
本記事は執筆時点(2022年01月08日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
パンくずリストとは?
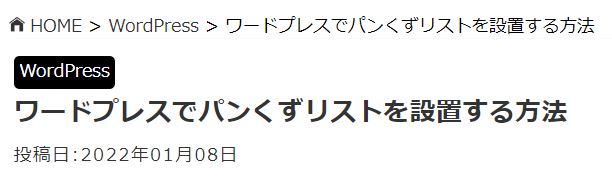
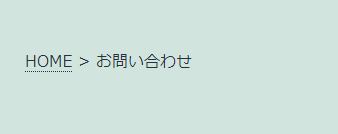
パンくずリストとは各ページに設置して、そのページがトップページから辿ってどのような階層に位置しているのかを指し示すためのものです。下図のようなものを各ページの上部に表示させるのが一般的です。

パンくずリストの役割
パンくずリストを設置するメリットは大きく以下の2つです。
- ・ユーザーの回遊性の向上
- ・クローラーの巡回効率の向上
サイト内のどのページにいるかわかる
ユーザーが現在閲覧しているページがサイト内のどこに存在しているのかという階層の情報を提供する役割です。ユーザーは必要に応じてパンくずリストのリンクを辿ることで上の階層へと簡単に移動することが可能になります。回遊性を高め、より多くのページを見てもらいやすくなるというメリットがあります。現在ではほとんどのサイトでパンくずリストが備わっているので、設置していないと不便に感じさせてしまう恐れもあります。
クローラーに巡回してもらいやすくする
クローラーとは検索エンジンによるサイト巡回ロボットのことです。このクローラーに適切にサイトの情報を取得してもらうことが検索順位の評価に大きく影響を与えるとされています。パンくずリストを設置することで、クローラーに対してもサイト内のどのページにいるかがわかりやすくなり、リンクを辿ってサイト内を効率よく巡回してもらうことが可能になります。
SEO対策には必要不可欠
回遊性の向上とクローラーの巡回効率の向上はSEO対策において重要視されています。検索順位で上位表示を狙うのであればパンくずリストの設置は欠かせないと言えます。
設置方法
残念ながらワードプレス自体にはパンくずリストの機能は備わっていないため、ワードプレスで作るサイトにパンくずリストを設置する方法としては以下の3つが挙げられます。
- ・パンくずリスト機能が備わったテーマを使用する
- ・プラグインを使用してパンくずリストを設置する
- ・自作したものを設置する
パンくずリスト設置済のテーマを使用する
はじめからパンくずリストが設置されているテーマを利用することが最も簡単な方法です。ワードプレスのテーマには、パンくずリストが備わっているものと備わっていないものがあります。例えばデフォルトテーマである「Twenty Twenty One」にはパンくずリストがありません(見落としているだけの可能性あります)。あらかじめテーマに備わっていれば別でプラグインを入れて調整する手間も省けます。パンくずリストの有無はテーマを選ぶうえで大事なポイントになります。
プラグインを使用してパンくずリストを設置する
ワードプレスにはパンくずリストを設置できるプラグインが多く存在しますので、それらを利用することで簡単に設置することができます。パンくずリストが備わっていないテーマを使いたいという場合は、この方法で別途設置するのがおすすめです。代表的なプラグインとしては「Breadcrumb NavXT」があります。
パンくずリストを自作して設置する
テーマファイルを編集して独自にパンくずリストを設置する方法です。PHPの知識が必要なうえ、サイト全体にエラーを引き起こす恐れがあるので難易度は高めですが一から作るので自分の好きなように表示させることができます。
「Breadcrumb NavXT」プラグインの使い方
ワードプレスで作るサイトにパンくずリストを設置するための代表的なプラグインである「Breadcrumb NavXT」の使い方について解説します。
プラグインの導入はサイトに予期せぬ不具合をもたらす場合がありますので、バックアップを取ったうえで自己責任でご使用下さい。ワードプレスはバージョン5.8、テーマは「TwentyTwentyOne」を使用しています。
インストールして有効化する
ワードプレスの管理画面左側のメニューからプラグインの「新規追加」を開き、「Breadcrumb NavXT」で検索します。

インストールして有効化します

パンくずリストの設定を行う
管理画面の「インストール済プラグイン」から「Breadcrumb NavXT」の設定をクリックします。(もしくは管理画面左側メニューの「設定」内に追加された「Breadcrumb NavXT」をクリック)

