WooCommerceとは?特徴やインストール方法を解説【WPプラグインでECサイト構築】
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

本記事は執筆時点(2024年01月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WooCommerceとは?
WooCommerceはWordPress用のECサイト構築プラグインです。WordPressで作成されたWebサイトにインストールすれば、誰でも簡単にECサイト開設・運営することができます。
無料で利用することができ、ショッピングカートや受注管理などネットショップに必要な基本機能は標準搭載されているだけでなく、プラグインで機能を追加したり、PHPなどの知識があれば自分で自在にカスタマイズすることもできる拡張性の高さが特徴です。

WooCommerceは、個人から大企業まで規模や業種を問わず数多くのECサイトの制作に使用されています。ECプラットフォームとしては世界一のシェアを獲得しているそうです。
WooCommerce - Open Source Ecommerce PlatformWooCommerceの特徴
ネットショップを開設・運営できるサービスはいくつもありますが、WooCommerceには次のような特徴があります。
- 無料でインストール・使用できる
- 専門知識不要で簡単にネットショップを開設・運営ができる
- 多彩な拡張機能であらゆるニーズをカバーできる
- PHPなどの知識があれば独自のカスタマイズも可能
無料でインストール・使用できる
無料でネットショップを開設・運営できる点がオープンソースの一番のメリットと言っても良いでしょう。
ショッピングモールに出店したりECサイトを開設できるASP系サービスは、月額費用や販売手数料が掛かります。
WooCommerceはドメイン・レンタルサーバーの費用しか掛かりませんので限りなくコストを抑えてネットショップをスタートすることが可能です(※クレジットカード決済などを利用する場合は決済会社に対する手数料も必要です)。
専門知識不要で簡単にネットショップを開設・運営ができる
WooCommerceでの基本的なネットショップ制作においてHTMLやPHPなどの専門知識は必要ありません。
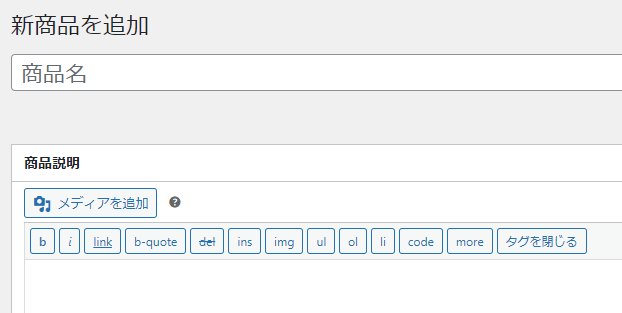
用意されたフォームに入力していくだけで商品登録や各種設定を行うことが可能なので、開設も運営も簡単です。
※商品登録ページの例
商品登録画面などはWordPressのエディターを利用しているので、すでにWordPressに慣れ親しんでいる方であれば抵抗なく操作できるはずです。
多彩な拡張機能であらゆるニーズをカバーできる
ひとえにネットショップと言っても業種や取り扱う商品・サービスによって必要になる機能はさまざまです。
WooCommerceは初期状態では最低限の機能しか搭載されていませんが、ニーズに応じて個々に機能を追加することができる仕組みになっています。
この拡張性の高さもWooCommerceの大きな強みです。
