
本記事は執筆時点(2024年10月02日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
JSによるテキストボックスの入力チェック
JavaScriptでフォームの入力チェックを行う状況があったので、そのとき調べて学んだ内容を備忘録としてまとめます。
HTMLだけでもinputの「pattern属性」を使って入力制限(バリデーション)を設定できますが、基本的にはフォームの送信が行われないとチェックは実行されません。
また、パターンで指定した以外の文字が含まれていると送信を完了させることができないため、例えば「半角数字以外も受け付けるけれど、半角数字以外が入力されたら一応ユーザーに対して確認メッセージを出しておきたい」という場合に使用できません。
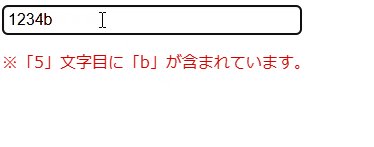
今回、下図のように入力された値の即時チェック機能が必要だったので、JavaScriptのmatchメソッドを使って実装しました。

matchメソッドについて
JavaScriptのmatch()は、正規表現を使って対象の文字列の中に一致するものがあるか検索できるメソッドです。
- 一致するものが見つかった場合は、位置などの情報を配列にして返します。
- 一致する部分が見つからない場合は、null を返します。
下記のように引数に検索したい文字を正規表現を使って渡して使用します。

文字列中で最初に条件にマッチしたものの情報が以下のような配列に入って返ってきます。
['a', index: 3, input: '123a4b', groups: undefined]
matchメソッドによるテキストボックスの即時チェック
下記は冒頭の入力された値の即時チェック機能のサンプルコードです。テキストボックスに半角数字以外が入力されたらメッセージが表示されます。
まずはHTMLでテキストボックスを用意します。
ユーザーが文字を入力するたびにチェックを行いたいのでテキストボックスに「onkeyup属性」を設定してJavaScriptの関数を呼び出しています。
onkeyup属性についてはこちらのページにまとめていますのでよろしければご覧ください。
HTML
<input type="text" id="test" onkeyup="checkMatch(this)" placeholder="半角数字のみ"> <p><span id="res"></span></p>
1行目テキストボックスのonkeyup属性を使って、キー入力のたびにチェック処理を行います。
2行目メッセージを表示する場所を用意しておきます。
つぎにJavaScriptです。
JavaScript
function checkMatch(event){
var text = event.value;
var check = text.match("[^0-9]");
var res = document.getElementById("res");
if(check !== null){
res.innerText = "※「" + (check["index"] + 1) + "」文字目に「"+ check[0] +"」が含まれています。";
}else{
res.innerText = "";
}
}
2行目「event.value」でテキストに入力された値を取得します。
3行目matchメソッドを使って入力された値に特定の文字が含まれるかチェックします。半角数字以外が入力されたかどうかを判定したいので正規表現で「^0-9」と書きます。「^」は正規表現のメタ文字で「以外」を表します。
5行目~条件分岐でメッセージを表示させます。戻り値がnullでない時は、返された配列から「文字列中の何番目」の「何という文字」がマッチしたかを取得してメッセージとして表示します。
まとめ
以上が、JavaScriptのmatchメソッドで入力値が英数字や半角かどうかを即時文字チェックする方法です。
正直matchメソッドよりも正規表現自体を理解する方が難しく、私も勉強途中なので必要なときは毎回調べながら実装しています。

