
本記事は執筆時点(2023年01月25日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
オブジェクトを回転させるには?
Inkscapeでオブジェクトを回転させる方法は主に次の4通りです。
- 選択ツールを使う
- キーボードのショートカットキーを使う
- コントロールバーで回転させる
- 変形メニューで回転させる
このページではそれぞれのやり方を画像付きで解説します。
選択ツールを使って回転させる方法
選択ツールはオブジェクトを回転させる他、移動させたり拡大縮小することができるツールです。選択ツールを使うと直感操作で回転させることが可能ですが、微調整を行うことは難しいという欠点もあります。
左側のツールバーで選択ツールに切り替えます。

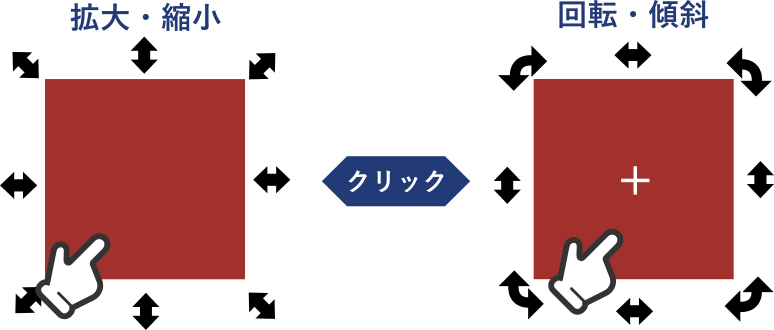
選択ツールで回転させたいオブジェクトをクリックすると、オブジェクトは矢印の付いた四角い選択ボックスで囲まれます。一度目のクリックではオブジェクトは拡大縮小できる状態になり、もう一度クリックするとオブジェクトを囲む矢印の向きが変わり回転できる状態になります。
以降クリックするたびに、「拡大縮小」と「回転」が切り替わります。

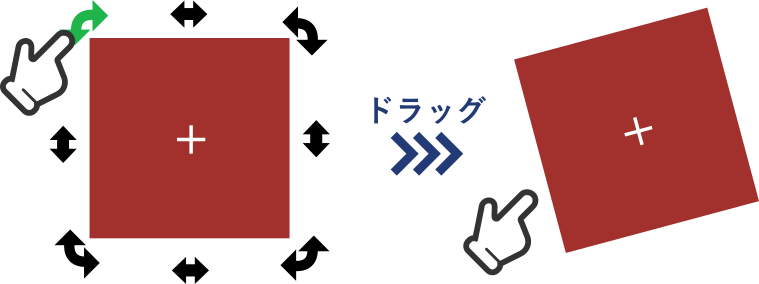
矢印が回転の状態になったら、4つの角にある矢印の内の一つをドラッグして任意の方向に動かせば回転させることができます。

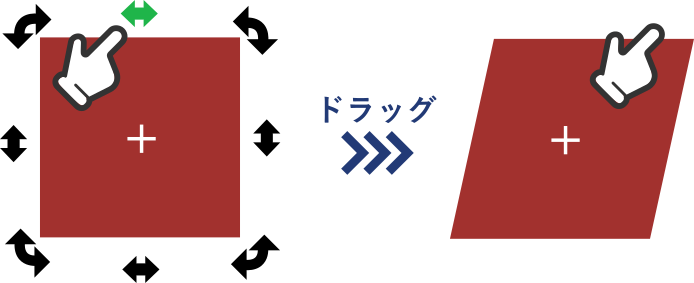
上下左右の矢印をドラッグすると傾斜をつけられる
矢印が回転の状態で、四角い選択ボックスの4辺にある矢印をドラッグするとオブジェクトに傾斜を付けることができます。

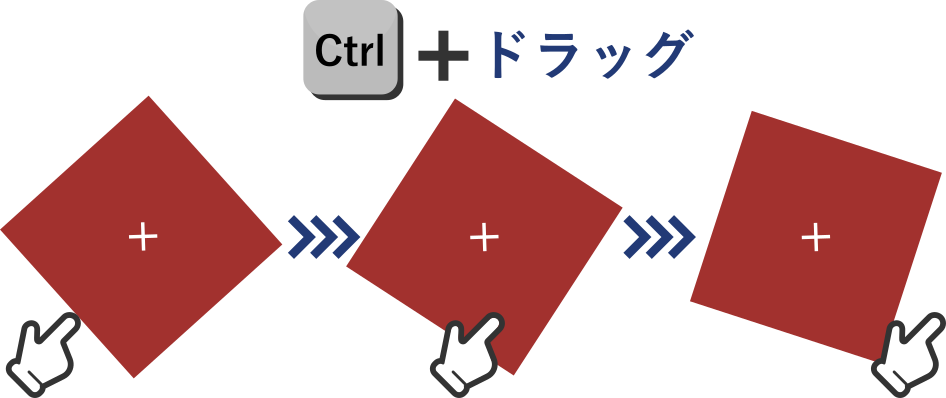
一定の角度づつ回転させる
「Ctrl」キーを押しながらドラッグすると一定の角度づつ回転させることができます。

