
本記事は執筆時点(2021年09月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスでバックアップを取る方法とおすすめのプラグイン
バックアップを取る目的とタイミング
なぜバックアップが必要なのか
サイトを作成し運営していく中では予期せぬトラブルに見舞われることがあります。それは自身のミスであったり、悪質なハッキングなど外的な要因だったりと様々です。そんな事態が起きたときにサイトを復元できるバックアップを取っていなければ、また一からサイトを構築しなければなりませんし、画像などが残っていなければ同じサイトに戻すことすらできません。不測の事態に備えてバックアップは習慣づけるようにしましょう。
どんな時にバックアップを取るべきか
カスタマイズ前
カスタマイズはサイトを改善する目的ではありますが、見た目や機能に関わるコードの編集が伴うため、わずかなミスが大きなエラーにつながりかねません。時間が経ってから思わぬエラーが生じることもあり、そんな時にはどこをどう編集したのか忘れてしまっている場合もあります。万が一に備えてバックアップを取ってからカスタマイズをはじめましょう。
バージョンアップ実施前
ワードプレスやテーマ、プラグインは単体ごとのバージョンアップでは問題無くとも、組み合わせによっては不具合が生じる場合があります。そういった不測の事態が起きることも想定してバックアップを取っておいた方が安心です。
定期的なバックアップ
上記以外にもWEBサイト(特にワードプレスで作成したサイト)は、ハッキングの対象として狙われやすいリスクを常に抱えています。習慣化させて定期的にバックアップを取っておけば、突然サイトがトラブルに見舞われてもある程度の期間まで遡って復元できるので被害を最小限に抑えることができます。
サイトの復元に必要なデータ
ワードプレスで作成したサイトを復元するためには以下のデータが必要になります。
テーマ・プラグイン・メディア
これらのデータはサーバー内のワードプレスフォルダの中に「theme」、「plugin」、「uploads」という名称で保存されています。
データベース
サイトの設定や作成した固定ページ・投稿ページのデータは、ファイルではなくデータベースに保存されています。
ワードプレスでバックアップを取る方法
ワードプレスで作成したサイトのバックアップは手動で行うかもしくはプラグインを使用して行うといった方法があります。
手動でバックアップを取る
前述の通り、サーバ内のワードプレスフォルダとデータベースからそれぞれデータを取得しなければならないため、ワードプレスに搭載されているエクスポート機能とFTPソフトを併用してそれぞれ必要なデータを取得します。復元する際もそれぞれの方法を使ってアップロードしなければならないので手間がかかります。
プラグイン「All In One Migration」を使用する
プラグインを使用すれば、前述のテーマやメディア、データベースを含めた必要なデータを一括でダウンロードでき、インポートもファイルひとつをドラッグアンドドロップするだけなので簡単です。
手動でバックアップを取る方法
エクスポート機能でページなどのコンテンツデータを取得
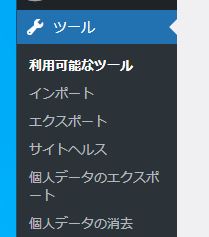
手動でバックアップを取るためには、ワードプレスのツールに備わっているエクスポート機能とFTPソフトを使用します。管理画面の左側のメニューの「ツール」の中にある「エクスポート」をクリックします。

