
本記事は執筆時点(2020年12月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
jQueryUIのdatepickerとは?
jQueryUIのdatepickerを使えば、日付の入力フォームを設置した時にカレンダーを表示させて、ユーザーに直感操作で日付を選択してもらうことができるようになります。
datepickerの例
HTMLのinput[type="date"]でもカレンダーは表示されますが、ブラウザによって表示のされ方が異なりカスタマイズもできません。
input[type="date"]の例
jQueryUIの機能の一つであるdatepickerを使えば、リッチなデザインでユーザーが使いやすいカレンダーを簡単に導入できます。
jQueryUIはdatepicker以外にもさまざまな機能が少ないコードで使えるようになっており、テーマを切り替えるだけでパーツのデザイン変更も一瞬でできるのでとても便利です。
jQueryUIの読み込み方法やテーマの切替の手順など、jQueryUIについて詳しくはこちらのページをご覧ください。

jQueryUIの使い方
jQuery UIとは、jQueryを用いて作られた便利な機能を簡単にサイトに実装することができるライブラリです。具体的には、カレンダーやタブなどの装飾やオートコンプリートなどの機能、フェードインなどのアニメーションが簡単な記述だけで使用することが可能です。【もっと読む】
datepickerの使い方
datepickerはjQueryUIの機能のひとつなので、jQueryUIを読み込ませなければ使用できません。そしてjQueryUIを動作させるためにはjQueryが必要なので、CDNを利用して両方をサイトに読み込ませます。
以下のコードをコピーして、自身のサイトの<head></head>の中などに貼り付けて下さい。
CDN
<jQueryを読み込み> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <jQuery UIを読み込み> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css">
記述の方法
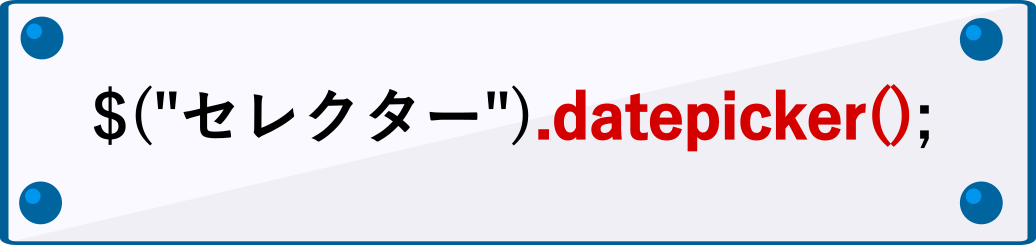
datepickerを使いたいフォームの要素に対して以下のように一行記述するだけでカレンダーを表示できます。

日付の入力ですが、datepickerを使う要素には「input[type="date"]」ではなく「input[type="text"]」を使用するという点に注意が必要です。
HTML
<input type="text" id="datepicker" placeholder="日付を選択してください">
jQuery
$(function(){
$("#datepicker").datepicker();
});
プレビュー
datepickerを日本語化する
datepickerはそのままでは日本語表示に対応していません。先程の例のように、月や曜日の表記が英語になっています。このままでも使えないことはないですがユーザビリティを高めるためにも日本語化しておきましょう。
日本語化データのダウンロード
datepickerの日本語化データはGitHubに用意してくれています。下記のページを開いてダウンロードしてください。
GitHubのjQuery UIの翻訳ファイルページ | https://github.com/jquery/jquery-ui/tree/main/ui/i18n上記のページを開いたら、その中から日本語データであるdatepicker-ja.jsを探して開きます。(アルファベット順に並んでいます。)
datepicker-ja.jsのページを開いたら「Raw」というボタンをクリックします。
新しいページにソースコードが表示されるので、datepicker-ja.jsという名前でファイルに保存してください。(Windowsであれば、ブラウザでページを開いた状態でショートカットキー「Ctrl + s」を押せば名前を付けて保存ができます。)
日本語化データの読み込み
保存したファイルをサーバーにアップロードし、自身のサイトに読み込ませます。
<head></head>のjQueryUIを読み込ませたCDNの後などにアップロードしたファイルパスを指定してdatepicker-ja.js読み込ませてください。
script
<datepickerの日本語化ファイルを読み込み> <script src="https://自身のサイト/アップロードしたフォルダ/datepicker-ja.js"></script>
datepicker-ja.jsが正しく読み込まれていれば、先程同様の手順でdatepickerを有効化すればカレンダーは自動的に日本語表記に切り替わります。
HTML
<input type="text" id="datepicker" placeholder="日付を選択してください">
jQuery
$(function(){
$("#datepicker").datepicker();
});
プレビュー
オプションを設定する
datepickerにはオプション項目が用意されており、それらを設定することで用途に応じたカスタマイズが可能です。
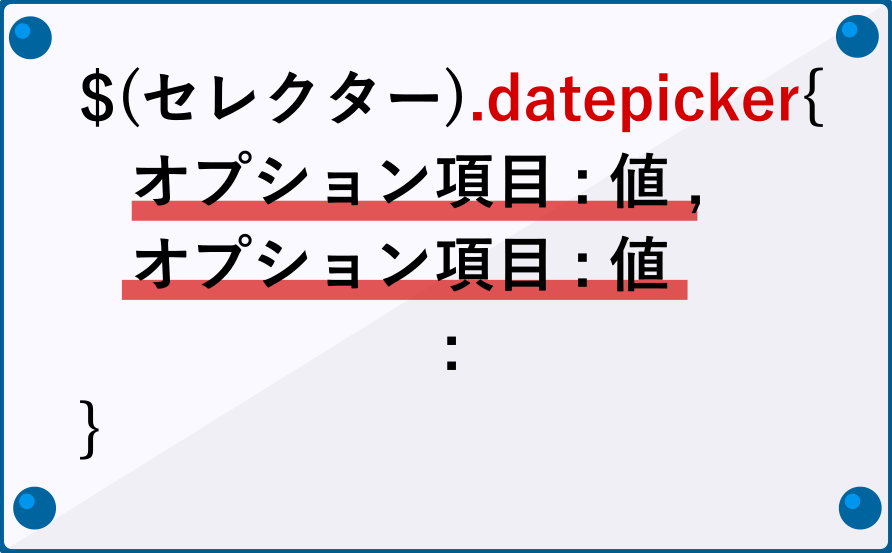
datepickerにオプションを設定する場合は次のように記述します。

