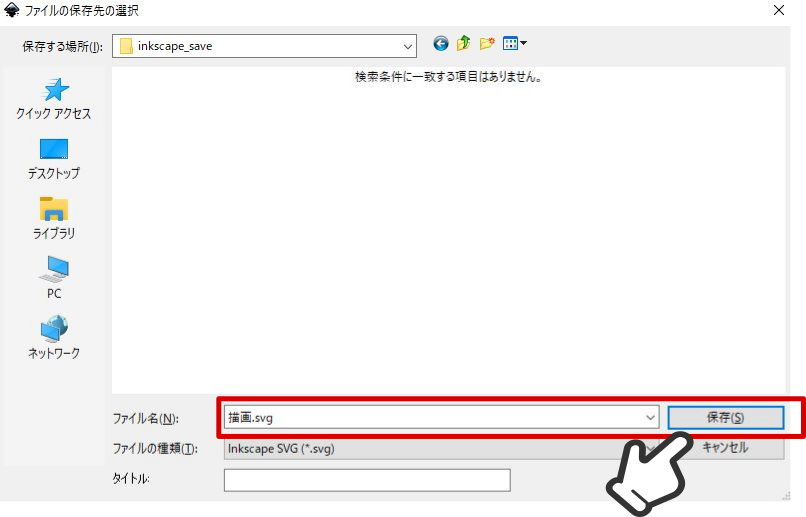
「ファイルの保存先」ダイアログが表示されるので、ファイルの保存場所を選び、ファイル名を入力して「保存」を押せばSVG形式での保存が完了します。

ファイル形式を選んで保存
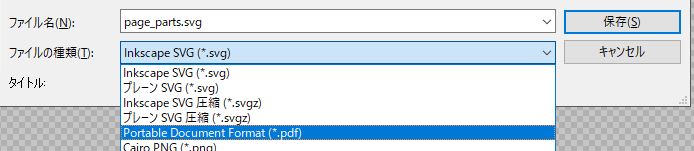
PDFなど他の形式で保存したい時は、「ファイルの保存先」ダイアログのファイル名の下にある「ファイルの種類」で他の形式を選択すればOKです。

InkscapeでPDFを扱う方法について詳しくはこちらのページを参考にしてください。

InkscapeでPDFを開く・保存する方法
InkscapeはPDFファイルにも対応しているので、PDFファイルの読み込みや簡単なテキスト編集、SVGデータをPDF形式で保存するといった作業を行うことが可能です...【もっと読む】
上書き保存
ファイルの編集を行った後に「保存」を行うと、同じファイルに上書き保存されます。
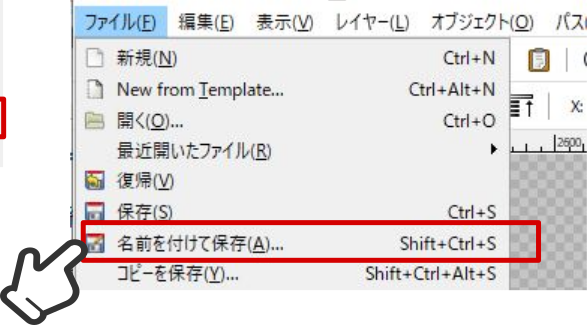
バックアップとして編集前の状態を残しておきたい場合などは、次に説明する「名前を付けて保存」で新しいファイルとして保存するようにしてください。
名前付けて保存
「名前を付けて保存」を行うと現在編集しているファイルとは別の新しいファイルとして保存することができます。
「名前を付けて保存」の方法は、左上の「ファイル」の中の「名前を付けて保存」をクリックするか、キーボードのショートカット「Shift + Ctrl + S」 を押します。


