
本記事は執筆時点(2021年02月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスでページを作るには?
通常WEBサイトのページはHTMLやCSSといった言語を用いて作成します。ほかのプログラミング言語と比べると習得しやすいと言われてはいますが、一朝一夕で使いこなせるというわけではありません。苦手意識のある方などにとっては画像を表示させて並べるだけでも簡単ではありません。
一方、ワードプレスにはそうした言語の知識がなくても簡単にページが作れるエディターという機能が標準で備わっています。画像の表示も直感操作で行うことが可能です。
投稿ページと固定ページの違い
ワードプレス内のページは、「投稿ページ」と「固定ページ」という2つに分類されています。
ページを作る際には、この「投稿ページ」と「固定ページ」どちらかを選んで作成しなくてはなりません。
どちらもサイト内のページであることにかわりありませんが、どのような違いがあるのでしょうか?
投稿ページ
投稿ページにはカテゴリーやタグが設定できるのに対し、固定ページはページをカテゴライズする機能はありません。
固定ページ
一方、固定ページはページ同士に親子関係を作り階層化することができますが、投稿ページはカテゴリー下でページ同士に階層を持たせることはできません。
どのように使い分けるのか?
ブログサイトであれば基本的には投稿ページで記事を積み重ねていき、お問い合わせなどは固定ページで用意します。企業サイトなどでは投稿ページはお知らせなどの流動的な情報を載せるページに、固定ページは会社概要など普遍的な情報を載せるページとして使い分けるのが一般的です。
このページでは、ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。
ページを新規作成する
ワードプレスでは「ビジュアルエディター」と呼ばれるページ編集機能を使用することでHTMLなどの専門知識を持たない方でも、画像の配置などを直感的に行いページを作成することが可能になっています。
ここでは実際に投稿ページを例に、新規作成して公開するまでの手順を説明します。(固定ページにおいても操作は一緒です)
このページで説明する内容はWordPress-5.6を使用したものになります。使用するバージョンによっては表示や機能が異なる場合がございますのでご了承ください。
ワードプレスの管理画面左側のメニューの「投稿」から「新規追加」を開きます。

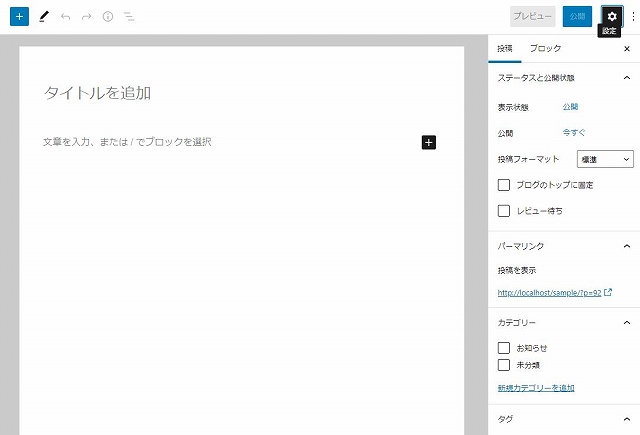
中央部分が実際にページを作成するエリア、右側はページの設定を行うエリアとなっています。

設定が見つからない場合は、右上の歯車アイコンをクリックして表示させてください。

ページタイトルを入力する
まずはページのタイトルを決めて入力しましょう
ページタイトルはSEO対策においてとても重要な項目ですのでキーワードなどを考慮して付けましょう。
企業サイトであれば「会社概要」や「採用情報」などがタイトルに該当します。このページであれば「ワードプレスのエディターの使い方【投稿ページと固定ページ】」がページタイトルです。

続いてエディターを使ってページのメインとなる本文を作成していきます。
ビジュアルエディターの使い方
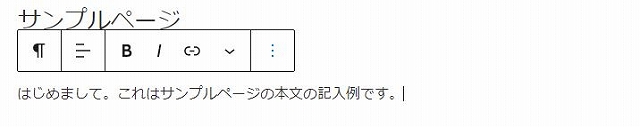
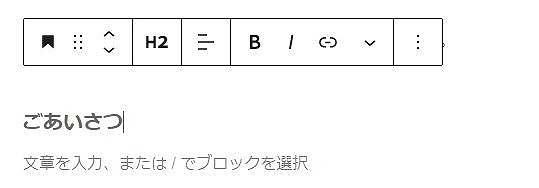
ページタイトル同様に本文を入力します。

