
本記事は執筆時点(2024年12月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WPのカスタム投稿の編集画面にプラグインを使わずにカスタムフィールドを設置する方法について学んだので備忘録として残しておきます。
カスタムフィールドとは?
WordPressのカスタムフィールドとは、投稿や固定ページの編集画面に独自の入力項目欄を追加できる機能のことです。
多くのページで共通して入力が必要な情報は、カスタムフィールドを利用して入力欄を設置しておくことで、作業効率アップや入力忘れを防ぐ効果が期待できます。

カスタムフィールドを使うメリット
- データの入力効率が上がり、ページを量産しやすくなる
- ページごとのデータを管理しやすい
- データを利用したレイアウトを作成することができる
カスタムフィールドに保存したデータはテンプレートファイル内で簡単に呼び出すことができます。
例えば商品紹介ページでは、「サイズ」や「メーカー(産地)」「商品説明」など共通して入力しておきたい項目がいくつも思い浮かびますが、カスタムフィールドを使ってそれらのフォームを設けておけば、入力するだけで自動的にページレイアウトに組み込まれるので効率良くページを作り進めることができます。
カスタムフィールドを使いこなすことができれば、WordPress標準のページエディタを自分好みの使いやすいページエディタへと進化させることができます。
カスタム投稿とは?
WordPressでは、標準で用意された投稿ページや固定ページ以外にも独自のぺージタイプを作成することができます。
それらは「カスタム投稿タイプ」と呼ばれ、投稿ページや固定ページとは切り離したコンテンツを扱うときに役立ちます。
コンテンツの種類ごとにカスタム投稿で分類すればサイトの構造を明確にでき、サイトの回遊性や管理のしやすさの改善が期待できます。
WPのカスタム投稿タイプについて詳しくはこちらのページにまとめています。
カスタムフィールドの使い方
カスタムフィールドを設置する方法は「プラグインを利用する」か「functions.phpで設定する」の2通りです。
プラグインを利用した方が設置における難易度は低めです。代表的なプラグインとしては「Advanced Custom Fields」が有名です。
今回は記事タイトルの通り「プラグインを使わない方法」のご紹介なので、functions.phpを編集してカスタムフィールドを設置していきます。
カスタムフィールドを追加する
今回は例として、「商品紹介」というカスタム投稿タイプに対してカスタムフィールドを設置してみたいと思います。
はじめにfunctions.phpに以下のコードを追記し、カスタムフィールドの設定を行い、有効化します。
functions.php
/*カスタムフィールドの設定と有効化*/
add_action('admin_menu', 'create_custom_fields');
function create_custom_fields(){
add_meta_box(
'item_setting',
'商品情報入力',
'add_custom_fields',
'items',
'normal',
'high',
);
}
2行目WPのadd_action関数は特定のイベントが発生時に処理を実行するフックです。第一引数に呼び出すタイミング、第二引数に呼び出す処理を指定します。
3行目add_meta_box()はカスタムフィールドを追加する関数です。引数でカスタムフィールドの詳細を設定します。
5行目編集画面におけるフィールドID(セレクター)を決めます。
6行目編集画面上のカスタムフィールドのタイトルを決めます。
7行目編集画面セクションにHTML出力するために用意する関数(次項で作成)を指定します。
8行目カスタムフィールドを追加する対象の投稿タイプを指定します。
9行目編集画面セクションが表示される部分をnormalかsideで指定します。
10行目カスタムフィールドが複数存在する場合の優先順位を指定します。
カスタムフィールドのフォームを作成する