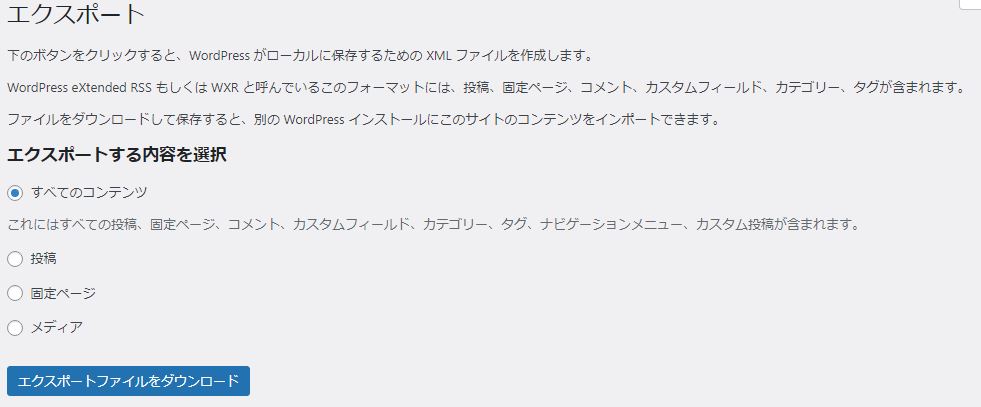
エクスポート画面が開いたら、「エクスポートする内容を選択」で「すべてのコンテンツ」にチェックを入れて「エクスポートファイルをダウンロード」をクリックします。

xmlファイルがダウンロードできたら完了です。
FTPソフトでテーマ・プラグイン・メディアのデータを取得
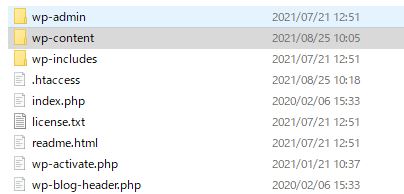
FTPソフトを使用してサイトのワードプレスフォルダを開きます。バックアップで取得するデータは「wp-content」というフォルダに入っています。

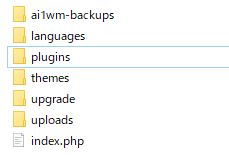
FTPソフトのダウンロード機能を使用して「wp-content」の中の「plugins」、「themes」、「uploads」をダウンロードします。

以上が手動バックアップの手順です。
手動でサイトを復元する方法
手動で取得したバックアップデータを使用してサイトを復元します。先程の「エクスポート」の上にある「インポート」をクリックします。

はじめて使用するときはインストール作業が必要です。下の方にある「WordPress」の「今すぐインストール」をクリックします。

インストールが完了すると「インポーターの実行」という文字に切り替わります。

「インポーターの実行」をクリックすると下図のような画面になるので、先程ダウンロードしたxmlファイルをドラッグアンドドロップし、「ファイルをアップロードしてインポート」を押します。

続いての画面で「投稿者の割り当て」で任意のユーザーを選択し(インポートデータに含まれるページの投稿者が変更されます)、「添付ファイルのインポート」にチェックを入れて「実行」を押します。

インポートが完了すると下図のように表示されます。今回のように同サイトを復元して重複するページが存在する場合は下図のようなメッセージが出ます。

FTPソフトでテーマ・プラグイン・メディアのデータをアップロード
続いてFTPソフトで取得したバックアップデータをアップロードします。先程と同様の手順で「wp-content」フォルダを開いた状態にします。
バックアップした「themes」「plugins」「uploads」フォルダをドラッグアンドドロップなどで「wp-content」フォルダ内にコピーします。
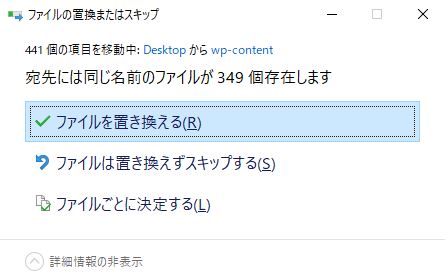
ファイルの重複などのメッセージが出たら「置き換え」を選択して下さい。

以上が手動でバックアップから復元する手順です。
「All in one Migration」でバックアップを取る方法
プラグインを利用すれば必要なデータを一括で取得することが可能です。ここでは代表的なバックアッププラグインである「All in one Migration」の使い方を説明します。「All in one Migration」はクリック一つでバックアップデータをエクスポート、ドラッグアンドドロップでインポートが可能なおすすめのプラグインです。

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
プラグインをインストールして有効化
ワードプレスのプラグイン新規追加画面から「All in one Migration」を検索しインストール後有効化して下さい。

