
本記事は執筆時点(2021年09月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
子テーマとは?
ワードプレスはテーマというテンプレートを使用することで誰でも簡単にデザインされたWEBサイトを作ることができます。豊富なバリエーションが存在するワードプレステーマですが、細部まで自分の思い通りのものがあるかというと実際にはそうそうありません。
既存のテーマを利用して思い通りにカスタマイズする
ワードプレスでは、配布されているテーマを使用しつつ、色やサイズなど細かい部分を好きなようにカスタマイズすることで思い通りのWEBサイトを作り上げます。
子テーマとはカスタマイズするためのテーマ
カスタマイズする際にテーマのファイルを直接書き換えてしまうと、思いもよらぬエラーが起きたときなどに復元することが困難です。
また、テーマはワードプレスのバージョンアップやセキュリティ上の脆弱性の改善、機能の追加といったタイミングで定期的に更新が行われます。この時もテーマのファイルを直接書き換えていた場合、バージョンアップ後の新しい内容に上書きされて、苦労して行ったカスタマイズがリセットされてしまいます。
こうした問題を防ぐために、テーマをカスタマイズする際には元のテーマ(親テーマ)の中身を受け継いだカスタマイズ用のテーマ(子テーマ)を作成して、その子テーマに対してカスタマイズを進めていきます。
子テーマでカスタマイズを行っておけば、万が一のエラーの時でも復旧しやすく、親テーマが更新されても子テーマで行ったカスタマイズは上書きされることなく引き継がれます。
子テーマの作り方
子テーマを利用する方法は大きく分けて3パターンです。
- 1.テーマの配布元が用意している子テーマを利用する
- 2.子テーマフォルダを用意してアップロードする
- 3.プラグインを使用して作成する
1番目においては、テーマの配布元サイトがあらかじめカスタマイズ用の子テーマを用意している場合があります。この場合は配布元サイトの指示にしたがって子テーマをダウンロードし、自分のサイトにアップロードして使用して下さい。
ここでは、2番目「子テーマフォルダを用意してアップロードする」方法と3番目「プラグインを使用して作成する」方法について説明します。
子テーマフォルダをアップロードして作る方法
新しく子テーマ用のテーマフォルダを用意し、必要なファイルを入れてアップロードします。
例としてワードプレスのデフォルトテーマ「Twenty Twenty One」の子テーマを作成します。
テーマフォルダを用意する
パソコンのデスクトップ上などで右クリックし「新しいフォルダ」を作成します。作成したフォルダの名前を「twentytwentyone-child」とします。

style.cssファイルを用意する
次にテキストエディタで新規ファイルを作り、
CSS
/*
Theme Name:{子テーマの名前}
Template:{親テーマの名前}
*/
上記のように記述して、名前を付けて保存を実施、「style.css」という名前で保存して下さい。

テーマ名はスペルミスはもちろんのこと大文字小文字といった間違いがあってもエラーになり子テーマとして正しく認識されないので注意が必要です。
今回の例では、
CSS
/* Theme Name: Twenty Twenty One Child Template: twentytwentyone */
と記述して下さい。
functions.phpファイルを用意する
続いて、同様にテキストエディタで新規ファイルを作り、
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
と記述して、名前を付けて保存を実施、「functions.php」という名前で保存して下さい。

フォルダをアップロードする
以上の2つのファイルが入った「twentytwentyone-child」フォルダをアップロードするためにZIPファイルに圧縮します。

