
本記事は執筆時点(2022年01月30日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスによるサイト制作の流れ
本来WEBサイトの制作には、HTMLやCSS、PHPといった言語の専門知識が必要です。
そういった知識がなくても簡単にサイトを制作できるシステムがワードプレスです。
ワードプレスは無料で誰でも利用でき、サイトの制作や運営に便利な機能が備わっているため世界中の数多くのWEBサイトがワードプレスによって作られています。
ワードプレスについてさらに詳しい説明はこちらのページをご覧ください。

ワードプレスとは?【初心者にもわかりやすく解説】
ワードプレスならHTMLやCSSといった言語の知識がなくても直感的な作業でサイトを構築することができます。...
ここからは、ワードプレスを用いてサイトを制作し公開するまでのおおまかな流れを説明します。
紹介する各機能の細かい説明は個別のページをご覧ください。
【準備編】
ワードプレスでサイト制作して公開するためには、最低限以下の3つを用意しておく必要があります。
ワードプレスでサイト制作するために必要なもの
ワードプレス自体は無料で利用できますが、公開のためには有料のレンタルサーバーの契約とドメインの取得が必要です。
ワードプレス本体
ワードプレスは、HTMLやCSS、PHPといったプログラミング言語によるいくつものファイルによって作られています。
公式サイトにて無料でダウンロードできます。
後述しますが、「かんたんインストール」機能が備わっているレンタルサーバーであればダウンロードして用意しなくても利用可能です。
レンタルサーバー
ワードプレス本体や掲載するデータなどをアップロードするためにレンタルサーバーを契約する必要があります。
どんなレンタルサーバーでも良いという訳ではなく、PHPというプログラミング言語、MySQLなどのデータベースといった機能などが利用可能である必要があります。
またこれらは古いバージョンでは最新のワードプレスが正しく動作しない場合もありますので、こちらも契約の際には注意が必要です。
レンタルサーバーは様々な会社でいくつものプランが用意されていますが、ワードプレスのインストール機能が用意されているものを選ぶことが確実なのでおすすめです。
ドメイン
ドメインは簡単に説明するとインターネット上の住所のようなものです。サーバーと同様にサイトを公開するためには取得が必要です。
プランに組み込まれていてまとめて利用できるレンタルサーバーも存在します。
既に取得されている文字列は利用できないほか、「.jp」や「.com」などそれぞれ料金が異なるので注意が必要です。
【基本編】
まずは、ワードプレスでサイトを制作するための基本機能とそれを使用してサイト制作を進める流れを説明していきます。
各機能の具体的な操作方法は、個別のページをご覧ください。
インストール方法
前述の通り「ワードプレスのインストール機能」が備わったレンタルサーバーをご契約頂くことをおすすめします。
レンタルサーバーのインストール機能を使用する方法
ご契約中のレンタルサーバーのマニュアルに従ってインストールして下さい。
ダウンロードしたワードプレスをインストールする方法
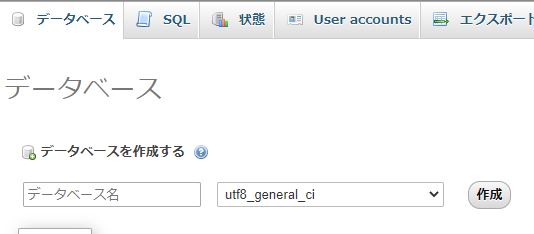
ワードプレスにはデータベースが必要になりますので、事前にレンタルサーバーのコントロールパネルなどから作成します。

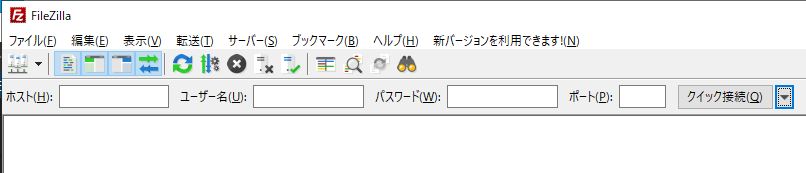
公式サイトからインストールしたワードプレスファイルを解凍したうえで、FTPソフトを使用してレンタルサーバーにアクセスしてアップロードします。

