
本記事は執筆時点(2024年08月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
JSのsetIntervalとは?
業務においてJavaScriptを使って一定時間おきに繰り返し処理を実行させたい場面があり、これまで大まかにしか理解していなかったsetTimeoutとsetIntervalについて勉強し直したので、そのとき学んだ内容を備忘録としてまとめます。
setInterval()とは、指定した一定時間おきに処理を繰り返し実行するように設定できる関数です。
下図の例はsetIntervalを使って「3秒おきにボックスの文字と背景色が変わる」ように設定しています。

自動で画像が切り替わるような「スライドショー」など多くの用途に利用されるメソッドです。
setTimeoutとの違い
JavaScriptには同じく時間経過に応じた処理を設定できる「setTimeout」メソッドというものも存在します。
この記事でまとめるsetIntervalが「指定した時間の間隔おきに繰り返し処理を実行する」のに対し、setTimeoutは「時間が経過したら一度だけ処理を実行する」という違いがあります。
- setTimeoutは「時間が経過したら一度だけ処理を実行する」
- setIntervalは「指定した時間の間隔おきに繰り返し処理を実行する」
setTimeoutの場合はローディング時の処理やスクロールエフェクトの実装など、ある時間が経過したら一回だけ処理を実行させたい時に使用します。
混同しやすいメソッドですが、両者の違いを理解して状況に応じた使い分けが必要です。
setTimeoutについてはこちらのページにまとめています。
setIntervalの使い方
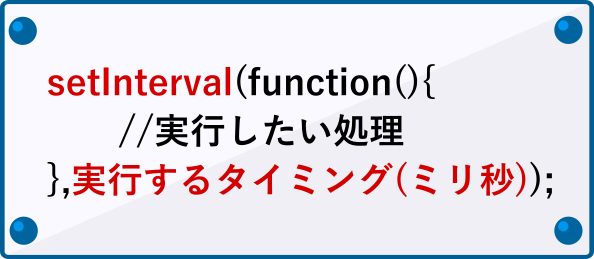
setIntervalは下記のように引数に実行したい処理(関数)と実行する間隔をミリ秒で指定して設定します。

時間はミリ秒で指定しなければいけないので、1秒であれば「1000」30秒であれば「30000」、1分であれば「60000」になります。
下記はsetIntervalを使って作ってみた簡易的なスライドショーです。3秒ごとにフェードしながら写真が切り替わり続けます。