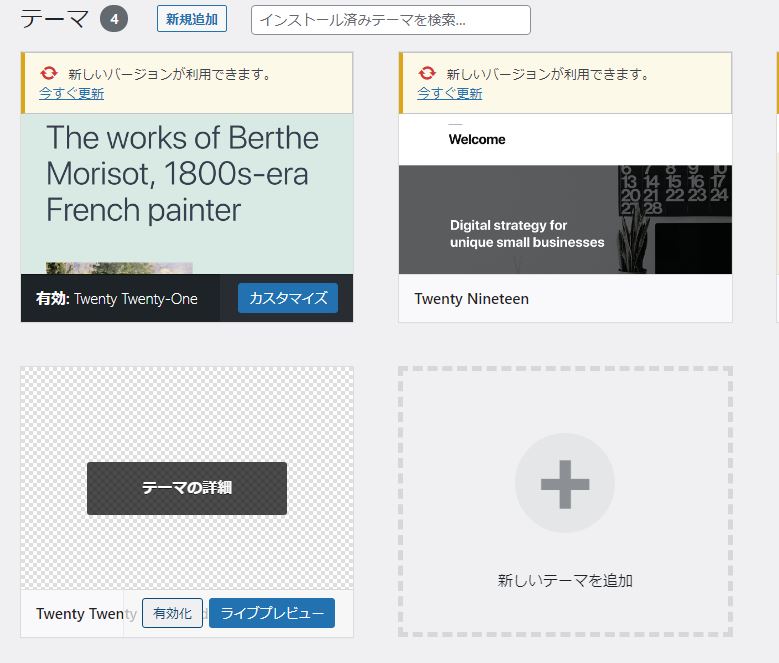
ワードプレスのテーマ画面からアップロード
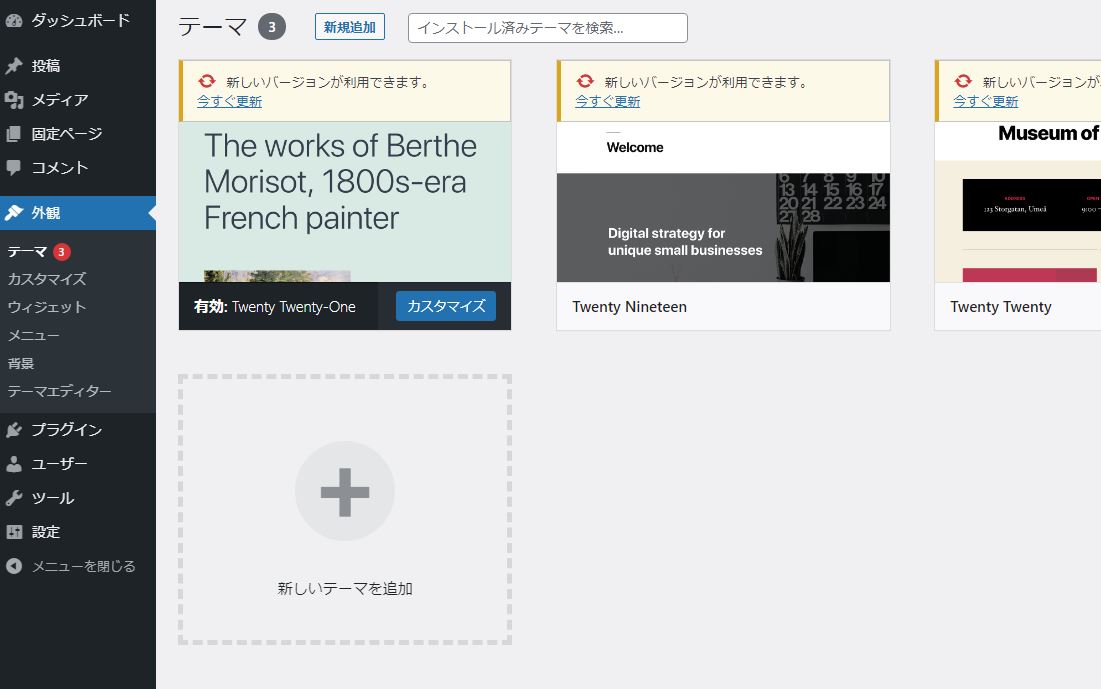
ワードプレスへログインし、テーマ画面の新規追加をクリックします。