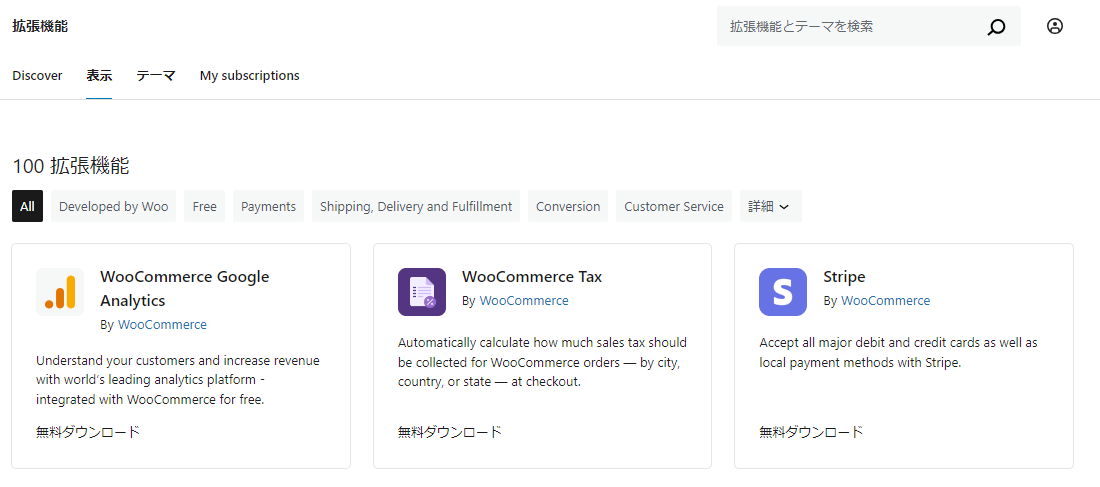
※プラグイン内の拡張機能一覧ページ
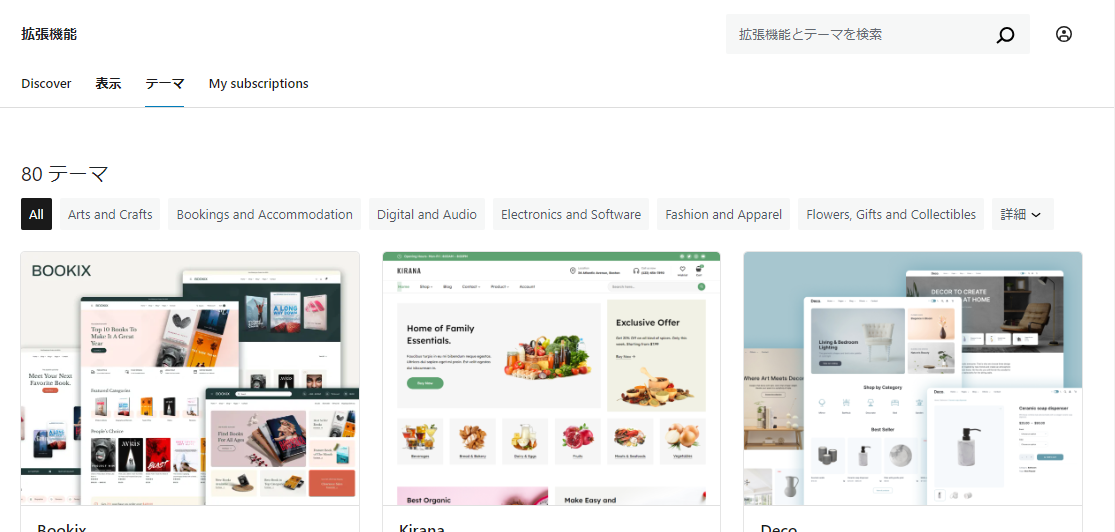
サイトのデザインにおいても専用テーマを利用することで簡単に切り替えることが可能です。
※プラグイン内の専用テーマ一覧ページ
※拡張機能・テーマには無料のものと有料のものがあります。
PHPなどの知識があれば独自のカスタマイズも可能
WordPressはテーマもプラグインもHTMLやCSS・PHPで書かれています。これはWooCommerceも例外ではありません。
これらの言語の知識があれば自身のこだわりを細部まで反映させたカスタマイズを行うことが可能です。
WooCommerceの動作環境【必要なもの】
WooCommerceを使ってECサイト制作をはじめるために必要なものは次の3つです。
推奨されるバージョンはこの記事公開時点のものです。
- 独自ドメイン
- レンタルサーバー(必須 PHP バージョン:7.4以上)
- WordPress(必須バージョン:6.3以上)
独自ドメイン
インターネット上の住所がドメインです。「○○.com」や「○○.jp」などサイトURLにあたるものを指します。
ネットショップのみならずインターネット上にWebサイトを公開するためにはドメインが必要です。
レンタルサーバーを契約すると無料で使えるようになる共有ドメインも存在しますが、Webサイトを一般公開するのであれば有料ですが独自ドメインを取得する方が望ましいでしょう。
レンタルサーバー