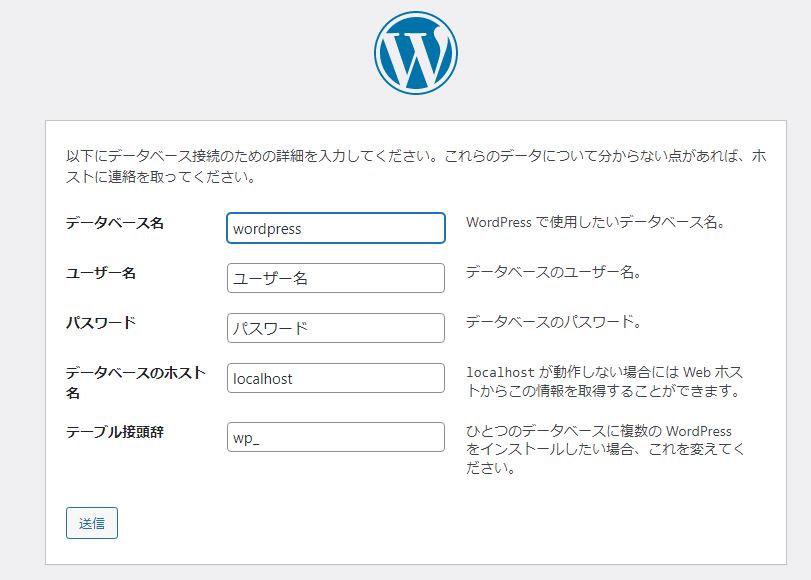
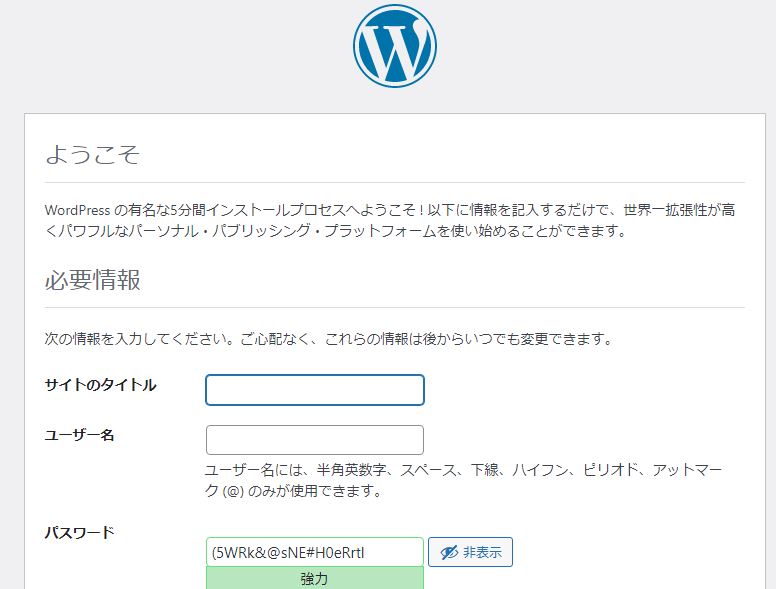
ワードプレスをインストールするためにデータベースの情報を入力します。

ユーザー名とパスワードなどを設定すればインストール完了です。

サーバーやドメインを契約する前にワードプレスを試してみたい場合
レンタルサーバーやドメインがなくても、ご使用のパソコン上でワードプレスを使う方法が存在します。
XAMPPという無料ソフトを利用してローカル環境を整えれば、ワードプレスをインストールして使用できます。