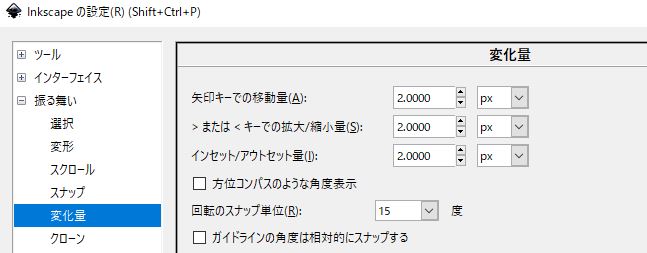
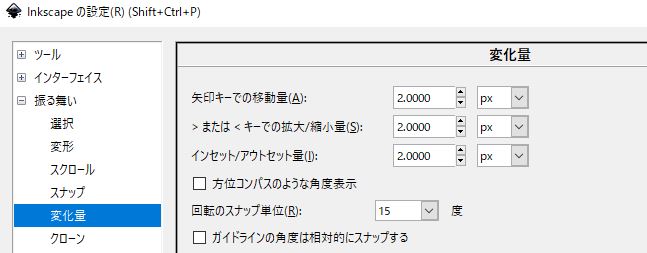
回転のスナップ単位で角度の設定は変更できる
この時の角度は、Inkscapeの設定にある「変化量」という項目の「回転のスナップ単位」で自由に変更することができます。なお、初期値は15度に設定されています。

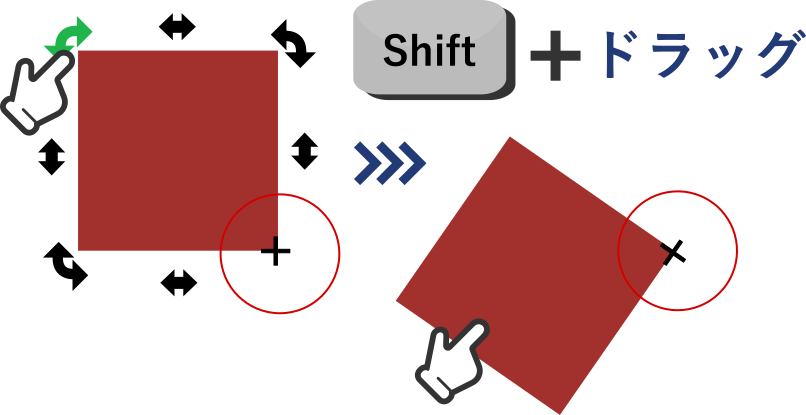
回転の軸を移動する
選択ツールで回転できる状態になっている時、オブジェクトの中心には十字マークが表示されています。
この十字は回転の軸を意味しており、「shift」キーを押しながらドラッグすると十字マークはオブジェクトのクリックした反対の角に移動し、その点を軸に回転させることができます。

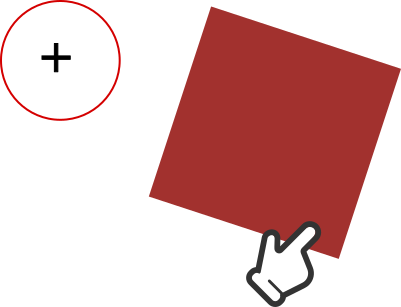
また、十字マークはドラッグで移動させることが可能です。
例えば他のオブジェクトなど上に十字マークを移動させれば、そのオブジェクトを中心に回転させることが可能です。