「テーマのアップロード」をクリックし、圧縮したZIPファイルをドラッグアンドドロップします。

テーマがアップロードできたら、追加された子テーマを有効化して完了です。
下の画像の左下が今回作成した子テーマです。親テーマが持つサムネイルの画像ファイルをコピーしていないので、テーマ一覧画面にはサムネイルが表示されていません。

子テーマ作成プラグインを使用して作る方法
「Child Theme Configurator」というプラグインを使用して子テーマを作成する方法を説明します。
このプラグインを使えばワードプレスの管理画面から簡単に子テーマを作成することが可能です。
「Child Theme Configurator」プラグインをインストール
まずはプラグインをインストールして有効化しましょう。
プラグインはサイトに予期せぬ不具合ももたらす可能性があります。プラグインの使用はバックアップを取るなどしたうえで自己責任でお願い致します。

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
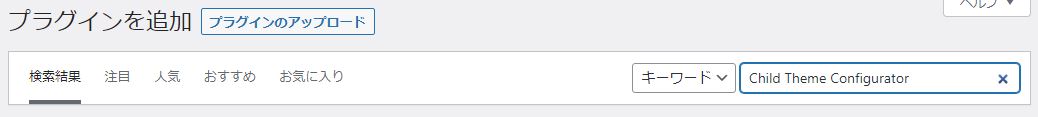
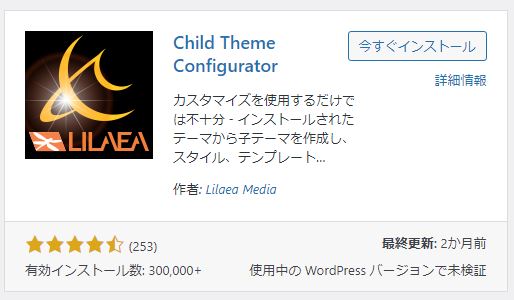
ワードプレスのプラグインの新規追加画面で、「Child Theme Configurator」と検索して下さい。

「Child Theme Configurator」をインストールし有効化します。

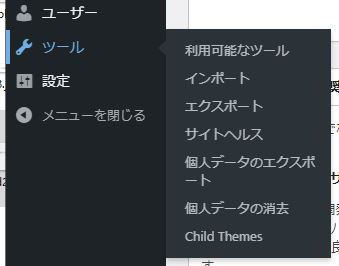
ワードプレスのツールメニュー内に「Child Themes」という項目が追加されるので、クリックします。

「Child Theme Configurator」で子テーマを生成
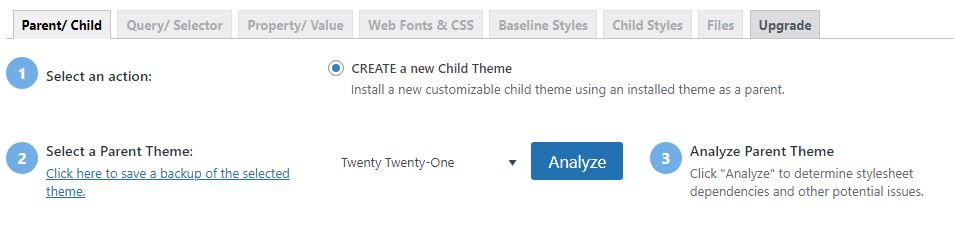
プラグインページで子テーマを作ります。一番左のタブ「Parenat/Child」にて、「CREATE a new Child Theme」(新規子テーマの作成)にチェックを入れ、「Select a Parent Theme」のプルダウンから作成対象の親テーマを選択し「Analyze」をクリックして下さい。

