
本記事は執筆時点(2021年02月09日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスでページに画像を表示させるには?
個人のブログでも企業のコーポレートサイトでも文字だけのWEBサイトなどほとんどなく、写真をはじめイラストなど画像の表示は必要不可欠です。
WEBサイトで画像を表示させるにはHTMLのimgタグを用いる必要がありますが、ワードプレスではそういったHTMLの知識を持たない方でもエディターに備わっている機能を使うことで簡単に画像の挿入が可能になっています。
このページでは、ワードプレスでページを作成する際に写真などの画像データを挿入しサイトで表示させる方法を説明します。
ワードプレスのエディターの使い方について詳しくはこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
ビジュアルエディターを使う方法
ワードプレスにはHTMLの知識がなくても直感的に画像を挿入できるビジュアルエディターという機能が用意されています。
ビジュアルエディターでは画像やテキストはブロックと呼ばれるパーツとなっており、いろいろなブロックを組み合わせていくことでページを作り上げていきます。
ただ挿入するだけでなく、配置方法などこまかい指定もボタン一つで行うことができます。
画像を挿入する
新たにアップロードして挿入したり、事前にメディアライブラリに保存してあるものを選んで挿入することができます。
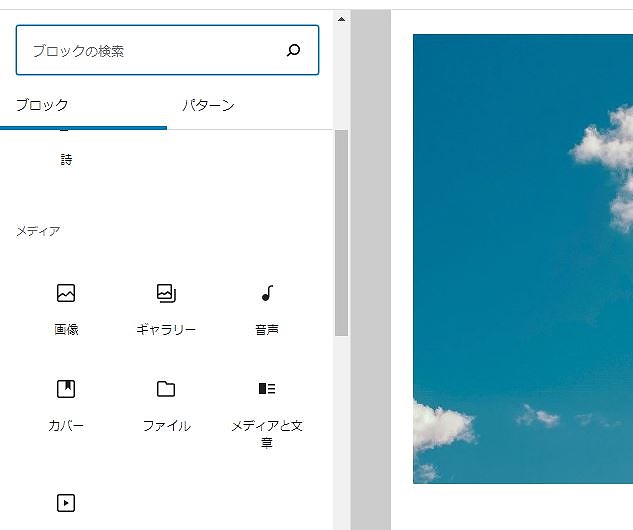
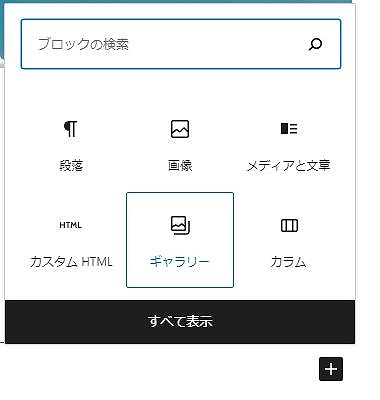
固定ページ(もしくは投稿ページ)を開いたら、エディター左上の「+」ボタンをクリックします。

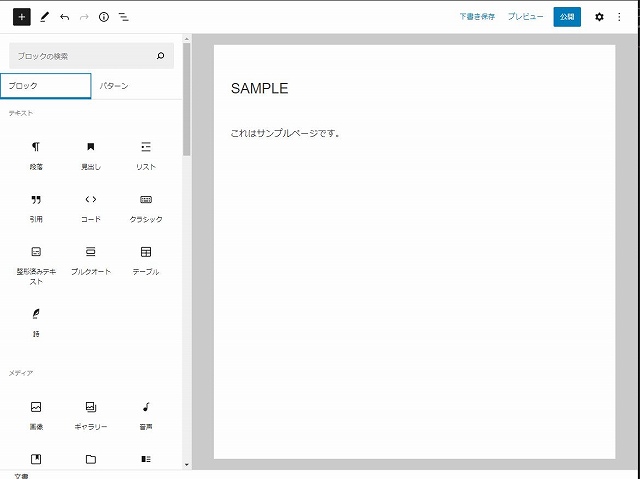
左側のブロック一覧から追加したいブロックを選びます。「画像ブロック」をクリックしてください。

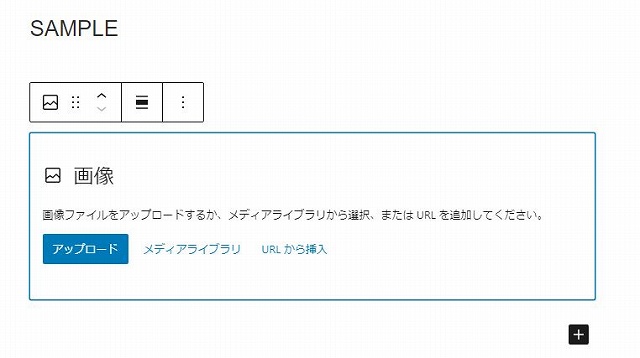
エディター内に画像ブロックが表示されます。「アップロード」「メディアライブラリ」「URLから挿入」のいづれかの方法で画像を指定します。

