
本記事は執筆時点(2023年03月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
Inkscapeで写真や画像をトリミングするには?
InkscapeはPhotoshopやGIMPのような写真編集に特化したソフトではありませんが、実は優れた機能が備わっていて写真や画像をトリミングしたり輪郭にそって切り抜いたりすることが可能です。
トリミングは、写真や画像をInkscapeのドキュメントにインポートし、矩形ツールで作ったオブジェクトや「ビットマップのトレース」で抽出した輪郭の形状をクリップするという手順で行います。
写真や画像をドキュメントに読み込む
まずは事前にトリミングしたい写真や画像をInkscapeに読み込ませておきましょう。
今回はPixabayからフリー素材をダウンロードして使用します。
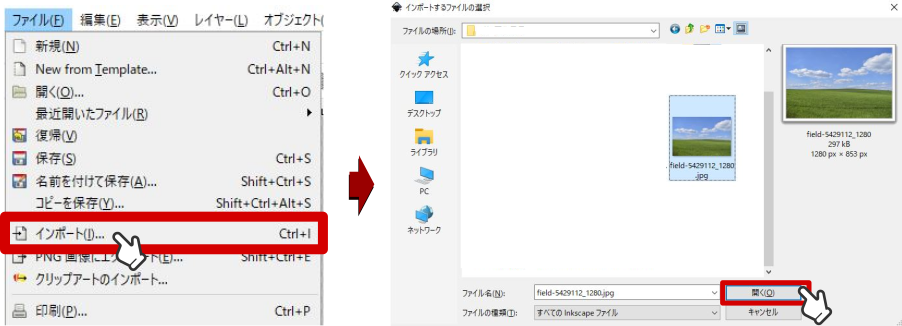
メニューの「ファイル」からインポートをクリックするか、Windowsのエクスプローラーなどから直接ファイルをドキュメント上にドラッグアンドドロップして読み込みます。

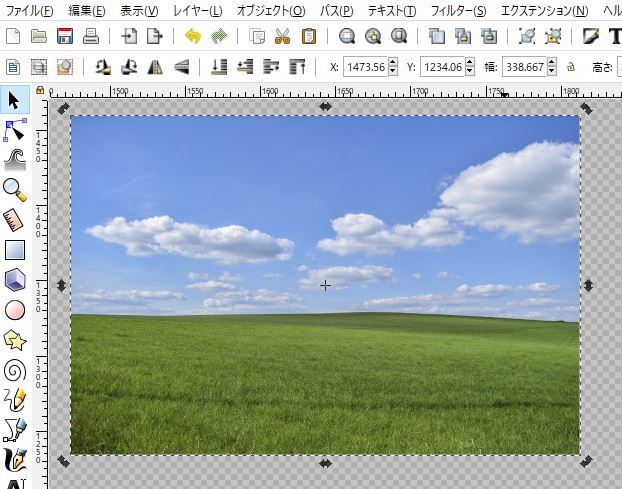
ドキュメントに写真を読み込むことができました。

クリップ機能を使ってトリミングする
クリップは、対象のオブジェクトを前面にあるオブジェクトの形で切り抜くことができる機能です。
元のオブジェクトそのものを編集している訳ではないので、クリップを解除すれば元の形に戻るという点が特徴です。
オブジェクトでクリップする
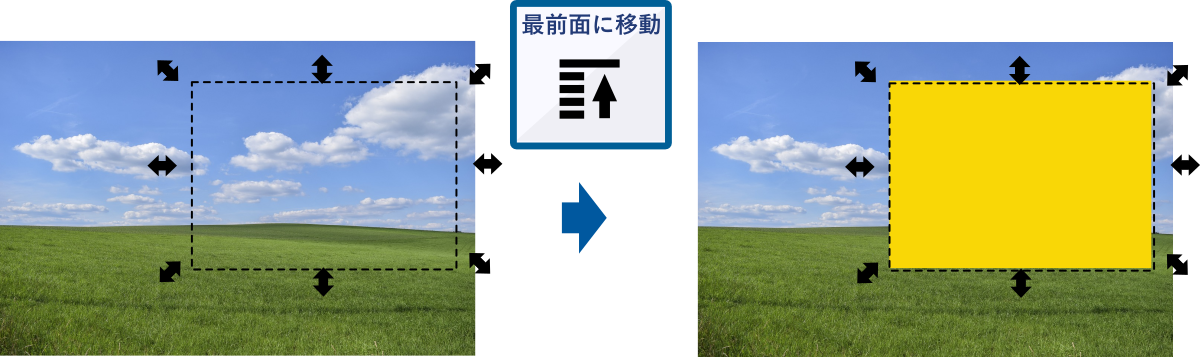
まずは矩形ツールを使ってトリミングしたい形とサイズの四角形を用意します。