もうひとつWebサイトをインターネット上に公開するために必要なのがサイトのデータ(コンテンツ)をアップロードするためのサーバーです。
レンタルサーバーは、このサーバーをレンタル契約で利用できるサービスです。
レンタルサーバーを提供するサービス業者はいくつもありますので目的や予算、スペック(性能)をよく確認して選んでください。
最低でもWordPressが利用できるサーバー(PHPやデータベースが利用できる)でなければプラグインであるWooCommerceも使えませんので間違えないようにしてください。
他のECサイト構築プラグインを調べたときに目にした情報ですが、安いレンタルサーバー(スペックが低い)だとクレジットカード決済時にエラーが発生する可能性があるそうです(決済時に生じる負荷にサーバーが耐えられないとのこと)のでご注意ください。
WordPress
WooCommerceはWordPressのプラグインですので、まずWordPressをレンタルサーバーにインストールして構築環境を用意しておく必要があります。
WordPressは下記の公式サイトから無料でダウンロードできます。
Download | WordPress.org 日本語ダウンロードしたファイルをFTPソフトなどを使ってサーバーにアップロードしてインストールを行います(あらかじめデータベースを作成しておく必要もあります)。
レンタルサーバーの中には「WordPressの簡単インストール機能」が利用できるものもあるので、手動でインストールできるか不安な方はそういった機能が搭載されたレンタルサーバーを選びましょう。
WooCommerceの導入方法
