
本記事は執筆時点(2020年12月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
jQueryUIとは?
jQueryUIとは、フォームの入力などユーザーの操作面における機能をパッケージ化したjQueryのライブラリです。
jQuery自体がJavascriptを簡単に扱えるようにしたライブラリですが、そのjQueryを使って高度な機能やエフェクトを手軽に利用できるようにしたものがjQueryUIです。
jQueryUIのUIはUser Interface(ユーザーインターフェース)を指します。アコーディオンメニューやタブメニュー、ダイアログボックスなど通常であれば複雑なコードを記述してプログラミングしなければ実装できないような機能が、jQueryUIを用いることでわずか数行のコードで簡単に実装できるようになります。
jQueryUIの例
jQueryUIを使い方
jQueryUIはコードを記述するだけでは使えません。事前にjQueryUIのファイルを読み込ませておく必要があります。
CDNで読み込ませて導入する
CDNとはContents Delivery Networkの略で、外部に用意されたファイルを読み込ませて使用することができます。CDNはファイルのダウンロードやアップロードをする必要がなく、自身のサイトに読み込み用のコードをコピペするだけで良いのでとても簡単です。
jQuery UIは本体であるJavascriptファイルとデザイン用のスタイルシートの2つを読み込みます。
また、jQuery UIを動作させるためにはあらかじめjQeuryを読み込ませておく必要があるため、jQueryの読み込みのコードよりも後に記述します。
まとめたコードが以下になります。これらを自身のサイトの<head></head>の中などに貼り付けて読み込ませてください。
CDN
<!--jQueryを読み込み--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!--jQuery UIを読み込み--> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-darkness/jquery-ui.css">
jQueryUIの機能を有効化する
CDNを使ってjQueryUIの読み込みが完了したら、自身のサイトのJavascriptファイルや<script></script>の中に使いたい機能のコードを記述するだけです。
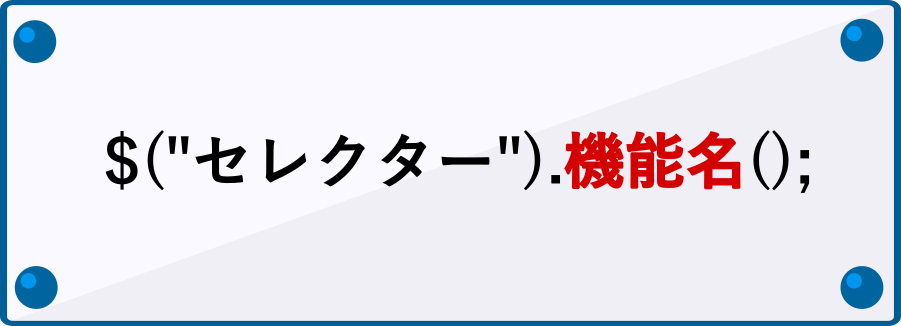
基本的な記述方法はクラス名やidをセレクターにして、機能名を書くというシンプルなものです。

下の例では、任意の要素をドラッグできるようにするdraggable機能を有効化しています。有効化に必要なコードはたった一行だけです。
HTML
<div class="test">ドラッグできます</div>
jQuery
$(function(){
$(".test").draggable();//jQueryUIのdraggableを有効化
});
プレビュー
なお「アコーディオン」や「タブ」など一部の機能においては、jQueryUIに合わせてHTMLの構造を調整しておく必要があります。
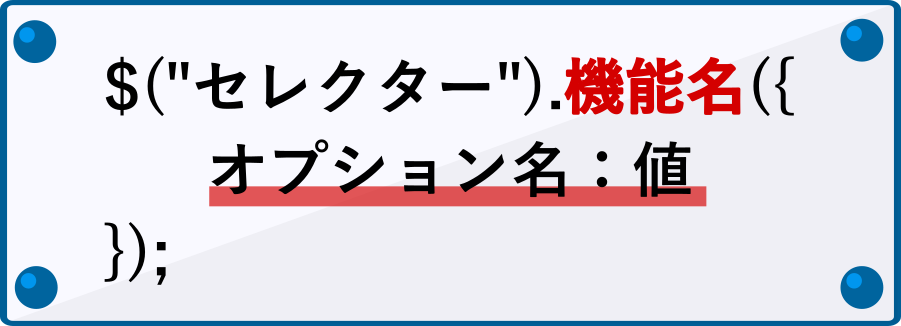
また、機能ごとに用意されているオプションを設定する場合は以下のように記述します。オプションにより機能を細かく設定することが可能になります。

