
本記事は執筆時点(2020年12月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
jQueryでCSSを操作するには?
jQueryでCSSのプロパティとその値を操作することができれば、ユーザーがサイト上で行ったアクションに応じてスタイルを切り替えることが可能になります。
jQueryでCSSを操作する方法は主に以下の2パターンです。
- css()メソッドを使って要素のCSSのプロパティとその値を直接操作する
- addClass()removeClass()メソッド要素にクラス名を追加・削除することでスタイルを操作する
このページでは、cssメソッドとassClass(removeClass)メソッドの使い方をそれぞれ説明していきます。
なお、jQueryで表示と非表示を操作したい場合は専用のメソッドを利用する方法もありますのでこちらのページをご覧ください。

jQueryで表示と非表示を操作する方法
jQueryを使えばユーザーのアクションに応じて要素を表示させたり、非表示にしたりできます。...【もっと読む】
css()メソッドを使う方法
css()メソッドを使うと要素のCSSのプロパティとその値を直接操作することができます。
プロパティを新たに追加したり、スタイルシートなどで指定している値を変更したり、削除することが可能です。
プロパティを追加・変更する
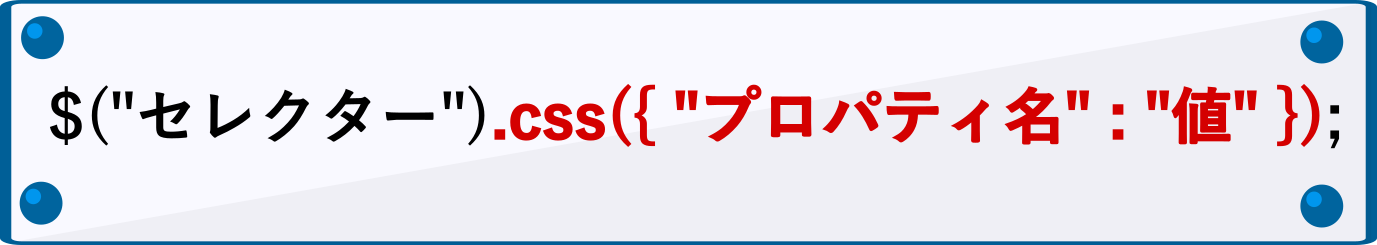
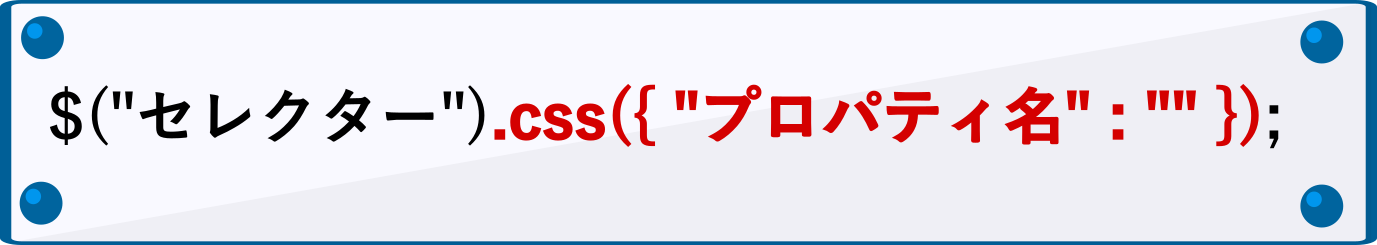
要素に新しくプロパティを追加したり、既に指定している値を変更したい時は以下のように記述します。