ブロック機能を使って作り上げる
ビジュアルエディターでは見出しブロックや画像ブロックといったページに必要な要素がブロックという形で用意されています。それら使って組み立てていくだけで直感的に操作してページを作り上げることができます。
四角のプラスボタンをクリックするとブロックの種類を選択できます。

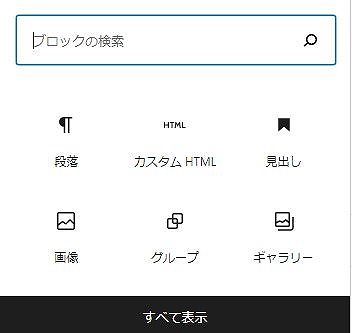
ブロック一覧が表示されるので選択します。

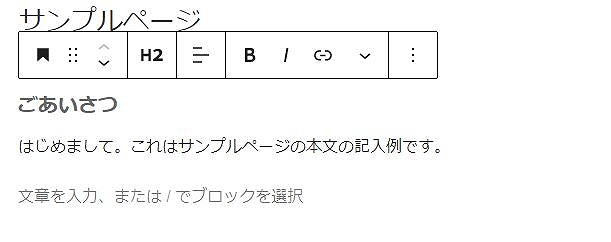
まずは見出しを設置してみましょう。
見出しとはページ内の項目名や重要なキーワードを表示する際に使用します。
見出しブロックにはhタグが用いられています。SEO対策で重要な項目なので、キーワードを組み込むようにして設置しておきましょう。

見出しブロックに入力したテキストは自動で太字で表示され本文と差別化できるようになっています。
矢印の上下でブロックの並び替え
ブロック同士の並べ替えを行いたい場合はブロックにある矢印を押すことで上下に移動することが出来ます。


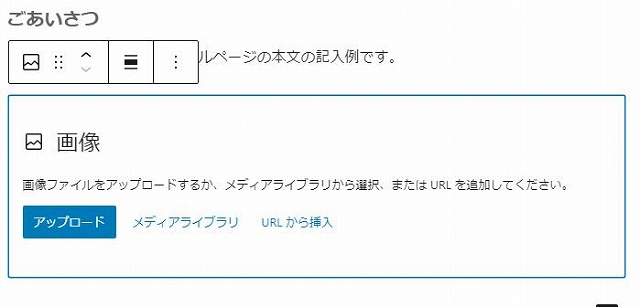
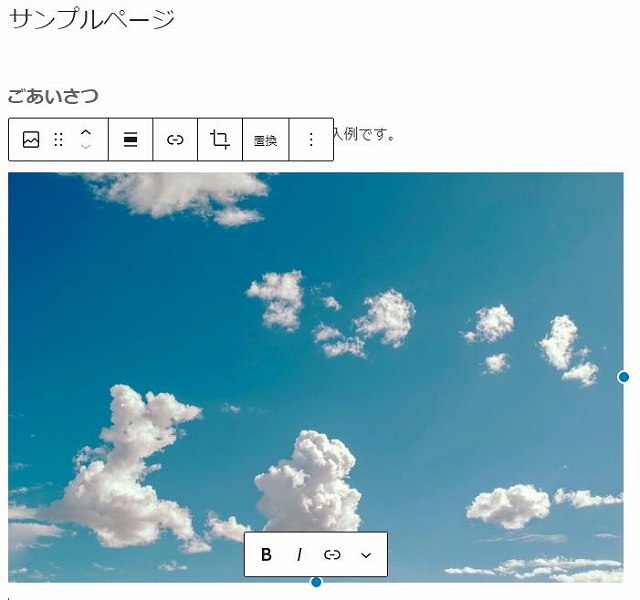
画像ブロックを使う
画像ブロックを使うことで画像を追加することができます。

新規アップロードもしくはライブラリから画像を選択すれば挿入できます。

画像の挿入について詳しくはこちら

ワードプレスで画像挿入を行う方法
ワードプレスではそういったHTMLの知識を持たない方でも簡単に画像の挿入が可能になっています。ワードプレスでページを作成する際に写真などの画像データを挿入しサイトで表示させる方法を説明します...【もっと読む】
この他にも表やリスト、ボタンなど様々な種類のブロックが用意されていますので自由に組み合わせてページを作りましょう。

