
本記事は執筆時点(2024年12月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WordPressのカスタム投稿機能を使ってぺージを分類する方法について学んだので備忘録としてまとめます。
カスタム投稿タイプとは?
WordPressでは、標準で用意された投稿ページや固定ページ以外にも独自のぺージタイプを作成することができます。
それらは「カスタム投稿タイプ」と呼ばれ、投稿ページや固定ページとは切り離したコンテンツを扱うときに役立ちます。
コンテンツの種類ごとにカスタム投稿で分類すればサイトの構造を明確にでき、サイトの回遊性や管理のしやすさの改善が期待できます。
| 種 類 | 内 容 |
|---|---|
| 投稿ページ | お知らせ、ブログなど日付順に並べたいコンテンツ |
| 固定ページ | HOME、会社概要、お問い合わせなど日付が関係しないコンテンツ |
| カスタム投稿ページ | 商品紹介、事例紹介、スタッフ紹介など上記以外で分類したいコンテンツ |
例えば商品紹介ページは固定ページとして作成しても良いですが、将来的にページ数が増えるのであれば、カスタム投稿として独立させた方が管理がしやすくなります。
また、カスタム投稿の場合はカテゴリー・タグを使ってさらに細分化できるという点もメリットの一つです。
カスタム投稿タイプの機能
カスタム投稿タイプが持つ機能は以下の通りです。
投稿ページ・固定ページそれぞれが持つ機能どちらもが、カスタム投稿タイプであれば使うことができます。
- 投稿・固定ページと切り離してページを管理できる。
- カスタム投稿タイプごとにページテンプレートを作成できる。
- カスタム投稿タイプごとにアーカイブページが利用できる。
- カスタム投稿タイプごとにカテゴリーやタグのを作成できる(カスタムタクソノミー機能)。
- カスタム投稿タイプごとにカスタムフィールドを作成できる。
カスタム投稿タイプのメリット
コンテンツの数が多い場合など、投稿・固定ページと切り離して分類しておいた方が管理がしやすくなります。
また、カスタム投稿ごとに専用のページテンプレートが適用されるので、コンテンツの種類ごとのページデザインの切り替えも簡単です。
カテゴリーやタグを設定すれば更に構造を明確にでき、ユーザーが探し求める情報にたどり着きやすくなります。
別途カスタムフィールドを準備すれば、コンテンツの種類ごとに異なる入力フォームをエディターに追加できるので、効率良くコンテンツを作ることが可能です。
カスタム投稿タイプを追加する手順
functions.phpに「register_post_type」関数を追記すればカスタム投稿タイプを有効にできます。
カスタム投稿を専用のレイアウトで表示させたい場合は、ページレイアウトを記述したphpファイルをテーマフォルダに設置します。
- カスタム投稿タイプの追加【functions.php】
- 専用テンプレートによるページレイアウトの作成【single-***.php】
- カスタム投稿ページの作成
funcitons.phpに追記してカスタム投稿を有効化する
まずはじめに新しいカスタム投稿を追加するために、functions.phpに「register_post_type」関数のコードを追記します。
functions.phpをはじめとしたテーマファイルの編集はサイトに予期せぬ不具合をもたらす恐れがあります。必ず事前にバックアップをとり、自己責任で編集してください。
今回は「取扱商品」という括りのカスタム投稿タイプを追加します。スラッグは「items」としました。
functions.php
add_action('init','add_post_type');
function add_post_type(){
register_post_type('items',[//items は追加する投稿タイプ名
'labels'=>[
'name' => '取扱商品一覧',//管理画面内の表示名(複数形)
'singular_name' => '取扱商品',//管理画面内の表示名(単数形)
],
'public' => true,//公開状態
'has_archive' => true, //アーカイブ機能の有効化
'menu_position' => 5, //管理画面内のメニュー順序
'menu_icon' => 'dashicons-format-aside',//管理画面で使うアイコン
'show_in_rest' => true, //WP5系エディタ「Gutenberg」の有効化
]);//end register_post_type
}//end function add_post_type
3行目「register_post_type」関数の第一引数でカスタム投稿タイプの名前を定義しています(ここでは「items」)。
名前を設定する際はWordPressの予約語を使わないように注意してください。予約語について詳しくはこちらのページにまとめています。
4行目続いて第二引数に連想配列でカスタム投稿タイプの項目を設定していきます。「labels」ではWP管理画面上の表示名を設定します。「name」は複数形、「singular_name」は単数形で設定します。日本語で設定するとわかりにくいですが、複数形「items」と単数形「item」という違いです。singular_nameの方は編集画面のサイドバーなどに表示されます。nameの方は管理画面のメニューや一覧ページの他、実際のサイト上のナビゲーションメニューやアーカイブページのタイトルとして出力されます。
9行目有効(true)にすると、カスタム投稿のページ一覧(アーカイブページ)を出力できるようになります。
11行目「menu_icon」で管理画面のメニューに表示させるアイコンを設定しています。
アイコンはWordPress公式サイトの「Dashicons | Developer.WordPress.org」に記載されている中から選ぶことができます。
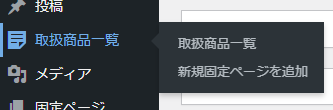
Dashicons | Developer.WordPress.orgfunctions.phpを保存すれば、WordPress管理画面内のメニューにカスタム投稿タイプが追加されます。

