
本記事は執筆時点(2024年12月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WPのカスタム投稿タイプを作ってサイトを構築していく中で、管理画面上での一覧ページに任意の列(カラム)を追加したり、表示順を並び替える方法を学んだので備忘録としてまとめてみます。
カスタム投稿一覧表にタイトルと日付の列しかない
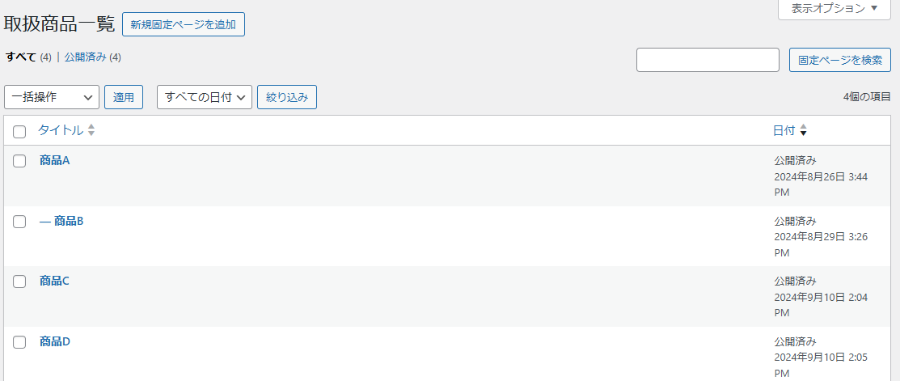
WPで新しく追加したカスタム投稿タイプの一覧ページには、以下のように「タイトル」と「日時」という2つの列(カラム)しか表示されていません。

このままでは「カテゴリー」などのページ情報が一目で確認できないので不便です。
そこでデフォルトの投稿一覧と表示と同じように、「カテゴリー」や「投稿者名」という列(カラム)を追加させたいと思います。
プラグインを利用してカスタマイズする方法もありますが、本記事ではタイトルに記載の通りfunctions.phpを使った方法をご紹介します。
functions.phpの編集はサイトに予期せぬエラーを引き起こす恐れがあります。編集を行う際は必ずバックアップを取ったうえで、自己責任で作業頂きますようお願い申し上げます。
カスタム投稿タイプとは?
WordPressでは、標準で用意された投稿ページや固定ページ以外にも独自のぺージタイプを作成することができます。それらは「カスタム投稿タイプ」と呼ばれ、投稿ページや固定ページとは切り離したコンテンツを扱うときに役立ちます。コンテンツの種類ごとにカスタム投稿で分類すればサイトの構造を明確にでき、サイトの回遊性や管理のしやすさの改善が期待できます。
WordPressのカスタム投稿タイプについて詳しくはこちらのページにまとめています。
カスタム投稿一覧表にカテゴリーカラムを追加する
はじめに、設定中のカテゴリーを表示する列(カラム)を追加してみます。
「表に列(カラム)を追加」し「その列にデータを表示させる」という手順になります。
カスタム投稿一覧表に「列(カラム)」を追加する
まずはfunctions.phpに下記のコードを追記し、表に新しい列(カラム)を設けます。
functions.php
function add_column_to_custom_posts($columns){
$columns['category'] = 'カテゴリー';
return $columns;
}
add_filter('manage_edit-items_columns', 'add_column_to_custom_posts');
2行目一覧表のカラムに「category」列を追加し、表示名を「カテゴリー」に設定しました。
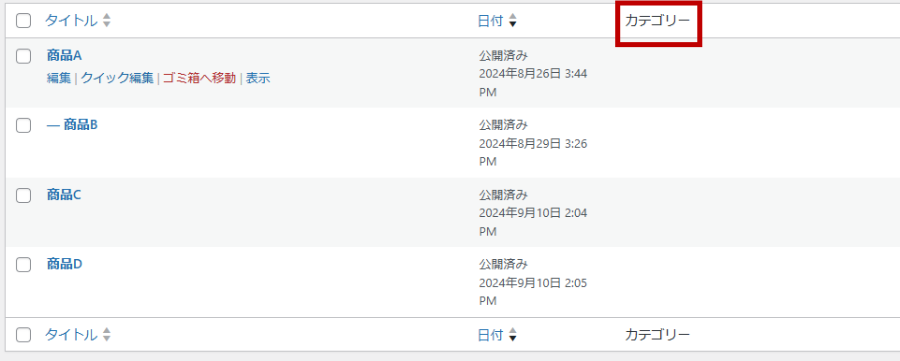
これで対象のカスタム投稿一覧表に「列(カラム)」が追加されます。