続いて、実際に入力するフォーム部分を作成していきます。
事前の準備として「フォーム部分のHTML」と「フォームのスタイル」を担うファイルを現在の子テーマフォルダ内にアップロードしておきます。
フォーム部分のHTMLを記述したPHPファイルをアップロード
事前に設置したいフォームの入力欄をHTMLで作成しておきます。
今回は商品ページをイメージしているので、「商品コード」「販売状態」「単価」「産地」「商品説明」を入力するフォームにします。
functions_custom-field.php
<form method="post" action="admin.php?page=site_settings">
<table class="myCustomField">
<tr>
<th>商品コード</th>
<td><input type="text" name="item[code]" value="<?php if(!empty($item_cf['code'])){ echo esc_html($item_cf['code']) ; } ?>" placeholder="a_001"></td>
</tr>
<tr>
<th>販売状態</th>
<td>
<label><input type="radio" name="item[status]" value="sale" <?php if(!empty($item_cf['status']) && $item_cf['status'] == 'sale'){ echo esc_html('checked'); }elseif(empty($item_cf['status'])){ echo esc_html('checked'); } ?> checked>販売中</label>
<label><input type="radio" name="item[status]" value="soldout" <?php if(!empty($item_cf['status']) && $item_cf['status'] == 'soldout'){ echo esc_html('checked'); } ?>>売り切れ</label>
</td>
</tr>
<tr>
<th>単価</th>
<td><span>¥</span><input type="number" name="item[price]" value="<?php if(!empty($item_cf['price'])){ echo esc_html($item_cf['price']) ; } ?>" placeholder="999"></td>
</tr>
<tr>
<th>産地</th>
<td>
<select name="item[area]">
<option value="tokyo" <?php if(!empty($item_cf['area']) && $item_cf['area'] == 'tokyo'){ echo esc_html('selected'); } ?>>東京都</option>
<option value="kanagawa" <?php if(!empty($item_cf['area']) && $item_cf['area'] == 'kanagawa'){ echo esc_html('selected'); } ?>>神奈川県</option>
<option value="saitama" <?php if(!empty($item_cf['area']) && $item_cf['area'] == 'saitama'){ echo esc_html('selected'); } ?>>埼玉県</option>
<option value="chiba" <?php if(!empty($item_cf['area']) && $item_cf['area'] == 'chiba'){ echo esc_html('selected'); } ?>>千葉県</option>