選択ツールに切り替えて、作成した四角形を画像の上の任意の位置に移動します。
この時、四角形が画像の前面に配置されていないときは、コントロールバーで重なり順を変更してください。

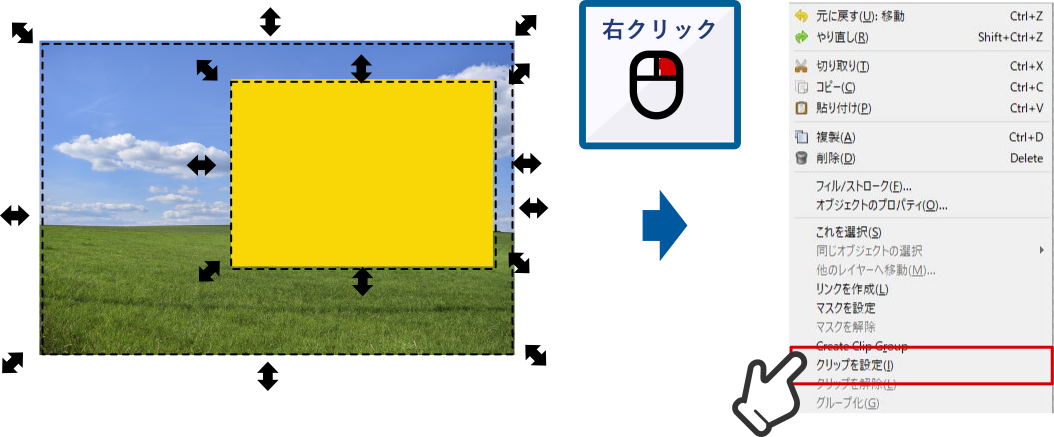
Shiftキーを押しながら画像と四角形の両方を選択します。

右クリックをし、「クリップを設定」を実行します。

画像をトリミングすることができました。

前面に配置するオブジェクトを変えれば三角形や円・星形にもトリミングできます。

クリップを解除する
前述の通り、クリップ機能は解除すればもとの画像の形とサイズに戻すことができます。
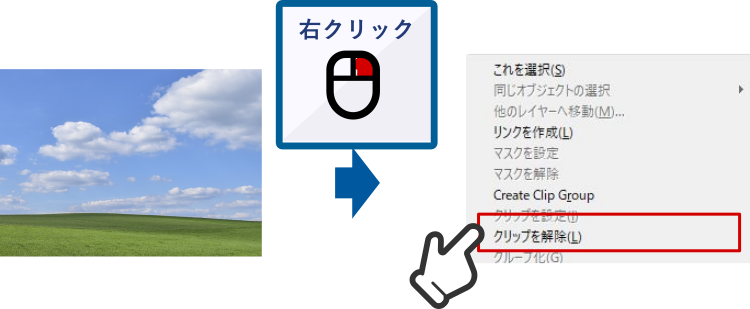
クリップを設定している状態の画像を右クリックし、「クリップを解除」を実行すればOKです。

マスク機能を使ってトリミングする
マスク機能は基本的な使い方はクリップと同様ですが、不透明度を設定してトリミングすることが可能です。
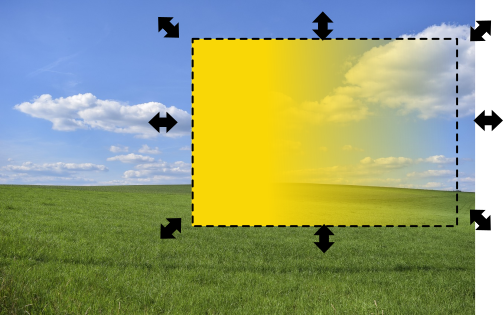
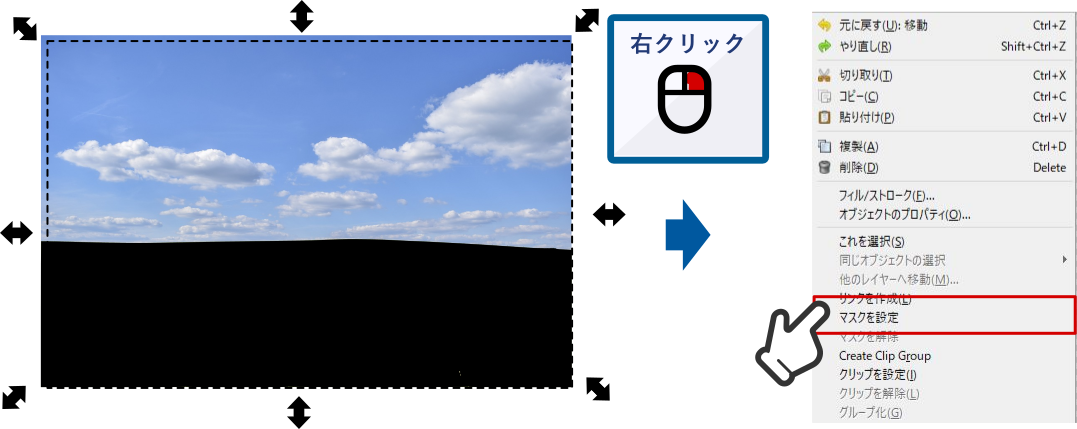
前面に配置したオブジェクトに線形グラデーションを設定し徐々に透過するようにしておきます。

