
本記事は執筆時点(2021年02月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスのカテゴリーとは?
投稿をグループ分けすることでユーザーが目的のページまでたどり着きやすくします。
また、サイト内のページ構成を明確にすることはSEO対策にも有効であるとされています。
ワードプレスでカテゴリーを作成する方法
投稿ページにカテゴリーを設定して分類するには、事前に必要なカテゴリーを作成しておく必要があります。
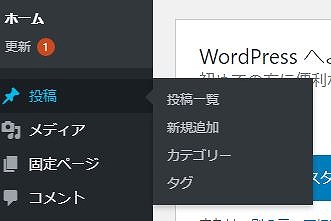
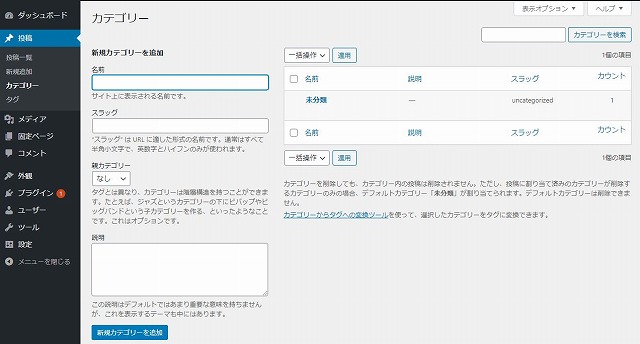
まずは管理画面左側の「投稿」メニューにある「カテゴリー」を開きます。

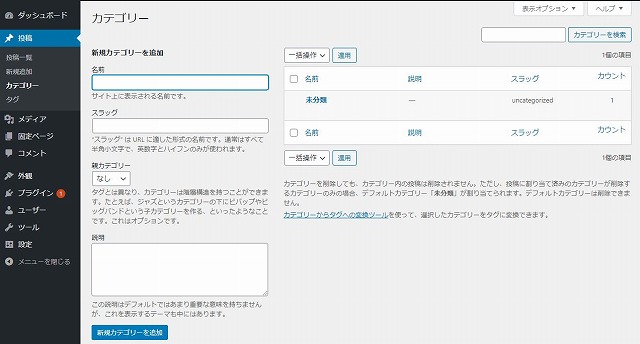
次のような画面が表示されます。

名前を入力する
サイト上に表示するカテゴリー名を自由に設定します。

スラッグを入力する
スラッグは、URLの中などに組み込まれるカテゴリーを表す文字列です。(URL構造はパーマリンクの設定によって異なります)
また、ワードプレスはスラッグを識別することでカテゴリーごとに投稿を表示する処理を行っています。
以上のような理由から、スラッグには半角小文字の英数字もしくはハイフンしか使用することができません。
「名前」を英訳したものをスラッグとするのが一般的です。

スラッグとは?
スラッグはワードプレスが様々な処理を行う際の識別に使う文字列のことです。
スラッグはカテゴリーだけでなく「タグ」や「投稿ページ」「固定ページ」にも設定され、必要なページを出力する処理を行う際に利用されています。
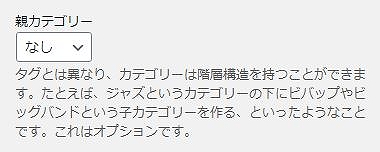
親カテゴリーを設定する
階層を持ったカテゴリーを作成したい場合は、親にあたるカテゴリーをプルダウンメニューから選択します。

カテゴリー作成に必要な入力は以上です。最後に「新規カテゴリーを追加」ボタンを押して保存します。

追加したカテゴリーは右側に一覧で表示されます。

カテゴリー一覧で、編集をクリックすると名前やスラッグの変更を行うことができます。

削除したい場合は、「削除」をクリックすればOKです。

スラッグはむやみに変更しない
スラッグを変更するということはURLが変わるということです。URLが変わると該当するページにリンクを設置してある場合にリンク切れを起こしたり、ユーザーにページをブックマークしてもっらている場合にはページが見つからなくなってしまいますので注意して下さい。
投稿ページにカテゴリーを設定する
カテゴリーの準備が整ったら、実際に投稿ページにカテゴリーを設定していきましょう。
投稿ページの作成方法についてはこちらをご覧ください