標準の投稿・固定ページと同様に、「新規ページを追加」からページ作成を行うことができます。

専用テンプレートにページレイアウトを作成する
新規追加したカスタム投稿のページは、デフォルトではsingle.phpに記述したレイアウトで出力されます。
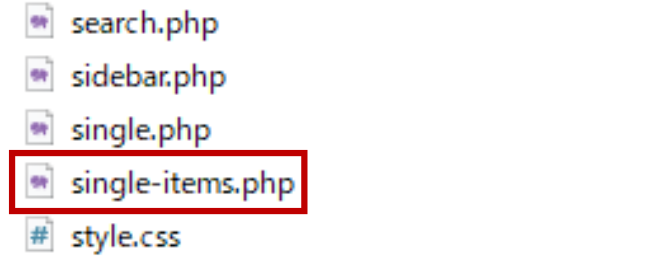
このsingle.phpは投稿ページのレイアウトと共通なので、専用のレイアウトを使用したい場合は、テーマフォルダ内に新しく「single-***.php」を作成します。
ファイル名の「***」の部分はregister_post_typeの第一引数に設定したものと一致させます(例:「items」なら「single-items.php」)。

カスタム投稿でアイキャッチ画像の設定を有効にする
カスタム投稿でサムネイル(アイキャッチ)を設定・取得・表示するには、functions.phpの「register_post_type」内の連想配列に「supports」を追記し、「thumbnail」を有効にする必要があります。
下記のように「supports」の値に配列を使って有効にする項目を設定していきます。今回はアイキャッチを有効化したいので「thumbnail」を加えます。
functions.php
//省略
function add_post_type(){
register_post_type('items',[
//省略
'supports' => [
'title',//ページタイトル
'editor',//エディター
'thumbnail',//アイキャッチ
'excerpt',//抜粋
'page-attributes'//ページ属性
],
//省略
]);//end register_post_type
}//end function add_post_type
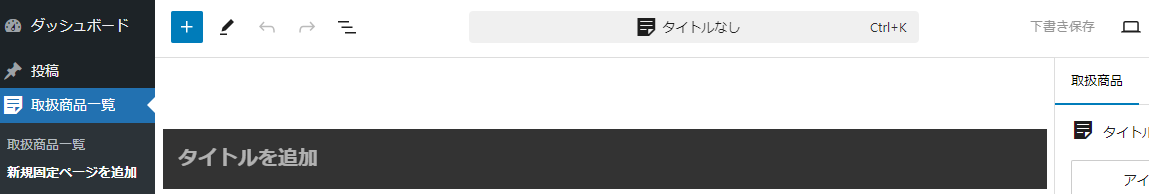
supportsを追記すると、その中に書かれていない項目は編集画面に表示されなくなるので注意してください。
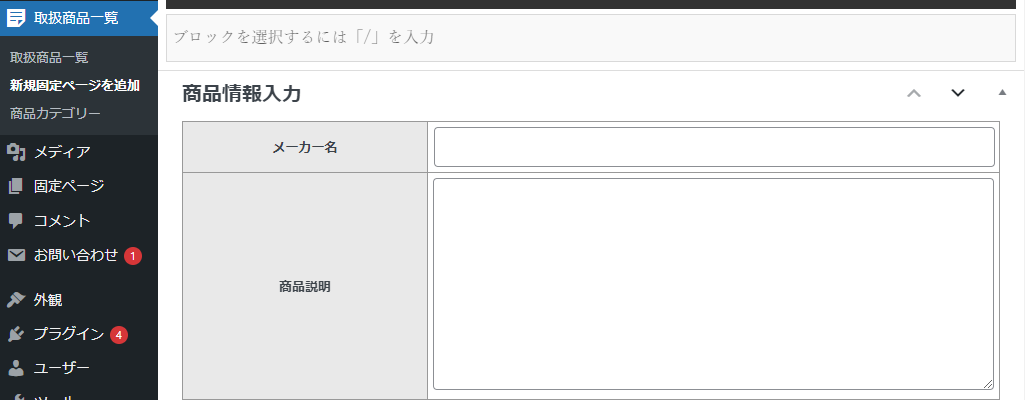
例えば「thumbnail」とだけ書くと、下図のようにページタイトルやエディターが消えます。