詳しいオプション項目についてはjQueryUIの公式サイトをご確認ください。
https://jqueryui.com/datepicker/よく使うオプションを抜粋して説明していきます。
| changeYear | 年をプルダウンで選択できるようにする |
|---|---|
| changeMonth | 月をプルダウンで選択できるようにする |
| firstDay | 週のはじめの曜日を変更する |
| minDate | 選択できる最小の日付を設定する |
| maxDate | 選択できる最大の日付を設定する |
| duration | カレンダーを表示する速度を変更する |
| showAnim | カレンダーを表示するときのアニメーションを設定する |
年と月をプルダウンで選択できるようにする
「changeYear」と「changeMonth」オプションを設定すれば年と月をプルダウンから選択して切り替えることができるようになります。
両方ともデフォルトの値は「false」(無効)になっているので、「true」に変更することでプルダウン選択が可能になります。
HTML
<input type="text" id="datepicker" placeholder="日付を選択してください">
jQuery
$(function(){
$("#datepicker").datepicker({
changeYear:true,
changeMonth:true,
});
});
プレビュー
週のはじまりの曜日を変更する
デフォルトでは週の始まりは日曜日ですが、「firstDay」オプションで任意の曜日をはじまりに設定することが可能です。
日曜日を「0」として月曜が「1」と続き、土曜日が「7」というように番号が割り振られているので、この番号を使って曜日を指定します。
HTML
<input type="text" id="datepicker" placeholder="日付を選択してください">
jQuery
$(function(){
$("#datepicker").datepicker({
firstDay:1,
});
});
プレビュー
選択できる日を制限する
過去の日付や1年以上先の日付まで選択できる状態なので予約フォームなど使い道によっては不都合が生じる恐れがあります。そうした場合は、オプションを設定して選べる日付を制限しましょう。
過去の日付を選択できないようにする
今日より以前の日付を選べないようにするためには「minDate」オプションを設定します。
値に「new Date()」と記述することで自動的に当日の日付以前を選ぶことができなくなります。
当日ではなく任意の日付を設定したい時は「new Date(2022,3,10)」(2022年3月10日以降の日付が選択可能)というように記述します。
未来の日付の上限を設定する
選べる日付の上限を設定したい場合は「maxDate」オプションを設定します。
値は、「+1y」(1年)「+1m」(1カ月)「+1w」(1週間)「+1d」(1日)という形式で指定します。
次の例では、選択できる範囲を当日から2週間に限定するように設定しました。
HTML
<input type="text" id="datepicker" placeholder="日付を選択してください">
jQuery
$(function(){
$("#datepicker").datepicker({
minDate:new Date(),
maxDate:"+2w",
});
});
プレビュー
表示のアニメーションと速度を変更する
アニメーションを選択する
「showAnim」では、あらかじめ用意されたパターンからカレンダーを表示するときのアニメーションを選択できます。
利用可能なアニメーションについて詳しくは公式サイトのこちらのページを参考にしてください。
https://jqueryui.com/effect/表示速度を変更する
フォームの要素がクリックされてからカレンダーの表示が完了するまでの速度は「duration」で設定します。
durationの値は「slow」(遅い)「normal」(普通)「fast」(早い)の3つから選びます。
デフォルト(未設定)の状態ではnormalが適用されています。
次の例では「fold」という折りたたむようなアニメーションでゆっくりと表示されるように設定してあります。
HTML
<input type="text" id="datepicker" placeholder="日付を選択してください">
jQuery
$(function(){
$("#datepicker").datepicker({
showAnim:"fold",
duration:"slow",
});
});
プレビュー
まとめ
以上がjQueryUIのdatepickerの使い方です。ほんの少しの記述で本格的なカレンダーフォームが設置できるのでとても便利です。希望日時などの入力が必要なサイトなどに導入してみてはいかがでしょうか?
