
本記事は執筆時点(2021年01月25日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスの初期設定とは?
ワードプレスのインストールが完了したら、いきなりページを作って公開するのではなく、いろいろな設定を行っておきましょう。
管理画面の設定ページで行う作業の他、デフォルトのページを削除しておく等はじめのうちに済ませておいた方が良い項目を紹介します。
なお、このページの説明はWordPress-5.6を使用しています。ご使用のワードプレスのバージョン等によっては仕様が異なる場合がございますので予めご了承ください。
ワードプレスの設定画面
サイトのタイトルや説明文、トップページの切り替え、コメントの許可などサイト全体に関わる内容を設定するためのページです。
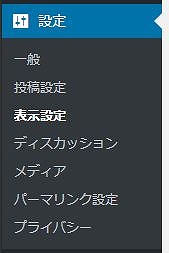
ワードプレスの管理画面左側のメニューから設定ページを開くことができます。

設定は、「一般」「投稿設定」「表示設定」「ディスカッション」「メディア」「パーマリンク」「プライバシー」というページに分かれており、それぞれ変更を行います。
なお、各設定ページの一番下には青い「変更を保存」ボタンがありますので、設定を入力したり変更したりした後はボタンを押して内容を保存することを忘れないようにしましょう。

設定の保存が完了するとページ上部に「設定を保存しました」とメッセージが表示されます。
一般設定
この一般設定では、サイトのタイトルや説明文(ディスクリプション)、管理者のメールアドレスなどを設定します。
ここで必ず設定した方が良いのは「サイトのタイトル」「キャッチフレーズ」「管理者メールアドレス」3つの項目です。それ以外は、デフォルトのままにしておいても問題はないです。
サイトのタイトル

最初の状態ではワードプレスをインストールした際に入力したものが表示されていると思います。
そのまま変更する必要が無ければ大丈夫ですが、サイトのタイトルはSEO対策(Googleなどの検索結果で上位表示させるための対策)においてとても重要な役割を持ちます。
サイトのタイトルには上位表示させたいキーワードを組み込むことがSEOに有効であるとされていますので、そういった点も考慮したうえでサイトのタイトルを考え設定しましょう。
キャッチフレーズ(サイトの簡単な説明)
有効化しているテーマによっては、このキャッチフレーズをサイト内のタイトルの付近に表示する仕様になっていたりします。
また、ここに入力したものがGoogleなどの検索結果として表示された際に、サイトのタイトルの下に説明文として表示されます。

検索結果ページでサイトを説明するのであればある程度の文字数が必要ですが、サイト内で表示される場所によっては長文が適さないというケースも出てきます。(例えばヘッダーの上の部分に表示される場合など)
そんな状況の場合は、検索結果の説明文は別のプラグインを利用して設定すると良いでしょう。SEO対策プラグインとして有名な「All In One SEO」などを使えばページごとに異なる説明文を設定することも可能です。サイト説明文は、検索結果からサイトへアクセスを促すためのものですのでプラグインを活用してしっかりと練り上げましょう。
管理者メールアドレス
サイトの管理者のメールアドレスを設定します。
最初の状態では、ワードプレスをインストールした際に入力したものが表示されていると思いますが、そのメールアドレスをここで変更することが可能です。
変更する場合は、新しいメールアドレスを入力するとそのメールアドレス宛にメールが送信されて保留状態となります。そのメールに記載されているURLにアクセスする(メールからのリンクで管理画面を開くだけです)でアドレスの変更が完了します。
投稿設定
投稿設定では、投稿ページに関する設定を行います。

ワードプレスの投稿ページについて詳しくはこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
投稿設定の「投稿用カテゴリーの初期設定」に設定したカテゴリーは、投稿ページ新規作成時にカテゴリーを選択しなかった場合に自動で振り分けられるカテゴリーとなります。
初期設定では「未分類」しかないので、後述するカテゴリーの作成で任意のカテゴリーを用意して設定しておきましょう。
例えば「お知らせ」というカテゴリーを作成し「投稿用カテゴリーの初期設定」に設定した場合、投稿を新規作成した際にはまず自動で「お知らせ」カテゴリーに分類されるようになるので、決まったカテゴリーの投稿を頻繁に作成する場合に効率的です。