これだけでは上記の図のように「列(カラム)」の項目名が用意されるだけなので、続いてデータが表示されるように追記します。
追加した「列(カラム)」にデータを表示させる
カスタム投稿のカテゴリー情報を呼び出して、追加した列に表示されるよう、functions.phpに以下のコードを追記します。
functions.php
function add_content_to_column($column_name, $post_id){
if($column_name == 'category'){
$my_terms = get_the_terms($post_id,'items-cate');
if($my_terms && !is_wp_error($my_terms)){
$term_name = array();
foreach ($my_terms as $my_term) {
$term_name[] = $my_term->name;
}
$datas = join(", ", $term_name);
}
}
if(isset($datas) && $datas){
echo esc_attr($datas);
}
}
add_action('manage_items_posts_custom_column', 'add_content_to_column', 10, 2);
3行目今回はカスタム投稿のカテゴリーを表示させたいので、get_the_terms関数を使ってカスタム投稿のカスタムタクソノミー「items-cate」のデータを取得しています。
5~8行目foreachを使って、取得したターム情報からターム名を取り出し配列に収めます。
9行目PHPのjoinメソッドを使い「,(カンマ)」区切りの文字列に変換します。
12行目ターム名を表示させています。
以上でカスタム投稿の一覧表にカテゴリーを表示する列を追加することができました。

投稿者名カラムを追加する
続いてもデフォルトの投稿一覧表に倣って、ページの投稿者名を表示するカラムも追加したいと思います。
再びfunctions.phpを開き、以下のコードを追記します。
functions.php
function add_editor_column_to_custom_posts($columns){
$columns['author'] = '投稿者';
return $columns;
}//end function
add_filter('manage_edit-items_columns','add_editor_column_to_custom_posts');
投稿者名カラムにおいては、こちらの記述のみで列の追加とデータの表示が完了します。

アイキャッチ画像カラムを追加する
最後に、デフォルトの投稿一覧表にはありませんが、カスタム投稿のアイキャッチ画像を表示させるカラムを追加してみます。
先ほどの「カテゴリーカラム」同様、「表に列(カラム)を追加」し「その列にデータを表示させる」という手順になります。
まず下記のコードをfunctions.phpへと追記し、表にアイキャッチ画像用列(カラム)を追加します。
functions.php
function add_thumbnail_column_to_custom_posts($columns){
$columns['thumbnail'] = 'アイキャッチ';
return $columns;
}//end function
add_filter('manage_edit-items_columns','add_thumbnail_column_to_custom_posts');

次に下記のコードでカスタム投稿のアイキャッチ画像情報を呼び出して、追加した列に表示させます。
functions.php
function add_content_to_thumbnail_column($column_name,$post_id){
if($column_name == 'thumbnail'){
$thumbnail_id = get_post_thumbnail_id($post_id);
if($thumbnail_id){
$thumbnail = wp_get_attachment_image_src($thumbnail_id,'small');
echo '<img src="' . $thumbnail[0] . '" style="width:100%;max-width:90px;">';
}else{
echo esc_html('アイキャッチ画像なし');
}//end if
}//end if
}//end function
add_action('manage_items_posts_custom_column','add_content_to_thumbnail_column',10,2);
2行目「get_post_thumbnail_id()」関数を使って指定した投稿のアイキャッチ画像のIDを取得します。
4行目条件分岐を設け、投稿にアイキャッチ画像が登録されていない場合は「アイキャッチ画像なし」というテキストを表示させます。
5行目「wp_get_attachment_image_src()」関数を使って指定したアタッチメント(画像など)のURL、幅、高さを取得します。
6行目HTMLのimg要素を使ってアイキャッチ画像を表示させます。
以上でカスタム投稿の一覧表にアイキャッチ画像を表示する列を追加することができました。