キーボードのショートカットキーを使って回転させる方法
次はキーボードのショートカットキーを使って回転させる方法です。
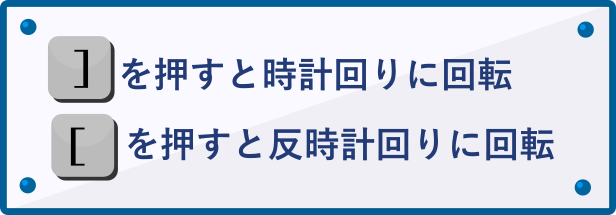
回転させたいオブジェクトを選択している状態で、キーボードの「[」を押すと反時計回りに、「]」を押すと時計回りにそれぞれ一定の角度づづ回転させることができます。

回転のスナップ単位で角度の設定は変更できる
この時の角度は、先程と同様にInkscapeの設定にある「変化量」という項目の「回転のスナップ単位」で自由に変更することができます。なお、初期値は15度に設定されています。

コントロールバーを使って回転させる方法
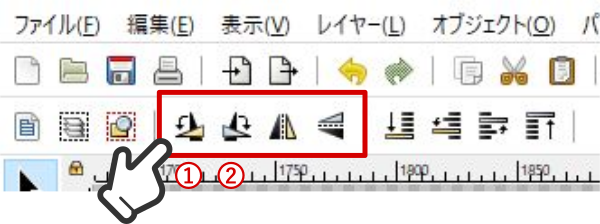
続いては、Inkscapeの上部にあるコントロールバーにあるボタンを使ってオブジェクトを回転させる方法です。

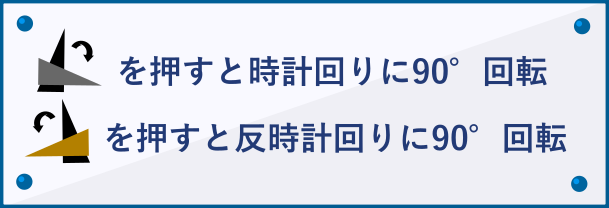
回転させたいオブジェクトを選択している状態で、上図の1のマークをクリックすると反時計回りに90度づつ、2のマークをクリックすると時計回りに90度づつ回転させることができます。

変形メニューを使ってで回転させる方法
変形メニューの機能のひとつである「回転」を使うと数値を指定して回転させることができます。
正確に回転させたい時や、複数のオブジェクトを同じ角度に回転させたい時に使用します。
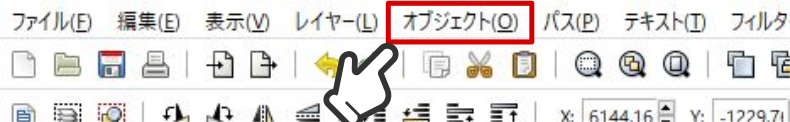
まず回転させたいオブジェクトを選択している状態で、メニューバーの中から「オブジェクト」をクリックします。

オブジェクトメニューが表示されるので、「変形」を選択します。

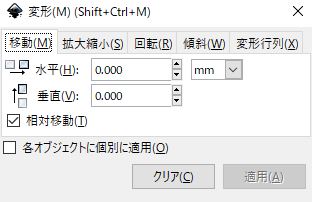
変形ダイアログボックスが開きます。

もしくは、キーボードの「Shift+Ctrl+M」でもショートカットで開くことができます。

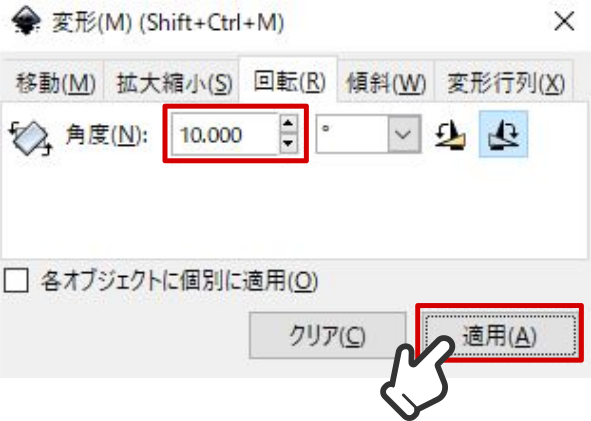
変形ダイアログは5つのタブに分かれているので、「回転」タブに切り替えます。
角度の欄に任意の数字を入力し、「適用」をクリックすればオブジェクトが回転します。

適用をクリックするごとに指定した角度づづオブジェクトを回転させ続けることができます。
まとめ
以上がInkscapeでオブジェクト(図形)を回転させる方法です。
4通りの方法を紹介しましたので、目的と状況に合わせて使い分けてみてください。