「Analyze」をクリックすると、新たに4番から9番までの項目が表示されます。特に変更しなくても作れますので「Create New Child Theme」をクリックします。
ワードプレスのテーマ設定ページを開くと、子テーマ「Twenty Twenty-One Child」が追加されていますので有効化して完了です。
このプラグインの場合、テーマのサムネイルファイルである「screenshot.png」もコピーしてくれているので、テーマ一覧では親テーマと同じサムネイル画像が表示されます。
子テーマを使ってカスタマイズする
実際に作成した子テーマに対してカスタマイズを行います。
子テーマを使用しているとはいえ、テーマファイルの編集はサイトの見た目や機能に大きく影響を及ぼします。バックアップを取るなどしたうえで、あくまでも自己責任でカスタマイズして下さい。
テーマエディターを使用する
テーマファイルの編集は、ワードプレスの「テーマエディター」を使用するか、FTPソフトを使用して直接ファイルを編集します。ここでは「テーマエディター」を使用する方法を説明します。
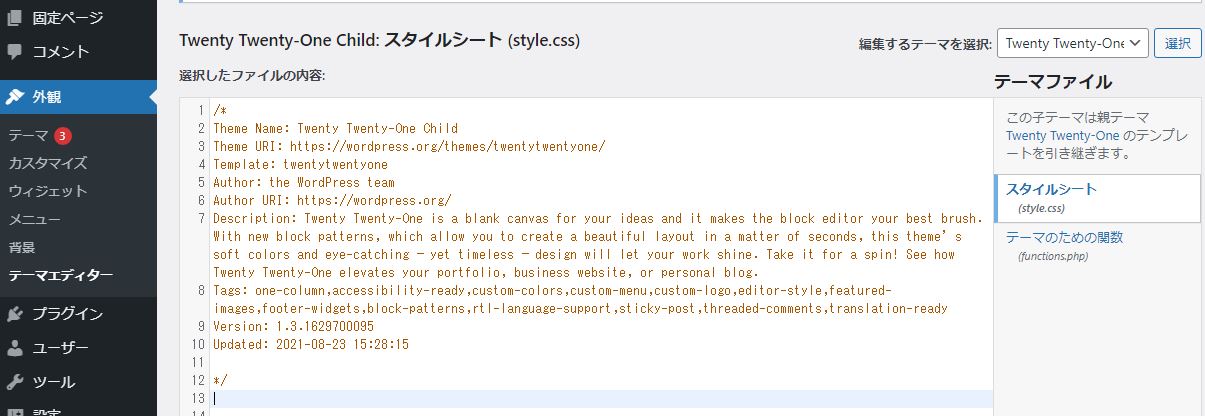
テーマエディターを開くと現在有効化しているテーマのstyle.cssファイルの中身が表示されます。右側から編集したいファイルをクリックして切り替えます。インストールしてある他のテーマを編集する場合はプルダウンからテーマを選択して切替を行います。

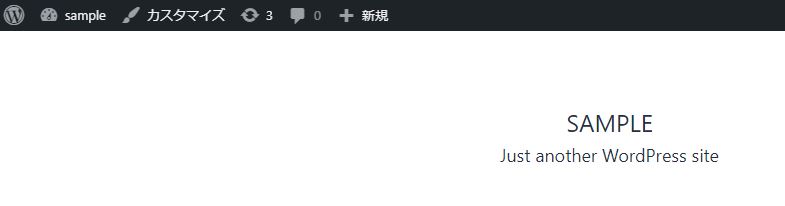
今回は先程作成した「Twenty Twenty-One Child」を使用し、背景色を変更します。現在背景色はデフォルトの状態で以下のようになっています。

