
本記事は執筆時点(2023年01月25日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
Inkscapeにははじめから三角形を描くツールが備わっているので、マウスの操作だけで誰でも綺麗な三角形を描くことが可能です。
Inkscapeのインストールがまだの方はこちらのページを参考にしてください。

Inkscapeのインストールの方法
「Inkscape」をダウンロードしてwindows10にインストールする流れを画像付き順を追って説明します。インストールが完了したら製作を始める前に、まず自動保存の設定を行っておくことをおすすめします...【もっと読む】
三角形の作り方
Inkscapeで三角形を作るには、主に次の2通りの方法があります。
- 星形ツールを使って描く
- 四角形を半分にして作る
Inkscapeには三角形を作成するためのツールがはじめから用意されていますが、このツールでは直角三角形を作ることができません。

そのため正三角形の場合は前者、直角三角形の場合は後者の方法でそれそれ作成します。
星形ツールを使って正三角形を作る
星形ツールでは「星」だけでなく多角形も作れるようになっており、角の個数を変更すれば三角形をはじめ五角形や八角形なども簡単に作れます。
まずは左側のツールバーから「星形ツール」を選択します。

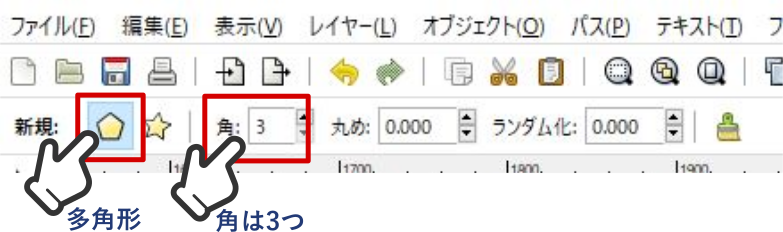
Inkscape上部のコントロールバーが星形ツール用に切り替わります。
三角形を作る場合は、「多角形」を選択し角の数を「3」に設定します。

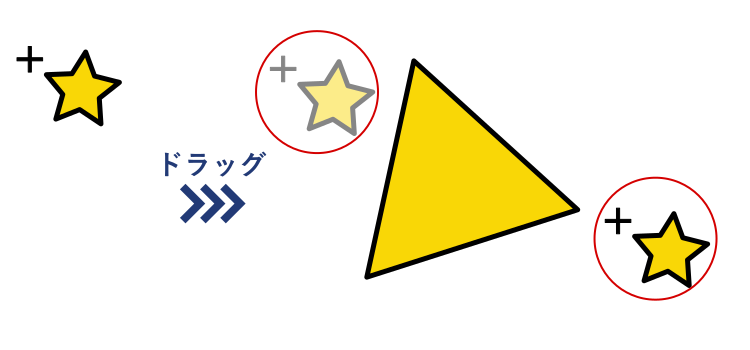
キャンバス上のお好きな場所でマウスを左クリックしたままドラッグすると三角形が表示されます。ドラッグしたままマウスを動かすとサイズと向きを自由に変えられます。任意の大きさでドラッグを止めれば三角形の完成です。

出来上がった三角形は、選択ツールを使えば後から移動や角度・サイズの変更することが可能です。
Inkscapeでオブジェクトを回転させる方法についてはこちらのページを参考にしてください。

Inkscapeでオブジェクト(図形)を回転させる方法
Inkscapeでオブジェクトを回転させるには、「選択ツールを使う」「キーボードのショートカットキーを使う」「コントロールバーで回転させる」「変形メニューで回転させる」という4通りの方法があります...【もっと読む】
三角形の塗りと線を変更する
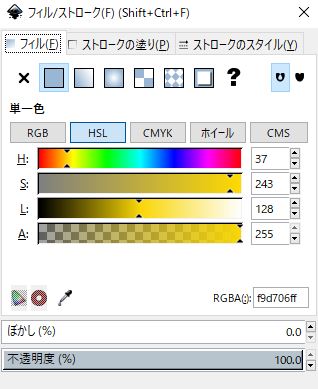
作成した三角形の色や線の設定を変更するには、フィル/ストロークのダイアログボックスを開きます。
三角形を選択した状態でオブジェクトメニューから「フィル/ストローク」を開くか、キーボードのショートカットキー「Shift + Ctrl + F」を押してダイアログを表示させます。


Inkscapeでは「フィル」は図形の塗り、「ストローク」は図形の輪郭線を指しています。ダイアログでは別のタブに分かれていますのでそれぞれお好きなように変更してください。

