
本記事は執筆時点(2024年03月15日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
beforeunloadとは?
Webサイトの入力フォームなどではユーザーがうっかり送信や保存をせずにページを離れてしまうことも想定されるので、他のページに移動する前にメッセージを出して注意を促すようにしておくとユーザビリティが高まります。

JavaScriptのイベントであるbeforeunloadはそのようなページ離脱時に発火するイベントです。
beforeunloadの使い方
「beforeunload」はイベントのひとつなので、windowに対して「load」や「resize」などと同じようにaddEventListenerで設定を行います。
下記のように記述すれば、リンクによる遷移前やリロード、タブ・ブラウザを閉じる前にアラートを表示できます。
JavaScript
var onBeforeunloadHandler = function(e) {
e.preventDefault();
e.returnValue = '';
};
window.addEventListener('beforeunload', onBeforeunloadHandler, false);
アラートのテキストは変更できない
beforeunloadについてネットの記事を調べるとe.returnValueでアラートに表示するテキストを自由に変更できるという内容をよく見かけますが、2024年現時点ではブラウザ側の仕様が変わり必ず固定のメッセージが表示されるようになっています。
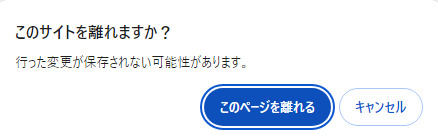
Edgeでは「変更内容が保存されない可能性があります。」、Chromeでは「行った変更が保存されない可能性があります。」というように、仮にユーザーによる変更を伴わないページであっても共通のメッセージが表示されるので、若干使い勝手が悪く感じますが、プログラム側で自由にテキストを変えられると機能を悪用される恐れがあるので致し方ないと言えるでしょう。
ページ内で一度でもクリックされないとイベントが発火しない
beforeunloadはページ内のどこかしらがクリックされた後、遷移しようとしたタイミングでイベントが発火する仕様のようなので、仮にユーザーがページ内をスクロールしただけだとアラートは表示されません。
前述の固定メッセージからも読み取れるように、beforeunloadイベントはユーザーの入力を伴うページでの利用を想定しているため、クリックを感知しないと発動しない仕組みになっているようです。
window.onbeforeunloadについて
window.onloadのようにwindow.onbeforeunloadという書き方もできます。
ただし、こちらは後から書いたもので上書きされてしまう書き方なので、addEventListenerを使っておいた方が無難と言えるでしょう。
JavaScript
window.onbeforeunload = function(e){
e.preventDefault();
e.returnValue = '';
}
beforeunloadを解除する
続いては登録したbeforeunloadイベントを解除する方法です。
beforeunloadはページ遷移全てを対象にしてしまうため、例えば保存ボタンが押されても確認アラートが表示されます(保存しようとしているのに「保存されない恐れがある」というメッセージが出てしまいます)。
addEventListenerで追加したイベントは、対となるremoveEventListenerで取り除くことが可能です。
JavaScript
window.removeEventListener('beforeunload', onBeforeunloadHandler, false);
まとめ
以上がJSのbeforeunloadを使ってページ離脱時にメッセージを出す方法です。
離脱率改善の施策のひとつとしても導入してみてはいかがでしょうか?