アップロードする場合
クリックするとWindowsであればエクスプローラーが開くのでPC内に保存してある画像を選択します。
メディアライブラリから挿入する場合
クリックするとワードプレスのメディアライブラリが開くので、アップロードしてある画像の中から選択します。
URLから挿入する場合
ファイルパスを記述して画像を指定することができます。

ワードプレスのメディアを経由せず、FTPなどでサーバーに直接アップロードした画像を使いたい場合はこの方法で行います。
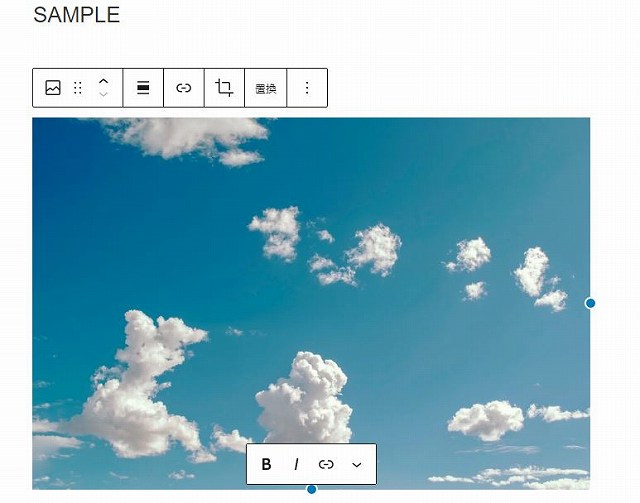
画像が挿入されるとエディター内は次のようになります。

サイズを変更する
挿入した画像のフチに表示されている丸いボタンをドラッグするだけで大きさを調整できます。

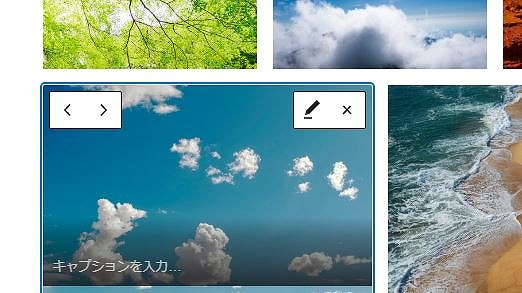
画像編集を行う
回転させたり、一部分にズームしたりできます。
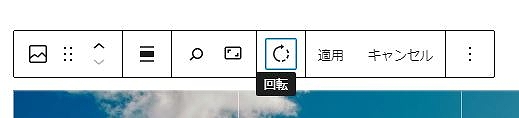
ブロックの上のメニューから「切り抜き」をクリックしてください。

続いて「回転」を押すたびに90度づつ回転させることができます。

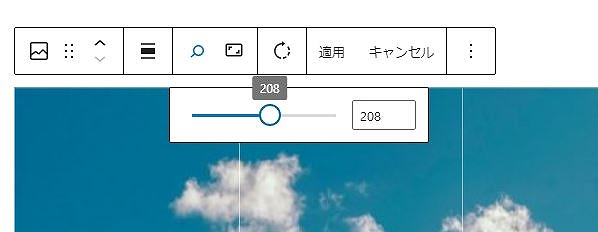
「虫めがね」ボタンを押すと、画像をズームすることができます。ゲージで拡大率を調整し、画像をドラッグして表示位置を調整します。

編集後は「適用」ボタンを押して保存します。編集した画像は別画像としてライブラリに新たに保存されます。
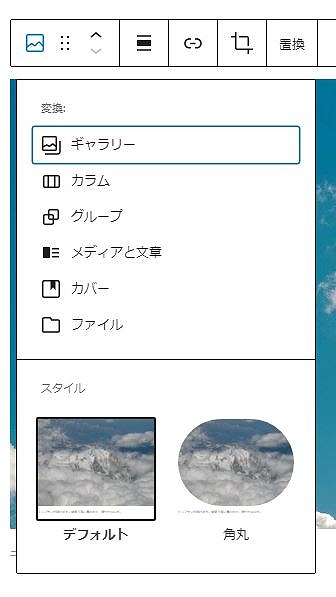
画像はスタイルを変更できる
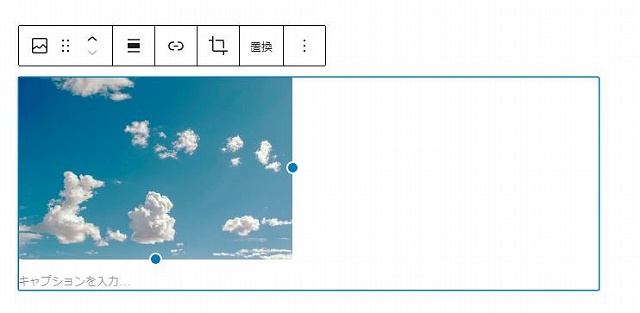
元データのまま以外に、角を丸めて表示することもできます。
ブロックメニューの左端のボタンをクリックします。

