
本記事は執筆時点(2022年02月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
このページでは、ワードプレスで今日の日付や現在の時刻を取得して表示する方法について説明します。
WEBサイトを制作していると、日時を取得したり表示させたり、日付によって表示を切り替えるなど行いたい場面はいくつも存在します。
日付の取得と聞くと、PHPのdate関数による取得が真っ先に思い浮かぶと思います。
確かにワードプレスのphpファイル上でもdate関数は使用できるのですが、時刻がずれてしまうという問題が発生します。
date関数についてのおさらい
まずはじめにPHPのdate関数がどのようなものかを簡単におさらいしておきましょう。
PHPはdate関数を用いることで現在の日時を取得することができるようになっています。
フォーマットを行うことで現在の年月日だけであったり時刻だけ取得できたり、任意の日時を取得することも可能です。
日時と連動させたシステムを構築するプログラミングには欠かすことのできない関数です。
PHP
<?php
echo date('Y/m/d H:i:s');
?>
プレビュー

PHPのdate関数について詳しい説明はこちら

PHPのdate関数で日時を取得する方法
PHPのdate関数は当日の日付を年月日で取得したり、現在時刻を取得することが出来る関数です。date関数の使い方は簡単で、「date('フォーマット形式')」という形で記述します。フォーマットには「Y/m/d」や「Y年m月d日」などがあり、年だけ、月だけ、日にちだけ取得することも可能で...
PHPファイル内においてもdate関数での日時がズレる場合はあります。
その場合の対処方法は下記のページに記載してありますが、ワードプレスの場合は少し状況が異なります。
PHPで日時がずれる時の対処方法について詳しい説明はこちら

PHPのタイムゾーンの設定方法
タイムゾーンとはその名のとおり、時間によって世界の地域を区分けしたものです。このタイムゾーンの設定によってWEBサイトは世界のどの地域の時刻を使用するかを決定しています。WEBサイトで日本の時刻を扱うためにはタイムゾーンを正しく設定しておく必要があり、反対に日本であっても他の地域のタイムゾーンを設定することも可能です。...
ワードプレスでdate関数を使うと日時の取得がズレる?
ワードプレスで制作しているサイトでも日時を取得したり表示させたい場面は存在します。
ワードプレスのテーマはPHPを使用して構築されていますので、もちろんdate関数を用いた日時の取得は可能です。

しかし、日時を取得して表示させてみると実際の時刻とは大きくかけ離れてしまっています。

ワードプレス内でphpのdate関数を使用して日時を取得しようとすると9時間ずれてしまうのです。
サーバー側の設定は無関係
サーバー側の「php.ini」ファイル内のタイムゾーンが正しく設定されていても取得した日時はずれてしまいます。
一般設定のタイムゾーンは無関係
ワードプレスの一般設定にあるタイムゾーンが「東京」に設定されているにもかかわらず、date関数を使うと9時間ずれた時間が取得されてしまいます。

では、果たして何がいけないのでしょうか?
ワードプレスの仕様が原因
設定が足りなかったり、date関数の使い方を間違えているわけではなく、実はこれはワードプレスの仕様による問題なのです。
ワードプレスではサーバーのタイムゾーン設定やワードプレスの一般設定にあるタイムゾーンの設定とは無関係に、date関数を使うとはタイムゾーンはUTC(世界標準時)の日時が取得されるように作られているのです。
ではワードプレスで正しい日時を取得したい時はどうすればよいのでしょうか?
ワードプレスではdate_i18n関数を使う
ワードプレスには独自の関数がいくつも用意されており、その中に「date_i18n」関数というものが存在します。
date_i18n関数は一般設定のタイムゾーンに基づいた日時を取得するので、正しい日本時間で日時を取得することが可能になります。
date_i18n関数の使い方
使い方は簡単でPHPのdate関数とまったく同じです。dateの部分をdate_i18nに変えるだけです。
※テーマファイルの編集はサイトに予期せぬエラーを引き起こす可能性があります。必ずバックアップを取って自己責任で行って下さい。
PHP
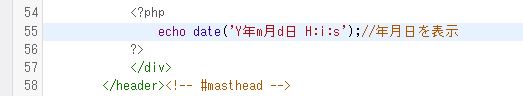
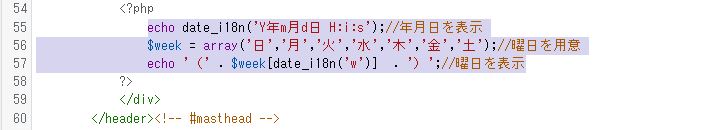
<?php
echo date_i18n('Y年m月d日 H:i:s');//年月日を表示
$week = array('日','月','火','水','木','金','土');//曜日を用意
echo '(' . $week[date_i18n('w')] . ')';//曜日を表示
?>
上記のコードをワードプレスのテーマエディターで、使用しているテーマのheader.phpに追記する。