カテゴリーの作成方法について詳しくはこちら

【スラッグとは?】ワードプレスでカテゴリーを作成する方法
ワードプレスの投稿ページを分類するカテゴリーの作り方について説明します。投稿をグループ分けすることでユーザーが目的のページまでたどり着きやすくなるほか、ページ構造が明確化されているサイトはSEO対策においても有効であるとされています。...【もっと読む】
表示設定
表示設定では、トップページの割り当てや投稿ページ一覧の表示件数、検索インデックスに関する設定を行います。

表示設定で設定しておくべき項目は、「ホームページの表示」と「検索エンジンでの表示」です。
ホームページの表示
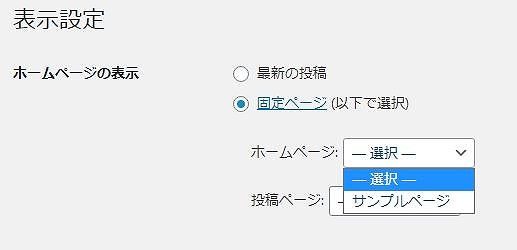
ここではサイトのトップページにどのページを割り当てるかという設定を行います。
まず「最新の投稿」か「固定ページ」の2つのうちから選択します。「最新の投稿」を選択するとトップページには投稿ページの最新の投稿一覧が表示され、「固定ページ」を選ぶと固定ページの中から任意のページをトップページに指定することが出来ます。
「固定ページ」をトップページに選んだ場合はトップページ用のページに加えて、投稿ページの一覧を表示するためのページを固定ページの中から選ぶことが可能です。
「ホームページ」と書かれている方で選んだものがトップページに、「投稿ページ」と書かれている方で選んだものが投稿一覧ページになります。
(ちなみに「ホームページ」と「投稿ページ」に同じページを指定することはできません)
例えば、固定ページでページタイトルが「HOME」と「BLOG」というページを作成し、ホームページに「HOME」、投稿ページに「BLOG」を設定すれば、サイトにアクセスすると「HOME」が表示され、「BLOG」を開くと投稿一覧が見れるようにできます。
つまりトップページというタイトルで固定ページを作成してもこの設定でトップページに指定しなければトップページに表示されませんので注意が必要です。

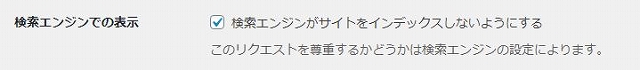
検索エンジンでの表示
ここでは、Googleなどの検索エンジンにインデックスさせないように設定することができます。
インデックスとは簡単に言うと検索エンジンがサイトを検索の対象としてデータベースに登録することを指します。
インデックスされた場合、Googleなどの検索結果に表示される可能性があります。「サイトを公開する=インデックス」と言っても過言ではないのでサイトが完成するまではチェックを入れておかないと未完成のサイトを不特定多数に閲覧されてしまう恐れが生じます。
反対にサイトが完成したらこのチェックを外すのを忘れないようにしないと永遠に検索結果に表示されません。ちなみに、外したからといって必ずしもインデックスされる訳ではありません。確実にインデックスしてもらうためには、Googleであれば別途Google Search Console(グーグルサーチコンソール)への登録を行う必要があります。

ディスカッション設定
ディスカッションでは、サイトの閲覧者からのコメントに関する設定を行います。

コメントを受け付けた際に管理者が承認するまでサイトに表示させないようにする「コメントの手動承認を必須にする」などの設定が可能です。そもそもコメント機能自体が不要の場合は、「新しい投稿へのコメントを許可」のチェックを外しておくことで、コメント機能を停止させることができます。

メディア設定
メディア設定では、サイトで使う画像などを管理するメディアライブラリに関する設定を行います。

画像サイズ
管理画面の「メディア」から画像をアップロードすると、元々の画像サイズの他にサムネイル、中サイズ、大サイズのサイズが自動で生成されます。
一見すると便利な機能ですが、画像をアップロードするたびに不要なサイズのデータが勝手に生成されると、サーバーの容量の圧迫につながりますので最初に停止しておいたほうが無難です。(違うサイズが必要であれば無料のサイズ変換ソフトを使ってリサイズしたものを別途アップロードした方が良いです)
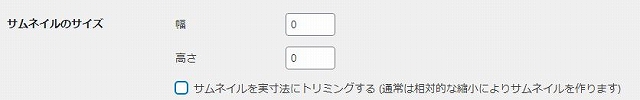
サムネイルのサイズ、中サイズ、大サイズそれぞれで幅と高さを全て「0」にすることで自動生成をストップすることができます。