jQueryUIで使える機能
ここからは各機能の使い方について説明していきます。
一部の機能については、別ページにて使い方を解説していますのでそちらをご覧ください。
jQueryUIの機能一覧
jQueryUIを用いれば、以下に説明する機能が簡単に利用できます。
どれも自身でコードを書いて、CSSでデザインを作るには難しい機能ばかりですがわずか数行のコードの記述でデザインも完成した状態で使用可能になります。
| Draggable | ユーザーが要素をドラッグできるようにします。 |
|---|---|
| Droppable | 要素がドロップされたことを感知できるようにします。 |
| Resizable | ユーザーが要素のサイズを変更できるようにします。 |
| Selectable | 要素をクリックしたことを感知できるようにします。 |
| Sortable | ユーザーが要素を並べ替えられるようにできます。 |
| Accordion | アコーディオンメニューを作ります。 |
| Autocomplete | 入力フォームに変換候補を表示させます。 |
| Button | ボタンのデザインを適用します。 |
| Checkboxradio | ラジオボタンとチェックボックスにデザインを適用します。 |
| Controlgroup | ラジオボタンやチェックボックスなどのフォームの要素をグループ化して表示します。 |
| Datepicker | 日付入力時にカレンダーを表示して選択できるようにします。 |
| Dialog | 要素をダイアログウィンドウ化します。 |
| Menu | 階層を持たせたメニューを作ることができます。 |
| Progressbar | 進捗度合を示すバーを作ることができます。 |
| Slider | ドラッグで動かすスライダーを作成できます。 |
| Spinner | 上下ボタンで数値を増減させて入力できます。 |
| Tabs | タブメニューを作ることができます。 |
| Tooltip | 入力フォームにマウスホバーした時にガイドテキストを表示できます。 |
その他にもアニメーションエフェクトやaddClassメソッド・toggleメソッドをより使いやすくなる機能が用意されています。
詳しくはjQueryUIの公式サイトをご確認下さい。
https://jqueryui.com/Draggableの使い方
Draggableは任意の要素をユーザーが自由にドラッグできるようにする機能です。
HTML
<div class="test">ドラッグできます</div>
jQuery
$(function(){
$(".test").draggable();
});
プレビュー
Droppableの使い方
Droppableは、任意の要素を にする機能です。Draggableとセットで使用します。
Droppableを有効化した要素の範囲内にドラッグアンドドロップされた時に特定の処理を実行することが可能です。
下の例では、エリア内に要素がドロップされたら背景色が変更するようになっています。
HTML
<div class="test">ドラッグできます</div>
CSS
.drop_area{
width:100%;
height:200px;
background: #333;
color:#fff;
padding:10px;
}
.drop_area.dropped{
background: #006644;
}
jQuery
$(function(){
$(".test").draggable();
$(".drop_area").droppable({
drop:function(event,ui){
$(this).addClass("dropped");
}
});
});
プレビュー
Resizableの使い方
Resizableは任意の要素のサイズをユーザーが自由に変更できるようにする機能です。
HTML
<div class="test">サイズ変更できます</div>
jQuery
$(function(){
$(".test").resizable();
});
プレビュー
Selectableの使い方
Selectableは任意の要素がユーザーにクリックされた時に選択状態になるようにする機能です。
HTML
<ul class="test">
<li class="ui-widget-content">選択できます</li>
<li class="ui-widget-content">選択できます</li>
<li class="ui-widget-content">選択できます</li>
<li class="ui-widget-content">選択できます</li>
<li class="ui-widget-content">選択できます</li>
</ul>
CSS
.test li.ui-selected{
background: #dd4000;
}
jQuery
$(function(){
$(".test").selectable();
});
プレビュー
Sortableの使い方
Sortableは任意の要素をユーザーが自由に並べ替えできるようにする機能です。
HTML
<ul class="test">
<li id="item1">要素1</li>
<li id="item2">要素2</li>
<li id="item3">要素3</li>
<li id="item4">要素4</li>
<li id="item5">要素5</li>
</ul>
jQuery
$(function(){
$(".test").sortable();
});
プレビュー
jQueryUIのSortableについて詳しくはこちら

jQueryUIのSortableの使い方
jQuery UIのsortableは、ページ内の要素をユーザーが自由にドラッグアンドドロップで並べ替えられるようにする機能です...【もっと読む】
Accordionの使い方
Accordionはアコーディオンメニューを作成できる機能です。
jQueryでは1行のコードで有効化することができますが、対象の要素を正しくアコーディオン化するにはHTMLの構造を調整しておく必要があります。
HTML
<div class="accordion">
<h3>メニュー1</h3>
<div>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</div>
<h3>メニュー2</h3>
<div>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</div>
<h3>メニュー3</h3>
<div>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</div>
</div>
jQuery
$(function(){
$(".accordion").accordion();
});
プレビュー
アコーディオンメニューの機能自体はjQueryのslideToggleメソッドを利用すれば簡単に自作することができるます。詳しくはこちらのページをご覧ください。