自動保存を設定する
Inkscapeには一定の時間ごとに自動的に保存を実行する機能が備わっています。
あらかじめ設定しておけば、予期せぬ不具合でソフトが強制終了してしまった時などにせっかくの作業がリセットされてしまうことを防げます。
Inkscapeの設定を開く
自動保存は「Inkscapeの設定」ダイアログで設定します。
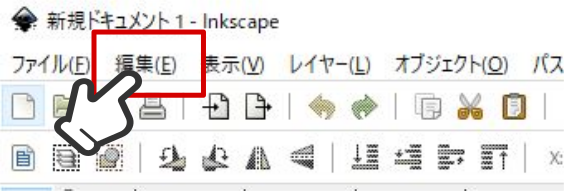
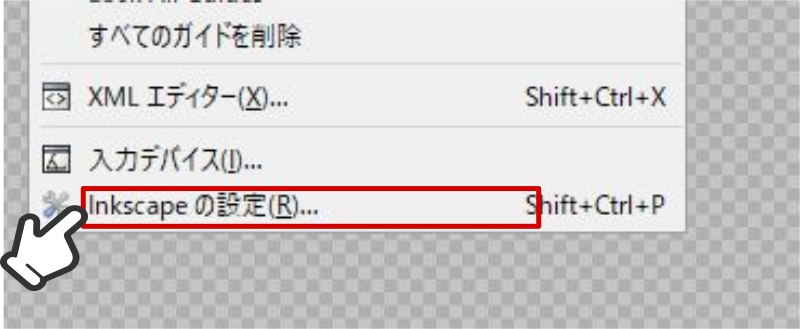
Inkscapeの設定ダイアログは、メニューバーの「編集」の中にあります。もしくは、キーボードのショートカット「Shift + Ctrl + P」でも開くことができます。



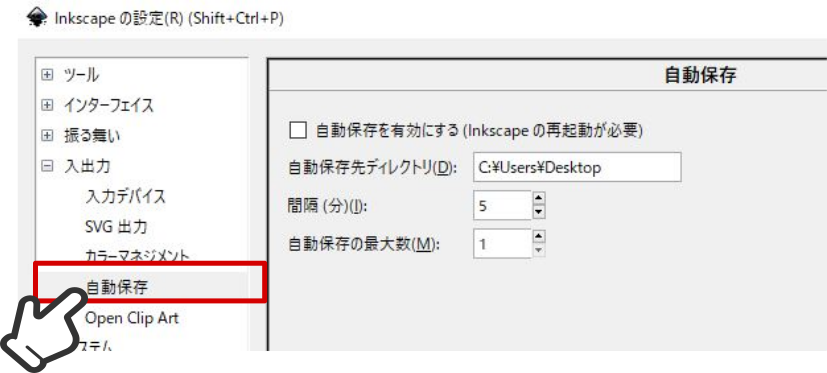
設定ダイアログが表示されたら、「出入力」の中の「自動保存」を選択します。

「自動保存を有効にする」にチェックを入れて、Inkscapeを再起動すれば自動保存されるようになります。

必要に応じて保存先などを変更してください。「間隔」は何分ごとに自動保存を実行するか、「自動保存の最大数」は自動保存したファイルをいくつまで残しておくかという設定です。
PNG画像にエクスポート
ここからは、PNG画像にエクスポートする手順について解説します。
こちらのメリットはドキュメント内の特定のオブジェクトを書き出すことができる点です。
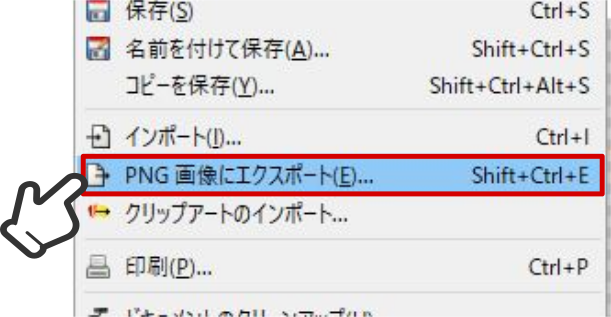
「PNG画像にエクスポート」はメニューバーの「ファイル」の中から選択するか、キーボードのショートカット「Shift + Ctrl + E」を押して実行します。