スタイルの内、「角丸」を選択します。

挿入後に後述するレイアウト形式へブロックを変換することも可能です。
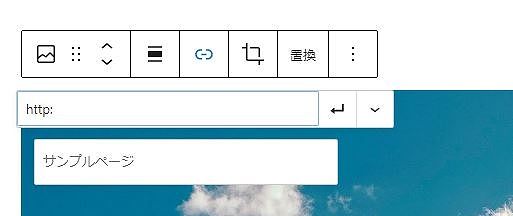
画像にリンクを貼る
画像をクリックしたら別のサイトやページに遷移するようにリンクを貼ることも簡単にできます。
ブロックメニューから「リンクを挿入」をクリックします。

URLを入力すればリンクを貼りことができます。作成済のページであれば候補として表示されるのでそれを選択するだけでOKです。

画像を拡大表示させることもできる
リンクの挿入時に「メディアファイル」を選択すると、画像をクリックした際にその画像を拡大表示させることが可能です。

画像と文章を並べて挿入する
先程の「画像ブロック」では単に画像をページ内に挿入する事しかできずレイアウトは単調なものとなってしまいます。
実際にページを作る時には、画像と文章を並べるといったレイアウトにしたい場面が出てきます。
そういったときには、「メディアと文章ブロック」を使用します。
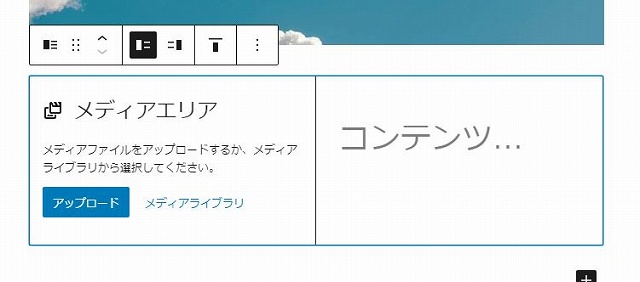
ブロックメニューから「メディアと文章」を選択します。

2分割されたブロックが挿入されました。

画像の方は先程同様に新規アップロードもしくはライブラリから画像を選択、文章の方はテキストブロックと同じように太字などの指定もできます。

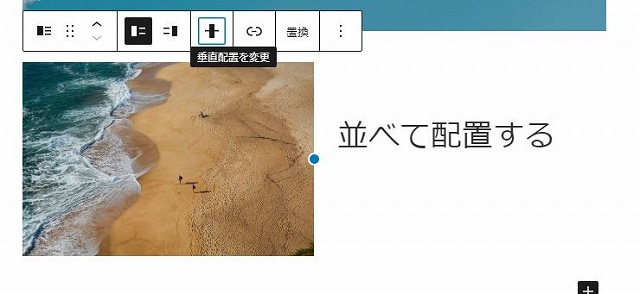
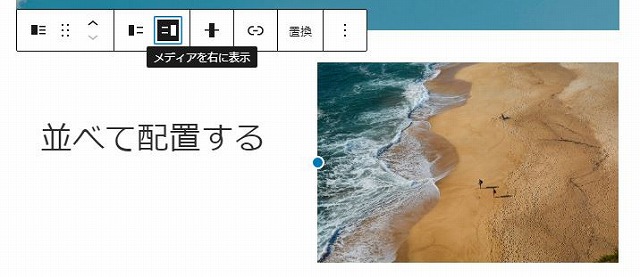
左右の配置を変更できる
ブロックメニューで画像を右に配置するか左に配置するかをボタン一つで切り替えることが可能です。
「メディアを左に表示」「メディアを右に表示」のいづれかをクリックして切り替えます。

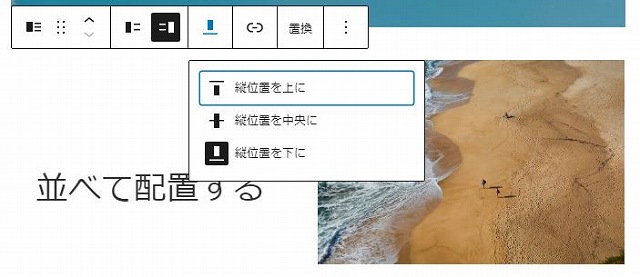
垂直配置も選べる
前述の左右の切替ボタンの右隣にある「垂直配置を変更」を押すと、「縦位置を上揃え」「縦位置を中央揃え」「縦位置を下揃え」の3種類から選択することができます。