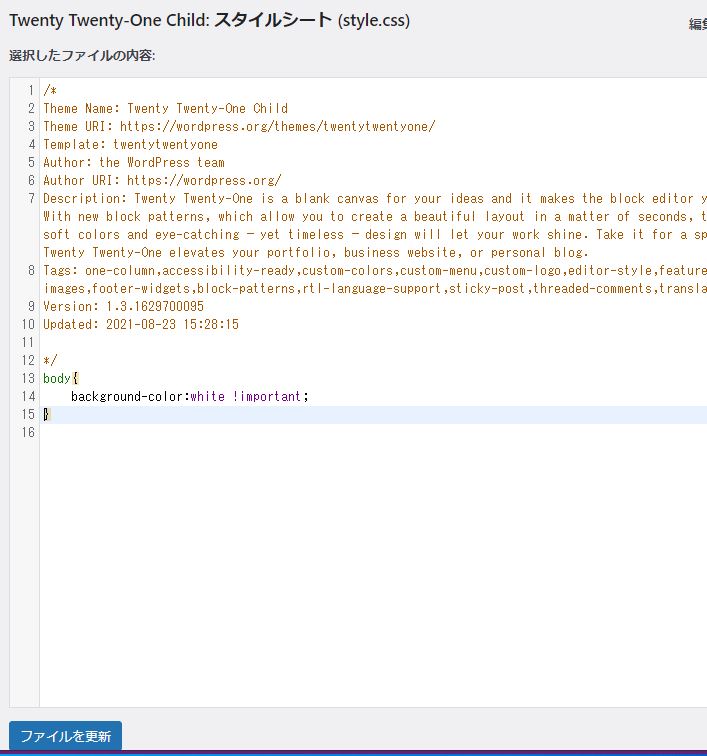
エディターに「body{background-color:white !important;}」と追記し、下部にある「ファイルを更新」ボタンをクリックします。

サイトを確認すると背景色が白に変わりました。

CSSの変更であれば、「外観」の「追加CSS」に記述することでもカスタマイズすることができます。
ページ共通部分をカスタマイズする
テーマファイルを編集することで、ヘッダーやフッターなどサイト内で複数ページで表示するような共通部分をカスタマイズすることが可能です。
子テーマにおいては、FTPソフトなどを使用して対象のファイルを親テーマからコピーしフォルダ内に追加して編集を行います。
今回はヘッダー部分をカスタマイズしたいのでhrader.phpというファイルを子テーマにコピーしました。

「テーマエディター」でheader.phpが編集できるようになります。

タイトルの下に任意のテキストを表示させてみます。現在は以下のような表示です。

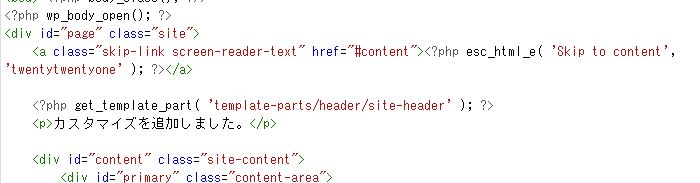
header.phpの「<?php get_template_part( 'template-parts/header/site-header' ); ?>」の下に「<p>カスタマイズを追加しました。</p>」と追記し、下部にある「ファイルを更新」ボタンをクリックします。

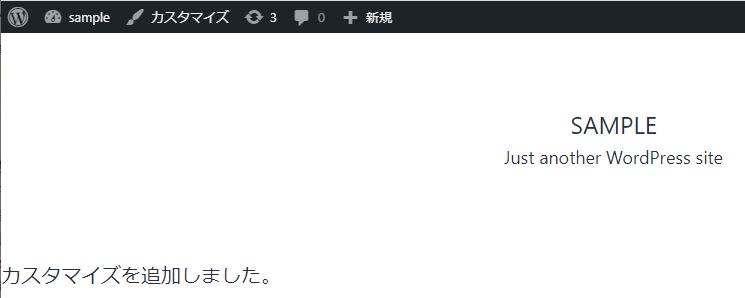
サイトを確認すると追記した文章が表示されました。

このようにテーマファイルを編集することでヘッダーやフッターをはじめとしたあらゆる部分のカスタマイズが可能になるので、制限なく思い通りのサイトを作り上げることが可能です。
まとめ
以上がワードプレスで子テーマを作成する方法です。テーマをカスタマイズするときには子テーマを作ることがセットだと思っていても良いかもしれません。テーマを編集できるようになれば、より自由度の高いカスタマイズが行え、思い通りのサイトが作れるようになります。