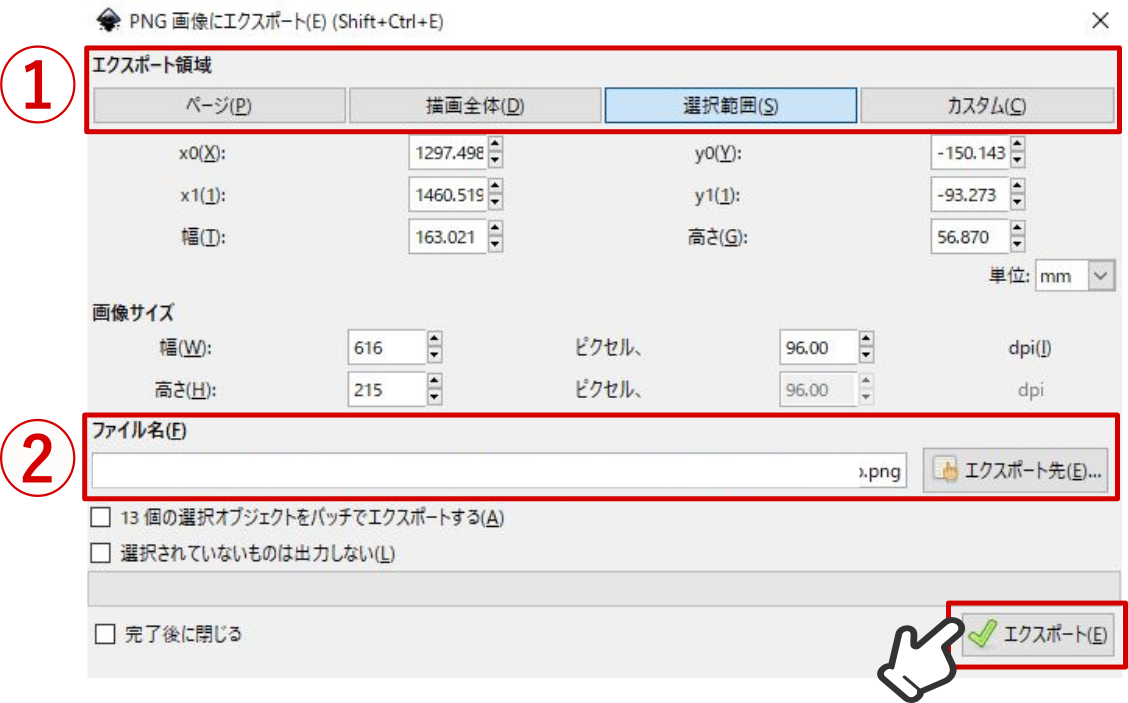
「PNG画像にエクスポート」ダイアログが開かれます。
- 「エクスポート領域」4つの中からで書き出す範囲を選択します(詳しくは後述します)
- ファイルの保存先とファイル名を決めます
- エクスポートを押して完了です

