
本記事は執筆時点(2020年12月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ウィンドウサイズごとに処理を切り替えるには?
WEBサイトはPCやタブレット・スマートフォンなどさまざまなデバイスで閲覧できる状況にあります。
CSSによるデザイン面もどのようなウィンドウサイズでも最適に見えるようなレスポンシブ化が必須とされていますが、jQueryによる処理においてもPCとスマホとでは見え方や操作性が大きく異なりますのでウィンドウサイズに応じた処理の切替が必要です。
CSSはメディアクエリを用いて、PCとスマホのようにウィンドウサイズごとに異なるデザインを作成します。
一方、jQueryの場合は条件分岐を作成して、ウィンドウサイズに応じて実行する処理の切り替えを行います。
条件分岐の作り方
「Aが○○の時はXXを行い、Aが△△の時は□□を行う」というような特定の条件を満たすか満たさないかで処理を分けることを条件分岐と呼びます。
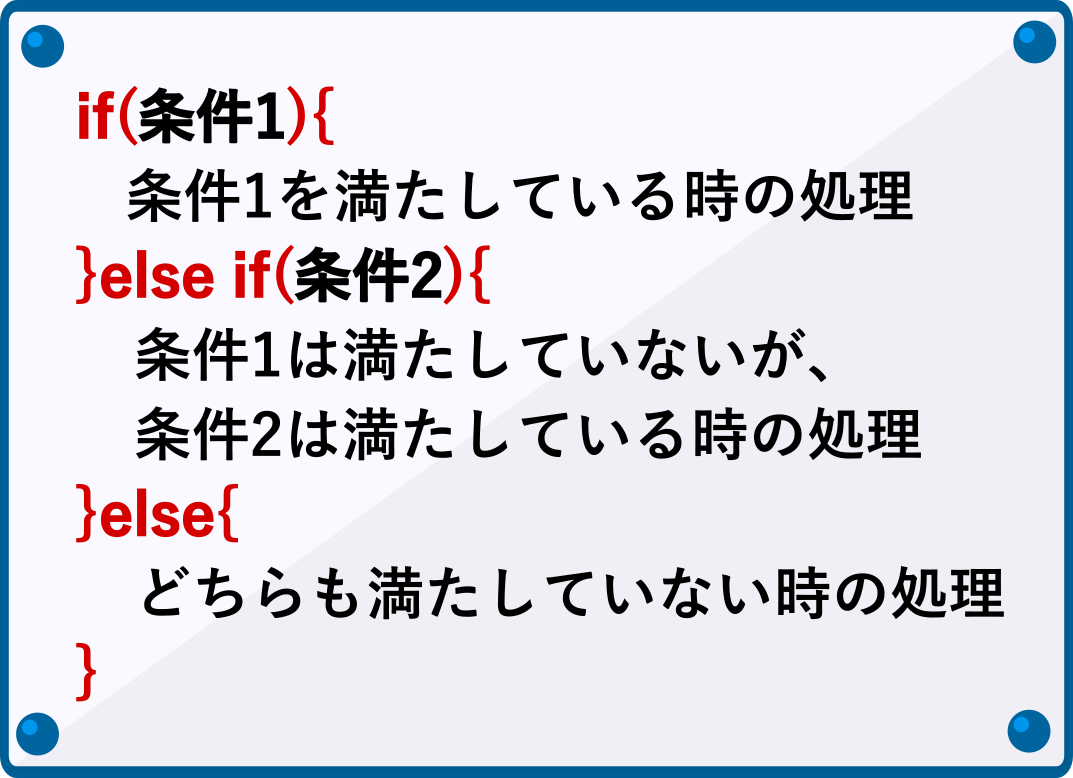
条件分岐はif文を用いて下記のように記述して作成します。ウィンドウサイズ以外でも様々な条件を設定して処理を分岐させる時に利用します。