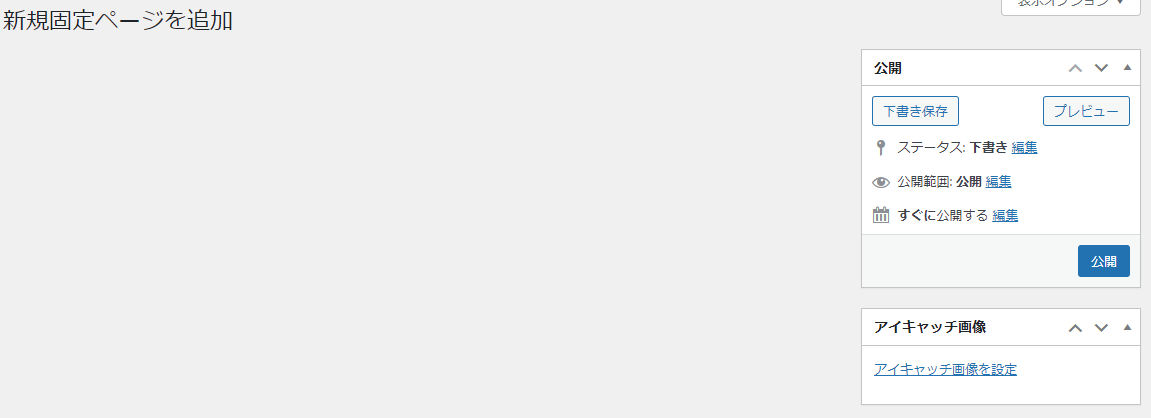
アイキャッチを有効にするためにsupportsを使う際は、上記のように他の項目も一緒に記述するようにしてください。
各ページでアイキャッチ画像を取得する方法は、投稿ページ・固定ページと同じです。
PHP
<?php if(has_post_thumbnail()): ?>
$myThumbnail = get_the_post_thumbnail_url();//アイキャッチのパスを取得
<img src="<?php echo esc_url($myThumbnail); ?>" alt="ページのアイキャッチ画像">
<?php endif; ?>
カスタム投稿のページにカスタム投稿タイプ名を出力する
WP関数を使うとカスタム投稿タイプの表示名(今回の例では「取扱商品一覧」もしくは「取扱商品」)を取得できます。
パンくずリストなどにカスタム投稿タイプ名を表示させたい場合に役に立ちます。
single-***.php
$myPostType = get_post_type();//カスタム投稿タイプを取得(例:items) $myPostTypeObj = get_post_type_object($myPostType); $myPostTypeName = $myPostTypeObj->labels->name;//投稿タイプの表示名複数形を取得 $myPostTypeSingularName = $myPostTypeObj->labels->singular_name;//投稿タイプの表示名単数形を取得
3行目register_post_typeの第二引数に設定したlabelsの情報を取得しています。nameの方は複数形の表示名を取得できます。今回の例では「取扱商品一覧」。
4行目同じくsingular_name(単数形)の表示名を取得します。今回の例では「取扱商品」。
作成したカスタム投稿ページが「404」エラーになる時
作成したカスタム投稿ページを実際に開こうとすると(ページエディターの「プレビュー」を含む)、「404」エラーになる場合があります。
この問題はWordPressの「パーマリンク設定」を開いて、何も変更せずに保存を押すと解決します。