角丸三角形を作る
星形ツールのコントロールバーで、「丸め」を入力すると三角形の角を丸めることができます。

作成した後の三角形を星形ツールで選択しても同様に丸めることが可能です。

三角形の形を変える
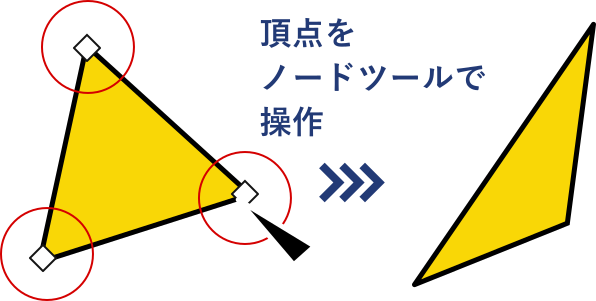
ツールを使って描く三角形は常に均一な正三角形です。好きな形に変更するにはノードツールを使用します。
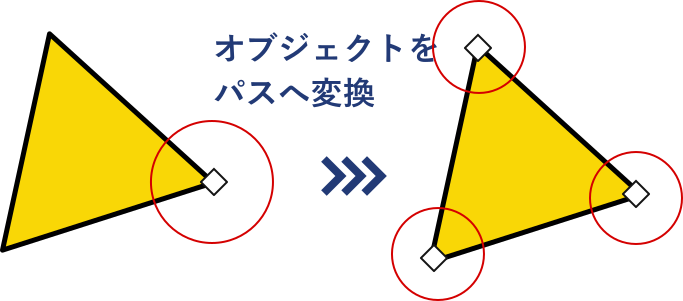
事前の準備として、三角形を「オブジェクトからパスに変換」します。
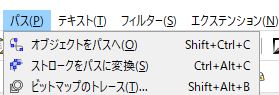
三角形を選択した状態でパスメニューの「オブジェクトをパスへ」をクリックするか、キーボードのショートカットキー「Shift + Ctrl + C」を押します。


オブジェクトの状態では操作できる頂点がひとつだけなのですが、パスに変換することで3つの頂点をすべて操作できるようになります。

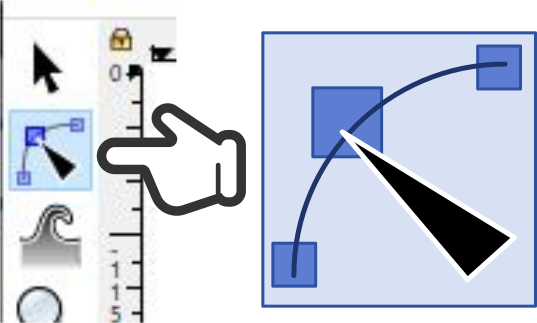
頂点を操作する為には「ノードツール」を使用します。ツールバーでノードツールを選択してください。

ノードツールで三角形を選択すると3つの頂点が表示されますので、それぞれドラッグして好きな形に変えて下さい。

四角形を半分にして直角三角形を作る
前述の星形ツールでは直角三角形を作ることができませんので、直角三角形を作りたい時は四角形を描いて対角線で半分にして作り出します。
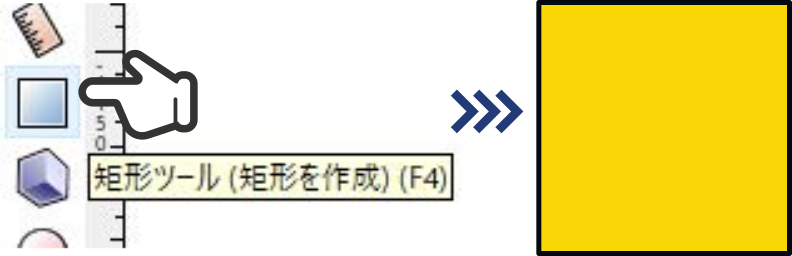
まずは矩形ツールで四角形を作ります。「Ctrl」キーを押しながらドラッグすると正方形が描けます。