レスポンシブ対応を行うには、このif文を用いてウィンドウサイズごとの条件分岐を作り処理を分けます。以下の2通りの方法でサイズ指定し条件を設定します。
- matchMediaメソッドを使う方法
- widthメソッドやheightメソッドで取得したサイズを使う方法
それぞれの使い方について説明していきます。
matchMediaメソッドを使う方法
matchMediaメソッドを使えば、CSSのメディアクエリと同じような感覚でウィンドウサイズごとに処理を分けることができます。
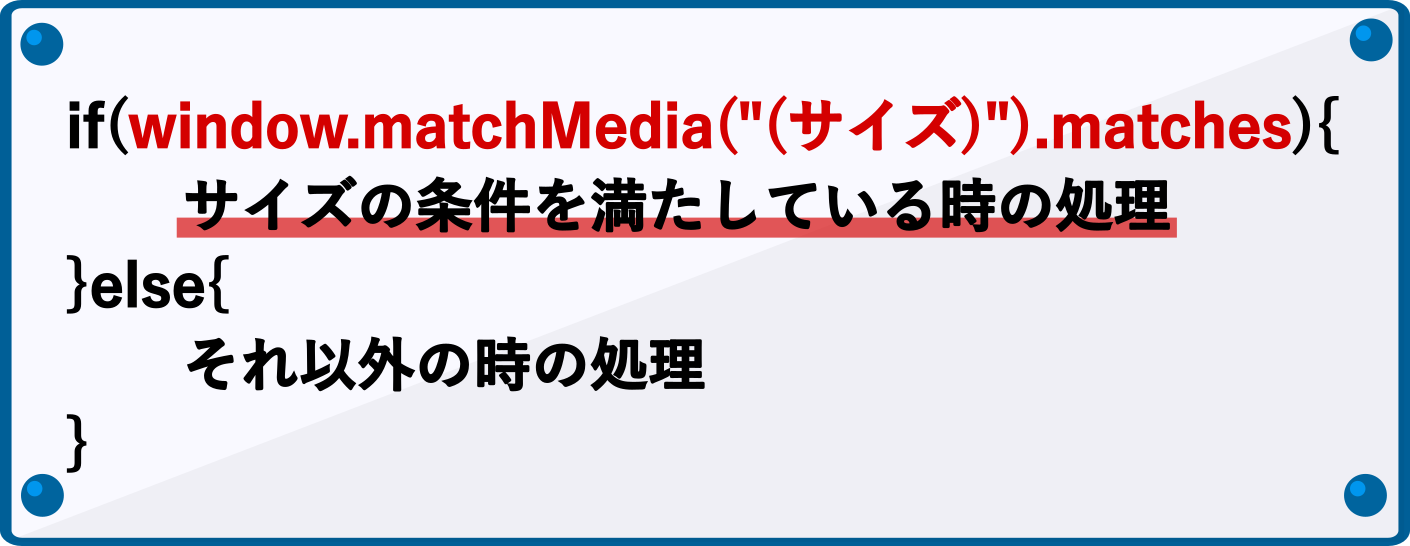
下記のように記述して使います。サイズの指定もメディアクエリと同様に「max-width」「max-height」「min-width」「min-height」を使います。

次の例では、ウィンドウサイズに応じてテキストが切り替わります。
HTML
<div id="nowW" class="test">現在のウィンドウ幅:<span></span>px</div> <div id="nowH" class="test">現在のウィンドウ高さ:<span></span>px</div> <div id="test1" class="test">matchMediaによる分岐:「<span></span>」</div>
jQuery
$(window).on("load resize",function(){
var ww = $(window).width();
var wh = $(window).height();
$("#nowW span").text(ww);
$("#nowh span").text(wh);
if(window.matchMedia("(max-width:600px)").matches){
$("#test1 span").text("スマホサイズです。");
}else if(window.matchMedia("(max-width:900px)").matches){
$("#test1 span").text("タブレットサイズです。");
}else{
$("#test1 span").text("PCサイズです。");
}
});//end load resize
プレビュー
リサイズにも対応する
PCで閲覧している場合はユーザーがブラウザのウィンドウサイズを変更することがあります。
読み込んだ時にウィンドウサイズを取得されるため、サイズ変更が行われた場合には処理が実行されません。
先程の例では、あらかじめリサイズにも対応するようにしてあります。