エクスポート領域には「ページ」「描画全体」「選択範囲」「カスタム」の4種類があり、それぞれファイルに書き出す範囲が異なりますので目的に応じて使い分けて下さい。
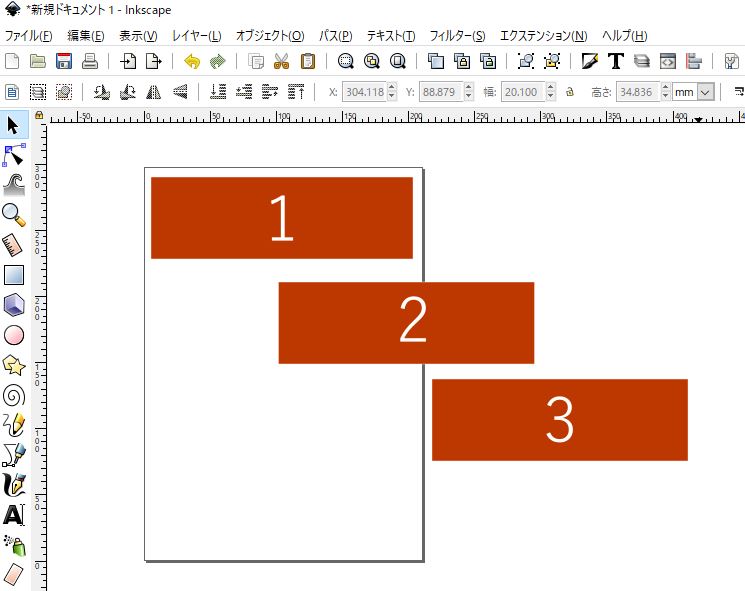
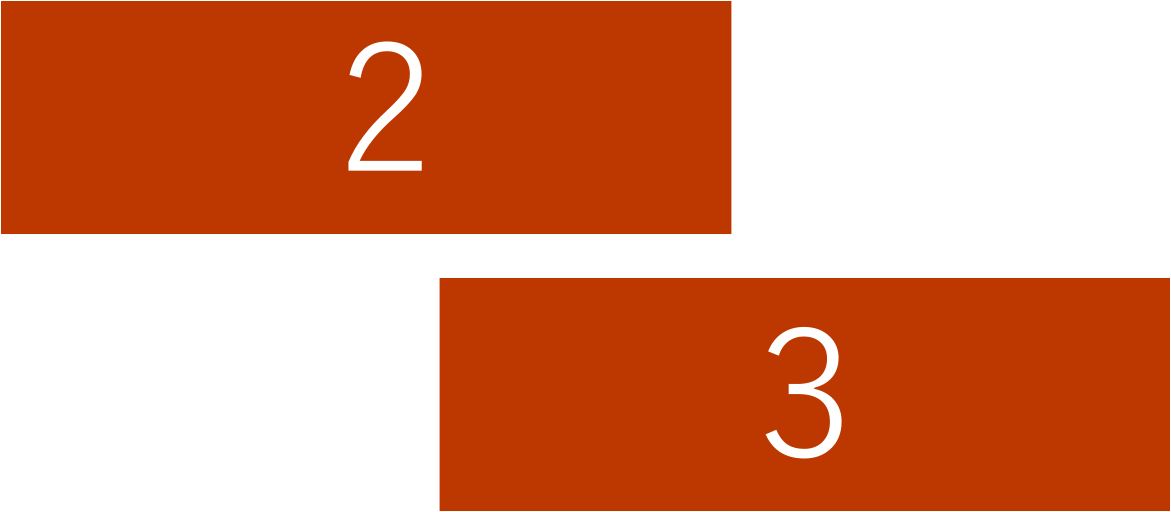
例として次のようなドキュメントを作成し、それぞれのエクスポート領域を指定してみます。
いずれの場合も、最後に右下の「エクスポート」ボタンを押したら完了です。