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
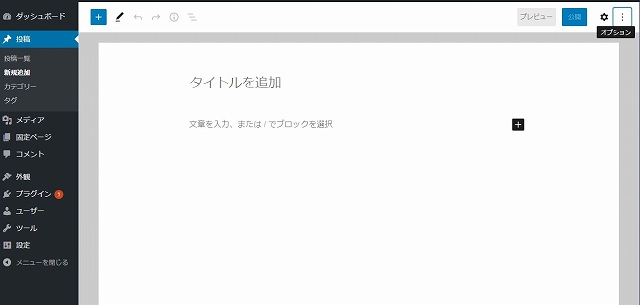
新規ページ作成時に設定する方法
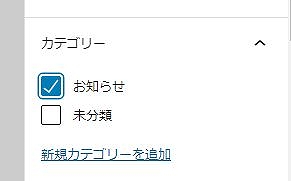
投稿ページ編集画面の右側にカテゴリーという項目があり、作成したカテゴリーが表示されています。
そのページを分類したいカテゴリーにチェックを入れます。(複数選択可)
カテゴリーの項目が見当たらない場合
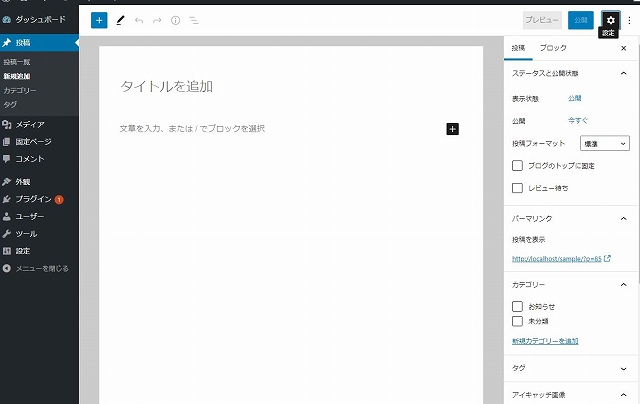
投稿ページ編集画面の右側「設定」項目が非表示になっている場合があります。

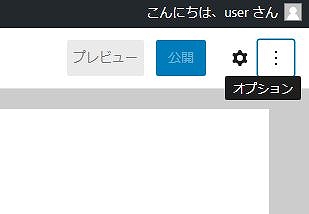
そのような場合はページ右上の歯車アイコンをクリックすれば隠れている「設定」を表示させることができます。


真ん中あたりにあるカテゴリーから設定したいものにチェックを入れればOKです。

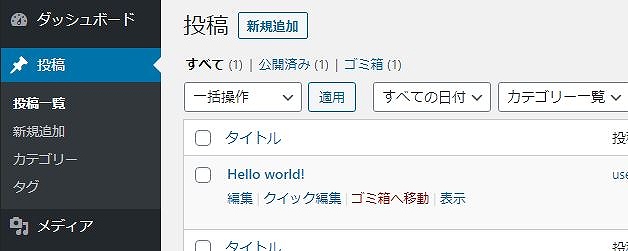
投稿一覧から設定する方法
すでに公開済であったり、下書きとして投稿一覧に表示されているものにおいては「クイック編集」で設定できます。
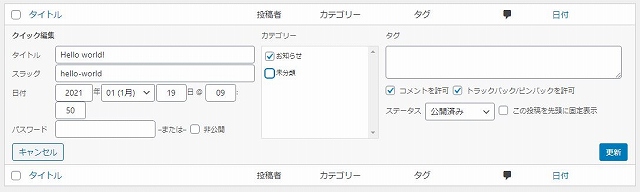
投稿にカーソルを合わせ、「クイック編集」をクリックします。

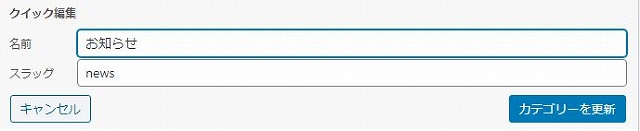
真ん中に追加してあるカテゴリーが表示されるので、設定したいものにチェックを入れ(複数選択可)右下の「更新」を押せばOKです。