ワードプレスでボタンを作成する方法
ワードプレスを使ってサイトにボタンを設置する方法について説明します。ボタンブロックを使う・画像として用意し挿入する・HTMLとCSSで作成するというそれぞれの方法について説明します...【もっと読む】
コードエディターの使い方
ビジュアルエディターのブロック機能ではなく、HTMLを記述してページを作成したい時に使用します。
HTMLやCSSの知識がある方にとってはこちらの方がページを作りやすいかもしれません。
ブログなど文字と写真が規則的に並ぶページであればビジュアルエディタでも作成できますが、凝ったデザインを表現するにはHTMLとCSSの編集が必要になりますので、そういった際にはコードエディターを使っての編集が必要になります。
なお、ビジュアルエディターで入力したものもHTMLコードとして表示することができ直接コードを編集することが可能です。
エディターの切り替えを行う
投稿ページ(もしくは固定ページ)の編集画面は、初期状態ではビジュアルエディターが表示されているので、コードエディターに切替を行います。
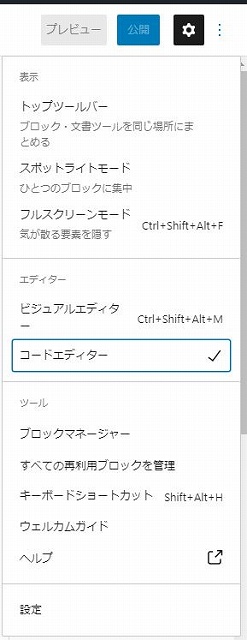
右上の歯車アイコンの右の「・・・」をクリックするとオプションが開きます。

コードエディターにチェックを入れましょう。

コードエディターに切り替わりました。

ビジュアルエディターと異なりブロックは使用できないので画像などは自分でHTMLを記述する必要があります。その場で表示の確認もできませんので後述するプレビュー機能などを使って実際の表示を確かめます。
ページの設定を行う
ページの中身が出来上がったら、カテゴリーやコメントの許可などページの設定を行ってから公開しましょう。
エディターの右側の設定エリアでカテゴリーやタグ、ページ属性、アイキャッチを設定できます。
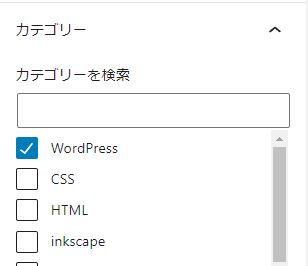
カテゴリーを設定する(投稿ページのみ)
投稿を分類させるカテゴリーを設定します。(ひとつの投稿に対して複数のカテゴリーを設定できます。)

ここで選べるカテゴリーは、事前に作成し追加しておく必要があります。
カテゴリーの作り方について詳しくはこちら

ワードプレスでカテゴリーを作成する方法
ワードプレスの投稿ページを分類するカテゴリーの作り方について説明します。投稿をグループ分けすることでユーザーが目的のページまでたどり着きやすくなるほか、ページ構造が明確化されているサイトはSEO対策においても有効であるとされています...【もっと読む】
ワードプレスの初期状態では、投稿にはすべて「未分類」カテゴリーが設定されます。チェックを外しておかなければ「未分類」にもカテゴライズされてしまうので注意して下さい。
タグを設定する(投稿ページのみ)
カテゴリーと同様に投稿にタグをつけることができます。(不要の場合はなにも設定しないでも大丈夫です。)
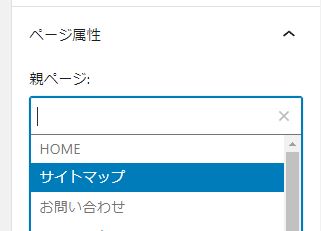
親ページを設定する(固定ページのみ)
固定ページでは投稿ページと異なりカテゴリーによるカテゴライズやタグ付けを行うことはできませんが、ページ同士に親子関係を持たせて階層を作ることができます。
設定したい場合は、ページ属性の部分の「親ページ」のプルダウンメニューから指定したいページを選んでください。