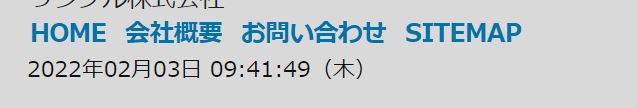
プレビュー

PHPによる曜日の取得方法について詳しくはこちら

PHPで曜日を表示する方法
PHPを使って曜日を取得する方法について説明します。日本語の曜日を表示させるとなると少し工夫が必要になります。日~土までの各曜日の文字列を格納した配列を作り、date関数のフォーマット「w」で今日の曜日番号を取得し、配列内のその番目の文字列を取り出せば日本語の曜日を表示することができます...
ワードプレスの一般設定のタイムゾーンで日時を取得
ワードプレスの一般設定にあるタイムゾーンで選択したものを取得する仕組みになっているので、もしdate_i18n関数を使用して取得した日時がずれている場合は、ここを確認して「東京」に正しく変更してください。

date_default_timezone_setは使わない方が良いので注意
PHPのdate関数の場合は、「date_default_timezone_set」を使用してタイムゾーンを変更する方法がありますが、ワードプレスではこの方法はお勧めしません。
なぜならばワードプレスのシステム内ではUTCを取得することを基本として設計されているため、date_default_timezone_setを使ってタイムゾーンを強制的に変更してしまうと、予期せぬ不具合を引き起こす恐れがあるからです。
なので日時を取得したい場合は、ワードプレス側が用意してくれている「date_i18n」関数を用いるようにしましょう。
固定ページや投稿ページの本文中に表示させたい場合
ヘッダーやフッターなどPHPファイルで構成されている部分以外にも、固定ページの本文中などで日時を表示させたい場面は存在すると思います。
しかし残念ながらワードプレスの固定ページや投稿ページのエディターではPHPのコードを記述しても動作しません。
こちらもワードプレスの仕様のためどうすることもできませんが、ショートコードを作成して埋め込むという方法を使えば本文中でも日時を取得して表示することが可能です。
テーマのfunctions.phpに以下のコードを追記
下記のコードを使用しているテーマ(子テーマ)のfunctions.phpに追記してください。
※テーマファイルの編集はサイトに予期せぬエラーを引き起こす可能性があります。必ずバックアップを取って自己責任で行って下さい。
functions.php
function sc_get_today(){
$date = date_i18n('Y年m月d日');
$week = array('日','月','火','水','木','金','土');
return $date . '(' . $week[date_i18n('w')] . ')';
}
add_shortcode('sc_today','sc_get_today');
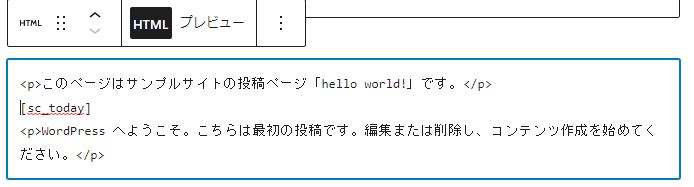
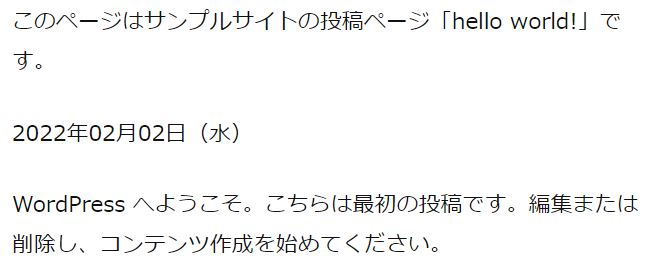
固定ページや投稿ページの本文にショートコードを貼り付ける
あとは本文中の任意の箇所に [ ] カッコを付けてショートコードを記述すればOKです。

プレビュー

固定ページや投稿ページでPHPを使う方法について詳しくはこちら

ワードプレスでショートコードを使う方法【投稿・固定ページでPHPを使う】
ワードプレスでは、あらかじめ使いたいPHPの処理をショートコードという形で設定しておくことで、投稿ページや固定ページでもPHPによる処理を呼び出すことができます。PHPでしか行えない処理やサイト内で何度も使いまわしたいものはショートコード化しておくと便利です。...
まとめ
日時を取得することができればサイトの表現の幅や利用できる機能を増やすことができます。関数の使い方やタイムゾーンの正しい設定を理解してサイト制作に活用して下さい。