複数のプロパティを追加・変更する場合
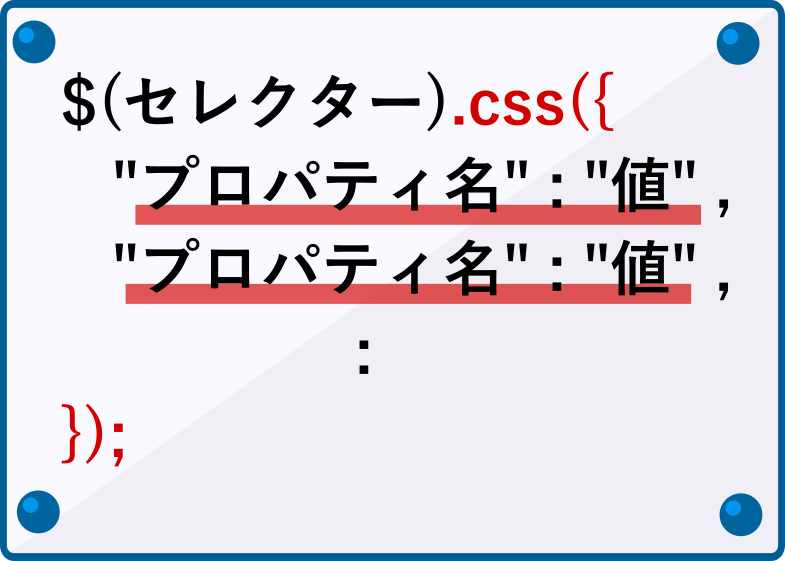
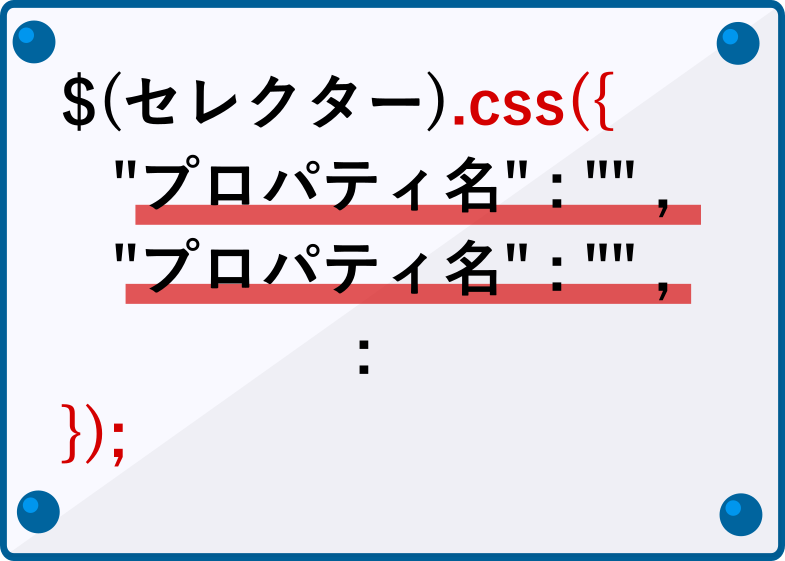
ふたつ以上の複数のプロパティの値をまとめて操作する場合は、「,」(カンマ)で区切って記述していきます。

次の例ではボタンをクリックすると要素の背景色と文字色が変更するようにしてあります。
HTML
<div class="test_area">
<button>変更する</button>
<div class="test">ダミーテキストダミーテキストダミーテキスト</div>
</div>
jQuery
$(function(){
$(".test_area button").on("click",function(){
$(".test").css({
"background":"#d40000",
"color":"#fff",
});
});
});
プレビュー
jQueryでクリックイベントを作成する方法についてはこちらのページをご覧ください。

jQueryでクリックイベントを作成する方法
jQueryを使って「ボタンがクリックされたら」というプログラムを作ることで、サイトを訪れたユーザーのアクションに応じて表示を切り替えることが出来るようになります...【もっと読む】
プロパティを削除する
上記と同じ記述方法で、プロパティの値を空にすれば、プロパティを削除することができます。