エクスポート領域「ページ」
「ページ」はドキュメントで設定されているページサイズの範囲内を書き出す時に使用します。
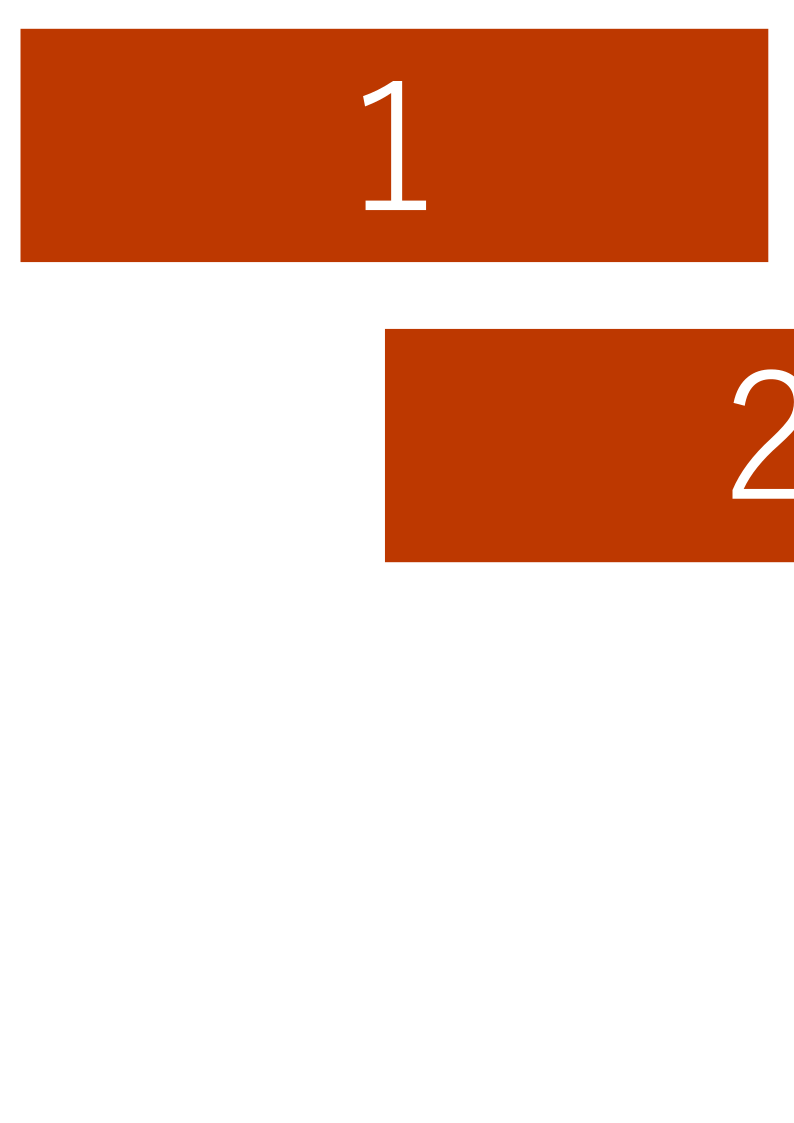
先程の例では、ページサイズは初期値のA4サイズになっていますので、エクスポート領域を「ページ」にして書き出すと次のようになります。