XAMPPでのワードプレスの使い方はこちら

XAMPPにワードプレスをインストールする方法
XAMPPは自身のPC内に架空のサーバーを構築してくれる無料ソフトです。このページでは、XAMPPをインストールしてワードプレスを使用する流れを説明します...
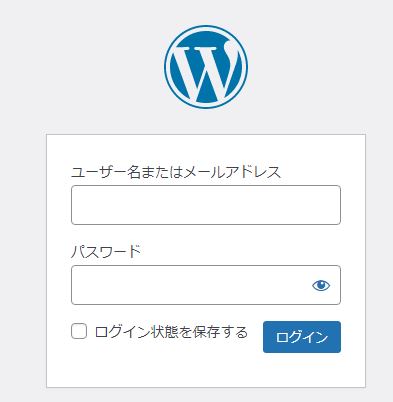
ワードプレスにログインする
インストールの際に設定したユーザー名とパスワードを入力してログインします。

ログインについての詳しい説明はこちら

ワードプレスにログインできない原因と解決法
WordPressのログインページにアクセスし管理画面へログインする手順と、パスワードを忘れてしまったなど万が一WordPressにログインすることができなくなってしまった...
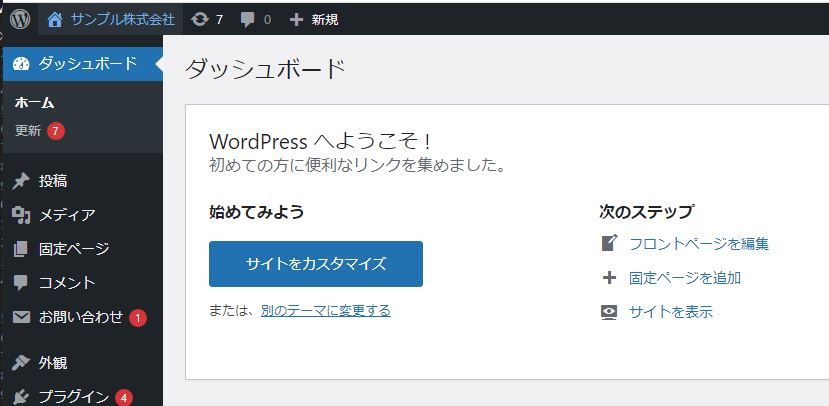
管理画面の見方
ワードプレスは下図のような管理画面でページの作成などサイト制作に必要なすべての作業を行うことができます。

管理画面についての詳しい説明はこちら

ワードプレスの管理画面の見方
WordPress(ワードプレス)を使用してサイトを作成するのであれば、まずは管理画面の構成を理解して、どのメニューでどの作業をするのかを把握しなくてはいけません。...
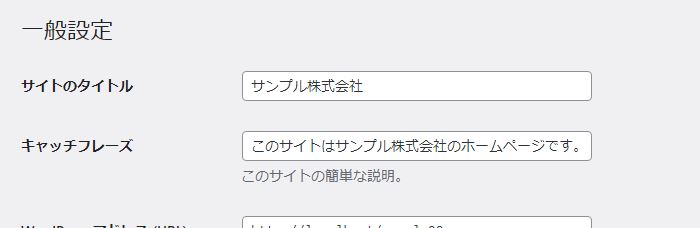
初期設定を行う
サイトのタイトルや説明文をはじめ、メールアドレスやURL、コメントの許可などサイトの基本設定をはじめに行います。