カスタム投稿一覧(アーカイブ)ページを表示する
funcitons.phpの「register_post_type」内で「has_archive」を「true」に設定してあれば、カスタム投稿一覧(アーカイブ)ページが出力されます。
functions.php
//省略
function add_post_type(){
register_post_type('items',[
//省略
'has_archive' => true, //アーカイブ機能の有効化
//省略
]);//end register_post_type
}//end function add_post_type
パーマリンクは、register_post_typeで設定したカスタム投稿タイプの名前(例では「items」)になるので「https://sample.com/items」というようなURLでページが表示されます。
この時もアーカイブページを開こうとしたときに「404」エラーになる場合は、WordPressの「パーマリンク設定」を更新(何も変更せずに保存を押す)すると解決します。
専用のアーカイブページを作成する
カスタム投稿のアーカイブページはデフォルトではarchive.phpに記述したレイアウトとなります。
このarchive.phpは通常の投稿ページのアーカイブページと共通のものなので、専用のレイアウトを使用したい場合は、テーマフォルダ内に新しく「archive-***.php」を作成します。
ファイル名の「***」の部分はregister_post_typeの第一引数に設定したものと一致させます(例:「items」なら「archive-items.php」)。

archive-***.phpを用意したら、元のファイルの中身を参考に、カスタム投稿の一覧を取得し1点づつ表示する処理などを記述していきます。
カスタム投稿と通常のアーカイブページで分岐させる
header.phpなどのテーマファイル中でカスタム投稿のアーカイブと通常のアーカイブで異なる処理を作りたい場合は、「is_post_type_archive('カスタム投稿のスラッグ')」を使います。
「is_post_type_archive('カスタム投稿のスラッグ')」というようにカスタム投稿を指定します。
「is_archive」を使うとアーカイブページかどうかを分岐できますが、アーカイブページとカスタム投稿アーカイブページの区別はされないので注意が必要です。
PHP
if(is_post_type_archive('items')){
//カスタム投稿アーカイブページの時の処理
}else if(is_archive()){
//通常のアーカイブページの時の処理
}
専用のカスタムフィールドを使用する
WordPressのカスタムフィールドとは、投稿・固定ページへ独自の入力項目を追加できる機能のことです。
各ページで共通して入力する項目はカスタムフィールドとして用意しておけば、入力作業の効率が上がり、入力忘れの心配も少なくなります。

カスタム投稿タイプにカスタムフィールドを設定する方法についてはこちらのページにまとめています。
ページに親子関係を持たせる【階層化】
カスタム投稿も固定ページと同様にページ同士に親子関係を設定し、ページを階層化することができます。
functions.phpにて「hierarchical」を「true」にし、「supports」に「page-attributes」を追記します。
supports有効にすると、そこに記載されていない機能は非表示になります。そのため記述の際は、「page-attributes」だけでなく「title」「editor」「thumbnail」なども一緒に記載する必要があります。
funcitons.php
//省略
function add_post_type(){
register_post_type('items',[
'hierarchical' => true,//階層化を有効にする
//省略
'supports' => [
'title',
'editor',
'thumbnail',
'excerpt',
'page-attributes'//ページ属性
],
//省略
]);//end register_post_type
}

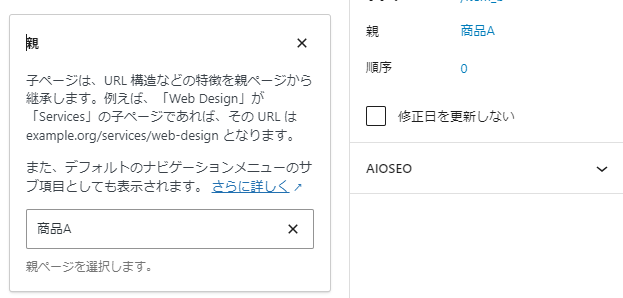
固定ページ一覧と同じように、子ページの先頭には横線が付きます。

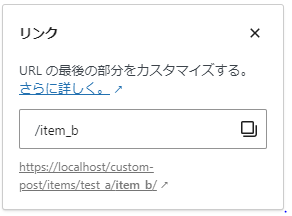
この例では「item_b」というページを「item_a」というページの子ページに設定したので、「item_b」ページのURLは「https://***.com/item_a/item_b」になりました。