ファイルアップロード
同じく管理画面の「メディア」からアップロードしたものは、アップロード日によって年月ごとに用意されたフォルダに保存されていきます。
なにもアップロードしない月でもフォルダは自動で生成されるので頻繁に画像をアップしない場合はかえって管理しづらくなったりしますのでチェックを外しておくのもひとつの手です。
パーマリンク設定
パーマリンク設定では、作成した投稿ページや固定ページのURLの構造をサイト内で統一して設定します。

パーマリンクとは?
パーマリンクとはサイトのURLの末尾で各ページごとに設けられる固有の文字列のことを指します。
https://example.com/contact(←contactの部分がパーマリンク)
各ページ内に記述したリンクを設置していた場合、パーマリンクを変更するとそれらはリンクエラーとなってしまい修正しなくてはいけなくなります。
なのでパーマリンクははじめに設定し、むやみやたらに変更しないようにしましょう。
構造がわかりやすいパーマリンクにする
初期設定では、「日付と投稿名」に設定されています。これではページがどのカテゴリーに属しているのかURLから読み取れず、ユーザーに対して不親切です。「カテゴリー/ページ名」のようにURLからもページの情報が伝わるようにしましょう。
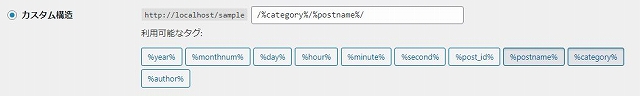
おすすめは「カスタム構造」で独自に組み合わせる方法です。「http://sample.com/カテゴリー/ページ名」のようなURLの構造を設定するには、「カスタム構造」を選択し、デフォルトの入力を削除したうえで「/%category%」と「%postname%/」をクリックして登録しましょう。

「ワードプレスの設定」ではじめに行った方が良い設定は以上です。
ここからは、それ以外でインストール後に行っておいた方が良い項目について説明します。
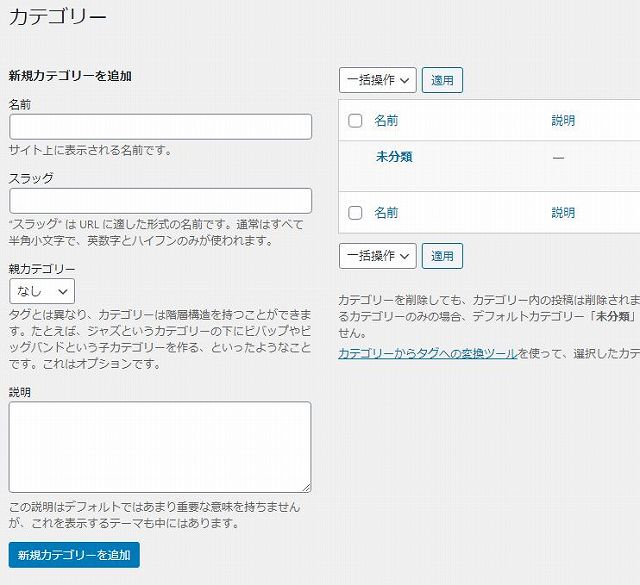
カテゴリーを登録する

左側のメニューの「投稿」から「カテゴリー」を開き、投稿を分類したいカテゴリーを登録していきましょう。
「名前」は実際にサイト内で表示されるものなので好きなように入力して問題ありませんが、「スラッグ」の方はURLなどに組み込まれるので英数字で入力して下さい。
「青果/野菜」のように階層を持たせたい場合は「野菜」の「親カテゴリー」に「青果」を設定することで可能です。
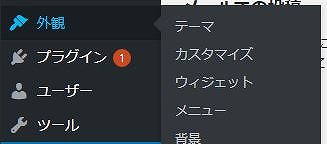
ロゴやサイトアイコンを登録する