勉強中の身につき、もしコードに不備があった場合についてはご容赦ください。
HTML
<ul id="mySlider">
<li style="background-image: url(sample1.jpg);background-position: center;background-size: cover;"></li>
<li style="background-image: url(sample2.jpg);background-position: center;background-size: cover;"></li>
<li style="background-image: url(sample3.jpg);background-position: center;background-size: cover;"></li>
<li style="background-image: url(sample4.jpg);background-position: center;background-size: cover;"></li>
</ul>
HTMLでスライドショーに表示させる画像を並べます。
画像はサイズが違っても範囲いっぱいに表示されるように、インラインでbackground-imageに設定しています。
CSS
ul#mySlider{
width:420px;
height: 320px;
border:solid 1px #e9e9e9;
list-style: none;
padding:0;
position: relative;
overflow: hidden;
}
ul#mySlider li{
width:100%;
height:100%;
opacity:0;
transition:linear 1s;
position: absolute;
top:0;
left:0;
}
ul#mySlider li.active{
animation: fadein linear 3s;
}
@keyframes fadein{
0%{
opacity:0.7;
transform: scale(1);
}
50%{
opacity:1;
}
100%{
opacity:.7;
transform: scale(1.2);
}
}
CSSでスライドショーのサイズ、フェードインアニメーションを設定します。
13行目はじめにスライドの画像は全て「opacity:0」で非表示にしておきます。
15行目「position:absolute」でスライドの画像を全て同じ位置に重ねます。
19行目この後JSのsetIntervalを使って「active」というクラスを付与したり削除したりする処理を作るのですが、「active」が付与された時だけ、「fadein」というアニメーションを有効にします。
22行目@keyframesでアニメーション「fadein」を定義します。opacityとtransformを使ってフェードインフェードアウトして見えるようにします。
JavaScript
var mySlide = document.querySelectorAll("#mySlider li");
var index = 0;
var ms = 3000;
window.addEventListener("load",function(){
mySlide[0].classList.add("active");
});
setInterval(function(){
mySlide[index].classList.remove("active");
index++;
if(mySlide.length <= index){
index = 0;
}
mySlide[index].classList.add("active");
},ms);
1行目スライドの画像を取得します。
2行目現在何枚目のスライドを表示しているかをカウントします。
3行目スライドのが切り替わるタイミングを設定します。
4行目CSSで全ての画像を非表示にしているので、ページ読み込み時には1枚目を表示させるようにします。
7行目setIntervalで画像が切り替わる処理を作成します。
8行目現時点でスライドの画像に付いているクラス「active」を削除します。
9行目表示スライドのカウントに1を加算します。
10行目表示スライドのカウントがスライドの総数と同数以上だったら(最後のスライドになったら)、カウントをゼロに戻し、1枚目が表示されるようにします。
11行目スライドにクラス「active」を付与することで、CSSで定義しておいたアニメーションが有効になり、フェードインしながら画像が表示されます。
setIntervalをキャンセルする【clearInterval】
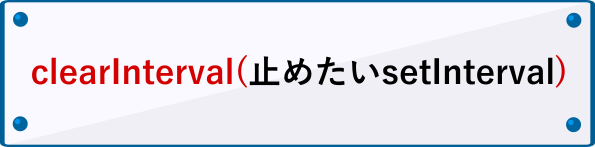
setIntervalによって実行される処理を止めるには「clearInterval」を使います。

clearIntervalを使うには、あらかじめ停止対象のsetIntervalを変数に入れておく必要があります。
下の例では先ほどのスライドショーに対して、clearIntervalを使ってマウスホバーで一時停止する機能を追加しています。

HTMLとCSSは同じなので割愛します。
JavaScript
var mySlider = document.getElementById("mySlider");//追記
var mySlide = document.querySelectorAll("#mySlider li");
var index = 0;
var ms = 3000;
window.addEventListener("load",function(){
mySlide[0].classList.add("active");
});
var myInterval;//追記
myInterval = setInterval(toggleActive,ms);
//関数化
function toggleActive(){
mySlide[index].classList.remove("active");
index++;
if(mySlide.length <= index){
index = 0;
}
//console.log(index);
mySlide[index].classList.add("active");
}
//追記
mySlider.addEventListener("mouseover",function(){
mySlide[index].classList.remove("active");
mySlide[index].style.opacity = 1;
clearInterval(myInterval);
});
mySlider.addEventListener("mouseleave",function(){
mySlide[index].style.opacity = 0;
mySlide[index].classList.add("active");
myInterval = setInterval(toggleActive,ms);
});
1行目マウスホバーイベントを登録するためにスライドの親要素を取得します。
8行目~20行目setIntervalを変数に入れます。setIntervalで呼び出す処理は関数にしておきます。
23行目~27行目スライド上にマウスホバーされたときの処理を「mouseover」イベントを使って登録します。現在表示されているスライドからクラス「active」を削除し、opacityを1にしたうえで、clearIntervalで処理を停止させます。
28行目~32行目スライド上からマウスが外れたときの処理を「mouseleave」イベントを使って登録します。現在表示されているスライドのopacityを0にしたうえで、クラス「active」を付与し、setIntervalの処理を再開させます。
まとめ
以上が、JavaScriptのsetTimeoutで一定時間ごとに繰り返し処理を実行させる方法と、それをclearIntervalでキャンセルする方法です。
マスターすれば、スライドショーをはじめ、さまざまな機能に応用できます。