アイキャッチ画像を設定する
アイキャッチ画像とは、ページを表すイメージ画像のことです。
有効化しているテーマによって異なりますが、一般的には一覧ページなどでサムネイルとして表示されます。
「アイキャッチ画像を設定」をクリックするとメディアウィンドウが開き、新規に画像をアップロードするかライブラリから選択して登録します。

コメントに関する設定を行う
ディスカッションの項目では、ページにフォームを表示させてコメントの入力をできるようにするか設定します。
コメントを受け付け無い場合はチェックを外しておきましょう。
「ピンバックとトラックバックを許可」は、ページ内に別のサイトのリンクを貼った際にそのサイトへ通知を行う機能のことです。
双方のサイトがワードプレスで作られていて、なおかつ許可しているときだけ有効になります。
よくわからなければチェックを外してしまいましょう。
プレビューで確認する
「プレビュー」を押すと、実際にサイト上でどのように表示されるか確認することができますので途中途中でチェックしながら作成が可能です。
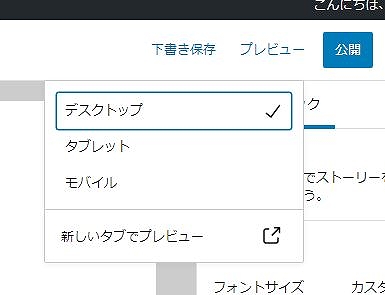
プレビューはレスポンシブ化を確認しやすいようにウィンドウサイズごとに見ることが可能で「デスクトップ」「タブレット」「モバイル」から選ぶことができます。「新しいタブでプレビュー」を押すと新規タブを開いてページが表示されます。

下書きとして保存する
作成途中で一旦保存したい時は、「下書き保存」をクリックします。
下書きの状態では第三者が閲覧することはできません。公開した後でも下書きの状態に戻すこともできます。
公開する
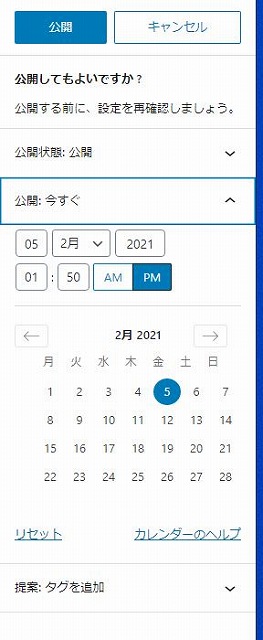
完成したら「公開」ボタンを押しましょう。

指定した日時になったら公開されるよう予約したり、過去の日付で公開することも可能です。

予約投稿の方法について詳しくはこちら

ワードプレスの予約投稿の手順
あらかじめ作成したページを指定した日時になったら自動的に公開するようにできる機能を予約投稿と呼びます。このページではワードプレスで予約投稿を行う方法について解説します。...【もっと読む】
公開が完了すると公開ボタンは「更新」ボタンに切り替わり、下書き保存は「下書きに切替」ボタンになります。

作業中はこまめに保存を行う
フリーズなどのもしもの事態に備えて、公開前は「下書き保存」、公開後の編集の際は「更新」をこまめに押して保存するようにしまいましょう。
自動保存もされますが念のため手動でも行っておくことをおすすめします。
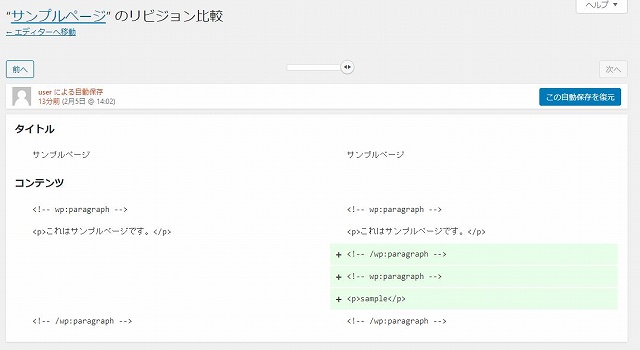
やり直したい時は「リビジョン」を使う