カスタム投稿一覧表のカラムの順序を並び替える
追加したカラムも含め、一覧表の列の順序は自由に並び替えることが可能です。
ここまでカラムの追加を行った結果、現時点で下図のような列の並びになっているかと思います。

これを左から「サムネイル⇒商品名(タイトル)⇒カテゴリー⇒投稿者⇒日時」という順番に並び替えてみます。
functions.phpに以下のコードを追記します。
functions.php
function sort_columns_of_custom_posts($columns){
$columns = array(
'thumbnail' => 'サムネイル',//表示名も変更
'title' => '商品名',//表示名も変更
'category' => 'カテゴリー',
'author' => '投稿者名',
'date' => '日時'
);
return $columns;
}
add_filter('manage_edit-items_columns','sort_columns_of_custom_posts');
2行目表示させたい順にカラムを配列に追加していきます。キーには「カラム名」、値には「表示名」を設定します。
3行目4行目先ほど追加したアイキャッチ画像のカラムとはじめから存在しているページタイトルのカラムの表示名をそれぞれ変更しています。
保存したらカスタム投稿一覧表を確認してみます。
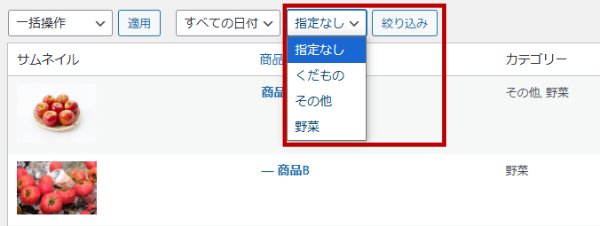
指定した通りの順序でカラムが並び替わり、カラム名も「サムネイル」「商品名」という表記に書き換えることができました。

カスタムフィールドの値を表示する列を追加する
カスタム投稿タイプに設置したカスタムフィールドの入力データも一覧表にカラムを追加して表示させることが可能です。
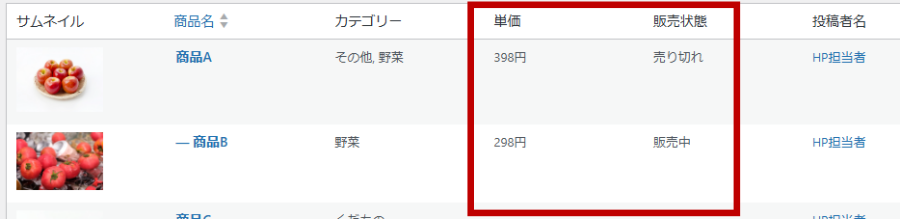
今回は下図のようなカスタムフィールドに入力した「単価」と「販売状態」のデータをカラムに表示させてみたいと思います。
ここまでのカラム追加と同様に「表に列(カラム)を追加」し「その列にデータを表示させる」という手順を踏みます。
カスタム投稿タイプにカスタムフィールドを設置する方法について詳しくはこちらのページにまとめています。
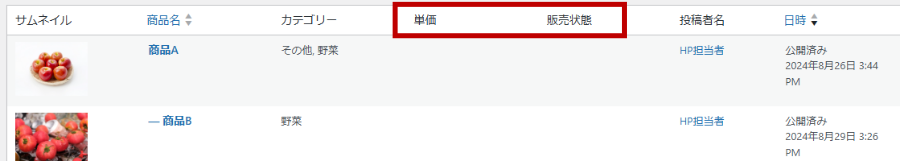
まずは一覧表に「単価」「販売状態」というカラムを新たに追加します。
functions.php
function add_cf_column_to_custom_posts($columns){
$columns['price'] = '単価';
$columns['status'] = '販売状態';
return $columns;
}
add_filter('manage_edit-items_columns','add_cf_column_to_custom_posts');
前項のカラムの並び替えを実施している場合は、そちらの配列にも追記しないとカラムが表示されませんので注意してください。
functions.php
function sort_columns_of_custom_posts($columns){
$columns = array(
'thumbnail' => 'サムネイル',
/*省略*/
'price' => '単価',//←追記
'status' => '販売状態',//←追記
'date' => '日時'
);
return $columns;
}
add_filter('manage_edit-items_columns','sort_columns_of_custom_posts');