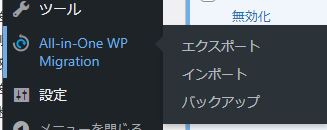
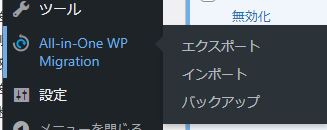
プラグインを有効化すると管理画面の左側のメニューに「All in one Migration」が追加されます。バックアップと取るには「エクスポート」をクリックします。

バックアップファイルをエクスポート
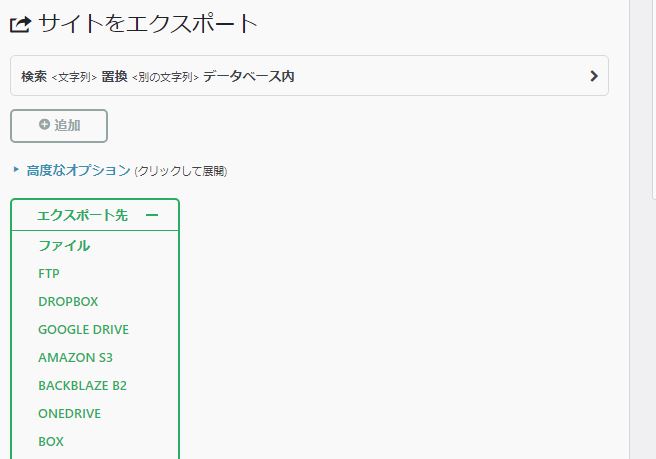
エクスポート画面を開いたら、「エクスポート先」をクリックしてプルダウンを展開し、その中から「ファイル」をクリックします。

エクスポート先はファイル以外にも選択肢が表示されますが、無料では利用できません。
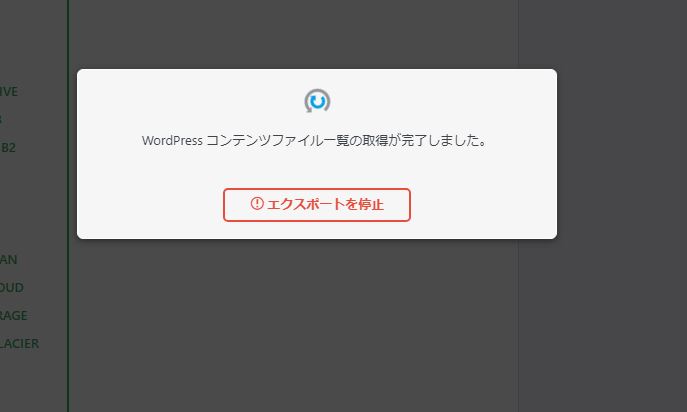
ポップアップが表示されエクスポート処理が行われます。

バックアップファイルが生成されたらダウンロード
バックアップファイルの生成が終わるとポップアップでボタンが表示されます

クリックすると「wpress」という拡張子のファイルがダウンロードできます。以上でバックアップは完了です。
「All in one Migration」でバックアップを復元する
上記の手順で取得したバックアップファイルを使ってサイトを復元します。
インポート画面でドラッグアンドドロップ
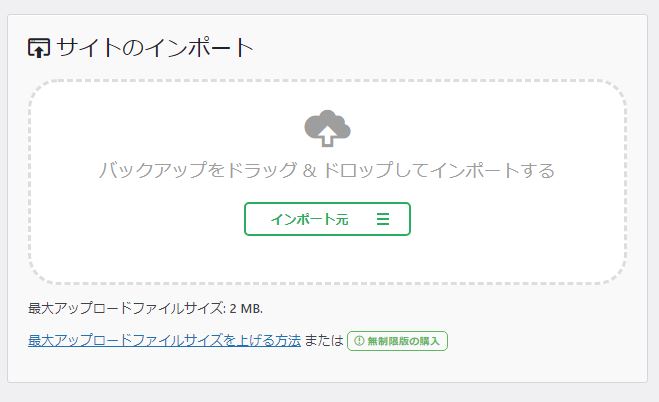
バックアップデータを使ってサイトを復元する際は、「All in one Migration」メニューから「インポート」を選択します。