カテゴリー関連のワードプレス設定
ワードプレスの設定状況によってはカテゴリーを指定してもURLなどに反映されない場合があります。ここではURL構造の変更とウィジェットを利用した一覧の表示の方法を説明します。
URL構造を変更する
ワードプレスは初期の状態での各ページのURLの構造は「日付と投稿名」という形になっています。
http:// ドメイン名 / ページの公開年月日 / ページタイトル
例)http://localhost/theme-check53/2021/02/04/sample-post/
この設定のままではいくらカテゴリーを設定したとしてもURLにカテゴリースラッグが組み込まれることはありません。
閲覧する立場になって考えればURLからもサイトの構成が読み取れた方が良いので設定を変更しておきましょう。
URL構造の変更は「パーマリンクの設定」で行う
管理画面の左側のメニュー「設定」の「パーマリンク設定」を開きます。

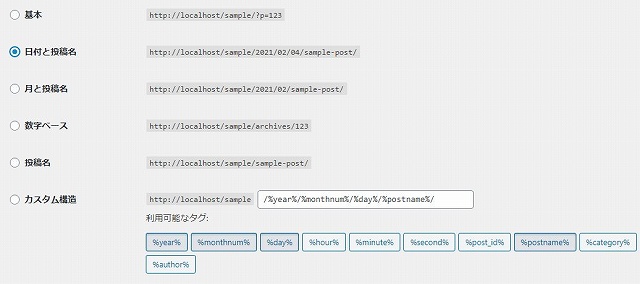
URL構成のパターンを選んで変更します。

以下からドメイン名に続くURLを選びます。
「基本」は、ページID(ページ作成時に自動で割り振られる数字)
「日付と投稿名」は、ページの公開年月日とページに設定したスラッグ
「月と投稿名」は、ページの公開年月とページに設定したスラッグ
「数字ベース」は、archives+ページID
「投稿名」は、ページのスラッグのみ
「カスタム構造」は、独自に組み合わせてURL構造を決めます。
カテゴリーをURLに入れたい場合は、「カスタム構造」を選択する。
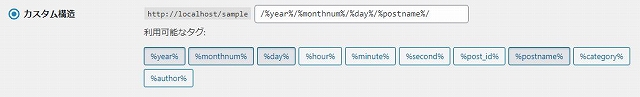
「カスタム構造」は最初の状態では、次のように入力されています。

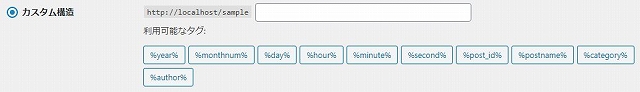
テキストボックス内を直接バックスペースで消すか、下に並んでいるボタンをクリックして一旦リセットしましょう。

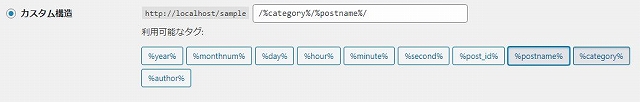
http:// ドメイン名 / カテゴリー名 / ページタイトル
という形にしたいので、下のボタンを「%category%」「%postname%」の順でクリックしましょう。

最後にページの下にある「変更を保存」ボタンをクリックすれば完了です。
これでURLにカテゴリーのスラッグが組み込まれます。
リンク切れを起こしていないか確認
URL構造やパーマリンクを変更した場合は、すでに設置してあるリンクがエラーにならないか確認しましょう。URLを直接記述している箇所はリンクきれを起こしている可能性が高いです。
カテゴリー一覧を表示する
ウィジェットを使えば簡単ですが、テーマによってサイト内で表示できる場所が異なります。
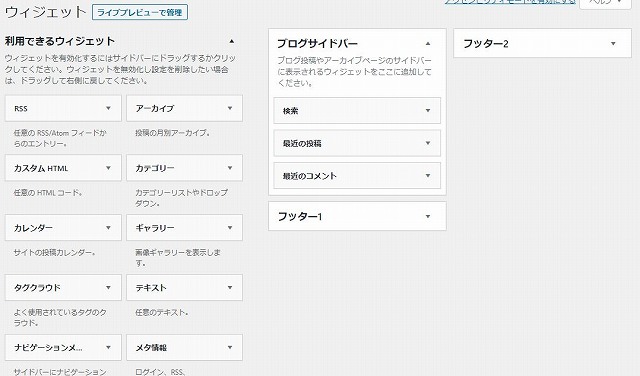
管理画面左側のメニューの「外観」から「ウィジェット」を開きます。