初期設定についての詳しい説明はこちら

ワードプレスの初期設定の方法
このページでは、WordPress(ワードプレス)をインストール後にまずはじめに設定しておいた方が良い初期設定の項目と内容を説明します。サイトタイトルや表示設定、パー...
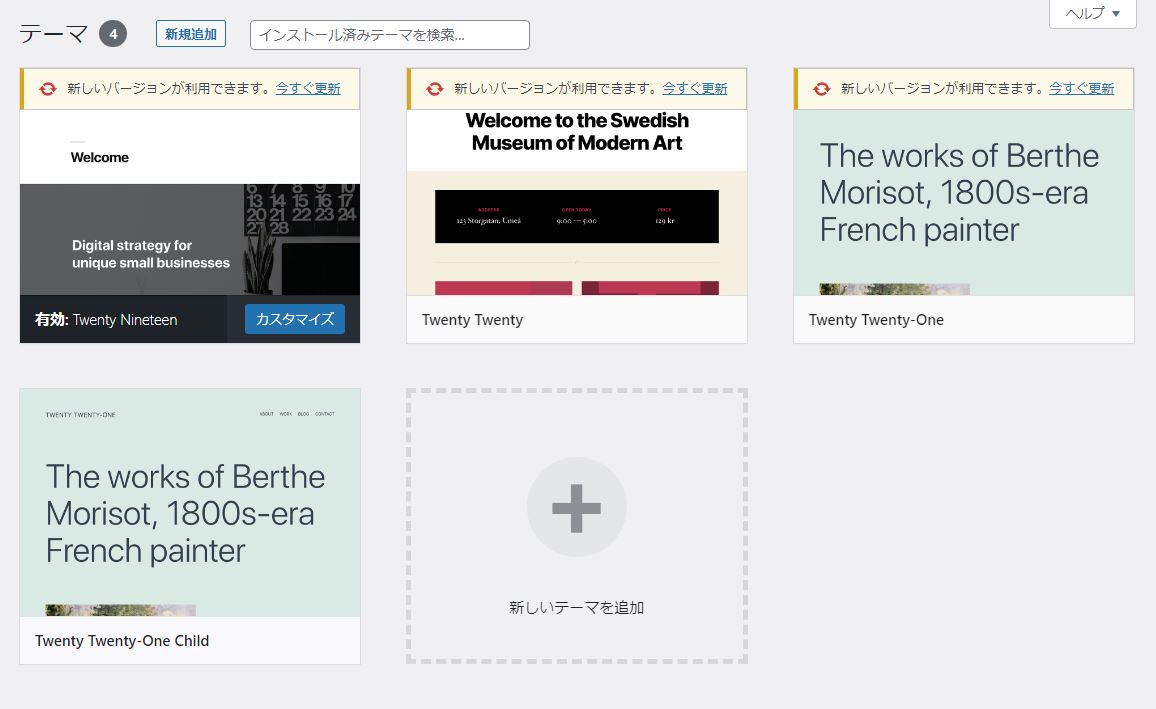
テーマを設定する
ワードプレスは、テーマと呼ばれるテンプレートをインストールして使用することで簡単に見栄えの良いデザインのサイトを制作することができます。
無料のものや有料のものも併せて膨大な数のテーマがあります。
まずは、気に入ったデザインやサイトに必要な機能を持ちあわせたテーマを見つけるところから始めましょう。

テーマについての詳しい説明はこちら

ワードプレスのテーマのインストール方法
WordPressでテーマをインストール方法や変更・削除の手順、そしてテーマを選ぶポイントを説明します。簡単にデザインが切り替えられるテーマの利用...
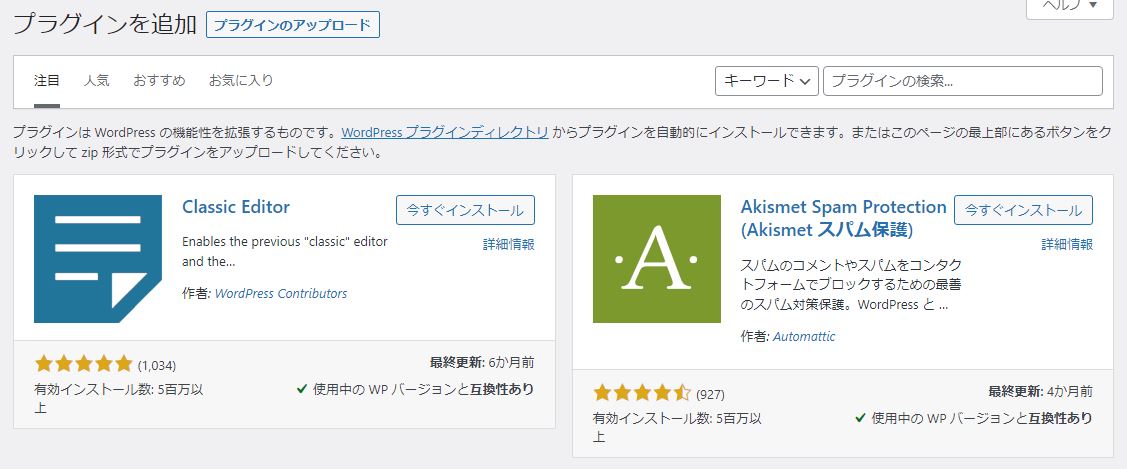
プラグインを使用する
ワードプレスにはじめから備わっている機能とテーマによって追加されたデザインや機能を使うだけでもサイト制作は可能ですが、お問い合わせフォームなど他にもサイトに加えたいものは存在します。
そういった場合はプラグインを探しましょう。
プラグインは、インストールすることで様々な機能をワードプレスに追加することができます。
お問い合わせフォームのような訪問者に使ってもらう機能もあれば、セキュリティ対策のような内部に機能を追加するものまで様々です。
テーマと同様に数多くのプラグインが存在しますので、サイトにあったものを見つけましょう。