カスタム投稿ページをカテゴリーやタグで分類する
標準の投稿ページと同様に、カスタム投稿ページもカテゴリーやタグによる分類が可能です。
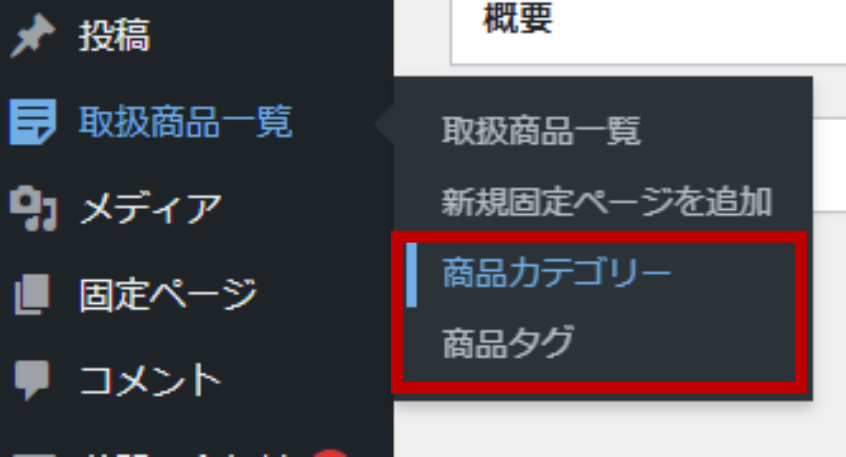
WordPressのカスタムタクソノミーという機能を使うことで、カスタム投稿専用のカテゴリー・タグを作成できます。

カスタムタクソノミーを追加してカスタム投稿タイプにカテゴリーを設定する方法についてはこちらのページにまとめています。
WP管理画面のカスタム投稿一覧の表示カラム(列)を増やす
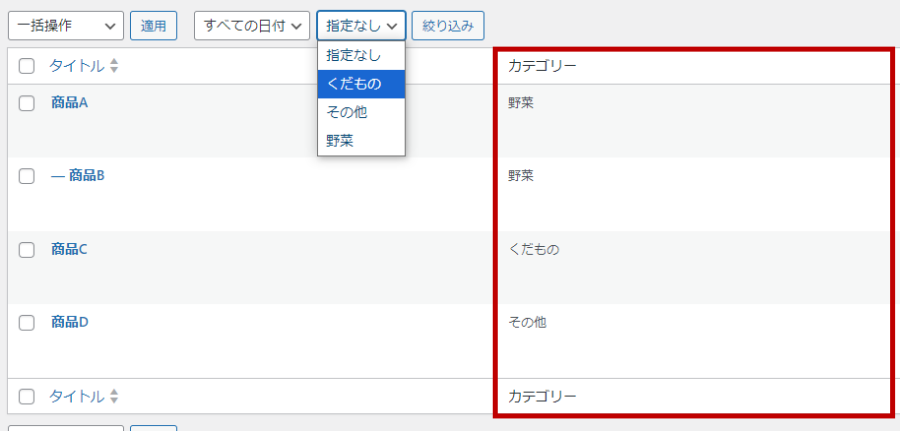
管理画面のカスタム投稿一覧は初期状態では「タイトル」と「日付」の2つのカラムしか表示されません。
こちらもfuncitons.phpへ追記を行えば、「カテゴリー」や「タグ」といったカラムを表示させることが可能です。

また、標準の投稿一覧と同じようにカテゴリーによる絞込機能も有効化できます。
WP管理画面のカスタム投稿一覧の表示カラム(列)を増やす方法についてはこちらのページにまとめています。
まとめ
以上が、WordPressのカスタム投稿機能を使ってぺージを分類する方法です。
カスタムタクソノミーと組み合わせればより細かいカテゴライズが可能になります。