ウィジェット画面は有効化しているテーマによって異なります。(今回はデフォルトテーマの「TwentySeventeen」を使用しています。)

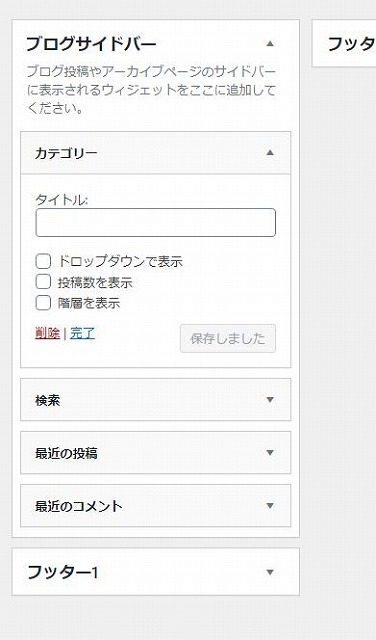
左側に並んでいるウィジェットと呼ばれるパーツを右側の任意のエリアにドラッグアンドドロップすることでサイトに反映させます。
今回は「カテゴリー」を「ブログサイドバー」の中にドラッグアンドドロップします。

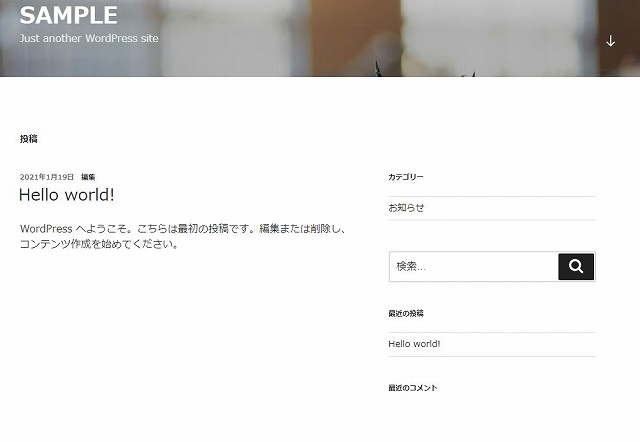
こうするだけでサイト内のサイドバーの部分にカテゴリー一覧が表示できます。

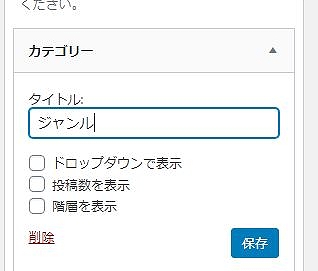
ウィジェットのタイトルを入力すれば、「カテゴリー」以外の表記にすることができます。
今回は「ジャンル」と入力してみます。

サイト内での表示が変更されました。

同じエリア内では、ウィジェットをドラッグアンドドロップすることで並び順を変更できます。
表示を取りやめたい時は、反対にエリアの外にドラッグアンドドロップするだけでOKです。
まとめ
ワードプレスにおけるカテゴリーの役割から各種設定の方法を説明しました。カテゴリーで仕分けられきちんとしたツリー構造を持ったサイトはユーザーが利用しやすいだけでなく、 SEO対策にも有効とされていますので、サイトを作り始める際にはまずどのような構造のサイトにするかを練ったうえで作成を始めましょう。
固定ページの中にカテゴリーを一覧を出したいなど、サイト内でカテゴリーを自由に利用するためにはPHPやワードプレスの関数を理解する必要があります。
使いこなせればサイトでできることが一気に広がりますので是非挑戦してみてください。