width()やheight()で取得したサイズを使う方法
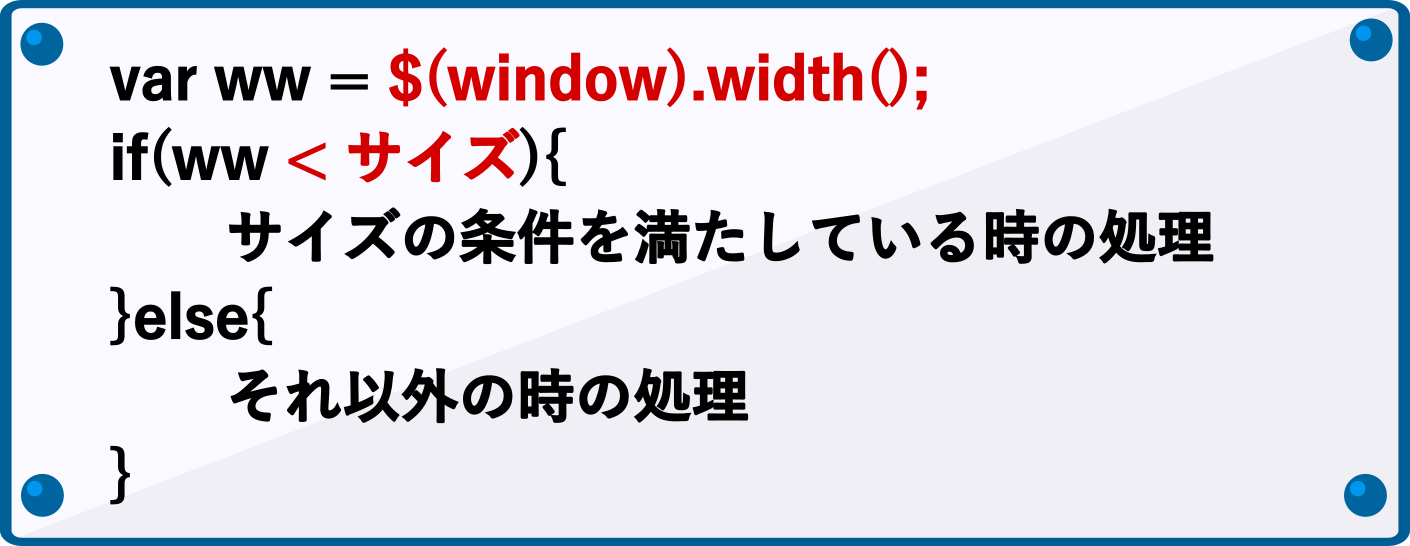
matchMediaメソッドと比べると少し手順が増えますが、width()メソッドやheight()メソッドでウィンドウのサイズを取得し、比較演算子を使って条件分岐を作成する方法です。

HTML
<div id="nowW" class="test">現在のウィンドウ幅:<span></span>px</div> <div id="nowH" class="test">現在のウィンドウ高さ:<span></span>px</div> <div id="test1" class="test">width()による分岐:「<span></span>」</div>
jQuery
$(window).on("load resize",function(){
var ww = $(window).width();
var wh = $(window).height();
$("#nowW span").text(ww);
$("#nowh span").text(wh);
if(ww < 600){
$("#test2 span").text("スマホサイズです。");
}else if(ww < 900){
$("#test2 span").text("タブレットサイズです。");
}else{
$("#test2 span").text("PCサイズです。");
}
});
プレビュー
まとめ
matchMediaメソッドを使えばjQueryのレスポンシブ対応はとても簡単です。CSSの分岐だけでは対応しきれないような画面サイズに応じた処理もjQueryによって対応することが可能です。分岐の条件の指定方法によって細かな切替も実現できます。
CSSのメディアクエリについて詳しくはこちらをご覧ください。

CSSのメディアクエリの使い方
画面サイズに応じたスタイルの変更を実現するには、CSSに「メディアクエリ」と呼ばれる記述を使用します。メディアクエリを使って、画面サイズが●●px以上(または以下)の場合のスタイルをそれぞれ分けて指定することでレスポンシブデザインを作ることができます...【もっと読む】