プラグインについての詳しい説明はこちら

ワードプレスのプラグインのインストール方法
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワ...
ページを作成する
いよいよここからがサイト制作本番です。掲載するページを作りましょう。
ワードプレスに標準で備わっているブロックエディター機能は、直感操作で文章や画像をレイアウトできます。
HTMLやCSSといった言語の知識がなくても、ワードやエクセルのように文字を打ち込み画像を設定すればページを作り上げることが可能です。

ページ作成についての詳しい説明はこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説...

ワードプレスで背景を設定する方法
ワードプレスには背景設定が用意されており画像を選ぶだけで簡単に背景を表示できます。またCSSのbackgroundプロパティを使えば表示方法をより詳細に指定することも可...

ワードプレスでボタンを作る方法
WEBサイトではボタンを設置することにより、視認性を高めアクションを起こしてもらいやすくなります。このページでは、ワードプレスを使ってサイトにボタンを設置する...
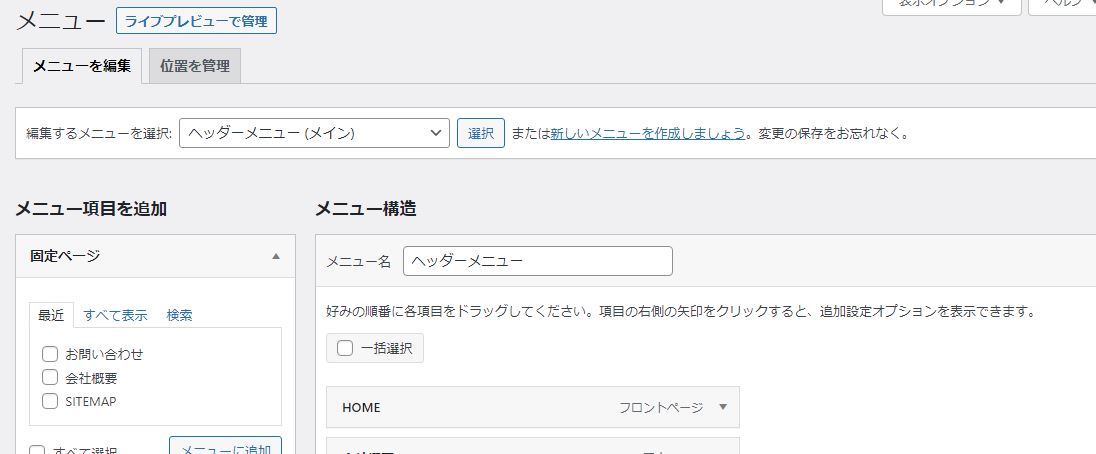
ナビゲーションメニューを作成する
作成した各ページを見てもらうために、ナビゲーションメニューを用意し設置しましょう。

ワードプレスでは、直感操作で簡単にすることが可能です。

ナビゲーションメニューについての詳しい説明はこちら

ワードプレスのナビゲーションメニューの作り方とカスタマイズ方法
ワードプレスに標準的に備わっている機能を使ってナビゲーションメニューを作成する方法を説明します。...