Inkscapeのグラデーションツールの使い方についてはこちらのページをご覧ください。

Inkscapeのグラデーションツールの使い方
Inkscapeでは、「線形グラデーション」と「放射(円形)グラデーション」という2種類の形状のグラデーションが使用できます。塗り(フィル)と線(ストローク)それぞれに設定することができます...【もっと読む】
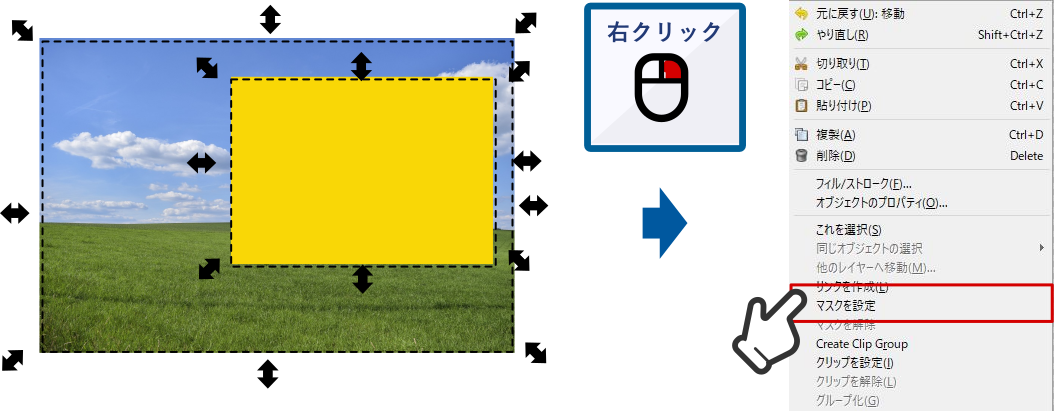
両方を選択し右クリックを押すところまでは先程と同様です。今回は「マスクを設定」を実行します。

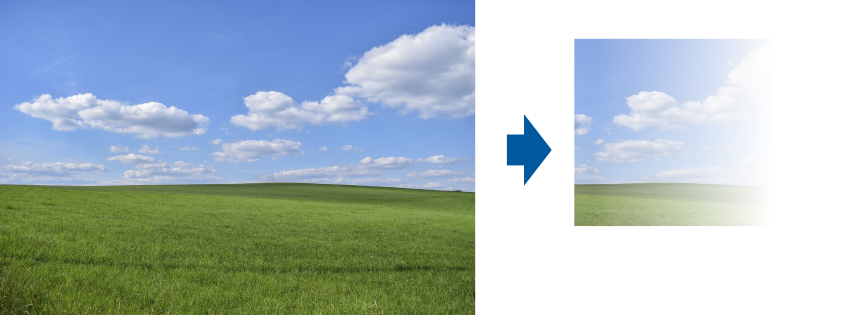
トリミングに加え、徐々に透明になるように加工できました。

マスクを解除する
クリップ機能と同様に、マスク機能も解除すればもとの画像の形とサイズに戻すことができます。
マスクを設定している状態の画像を右クリックし、「マスクを解除」を実行すればOKです。
輪郭抽出を行って切り抜く
Inkscapeの機能のひとつである「ビットマップのトレース」を行えば、輪郭を抽出して特定のモノを輪郭線にそって切り抜くことができます。
先程のフリー素材の写真で輪郭抽出を行って、下半分の芝生だけを切り抜きだしてみます。