次にカスタムフィールドのデータを取得し、カラムに表示させる処理を追記します。
functions.php
function add_content_to_cf_column($column_name,$post_id){
if($column_name == 'price' || $column_name == 'status'){
$metas = get_post_meta($post_id);//postmetaテーブルから$post_idに該当するデータを取得
$item_cf_str = $metas['item_cf'][0];//カスタムフィールドデータを取得(item_cfは保存時に指定したキー)
$item_cf_arr = unserialize($item_cf_str);
$price = $item_cf_arr['price'];
$status = $item_cf_arr['status'];
}
if($column_name == 'price' && isset($price) && $price){
echo esc_attr($price . "円");
}
if($column_name == 'status' && isset($status) && $status){
$status_ja = "";
if($status == 'sale'){
$status_ja = "販売中";
}elseif($status == 'soldout'){
$status_ja = "売り切れ";
}
echo esc_attr($status_ja);
}
}
add_action('manage_items_posts_custom_column','add_content_to_cf_column',10,2);
3行目「get_post_meta()」関数でデータベースのwp_postmetaテーブルから$post_idに該当するデータを取得します。
4行目メタ情報の中からカスタムフィールドのデータを取り出します。「item_cf」はカスタムフィールドのデータを保存するときに設定したキーです。
5行目「unserialize」を使って文字列を配列に戻します。
6~7行目カスタムフィールドの配列データの中からキーを使って必要なものを取り出します。
9行目~データをカラムに表示させます。
以上でカスタムフィールドのデータを一覧表に表示させることができました。

追加したカテゴリーカラムでの絞込機能を実装する
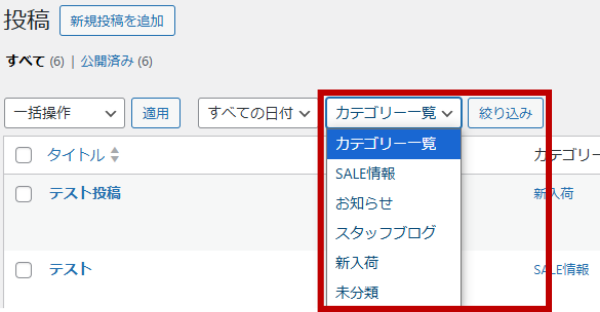
WPデフォルトの投稿一覧には、列(カラム)が表示されているだけでなく、下図のようにカテゴリーを選んで投稿を絞り込む機能も用意されているので、カスタム投稿一覧にも同様の機能を実装したいと思います。

再度functions.phpを開き、下記のコードを追加します。
functions.php
function add_filter_by_column(){
global $post_type;
if('items' == $post_type){
?>
<select name="items-cate">
<option value="">指定なし</option>
<?php
$terms = get_terms('items-cate');
foreach ($terms as $term) { ?>
<option value="<?php echo $term-<slug; ?>" ?php if ($_GET['items-cate'] == $term->slug){
print 'selected';
} ?>>
<?php echo $term->name; ?>
</option>
<?php
}
?>
</select>
<?php
}
}
add_action('restrict_manage_posts', 'add_filter_by_column');
5行目~HTMLのselectタグを使ってカテゴリーのプルダウンメニューを用意します。
6行目絞り込みを解除したい時のために、先頭には「指定なし」という選択肢を設置します。
8行目get_terms関数を使って対象のカスタムタクソノミーの情報を取得し、optionタグによる選択肢を用意していきます。value属性にはタームのスラッグを設定します。
10行目「if ($_GET['items-cate'] == $term->slug){ print 'selected'; }」の記述により、現在絞込中のカテゴリーが選択状態になります。
これでカスタム投稿一覧にカテゴリー絞込機能を実装できました。

まとめ
以上が、WordPressのカスタム投稿の一覧表にカラムを追加したり、カラムの順序を並び替える方法です。
functions.phpを使って少し手を加えるだけなので、使いやすいようにカスタマイズしていきたいですね。