ワードプレスのナビゲーションメニューに説明文を表示する方法
ワードプレスに備わっているメニューの説明文の機能を利用すれば、ホームページでよく目にするメニュー項目の下に、英語表記を表示させるというデザインが簡単に実現で...
【公開編】
サイトが完成したら公開作業に移ります。
XAMPPなどを利用してローカル環境で制作を進めていた方などは、公開のためにレンタルサーバーやドメインを契約しましょう。
レンタルサーバーを契約する
ドメインを取得する
SSL化を実施する
暗号化通信によってサイトのセキュリティを強化できます。
SSL化されていないサイトは第三者に改ざんされるリスクが増えるだけでなく、ブラウザのアドレスバーに「保護されていないサイト」と表示されてしまい、サイトの信頼度の低下につながる恐れもあるので注意が必要です。
なおレンタルサーバーによってはSSL化に別途費用が必要な場合がありますのでご注意下さい。
SSL化についての詳しい説明はこちら

ワードプレスでSSL化を行うプラグイン「Really Simple SSL」の使い方
SL化を行ったサイトはブラウザとサーバーの間で行われるデータ通信を暗号化し、第三者による傍受や改ざんを防ぐことができます。...
Googleサーチコンソールに登録する
現時点では、サイトのURLを知っている人しかサイトを見ることができない状態です。
多くの人にサイトを訪れてもらうためには、Googleなどの検索結果に表示されるようにする必要があります。
Googleのサーチコンソールにサイトを登録すると、検索の対象になりキーワードによっては検索結果に表示されるようになります。
Googleアナリティクスを設定する
サイトを運営していくうえで訪問者を増やしたい場合には、閲覧数などのデータを把握してサイトを修正していく必要があります。
Googleアナリティクスにサイトを登録するとページごとの閲覧者数などの細かいデータを確認することができます。
【応用編】
サイトの内容を充実させたり、快適に管理運用を続けていくためには他ににも追加しておいた方が良い機能があります。
メールフォームを設置する
本来PHPなどのプログラミング言語の知識が必要なメールフォームの設置もプラグインを利用すれば簡単です。

メールフォームについての詳しい説明はこちら

ワードプレスのコンタクトフォーム7でメールフォームを作る方法
ワードプレスで「Contact Form 7」を使用してお問い合わせなどのメールフォームを作成する方法を説明します。...

Honeypotでコンタクトフォーム7のスパム対策を行う方法
「コンタクトフォーム7」を使用して設置したメールフォームで行うスパム対策として「Honeypot」というプラグインの使い方を説明します。...
ユーザー権限を変更する
サイトを複数人で管理運用したい場合には、ユーザーを追加し編集権限などを変更することができます。

ユーザー権限についての詳しい説明はこちら

ワードプレスのユーザー権限の追加変更方法
ワードプレスでは別のユーザーを新たに登録することができ、登録したユーザー毎に管理画面で利用できる機能を限定させることが可能です...
SNSシェアボタンを設置する
SNSシェアボタンがあればサイトの訪問者にSNSで共有してもらいやすくなります。サイトの認知度を高めるためにも設置しておくと良いでしょう。
プラグインを使用すれば簡単に作成設置ができます。

SNSシェアボタンについての詳しい説明はこちら

ワードプレスのサイトにSNSシェアボタンを設置する方法
SNSシェアボタン設置できるプラグインの中でも代表的なプラグインであるAddToAny Share Buttonsの使い方を説明します。...
サイトマップを作成する
サイトマップには、サイトの訪問者が必要なページにたどり着きやすくするためのサイトマップと検索エンジンにサイトの構造を正しく伝えるためのサイトマップの2種類が存在します。
どちらもプラグインで作成ができます。

サイトマップについての詳しい説明はこちら

ワードプレスでサイトマップを作る方法
WEBサイトにおいて必要不可欠なサイトマップをワードプレスでプラグインを利用して設置する方法を解説します。...
セキュリティ対策を行う
ワードプレスは世界中で利用されている反面、ハッキング等のターゲットにされやすいという弱点も存在します。
プラグインを使用してセキュリティ対策を施しておきましょう。