<option value="ibaraki" <?php if(!empty($item_cf['area']) && $item_cf['area'] == 'ibaraki'){ echo esc_html('selected'); } ?>>茨城県</option>
<option value="tochigi" <?php if(!empty($item_cf['area']) && $item_cf['area'] == 'tochigi'){ echo esc_html('selected'); } ?>>栃木県</option>
<option value="gunma" <?php if(!empty($item_cf['area']) && $item_cf['area'] == 'gunma'){ echo esc_html('selected'); } ?>>群馬県</option>
</select>
</td>
</tr>
<tr>
<th>商品説明</th>
<td><textarea name="item[explain]" rows="10"><?php if(!empty($item_cf['explain'])){ echo esc_html($item_cf['explain']); } ?></textarea></td>
</tr>
</table>
</form>
1行目フォーム要素のmethod属性は「POST」、action属性には「admin.php?page=site_settings」を指定します。
5行目~カスタムフィールドへの入力データが配列で保存されるよう、name属性は「○○[項目名]」という形式にします。保存済みデータがある場合は表示されるようvalue属性を設定します($item_cfは次項で設定する変数です)。
「functions_custom-field.php」というファイル名で保存し、現在の子テーマフォルダ内にアップロードします。
管理画面用のスタイルシートを読み込む
カスタムフィールドのフォームのデザイン(スタイル)は、「admin.css」というファイルを用意して記述していきます。
子テーマフォルダ内に「css」というディレクトリを用意しその中にadmin.cssをアップロードします。
functions.phpに以下を追記し、アップロードしたadmin.cssがWordPressの管理画面に読み込まれるようにしておきます。
functions.php
//管理画面に独自のスタイルシートを読み込む
function my_admin_style(){
$style_path = get_stylesheet_directory_uri() . '/css/admin.css';
wp_enqueue_style('admin_style',$style_path);
}
add_action('admin_enqueue_scripts','my_admin_style');
作成したフォームをカスタム投稿のエディターに表示させる
フォームの準備ができたらfunctions.phpに下記のコードを追記し、カスタム投稿のエディターにカスタムフィールドを表示させます。
functions.php
/*カスタムフィールドの追加とフォームの読み込み*/
function add_custom_fields(){
global $post;
$item_cf = get_post_meta($post->ID,'item_cf', true);
?>
<?php @include_once('functions_custom-field.php'); ?>
<?php
}
2行目任意の関数名(今回はadd_custom_fields)を設定します。この関数名を前項「add_meta_box」の第三引数で呼び出しています。
4行目「get_post_meta()」関数を使ってデータベースから保存済のデータを取得し変数に格納します。第二引数の「item_cf」がカスタムフィールド名です。
6行目「@include_once」で先ほどアップロードしておいたフォーム部分のHTMLを記述したファイル(functions_custom-field.php)を読み込みます。
