
本記事は執筆時点(2021年01月12日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
クリックイベントとは?
ある要素がクリックされた時に特定の処理が実行されるようにすることをクリックイベントと呼びます。
表示非表示を切り替えるボタンなどWEBサイトやWEBサービスではクリックと連動させた機能が多く用いられます。
jQueryでクリックイベントを作成するには、以下の2通りの方法が存在します。
- click()メソッドを使う方法
- on()メソッドを使う方法
click()はまさにクリックイベントを作るために存在するメソッドです。on()メソッドはクリック以外にも、ページの読み込みやウィンドウサイズの変更、マウスホバーなどをきっかけにした処理を設定することが可能です。
clickとonの違い
両者の最大の違いは、Javascriptの処理によって後から追加したHTML要素に対してクリックイベントを設定することができるかという点です。
click()メソッドは後から追加した要素にはクリックイベントを設定することはできません。一方on()メソッドを使えば後から追加した要素に対してもクリックイベントを設定することが可能です。
クリックイベントにはon()メソッドを使うことが推奨されている
追加した要素への処理はもちろん、クリック以外のイベントの作成にも対応できることから、現在ではon()メソッドを使うことが推奨されています。
click()メソッドの使い方
クリックイベントにはon()メソッドが推奨されていますが、click()メソッドの使い方についても触れておきます。
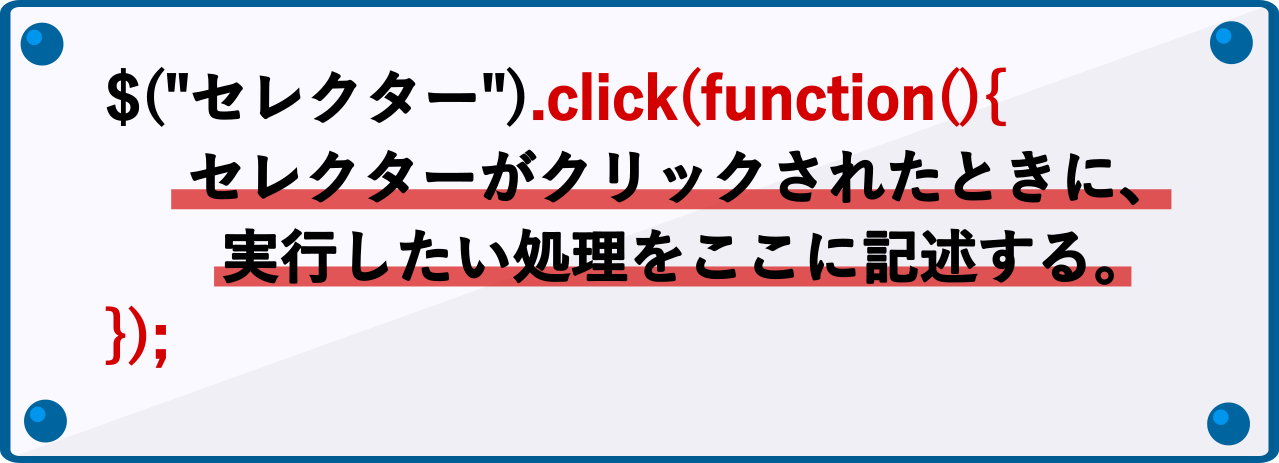
click()メソッドは、以下のようにして記述して設定します。

次の例では、ボタンをクリックするとtoggleClassメソッドの処理によってボタン自体の背景色が変更されます。
HTML
<button>ボタン</button>
CSS
button.active{
background:#dd4000 !important;
transition: linear .5s;
}
jQuery
$(function(){
$("button").click(function(){
$(this).toggleClass("active");
});
});
プレビュー
上記の例で利用したtoggleClass()メソッドの機能や使い方についてはこちらのページをご覧ください。

jQueryで要素の表示・非表示を操作する方法
jQueryを使えばユーザーのアクションに応じて要素を表示させたり、非表示にしたりできます。jQueryのhide()やshow()メソッド、toggle()メソッド、fadeIn()やfadeOut()メソッドを用いて表示非表示を切り替える方法を説明します...【もっと読む】

