
本記事は執筆時点(2022年02月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ショートコードとは?
テーマはPHPで構成されているのでヘッダーやフッターといった共通部分ではPHPによる処理が使用できます。
しかし投稿ページや固定ページでは、HTMLやCSS、Javascriptは扱うことができますが、PHPはを動かすことができません。
では、ページの本文中でも現在日時を表示するといったPHPによる処理が必要な場合はどうすればよいのでしょうか?
ショートコードとは、PHPの特定の処理を呼び出すことができるコードのこと
ワードプレスでは、あらかじめ使いたいPHPの処理をショートコードという形で設定しておくことで、に投稿ページや固定ページでもショートコードを本文中に記述することでその処理を呼び出すことができます。
ショートコードを使うメリット
ショートコードを使えるようになれば、以下のようなメリットがあります。
投稿・固定ページでPHPを使える
HTMLやCSS、Javascriptでは行えない処理を本文中で実行することが可能になり、サイトでできる表現の幅が広がります。
面倒な処理や記述も使いまわすことができる
多くのページで何度も利用するような処理はショートコードにしておくことで簡単に使いまわすことができるので作業の効率化につながります。
投稿・固定ページでPHPをショートコード化して扱う方法
新しいショートコードは使用しているテーマのfunctions.phpに記述することで作成できます。
functions.phpとはテーマに機能を追加することができるファイルです。
ここで独自のショートコードを有効化させておくことで、投稿ページや固定ページで使うことが可能になります。
functions.phpへの記述の仕方
functions.phpはテーマエディターを使用して編集します。
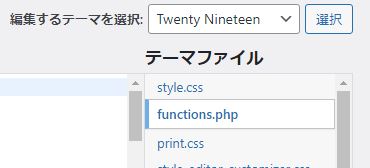
ワードプレス管理画面左側のメニューから「外観」の中の「テーマエディター」(WP5.9からはテーマファイルエディター)を開きます。

使用中のテーマを選び、functions.phpを選択します。

functions.phpは、テーマの機能をつかさどる役割を持ちます。すでにテーマの制作者によって様々な記述がされていると思います。そこには触れずに末尾に新しいコードを追記していきましょう。
※テーマファイルの編集はサイトに予期せぬエラーを引き起こす可能性があります。必ずバックアップを取って自己責任で行って下さい。
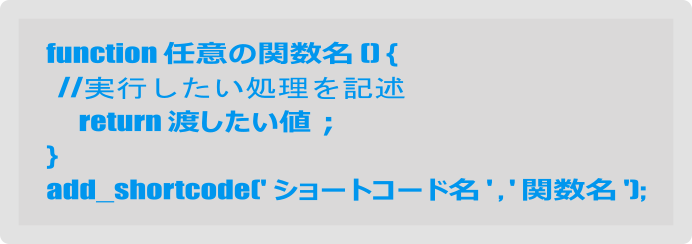
ショートコードは以下のような記述方法で作成します。

まず実行したい処理を関数として用意(functionの部分)、そしてその関数を「add_shortcode」でショートコード化するという流れになります。
投稿・固定ページでこのショートコード名を記述することで、PHPの処理を呼び出すことが可能になります。
例えばdate関数を使って今日の日付と現在時刻、曜日を表示させたい場合は次のような記述になります。
functions.php
function sc_get_today(){
$date = date_i18n('Y年m月d日 H:i:s');
$week = array('日','月','火','水','木','金','土');
return $date . '(' . $week[date_i18n('w')] . ')';
}
add_shortcode('sc_today','sc_get_today');
関数名・ショートコード名は重複しないように注意
テーマやプラグインでは関数を使用していたり、ショートコードが用意されていたりします。
それらと同じ名前を付けてしまうとエラーになる恐れがありますので、独自の接頭語を付けるなど重複しないような工夫が必要です。
今現在は問題無くても今後使用するテーマやプラグインでは関数名・ショートコード名が使わている可能性もあるので、可能な限りユニークな名称を付けるようにしましょう。
投稿・固定ページでの記述の仕方
ショートコードの準備が整いましたので、投稿・固定ページでショートコードを使っていきましょう。
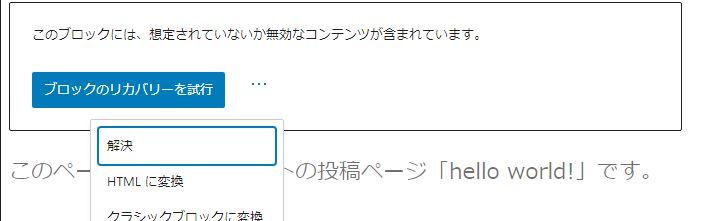
ショートコードを使うためにはHTMLを編集できる状態に切り替えておく必要があります。
ブロックの「・・・」をクリックして「HTMLに変換」で切り替えます。

ワードプレスのエディターの使い方はこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。「ビジュアルエディター」と呼ばれるページ編集機能を使用することで専門知識がなくても画像の配置などを直感的に行いページを作成することができます。...【もっと読む】
ショートコードは[ ] カッコの中にショートコード名を記述して使用します。

先程のfunctions.phpに記述した例の場合は次のようになります。
HTML
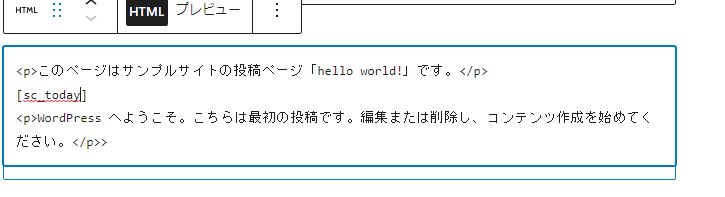
[sc_today]
投稿・固定ページのエディターに記述すると次のようになります。

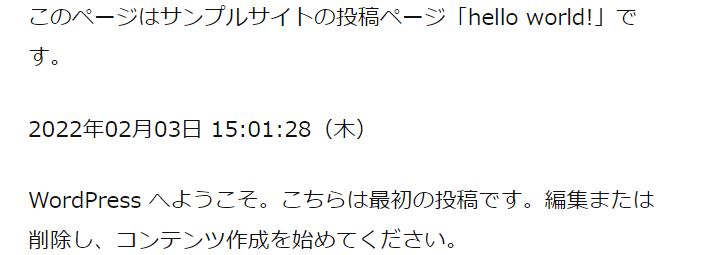
実際にサイトの表示を確認して見ましょう。
プレビュー

本文中にPHPの処理を使った日時の表示を行うことができました。
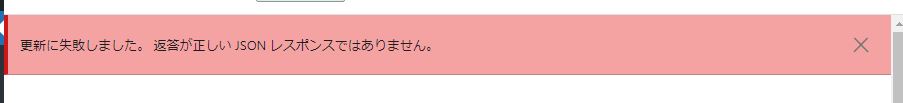
関数内でechoを使うとエラーになるので注意
ショートコードの関数でechoを使うと、固定ページや投稿ページでショートコードを記述して更新ボタンを押した際にJSONコードエラー「更新に失敗しました。正しいJSONレスポンスではありません。」.というエラーが表示され更新ができなくなります。

returnを使って値を返し関数の実行を終了させるようにしてください。
まとめ
投稿ページや固定ページでPHPを扱うことができれば、HTMLやCSSだけではできない処理も実現できるので、サイトの表現の幅が大きく広がります。投稿・固定ページのエディターにダイレクトに記述できる訳ではありませんが、ショートコード化することで簡単に使いまわすことができるので複数のページで利用したい処理などをショートコード化しておけば制作の効率アップが可能です。