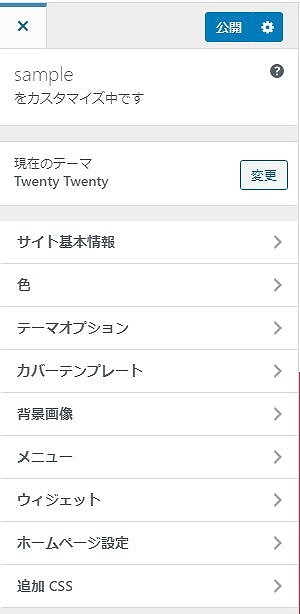
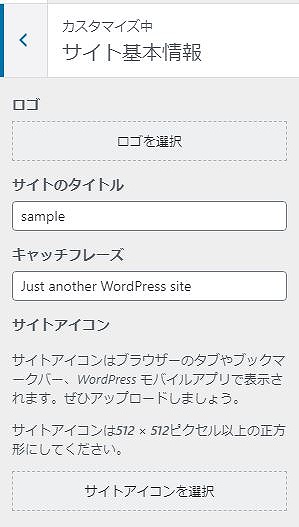
「外観」メニューの「カスタマイズ」をクリックするとサイトのプレビューが開き、左側にカスタマイズメニューが表示されます。
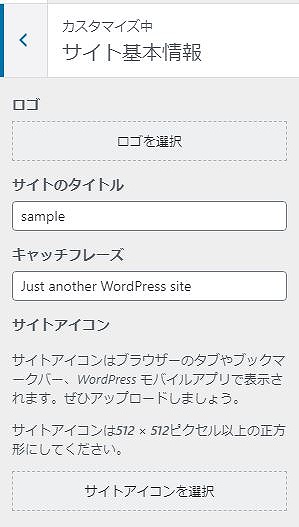
この中の「サイト基本情報」で「ロゴ」と「サイトアイコン」を登録しましょう。

ロゴを登録する

サイトのタイトルや会社名などのロゴの画像を登録します。表示される場所は使用しているテーマによって異なります。
必須ではありませんがサイトのブランディングを高めるためにも何かしら用意しておいた方が良いでしょう。
推奨画像サイズは120×90ピクセルです。

サイトアイコンを登録する

サイトアイコンとは?
ブラウザのタブやブックマークの部分に表示されるサイトのアイコンのことで、ファビコンという呼び方をされる場合もあります。サイトアイコンが登録されていない場合はブラウザによっては何も表示されなかったり、ワードプレスのアイコンが表示されたりします。
こちらも必須ではありませんがサイトのブランディングを高めるためにも何かしら用意しておいた方が良いでしょう。
推奨画像サイズは512×512ピクセル以上の正方形です。はみ出た部分はトリミングされます。

登録したら保存を忘れずに

「カスタマイズメニュー」の上部には「公開」ボタンが設置されています。このボタンで変更の保存しますので作業を終えたら忘れずに押しましょう。
サイトに合ったテーマを探してインストールする

サイトのデザインやレイアウトを決めるテーマを決めましょう。
ワードプレスのデフォルトでも問題はありませんが、無料で使えて機能も優れたテーマがたくさんあるので是非利用しましょう。
「外観」の「テーマ」からでは検索で探しづらいので、ネットで「ワードプレス テーマ おすすめ」などといったキーワードで検索し、気に入ったものを見つけてから「外観」の「テーマ」の検索フォームにテーマ名を入力して検索した方が良いです。
テーマの配布サイトからダウンロードしたZIPファイルをアップロードして使用することもできます。
必要な機能を持ったプラグインを探してインストールする

ワードプレスはプラグインを追加していくことでサイトに機能を追加できたり、管理がしやすくできたりします。
ぜひ便利なプラグインをインストールして活用しましょう。
テーマと同様にワードプレスの管理画面からでは検索しづらいので、ネットであらかじめ探してから検索した方が良いです。
大半のサイトでは問い合わせフォームが必要だと思いますので、簡単にお問い合わせフォームが設置できる「Contact form 7」などはインストールしておいた方が良いです。
不要なページやプラグインを削除しておく
インストールした直後のワードプレスには、サイトの表示見本のためにサンプルとして仮のページが作成されていたり、ダミーのプラグインが有効化されていたりしています。
後で消せば良いと後回しにするとうっかり忘れてそのまま公開してしまう恐れがありますので、最初に削除しておきましょう。
投稿ページの「Hello world!」を削除する
左側のメニューの「投稿一覧」を開き、はじめからある「Hello world!」ページを「ゴミ箱へ移動」して削除しましょう。