jQueryでアコーディオンメニューを作る方法
アコーディオンメニューはjQueryのslideToggleというメソッドを使用すれば簡単に作成することができます。slideToggleメソッドは、クリックするたびに要素の表示非表示を上下にスライドアニメーションさせながら切り替えを行います...【もっと読む】
Autocompleteの使い方
Autocompleteはテキスト入力フォームに変換候補表示させることができるようにする機能です。
あらかじめ用意した変換候補の中からユーザーの入力内容にマッチしたものが呼び出されます。
jQueryUIのAutocompleteについてはこちらのページをご確認ください。

jQueryUIのAutocompleteの使い方
autocomplete(オートコンプリート)とは、ユーザーがテキストボックスに文字を入力した際に、その文字が該当する入力候補を表示して、入力をサポートする機能のことです。jQuery UIのautocompleteを使えば簡単に入力補助機能を使うことができます...【もっと読む】
Buttonの使い方
ButtonはjQuery側で有効化するだけで、ボタンをリッチなデザインに変更することができます。jQueryUIの他の機能のパーツのデザインと統一することができます。
マウスホバーされた時やクリックした時に背景色が変更するように設定されているので、それらのスタイルを記述する手間が省けます。
HTML
<button class="jq_btn">ボタン</button>
jQuery
$(function(){
$(".jq_btn").button();
});
プレビュー
Checkboxradioの使い方
CheckboxradioはjQuery側で有効化するだけで、ラジオボタンやチェックボックスをリッチなデザインに変更することができます。jQueryUIの他の機能のパーツのデザインと統一することができます。
こちらも先程のButtonと同様にマウスホバーやクリック時のスタイルが設定されています。
HTML
<label for="radio1">ラジオボタン1</label><input type="radio" id="radio1" name="radio"> <label for="radio2">ラジオボタン2</label><input type="radio" id="radio2" name="radio"> <label for="check1">チェックボックス1</label><input type="checkbox" id="check1" name="check1"> <label for="check2">チェックボックス2</label><input type="checkbox" id="check2" name="check2">
jQuery
$(function(){
$("input[type='radio'],input[type='checkbox']").checkboxradio();
});
プレビュー
Datepickerの使い方
Datepickerは日付入力フォームにカレンダーを表示することで、ユーザーの入力を補助する機能です。
jQueryUIのDatepickerについてはこちらのページをご確認ください。

jQueryUIのDatepickerの使い方
jQueryUIのdatepickerを使えば、日付の入力フォームを設置した時にカレンダーを表示させて、ユーザーに直感操作で日付を選択してもらうことができるようになります...【もっと読む】
Dialogの使い方
Dialogは、任意のダイアログボックスを作成し表示させることができる機能です。
jQueryUIのDialogについてはこちらのページをご確認ください。