ページの作成経過は保存したタイミングごとに履歴として記憶されています。
操作を誤って消してしまった時など以前の状態に戻したい時などは、リビジョンから履歴をさかのぼって復元することが可能です。
以下のような画面で履歴と状態を比較しながら復元したいものを選ぶことができます。

リビジョン機能について詳しくはこちら

ワードプレスのリビジョン機能の使い方
ワードプレスにはページ編集の内容が自動保存し、過去へ遡って内容を復元する機能が標準で備わっています。それらをリビジョンと呼びます...【もっと読む】
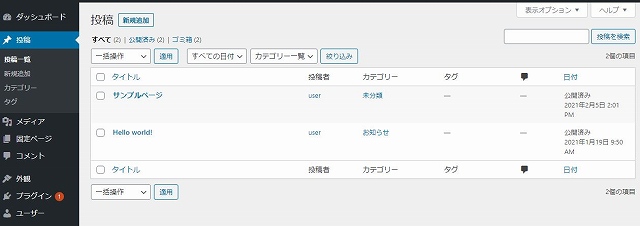
投稿一覧での操作方法
公開中のものも下書きのものも含めたすべての投稿が一覧で表示されます。(固定ページ一覧も同様です)

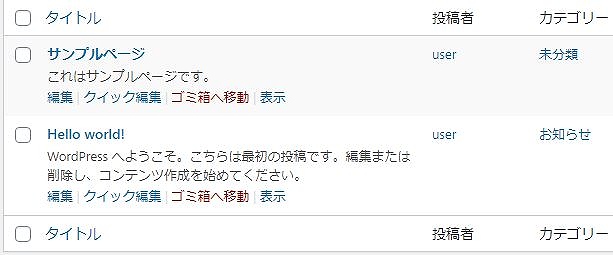
各投稿にカーソルを合わせると、「編集」「クイック編集」「ゴミ箱へ移動」「表示」ボタンが現れます。
「編集」はページごとに編集画面を開き、「表示」を押せば実際のページを開くことができます。
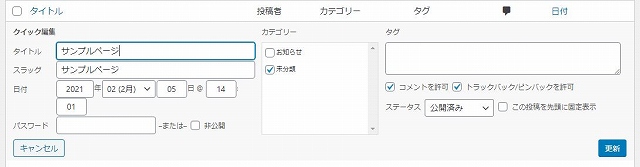
クイック編集
クイック編集を使えばページごとに編集画面を開くことなく、「ページタイトル」や「スラッグ」、「カテゴリー」などを変更することが可能です。

ゴミ箱へ移動
投稿をひとつづつ消す場合は「ゴミ箱へ移動」ボタンをクリックすればOKです。
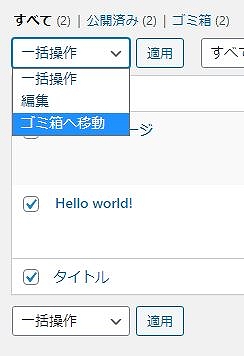
複数の投稿をまとめて削除したい場合は、左側のチェックボックスにチェックを入れ、
上部の「一括操作」のプルダウンメニューから、「ゴミ箱へ移動」を選択して削除します。

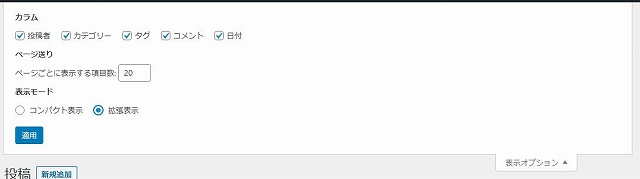
表示オプション
管理画面上部にある「表示オプション」では投稿一覧で1ページに出す投稿の件数などを変更することができます。

最初の状態では1ページの表示件数は「20」に設定されていますが、投稿が増えていくと古い投稿にたどり着くまでにページ送りをしなくてはならず面倒になりますので、ここで変更しましょう。
「表示モード」を拡張表示にすると、ページタイトルだけでなく投稿の本文も表示されるようにできます。

まとめ
以上がワードプレスでページ作成に必要な機能の使い方です。実際にページを作るというサイト作成のメインとなる部分ですのでしっかりと使い方を理解しましょう。
ビジュアルエディターは便利ですがイメージ通りのサイトを作る為にはやはりHTMLやCSSを理解して記述できるようになる必要があります。