ビットマップのトレース
「ピットマップのトレース」を行うと輪郭に沿ったパスを形成できるので、それを用いてクリップ(マスク)を設定していきます。
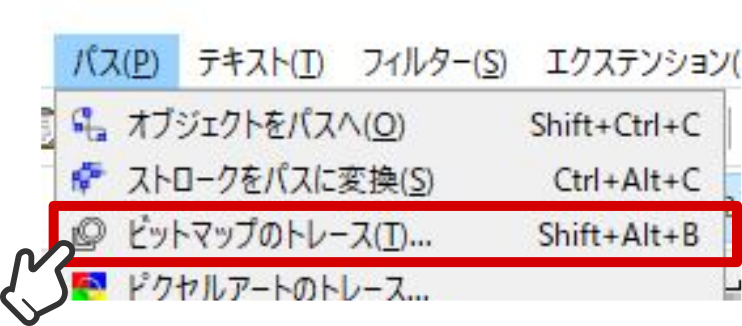
まずは対象の写真を選択した状態でメニューバーの「パス」の中から「ビットマップのトレース」をクリックします。

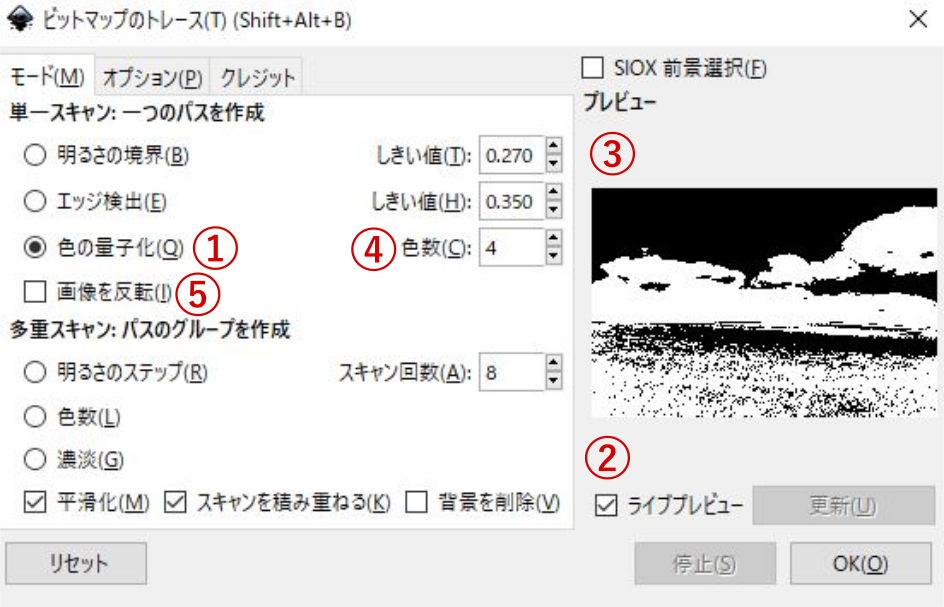
「ビットマップのトレース」ダイアログが開くので、次のように設定を行います。

- 「色の量子化」を選択します
- ライブプレビューにチェックを入れます
- プレビュー画像が確認できます(黒い部分が生成されるパスです)
- 切り抜きたい部分が抽出されるよう色数を変更します
- 反転を行うとプレビュー内の白い部分と黒い部分を反転できます
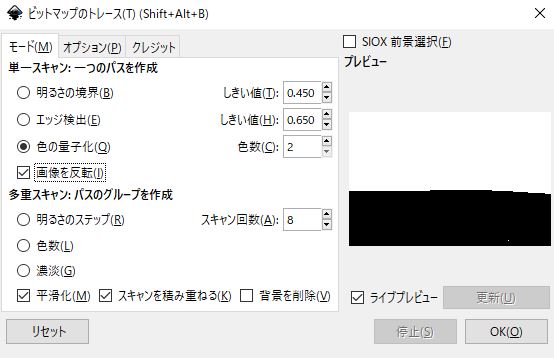
ライブプレビューを見ながら調整が完了したらOKを押します。今回は次のように設定しパスを生成しました。