固定ページのサンプルページを削除する
左側のメニューの「固定ページ一覧」を開き、はじめからある「サンプルページ」を「ゴミ箱へ移動」して削除しましょう。

プライバシーポリシーページについて

固定ページにはあらかじめプライバシーポリシーを表示するためのページが用意されています。
ネット上ではプライバシーポリシーのテンプレートなどもありますのでそういったものを参考にサイトの内容に適したものになるようにプライバシーポリシーを修正しておきましょう。
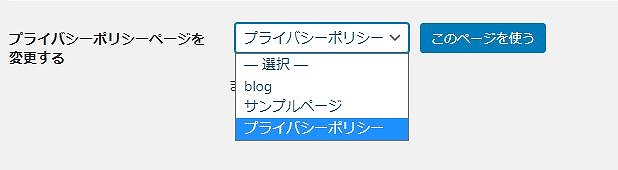
このページは「設定」の「プライバシーポリシー」にて登録されていますので、別途新規作成でプライバシーポリシーページを新しく作成した場合は、「設定」の「プライバシーポリシー」の方も登録し直すことを忘れないようにしましょう。
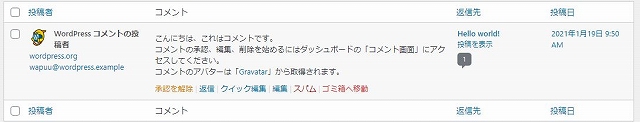
デフォルトのコメントを削除する
左側のメニューの「コメント」を開き、はじめからあるコメントの「ゴミ箱へ移動」をクリックし削除しましょう。

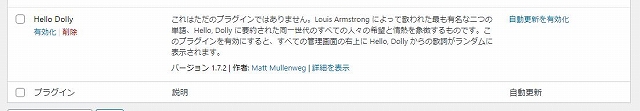
デフォルトのプラグインを削除する
ワードプレスには、はじめから「Hello Dolly」という歌詞を表示するというプラグインがインストールされていますが、これは必要ないので削除してしまいましょう。
プラグイン名の下の削除をクリックすると、「削除してもよいですか?」とメッセージが表示されるので「OK」を選択して削除しましょう。

もう一つ最初からある「Akismet Anti-Spam」も、不要であったり別の同系プラグインを使う場合は削除しておきましょう。

いよいよサイトの作成を開始する
ワードプレスではじめにやっておきたい作業は以上です。ここからが本番でいよいよ投稿ページや固定ページなどを作成してサイトを作り上げていきます。
ページが用意できた後は・・・
初期設定ではありませんが、サイトとして完成させるには他にも設定が必要です。
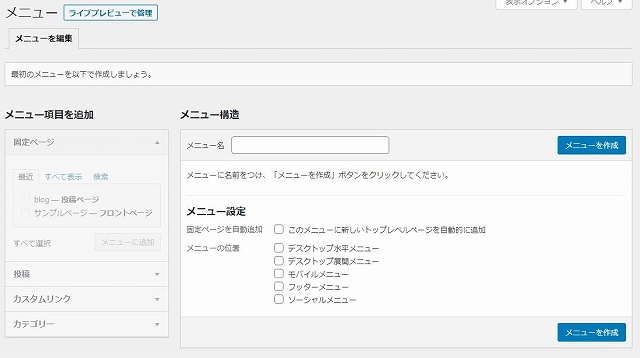
メニューを作成する

投稿ページや固定ページへアクセスできるようにメニューを作成して閲覧してもらいやすいようにサイトを構成していきましょう。
サイト内でメニューが表示できる箇所は使用しているテーマによって異なります。
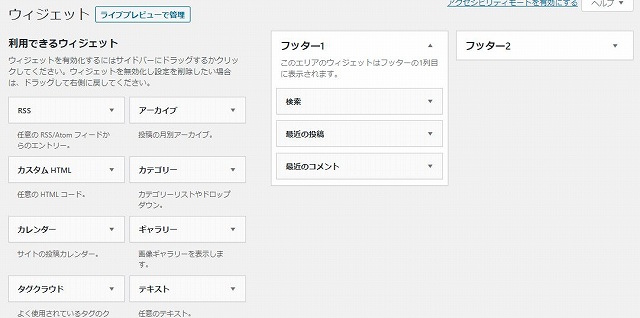
ウィジェットを設定する

テーマによって違いますがサイドバーやフッターにウィジェットを設定することで投稿のカテゴリーやアーカイブなどを表示することができます。
サイト内でウィジェットを設定できる箇所は使用しているテーマによって異なります。
まとめ
以上がワードプレスをインストールしたらまず行っておきたい初期設定です。
このほかテーマによってはテーマ独自の設定が必要であったり、作成を進めていけば、欲しい機能が増え追加したプラグインごとに設定をしていくことになります。
