
本記事は執筆時点(2023年04月04日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
Javascript(jQuery)で小数点以下の処理を行うには?
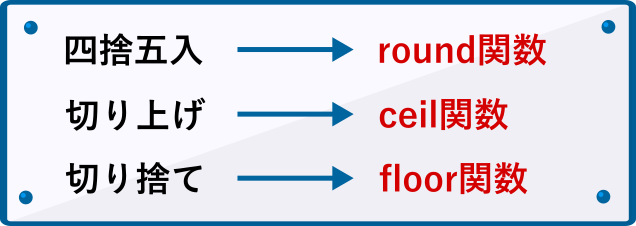
Javascript(jQuery)では、次のように専用の関数を用いることで小数点以下の数値に対して四捨五入・切り上げ・切り捨てを行うことが可能です。

四捨五入【round関数】
四捨五入を行うには、「round関数」を使用します。
以下のように記述すれば返り値として四捨五入した値を得ることが可能です。

次の例のように四捨五入されます。
Javascript
var sampleA = 123.456; var roundA = Math.round(sampleA); console.log(roundA);//結果は123 // var sampleB = 987.654; var roundB = Math.round(sampleB); console.log(roundB);//結果は988
小数点以下の桁数を指定して四捨五入する
残念ながらround関数には四捨五入を行う小数点以下の桁数を指定できる機能はありません。
そのため、事前に10倍や100倍にするなどしてから四捨五入を行い、処理が終わったら1/10や1/100にして戻すというひと工夫が必要です。
Javascript
//小数点第二位を四捨五入する var sampleA = 123.456; var sampleA10 = sampleA * 10;//10倍にする→1234.56 var roundA10 = Math.round(sampleA10);//四捨五入→1235 var roundA = roundA10 / 10;//10で割って戻す console.log(roundA);//結果は123.5 //小数点第三位を四捨五入する var sampleB = 987.654; var sampleB100 = sampleB * 100;//100倍にする→98765.4 var roundB100 = Math.round(sampleB100);//四捨五入→98765 var roundB = roundB100 / 100;//100で割って戻す console.log(roundB);//結果は987.65
切り上げ【ceil関数】
小数点以下の切り上げを行うには、「ceil関数」を使用します。
以下のように記述すれば返り値として切り上げした値を得ることが可能です。

次の例のように切り上げされます。
Javascript
var sampleA = 123.456; var ceilA = Math.ceil(sampleA);//切り上げ console.log(ceilA);//結果は124
切り捨て【floor関数】
小数点以下の切り捨てを行うには、「floor関数」を使用します。
以下のように記述すれば返り値として切り捨てした値を得ることが可能です。

次の例のように切り上げされます。
Javascript
var sampleA = 123.456; var floorA = Math.floor(sampleA);//切り捨て console.log(floorA);//結果は123
まとめ
以上がJavascript(jQuery)で四捨五入・切り上げ・切り捨てを行う方法です。
小数点以下の桁数を指定して四捨五入を行うときのみ少しの手間が掛かるのが難点ですが、一度理解すればそこまで難しくはないのでしょうか?