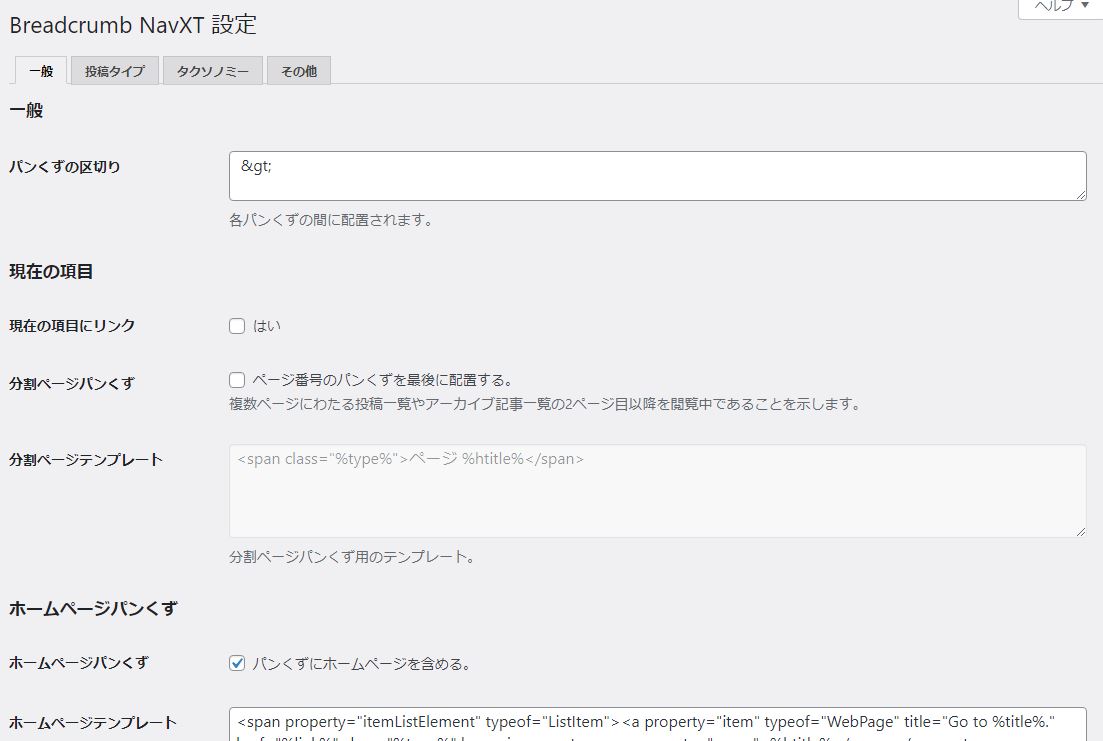
プラグインの設定画面で設置するパンくずリストの表示形式などを設定します。

特に設定を変更しなくても問題ありませんが、変更しておいた方が良い項目としては以下になります。
「パンくずの区切り」
ページ名とページ名の間に入れる記号を変更します。特殊文字で指定する必要があります。デフォルトの「>」は、「>」を表示します。その他パンくずリストによく使われている記号としては、「»」(»)、「›」(›)、「⁄」(⁄)などがあります。
現在の項目にリンク
パンくずリスト上の今見ているページの箇所にリンクを設置するか選択します。通常は不要だと思いますのでチェックは外しましょう。
「ホームページパンくず」
パンくずリストにホームページ(トップページ)を含ませるか指定します。階層を明確にするためにもチェックを入れていきましょう。
ホームページテンプレート
前述のホームページ(トップページ)の表示を変更します。デフォルトではサイト名がパンくずリストに表示されますので、HTMLコード内の「%htitle%」を「HOME」や「TOP」などに変更しておきましょう。
パンくずリストを表示するようにする
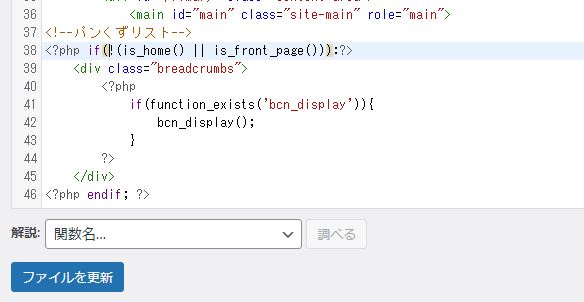
以下のコードをテーマの任意の位置に貼りつけることでページ内にパンくずリストが表示されます。今回はTwentyTwentyOneのheader.phpの末尾に貼りつけました。
テーマの編集を行う際は子テーマを用意し、その子テーマを編集するようにして下さい。

ワードプレスでの子テーマの作り方
ワードプレスでテーマのカスタマイズを行う際に必要な子テーマを作る方法を解説します。子テーマでカスタマイズを行っておけば、万が一のエラーの時でも復旧しやすく、親テーマが更新されても子テーマで行ったカスタマイズは上書きされることなく引き継がれます。...【もっと読む】

「<?php if( !(is_home() || is_front_page() )): ?>」としたのは、トップページにはパンくずリストが不要なので表示させないためです。
下図のようにパンくずリストが表示されます。

まとめ
以上がワードプレスのサイトにパンくずリストを設置する方法です。これから新たにサイトを作るのであればパンくずリストが備わったテーマを選ぶようにしましょう。もし現在のサイトにパンくずリストが無いのであればプラグインで設置するのがおすすめです。