jQueryでCSSを操作する方法
jQueryでCSSを操作するには、「css()メソッドを使って要素のCSSのプロパティとその値を直接操作する」と「addClass()とremoveClass()メソッド要素にクラス名を追加・削除する」という2つの方法があります...【もっと読む】
clickメソッドは後から追加した要素には使えない
具体的にどのような状況でclick()メソッドが使えなくなるかを説明します。
下の例ではボタンをクリックすると新しいボタンが追加されていきますが、追加されたボタンはクリックしても背景色が切り替わりません。
HTML
<button>ボタン</button>
CSS
button.active{
background:#dd4000 !important;
transition: linear .5s;
}
jQuery
$(function(){
$("button").click(function(){
$(this).toggleClass("active");
$(this).after("<button>追加ボタン</button>");
});
});
プレビュー
on()メソッドを使う方法
クリックイベントの作成に推奨されているon()メソッドも書き方はほとんど一緒です。
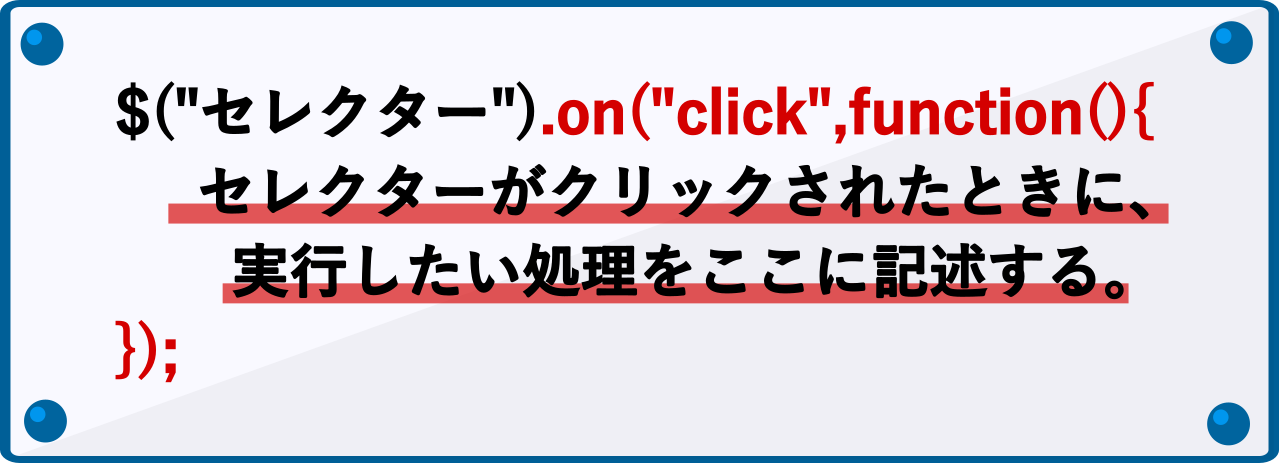
on()メソッドは次のように記述してクリックイベントを設定します。

なお、on()メソッドはクリック以外にもページの読み込みやウィンドウのサイズ変更など様々なきっかけでイベントを設定できます。
その場合はセレクターを「window」にし、clickを「load」(読み込み)や「resize」(サイズ変更)にします。
次の例では先程のclick()メソッドの例と同じように、ボタンをクリックするとtoggleClassによってボタン自体の背景色が切り替わります。
HTML
<button>ボタン</button>
CSS
button.active{
background:#dd4000 !important;
transition: linear .5s;
}
jQuery
$(function(){
$("button").on("click",function(){
$(this).toggleClass("active");
});
});
プレビュー
後から追加した要素にクリックイベントを設定する
on()メソッドであればjQueryの操作によって後から追加した要素に対してもクリックイベントが設定できると説明しましたが、上記の記述方法ではクリックイベントが設定できません。
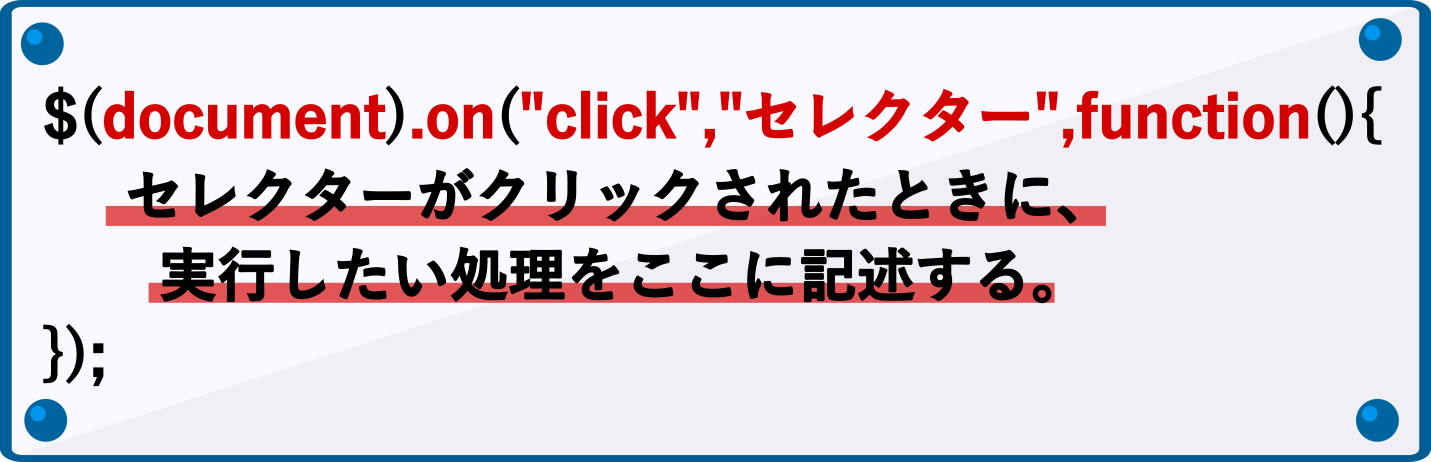
後から追加した要素にon()メソッドを使ってクリックイベントを設定するには以下のように記述します。

次の例では、先程clickメソッドではできなかった後から追加したボタンをクリックしたときの処理ができるようになっています。
HTML
<button>ボタン</button>
CSS
button.active{
background:#dd4000 !important;
transition: linear .5s;
}
jQuery
$(function(){
$(document).on("click","button",function(){
$(this).toggleClass("active");
$(this).after("<button>追加ボタン</button>");
});
});
プレビュー
まとめ
今回説明したクリックイベントをはじめ、ユーザーの操作に応じた処理は最近のWEBサイトには欠かせません。 組み合わせて使うことで様々な処理が実現できますので是非使ってみましょう。