ギャラリーとして挿入する
複数枚の画像をまとめたうえで並べて配置することができます。
画像と文章を横並びにするときには前述の「メディアと文章」を使いましたが、画像を2つ以上横に並べたい時には「ギャラリーブロック」を使用します。

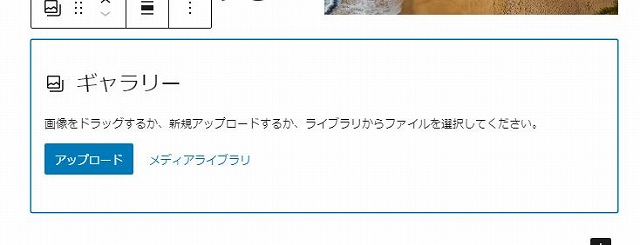
配置すると最初は以下のように画像ブロックと同じ表示が出て、アップロードもしくはライブラリから選択を行います。

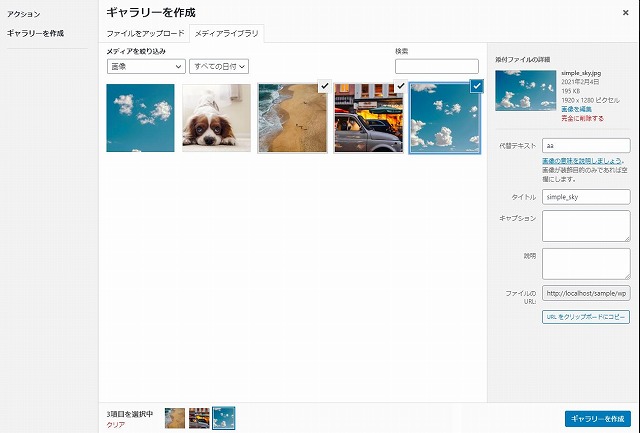
このときライブラリでは複数の画像を選択できるようになっています。

画像を選んで挿入すれば次のように並んで表示されます。

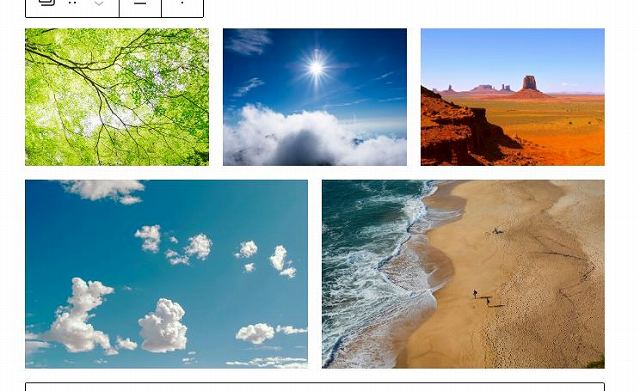
枚数に応じて自動で並べてくれる
5枚の画像でギャラリーを作成した場合は次のようになります。

ブロック内で並び替えや削除も可能
各画像をクリックするとボタンが表示され、一枚づつ順番を移動させたり別の画像に置き換えたり、削除を行うことができます。

クラシックエディターを使う場合
固定ページ(もしくは投稿ページ)のクラシックエディターではHTMLを直接記述することが可能です。
ビジュアルエディターからクラシックエディターへの切替を行う手順についてはこちらをご確認ください。

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
HTMLでの画像の表示はimgタグを使用し、タグ内にパスを記述することで画像を指定します。
画像を正しく表示できなかった場合に備えてaltに代替テキストを入力しておきましょう。代替テキストはSEO対策の観点からも入力しておくことが推奨されています。
CSS
<img src="画像のファイルパス" alt="画像の代替テキスト">
ファイルパスの記述間違いに注意
ファイルパスの指定を誤ると画像が正しく表示されませんのでご注意ください。
ワードプレスのメディアにアップロードしてある場合のパスは以下のようになります。
CSS
<img src="http://ドメイン/wp-content/uploads/20XX/01/画像のファイル名" alt="画像の代替テキスト">
カスタマイズはCSSを使って行う
先程のように並べて表示させる場合など調整はCSSで行います。
表示方法などを自由に決められますが、HTMLやCSSの理解が必要になります。
まとめ
以上がワードプレスで画像を挿入する手順です。ビジュアルエディターは、ただ画像を挿入するだけでなくちょっとした加工やレイアウトまで調整できてしまうという優れものです。
クリックしていくだけでページができあがるので、その分記事の内容に時間を割けるのではないでしょうか?
