
本記事は執筆時点(2022年10月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
サイトのアドレス(公開URL)の変更が必要な場面
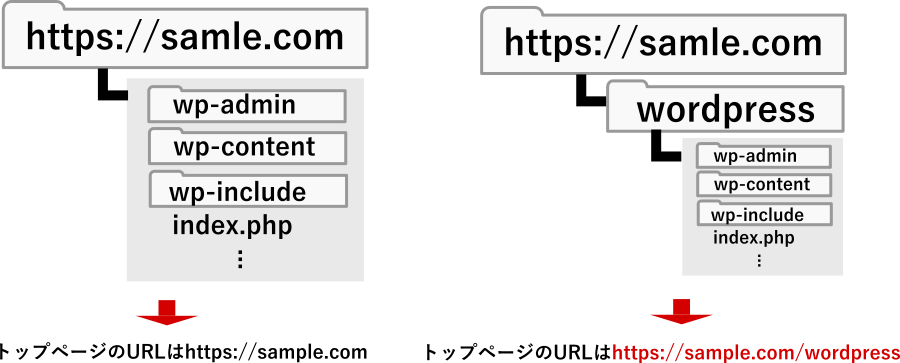
サイトのトップページにアクセスするURLは次のようにドメインだけのものが一般的です。

しかし、サブディレクトリを作る形でワードプレスをインストールした場合、サイトのトップページへアクセスするURLは次のようになります。

このように、ワードプレスをサブディレクトリにインストールしてしまうと、サイトを開くためにドメインの後ろに「/wordpress」を付ける必要が出てしまいます。

あらかじめルートディレクトリにワードプレスを展開するようにすれば問題ありませんが、サーバーの都合(レンタルサーバーが用意したワードプレスのインストールツールを利用する場合など)によってはサブディレクトリにインストールせざるを得ないこともあります。
そのような状況では「サイトのアドレス(公開URL)の変更」を行うことで、ドメイン直下で開くように設定することが可能です。
ワードプレスの使い方について詳しくはこちらのページをご覧ください。

ワードプレスの使い方【ホームページを作る手順】
ワードプレスは無料で誰でも利用でき、サイトの制作や運営に便利な機能が備わっているため世界中の数多くのWEBサイトがワードプレスによって作られています。...【もっと読む】
このページでは、サブディレクトリにインストールしたワードプレスをドメイン直下で開けるようにする方法について解説します。
サイトのアドレス(公開URL)の変更手順
ここからは、実際にサイトのアドレスを変更してドメイン直下で開くようにする手順を説明していきます。
公開URLの変更は、管理画面からサイトのアドレスを変更するだけでは完了ではありませんので注意してください。
ワードプレスはバージョン6.0.2を使用しています。ご利用のバージョンによっては表示や仕様が異なる場合がありますのでご了承ください。
一般設定のサイトのアドレスを変更する
まずはワードプレスの管理画面の一般設定にある「サイトのアドレス(公開URL)」を変更していきます。
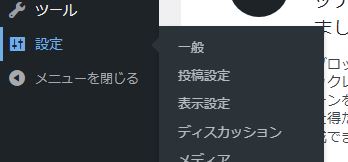
管理画面左側のメニューから「設定」の「一般」を開きます。

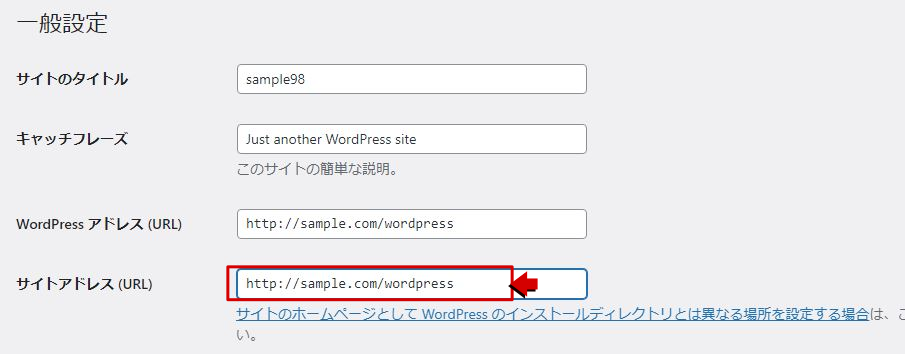
変更するのは、一般設定の中にある「サイトのアドレス(URL)」です。

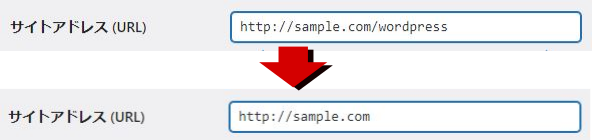
ドメインの末尾に付いている「wordpress」の文字を削除し、保存します。

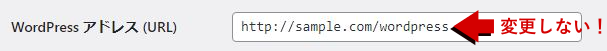
WordPressアドレスは変更してはいけない
WordPressアドレスの方を変更してまうと管理画面にアクセスできなくなってしまいます。間違って変更してしまわないようにご注意ください。

ワードプレスのindex.phpを修正する
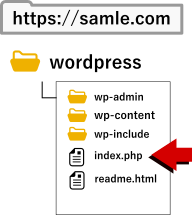
続いてワードプレスフォルダの中にあるindex.phpを修正します。
FTPソフトやレンタルサーバーのファイルマネージャーなどを利用してサーバーにアクセスし、ワードプレスフォルダの直下(wp-adminフォルダなどと同じ階層)にあるindex.phpをテキストエディターで開きます。

index.phpの中身は次のようになっています。
index.php
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp-blog-header.php';
修正するのは、17行目にある「'/wp-blog-header.php'」の部分です。
この部分を「'/wordpress/wp-blog-header.php'」に変更します。

なおワードプレスインストール時にワードプレスフォルダの名称を変更していた場合は、index.phpに追記が必要なのは「wordpress」ではなく変更後のフォルダ名になります。
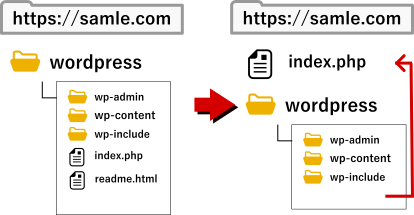
編集したindex.phpをドメイン直下に移動する
今編集したindex.phpをコピーまたは移動するなどして、ドメイン直下(ルートディレクトリ)に設置します。

以上でサイトのアドレスを変更する作業は完了です。
実際に「wordpress」を外したURLでアクセスしてトップページが表示されるか確認しましょう。
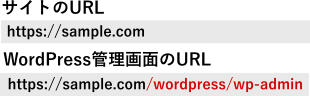
管理画面へアクセスするURLは変わらない
トップページを開くURLは変更されていますが、管理画面へアクセスする際のURLは変わっていませんので注意してください。

まとめ
以上が、ワードプレスでサイトのアドレス(公開URL)を変更する方法です。サブディレクトリにインストールしてしまってもこのようにURLは変更することができますので覚えておきましょう。