生成された黒いパスが画像の上に配置されるので、画像とパスの両方を選択し、クリップ(もしくはマスク)を設定します。

芝生の部分だけ切り抜くことができました。

背景を透過させて保存する
トリミングしたオブジェクトをひとつの画像として保存するには、背景の透過に対応したファイル形式であるPNG(Portable Network Graphics)にエクスポートする必要があります。
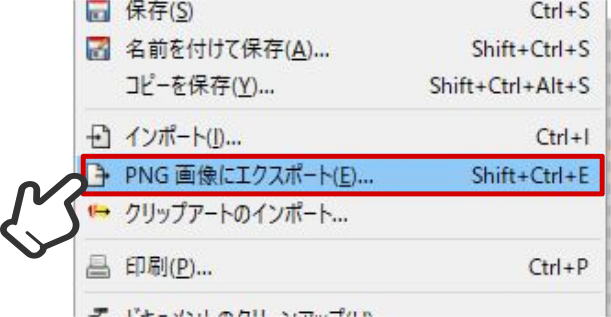
「PNG画像にエクスポート」は、PNGに書き出したいオブジェクトを選択した状態で、メニューバーの「ファイル」の中から選択するか、キーボードのショートカット「Shift + Ctrl + E」を押して実行します。



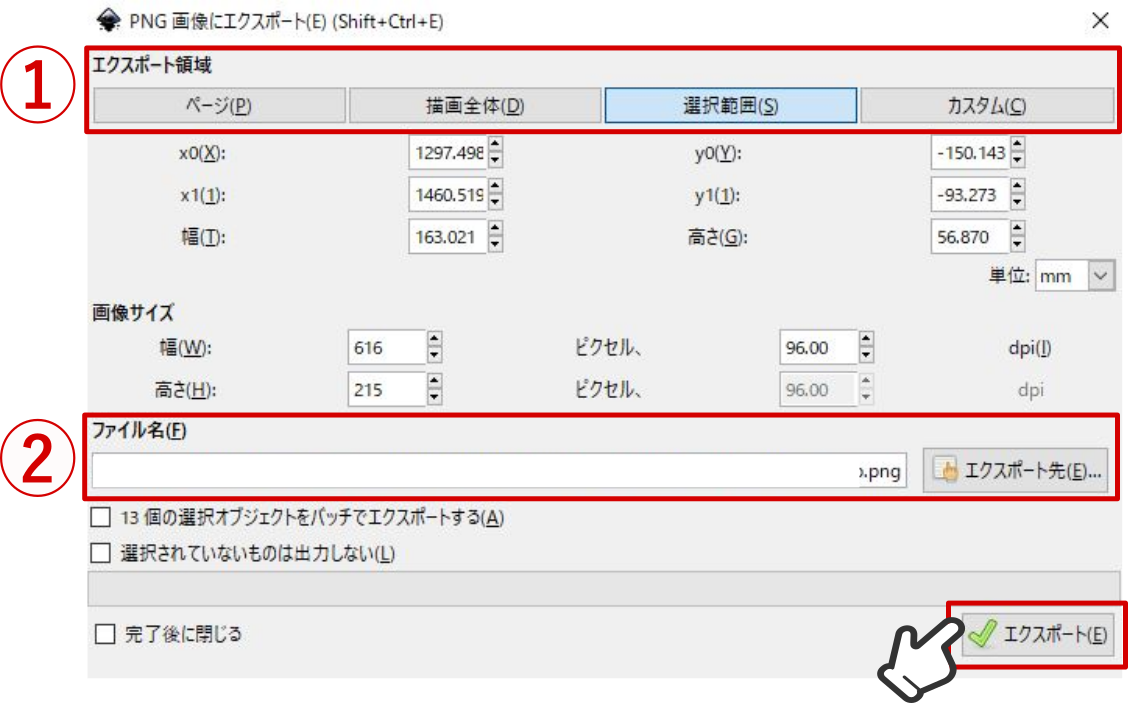
「PNG画像にエクスポート」ダイアログが開かれます。
- 「エクスポート領域」4つの中から書き出す範囲を「選択範囲」に設定します
- ファイルの保存先とファイル名を決めます
- エクスポートを押して完了です

InkscapeでPNG画像として保存する方法について詳しくはこちらのページを参考にしてください。

Inkscapeで背景を透過させる方法【PNG画像にエクスポートする時の注意点】
InkscapeでPNGにエクスポートしたにも関わらず、白い背景が付いて背景が透過できないケースがあります。ドキュメント全体の背景に白色が適用された状態になっている為です...【もっと読む】
まとめ
以上が、Inkscapeで写真や画像の切り抜き・トリミングを行う方法です。
わざわざ他のソフトを使ってトリミングしてインポートする手間が省けるので、ぜひ覚えて活用してみて下さい。