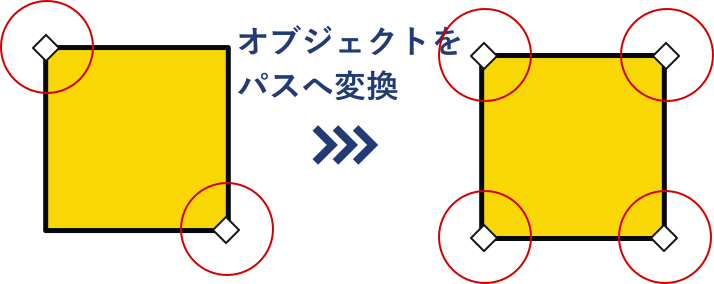
作成した四角形を「オブジェクトからパスに変換」します。
四角形を選択した状態でパスメニューの「オブジェクトをパスへ」をクリックするか、キーボードのショートカットキー「Shift + Ctrl + C」を押します。

オブジェクトの状態では操作できる頂点がふたつだけなのですが、パスに変換することで4つの頂点をすべて操作できるようになります。

ノードツールに切り替えてどれか一つの頂点をクリックします。

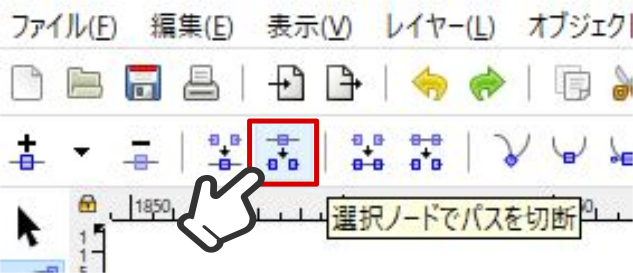
コントロールバーの「選択ノードでパスを切断」を押します。

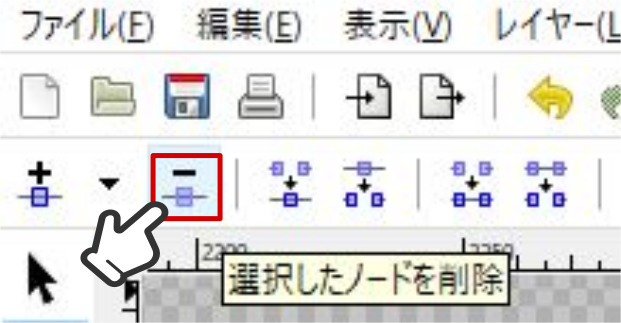
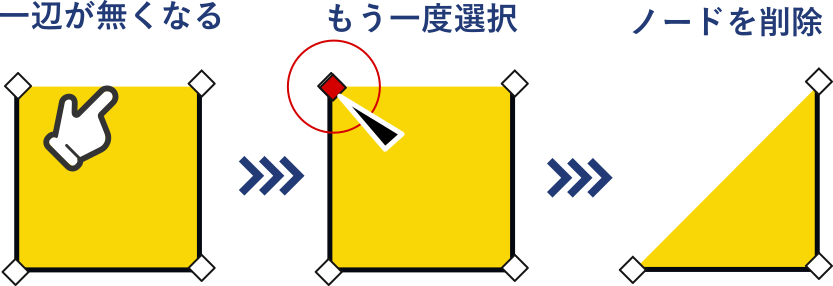
続けて、隣にある「選択したノードを削除」を押します。

すると四角の一辺が無くなります。続けてもう一度同じ頂点をクリックして「選択したノードの削除」を実行すれば三角形が出来上がります。

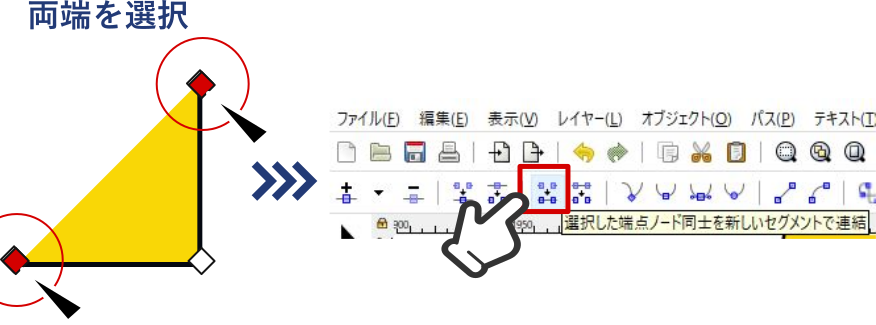
一辺がないままなので、両端の頂点をノードツールで選択します。Shiftキーを押したままクリックすると複数の頂点を選択できます。
コントロールバーの「選択した端点ノード同士を新しいセグメントで連結」を押します。

直角三角形の完成です。

まとめ
以上がInkscapeで三角形を作成する方法です。
他にもペンツールを使って描くといった方法もありますので、ご自身でやりやすい作り方を探してみて下さい。