jQueryUIのDialogの使い方
...【もっと読む】
Menuの使い方
Menuは、任意の複数の要素を階層を持たせたメニューの形に変換してくれる機能です。
階層を持つ項目の場合はマウスホバーすると子階層が表示されるようになっています。通常であればpositionプロパティなどを使ってスタイルを調整する必要がありますが、Menu機能を使えばその手間を省くことができます。
Menuを使うには、下記のようにHTML側で親要素と子要素を使ってメニューの構造を作成しておく必要があります。
HTML
<ul id="menu">
<li>
<div>親メニュー1</div>
<ul>
<li><div>子メニュー1-1</div></li>
<li><div>子メニュー1-2</div></li>
<li><div>子メニュー1-3</div></li>
</ul>
</li>
<li><div>親メニュー2</div></li>
<li>
<div>親メニュー3</div>
<ul>
<li><div>子メニュー3-1</div></li>
<li><div>子メニュー3-2</div></li>
<li><div>子メニュー3-3</div></li>
</ul>
</li>
<li><div>親メニュー4</div></li>
<li><div>親メニュー5</div></li>
</ul>
jQuery
$(function(){
$("#menu").menu();
});
プレビュー
Progressbarの使い方
Progressbarは、進捗状況などを視覚化したゲージを作成する機能です。
HTML
<!--数値を固定する場合--> <div id="progressBar" class="progressBar"><span></span></div> <!--value:falseの場合--> <div id="progressBar1" class="progressBar"></div> <!--進捗度合によって動かす場合--> <button id="btn1">Click</button> <div id="progressBar2" class="progressBar"><span>0%</span></div>
CSS
.progressBar{
margin: 10px;
position: relative;
}
.progressBar span{
font-weight: bold;
position: absolute;
top:5px;
right:10px;
z-index:2;
}
jQuery
$(function(){
//数値を固定する場合
$("#progressBar").progressbar({
value:77,
});
$("#progressBar span").text($("#progressBar").progressbar("value") + "%");
//常に動かす
$("#progressBar1").progressbar({
value:false,
});
//進捗するゲージ
$("#progressBar2").progressbar({
value: 0,
change: function() {
$("#progressBar2 span").text($("#progressBar2").progressbar("value") + "%");
},
});
//ボタンがクリックされたら動きだす
$("#btn1").on("click",function(){
$("#progressBar2").progressbar({
value:0,//クリックされたらリセットする
});
//0.1秒ごとに進む
var pb = setInterval(function(){
var value = $("#progressBar2").progressbar('value');
$("#progressBar2").progressbar('value', ++value);
if(value > 100){//100%になったら
clearInterval(pb);
$("#progressBar2").progressbar({
complete:function(){
alert("complete!完了しました!");
},
});
}
},100);
});//end click
$("button").button();//jQueryUIのButtonを利用
});
プレビュー
Spinnerの使い方
Spinnerはユーザーに数値を入力してもらう際に、上下ボタンによって数値を増減できる機能です。
HTML
<input id="spinner" name="value">
jQuery
$(function(){
$("#spinner").spinner();
});
プレビュー
Tabsの使い方
Tabsはその名の通りページ内にタブを作成し、ユーザーがタブを切り替えることによって自由に表示内容を変更できる機能です。
機能を使うためには、下記のようにHTML側でタブの部分とコンテンツの部分をそれぞれ分けて作成する必要があります。
HTML
<div class="tabs">
<!--タブの部分-->
<ul>
<li><a href="#tabA">タブA</a></li>
<li><a href="#tabB">タブB</a></li>
<li><a href="#tabC">タブC</a></li>
</ul>
<!--コンテンツの部分-->
<div id="tabA">ダミーテキストAダミーテキストAダミーテキストA</div>
<div id="tabB">ダミーテキストBダミーテキストBダミーテキストB</div>
<div id="tabC">ダミーテキストCダミーテキストCダミーテキストC</div>
</div>
jQuery
$(function(){
$(".tabs").tabs();
});
プレビュー
Tooltipの使い方
Tooltipは、フォームなどにユーザーが入力する際にガイドとなるようなテキストを表示する機能です。
ユーザーがマウスホバーしている間だけ、inputタグのtitle属性に設定したテキストが表示されます。
Tooltipは下の例のようにpositionオプションで表示位置を調整することが可能です。
HTML
<input type="text" class="tooltip" placeholder="カーソルを重ねてください" title="ユーザーに対する補助テキストなどを記載します。">
jQuery
$(function(){
$(".tooltip").tooltip({
position: { my: "left bottom-50", at: "left bottom" }
});
});
プレビュー
jQueryUIのテーマとは?
jQueryUIはテーマと呼ばれるスタイルシートを切り替えるだけで簡単に各パーツのデザインを変更することができます。
テーマは20種類以上用意されており、どれも自身で一からCSSでスタイルを作るのが難しいようなリッチなデザインばかりです。
例えば冒頭の例は「UI darkness」というテーマを使用していましたが、「UI lightness」というテーマに切り替えると以下のようにデザインが変更されます。
UI lightnessの例
jQueryUIのテーマ一覧
- base
- ui-lightness
- ui-darkness
- smoothness
- start
- redmond
- sunny
- overcast
- re-frog
- flick
- pepper-grinder
- eggplant
- dart-hive
- cupertino
- south-street
- blitzer
- humanity
- hot-sneaks
- excite-bike
- vader
- dot-luv
- mint-choc
- black-tie
- trontastic
- swanky-purse
各テーマのプレビュー
ここではテーマごとに各パーツがどのようなデザインになるのかわかりやすいようなサンプルを用意しました。プルダウンメニューを切り替えるとデザインが変わりますのでテーマ選びの参考にしてください。
jQueryUIのテーマとデザイン
テーマの変更方法
jQueryUIのテーマはCDNで読み込むスタイルシートのファイルパスのテーマ名を書き換えるだけで変更できます。
テーマ名はCDNの次の部分で指定されています。

例えば先程のCDNで読み込むテーマをUI lightnessに変更したい場合は次のようになります。
CDN
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css">
たったこれだけの作業でいくつものリッチなデザインを切り替えることができます。
CSSでカスタマイズもできる
テーマで変更しきれない細かいデザインは、通常のHTML要素としてCSSで変更することもできます。ただしjQueryUIのスタイルの方が優先される場合もあるのでセレクターの指定の仕方などに注意が必要です。
まとめ
以上がjQuery UIの導入の仕方から使い方の解説です。簡単なコードで便利な機能が使えるのでjQuery UIはおすすめです。