セキュリティ対策についての詳しい説明はこちら

ワードプレスのセキュリティ対策プラグイン「sitegurd」の使い方
ワードプレスの「SiteGuard」というプラグインの使ってサイトのセキュリティ対策を行う方法について説明します。...
バックアップの方法
サイト編集中のミスや前述のハッキングなど予期せぬトラブルでサイトに不具合が起きたときのために、定期的にサイトのバックアップを取っておきましょう。
プラグインを使用すればワンクリックでバックアップが行えます。

バックアップについての詳しい説明はこちら

ワードプレスでバックアップを取る方法
手動でバックアップを取る方法と「All in one Migration」を使用してバックアップを取る方法を説明します。...
バージョンアップを行う
ワードプレス本体をはじめ、テーマ・プラグインは定期的に新しい機能が追加されるなどより良いものに更新されていきます。
セキュリティ対策上の脆弱性の改善も含まれていますので、バージョンアップを行い最新の状態にしておきましょう。

バージョンアップについての詳しい説明はこちら

ワードプレスの更新を行う方法
ワードプレス本体とテーマ及びプラグインを最新のバージョンに更新する手順を説明します。...

ワードプレスのプラグインのバージョンを戻す方法
ワードプレスのプラグインを過去のバージョンへダウングレードする方法を説明します。...
スライドショーを設置する
多くのサイトで導入されているスライドショーの設置も、本来はJavascriptなどのプログラミング言語の知識が必要ですが、プラグインを使用すれば簡単に行えます。

スライドショーを設置する方法についての詳しい説明はこちら

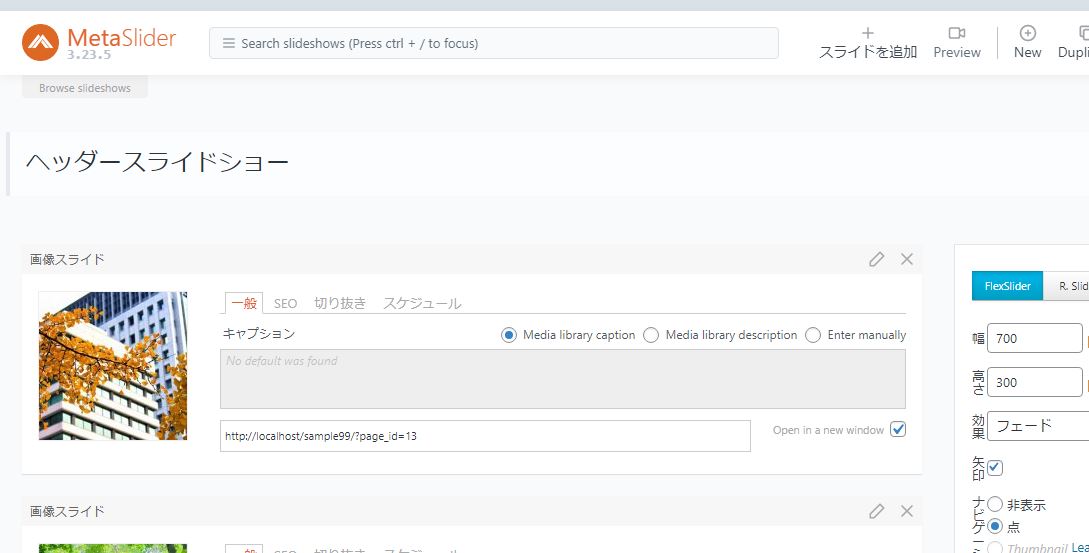
ワードプレスのMetaSliderプラグインの使い方
ワードプレスでスライドショーを設置するなら「Meta Slider」プラグインが直感的かつ簡単にスライドショーを作成できるのでお勧めです。...
まとめ
個人のブログから企業のコーポレートサイトやショッピングサイトまで、あらゆるサイトをワードプレスで構築することが可能です。豊富な機能を使いこなして思い通りのサイトを作り上げて下さい。