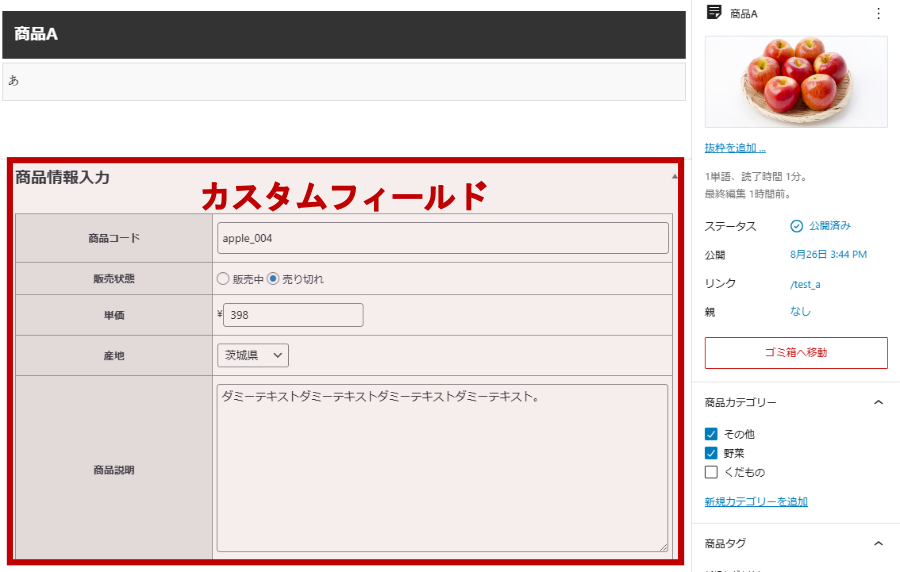
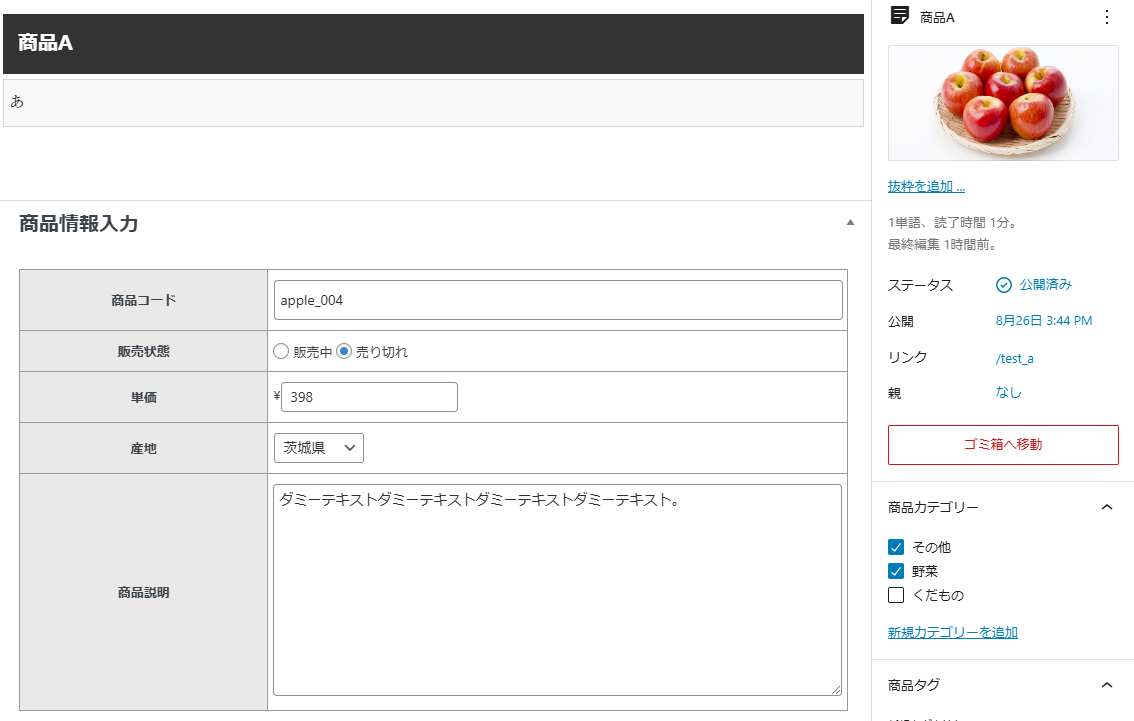
カスタム投稿の編集画面を開いてみるとカスタムフィールドが表示されます。

カスタムフィールドの入力内容を保存する
最後にページの保存ボタンを押したときにカスタムフィールドの入力内容も保存されるように設定します。
functions.php
/*カスタムフィールドの保存*/
add_action('save_post','save_custom_fields');
function save_custom_fields($post_id){
if(isset($_POST['item'])){
update_post_meta($post_id,'item_cf', $_POST['item']);
}
}
5行目「update_post_meta()」でwp_postmetaテーブルにカスタムフィールドの入力内容を保存します。「item_cf」がカスタムフィールド名、$_POST['item']はフォームから送信されたデータ(itemはname属性の値)です。
保存ボタン押下後、ページをリロードした時に、直前の入力内容がカスタムフィールド内に表示されていれば完了です。
カスタムフィールドに保存されたデータを呼び出す
続いて、カスタムフィールドを使って保存したデータを実際のページ内に呼び出していきます。
カスタムフィールドの入力データは「get_post_meta()」関数を使って取得します。
get_post_meta()について
get_post_meta関数には、「①$post_id」「②key」「③single」という3つの引数を渡します。
| 引数 | 説明 |
|---|---|
| ①$post_id | 投稿IDを指定します。 |
| ②key | メタキーを指定します。この場合はカスタムフィールド名を記述します。 |
| ③single | trueの場合は単一のデータ、falseの場合は配列の状態で取得されます。デフォルトではfalseになっています。 |
カスタム投稿のページテンプレート内で呼び出す
今回は例として、カスタム投稿のページテンプレート「single-***.php」を編集して、カスタムフィールドのデータを表示させてみたいと思います。

single-***.php
<?php
$item_cf = get_post_meta($post->ID,'item_cf',true);
?>
<table class="myTbl">re /*省略*/
<tr>
<th>販売価格</th>
<td><?php if(!empty($item_cf["price"])){ echo esc_html($item_cf["price"]); } ?>円</td>
</tr>
/*省略*/
</table>
2行目「get_post_meta」関数でカスタムフィールドのデータを取得します。
8行目get_post_metaで取得したカスタムフィールドのデータは配列の状態なので、キーを指定して必要な値だけを取り出します(キーは、カスタムフィールドのフォームのname属性で設定しています)。なお値が存在しない場合にエラーが起きないよう「!empty」で条件分岐させています。
カスタム投稿の一覧表にカラムを追加し、カスタムフィールドの値を表示する
カスタムフィールドのデータは管理画面内の投稿一覧にも表示させることができます。
一覧表に列(カラム)を追加して表示させれば、入力データが一目でわかりるので利便性が向上します。

カスタム投稿の一覧表にカラムを追加し、カスタムフィールドの値を表示する方法についてはこちらのページにまとめています。
まとめ
以上がWPでプラグインを使わずにカスタム投稿に対してカスタムフィールドを設置する方法です。
カスタム投稿タイプとカスタムフィールドの2つを組み合わせればコンテンツの管理がより一層しやすくなります。