A4サイズのページの外にあるオブジェクト「3」は書き出されず、「2」もはみ出した分は途切れています。
ポスターなど決められた範囲に収めたい時などに使用します。
エクスポート領域「描画全体」
「描画全体」はドキュメント内にあるすべてのオブジェクトを書き出す時に使用します。
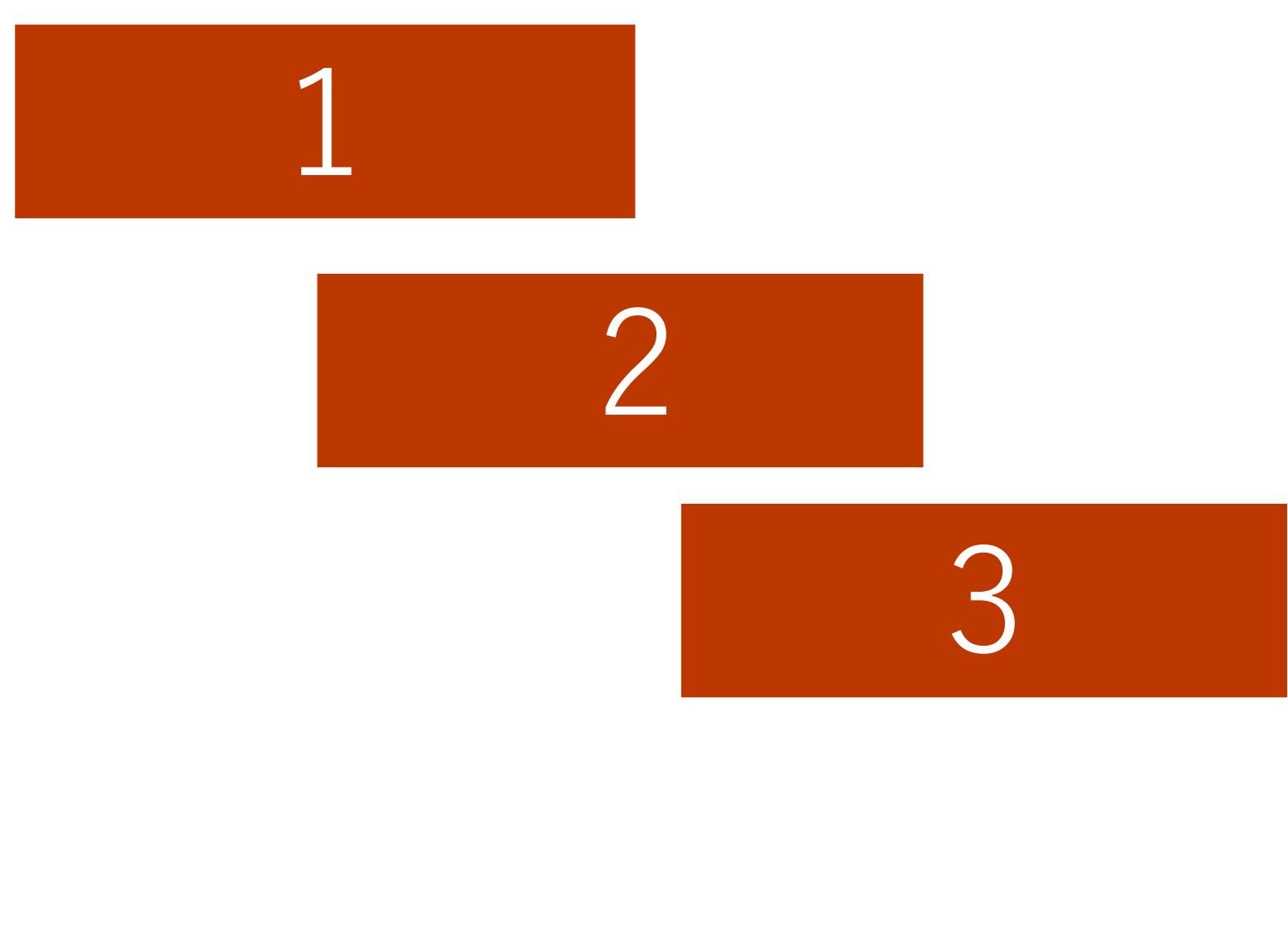
先程の例でエクスポート領域を「描画全体」にして書き出すと次のようになります。

ページサイズに関わらず、端から端にあるオブジェクトまですべて書き出されます。
エクスポート領域「選択範囲」
「選択範囲」はドキュメント内にある特定のオブジェクトを書き出す時に使用します。
あらかじめ選択ツールでPNGに書き出したいオブジェクトを選択した状態で、「PNG画像にエクスポート」ダイアログを開きます。
先程の例で、オブジェクト「3」を選択した状態で、エクスポート領域を「選択範囲」にして書き出すと次のようになります。

このように特定のオブジェクトだけをPNG画像にエクスポートすることが可能です。
複数のオブジェクトをエクスポートする
選択ツールで複数のオブジェクトを選択すれば、それらをひとまとめにしたPNG画像としてエクスポートできます。
複数選択の方法はキーボードの「Shift」を押しながらクリックです。
次の例のように「2」と「3」をまとめた画像として書き出せます。

エクスポート領域「カスタム」
「カスタム」はドキュメント内の特定の範囲を座標を指定してを書き出したい時に使用します。
座標の理解が必要なため難易度は高めです。
下の例のように、X軸Y軸の「x0(X)」「x1(1)」「y0(Y)」「y1(1)」の4点で範囲を指定します。(点「x0(X)」から「x1(1)」の間が幅、点「y0(Y)」から「y1(1)」の間が高さになります。)

この例で指定した座標の範囲でエクスポートすると次のように「2」の数字の部分だけ切り出す形になります。

まとめ
以上がInkscapeでファイルを保存する方法です。
Web制作においては、ひとつのSVGドキュメントファイル内でサイトで使用するパーツを作っていき、ひとつづつPNGに書き出してサーバーにアップするという流れが多いのではないでしょうか?