複数のプロパティを削除する場合
ふたつ以上の複数のプロパティを削除する場合は、「,」(カンマ)で区切って記述していきます。

次の例ではボタンをクリックすると要素の変更したプロパティが削除され、クラスに指定してある文字色と背景色へと切り替わります。
HTML
<div class="test_area">
<button id="change">変更する</button><button id="delete">削除する</button>
<div id="sample" class="test">ダミーテキストダミーテキストダミーテキスト</div>
</div>
CSS
.test{
background:#d40000;
color:#fff;
width:100%;
padding:10px;
font-weight: bold;
}
jQuery
$(function(){
$("#change").on("click",function(){
$("#sample").css({
'background':'#dd4000',
'color':'#000dd4',
});
});
$("#delete").on("click",function(){
$("#sample").css({
'background':'',
'color':'',
});
});
});
プレビュー
addClass()メソッドとremoveClass()メソッドを使う方法
addClass()は要素にクラスを追加するメソッド、removeClassは要素からクラスを削除するメソッドです。
要素のプロパティを直接操作するのではなく、あらかじめスタイルを指定したクラスを用意し、対象の要素にクラス名を追加したり、削除することでスタイルの操作を行います。
操作したいプロパティが多い場合などはクラスを操作した方が簡潔にスタイルを変更できます。
クラスを追加する
要素にクラスを追加するには、「addClass()」メソッドを使用します。
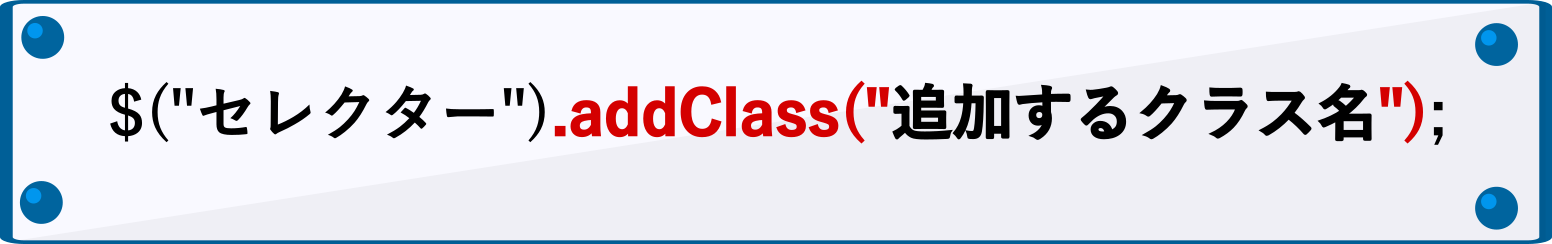
下記のように追加したいクラス名を記入すると、セレクターで指定した要素にクラスが追加されます。

次の例ではボタンをクリックすると「active」というクラスが追加され、「#test.active」をセレクターにしているスタイルが適用されます。
HTML
<div class="test_area">
<button>変更する</button>
<div id="test">ダミーテキストダミーテキストダミーテキスト</div>
</div>
CSS
#test{
width:200px;
background:#999;
padding:10px;
}
#test.active{/*ボタンクリック時*/
width:100%;
background:#d40000;
color:#fff;
transition:linear .5s;
}
jQuery
$(function(){
$(".test_area button").on("click",function(){
$("#test").addClass("active");
});
});
プレビュー
クラスを削除する
要素が持つクラスを削除するには、「removeClass()」メソッドを使用します。
下記のように要素から削除したいクラス名を記入して使います。

次の例ではボタンをクリックすると「active」というクラスが削除され、「#test.active」ではなく「#test」のスタイルが適用されます。
HTML
<div class="test_area">
<button>変更する</button>
<div id="test" class="active">ダミーテキストダミーテキストダミーテキスト</div>
</div>
CSS
#test{
width:200px;
background:#999;
padding:10px;
transition:linear .5s;
}
#test.active{
width:100%;
background:#d40000;
color:#fff;
transition:linear .5s;
}
jQuery
$(function(){
$(".test_area button").on("click",function(){
$("#test").removeClass("active");
});
});
プレビュー
toggleClass()メソッドの使い方
toggleClassは、ユーザーのアクションに応じてaddClassとremoveClassの処理を交互に行ってくれるメソッドです。
ボタンのクリックで表示非表示を切り替えるようにしたい時などに役立ちます。

次の例ではボタンをクリックするたびに「active」というクラスの追加と削除が交互に実行されます。
HTML
<div class="test_area">
<button>変更する</button>
<div id="test">ダミーテキストダミーテキストダミーテキスト</div>
</div>
CSS
#test{
width:200px;
background:#999;
padding:10px;
transition:linear .5s;
}
#test.active{
width:100%;
background:#d40000;
color:#fff;
transition:linear .5s;
}
jQuery
$(function(){
$(".test_area button").on("click",function(){
$("#test").toggleClass("active");
});
});
プレビュー
まとめ
今回はbackgroundプロパティの値を変更して背景色の変更を行いましたが、backgroundプロパティに限らずCSSのプロパティは上記の方法で変更することが可能です。
CSSの変更はjQueryを活用する際の基本となります。応用すればサイトに動きや機能を持たせることが可能なので是非マスターしましょう。