バックアップデータであるwressファイルをドラッグアンドドロップするか、「インポート元」をクリックしてファイルを選択します

ポップアップが表示されインポート処理が始まります。

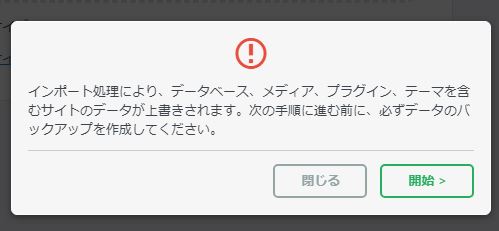
処理途中でポップアップの表示が変わりますので「開始」をクリックして下さい。

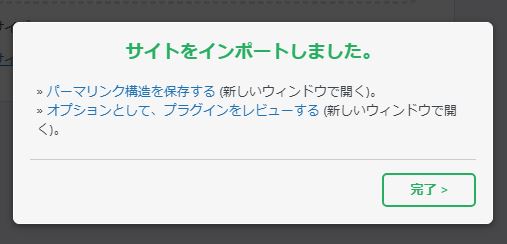
再度インポート処理が続きます。下図の画面が表示されたら復元完了です。

デフォルトの状態ではインポートできるファイルサイズに上限がある
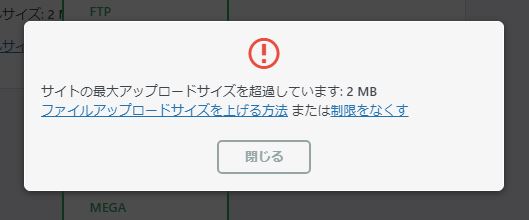
デフォルトの状態の「All in one Migration」でインポート可能なのファイルサイズに上限があります。上限は使用しているサーバーによって異なりますが、ファイルサイズが超過している場合は下図のようなメッセージが表示されます。(画像はXAMPPによるローカル環境のものですが、たった2MBになっていました。)

「All in one Migration」のアップロード上限を増やす方法
以前はインポート画面に表示されているリンク(上限を増やす方法)をたどると無料の拡張プラグインがダウンロードでき、簡単に512MBまで上限を増やすことができましたが、現在(2021年8月時点)では配布されていないようです。上限を変更するには有料プランを利用するか、htaccessとwp-config.phpファイルを編集する2通りの方法になります。
htaccessとwp-config.phpを編集する
ここでは「All in on Migration」のプラグインのリンク先に記載のあるhtaccessとwp-config.phpを編集してアップロード上限を変更する方法を説明します。
ワードプレスの構成ファイルの編集はサイトに重大なエラーを引き起こす恐れがありますので自己責任で行って下さい。
リンク先のページの指示に従って、FTPソフトを使用してhtaccessとwp-config.phpを開き、各ファイルにコードを追記します。
.htaccess
php_value upload_max_filesize 128M php_value post_max_size 128M php_value memory_limit 256M php_value max_execution_time 300 php_value max_input_time 300
wp-config.php
//アップロードファイルサイズ上限//////////////////////////////
@ini_set('upload_max_filesize','128M');
@ini_set('post_max_size','128M');
@ini_set('memory_limit','256M');
@ini_set('max_execution_time','300');
@ini_set('max_input_time','300');
ファイル編集後、再びプラグインのインポート画面を開くと上限が変更され、新しい上限までのファイルがアップロードできるようになります。

まとめ
以上がワードプレスでサイトのバックアップを取る方法です。万が一の事態に備えてバックアップを取る習慣をつけておけば、被害を最小限に押えることができます。また、サイトのカスタマイズやリニューアルの際にはバックアップデータを使ってローカル環境などにサイトを再現することでテストを行うことも可能です。おすすめはAll in one Migrationプラグインを使用してのバックアップです。使用するサーバーによっては専用のバックアップ機能が用意されていたりもしますのでそちらを利用しても良いかもしれません。