ここからは実際にWordPressにWooCommerceをインストールしてネットショップを開設する手順をご紹介します。
今回の検証環境は以下の通りです。これ以外のバージョンでは表示内容や操作手順が異なる場合がありますのでご了承ください。
| 検証環境 | Window10 | XAMPP for Windows 8.2.4 | WooCommerce 8.4.0 |
|---|
プラグインをインストール
WooCommerceはワードプレスの公式プラグインとして登録されていますので、管理画面からインストールすることができます。
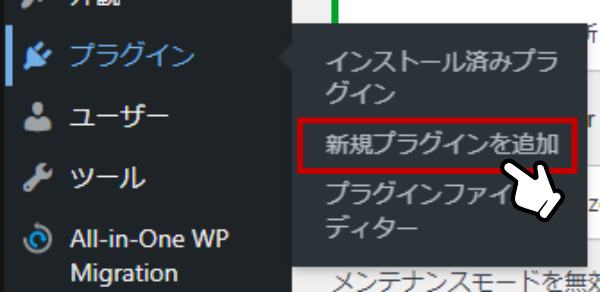
管理画面から「新規プラグインを追加」をクリックします。

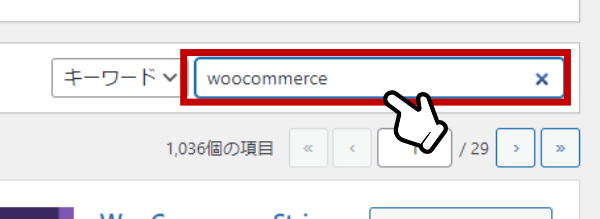
検索ボックスに「woocommerce」と入力して検索します。

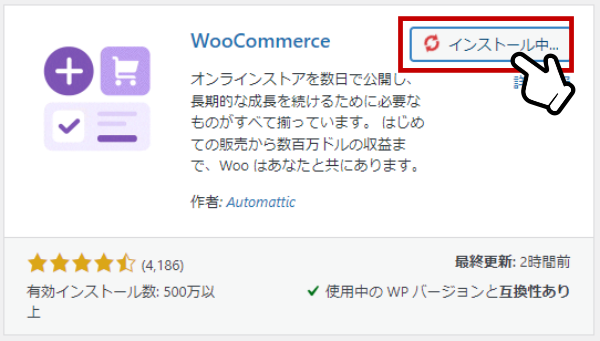
「WooCommerce」プラグインをインストールして有効化します。

WooCommerceの初期設定を行う
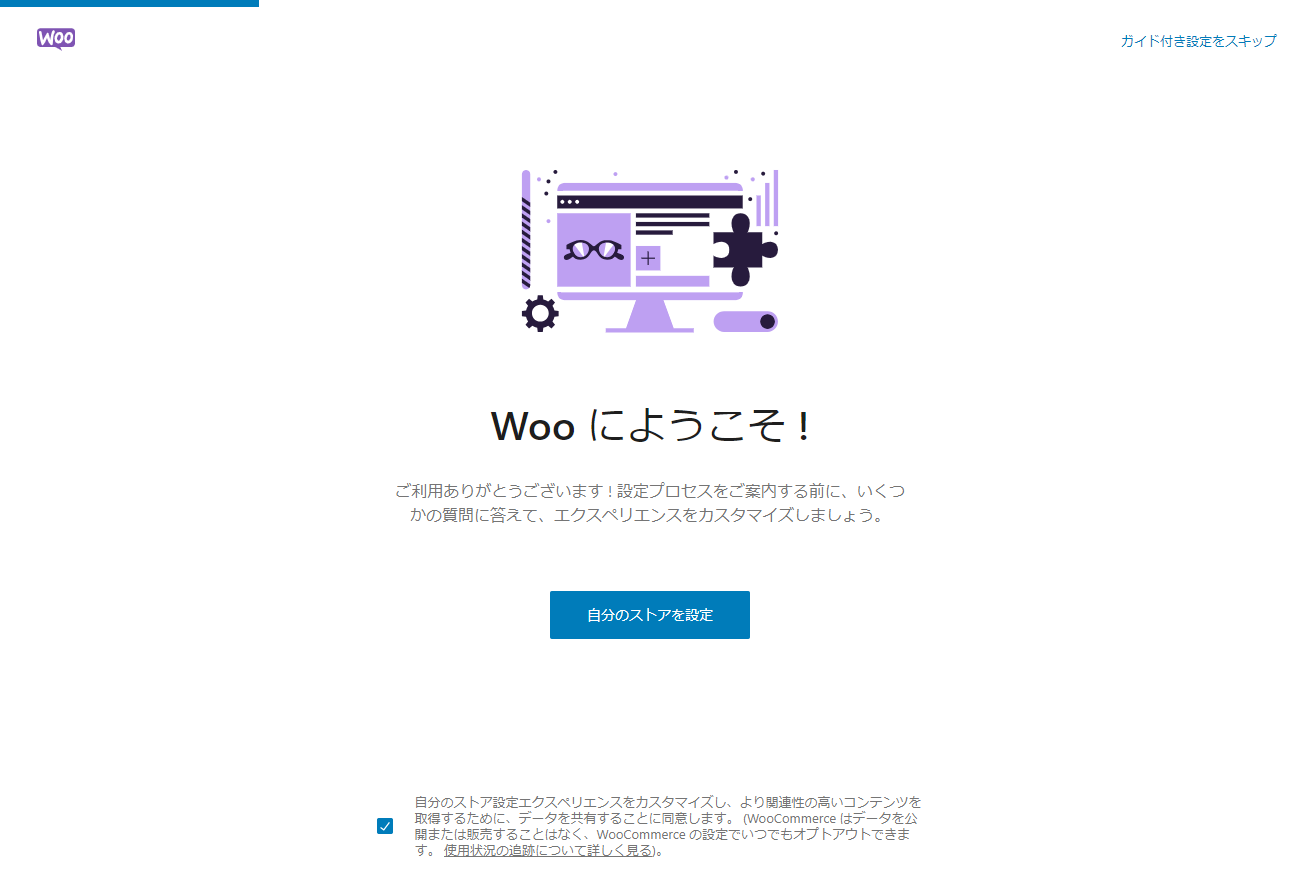
プラグインの有効化が完了すると自動的にWooCommerceの初期設定画面に切り替わります。
画面の指示に沿って設定を進めていきましょう。

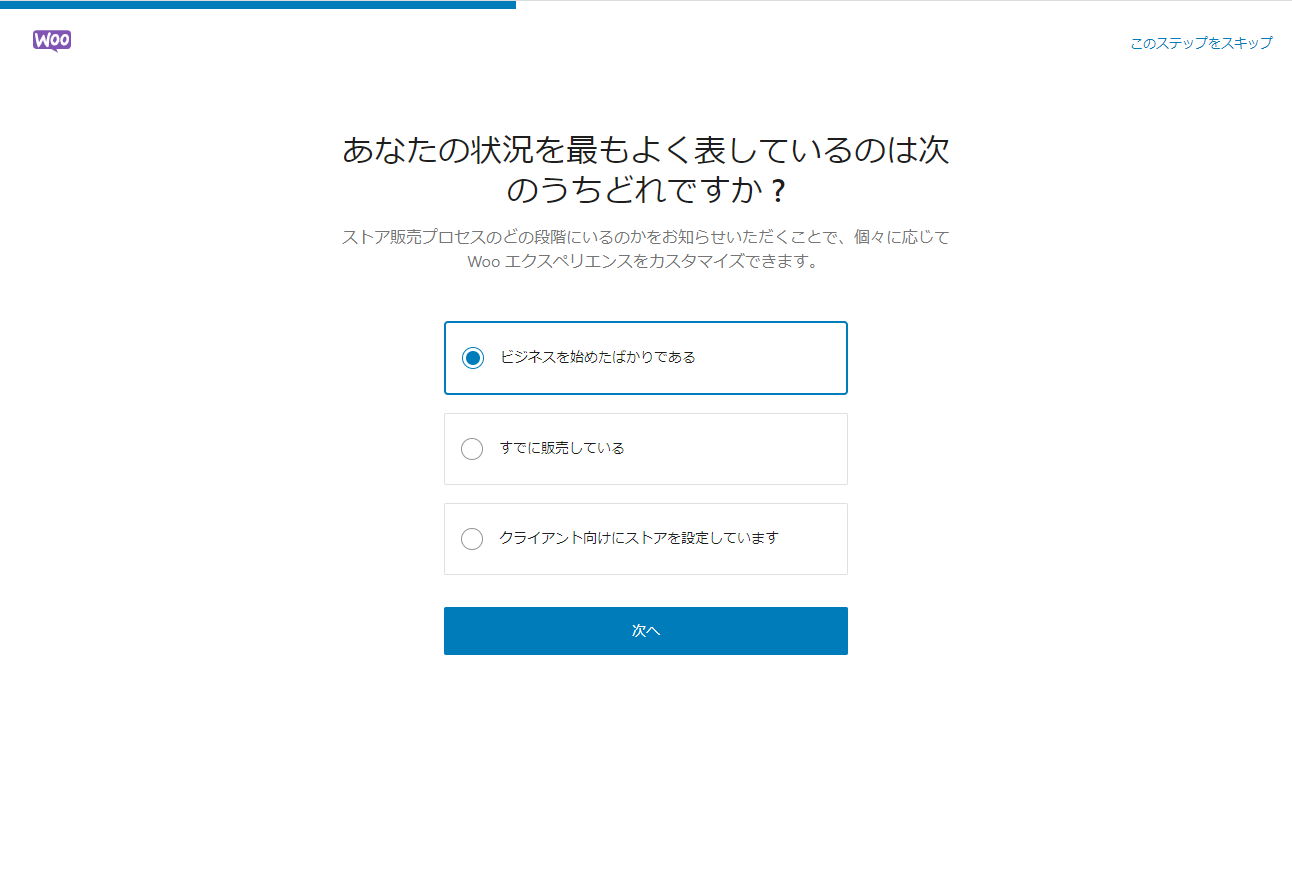
「ストア販売プロセスのどの段階にいるのか」を選択して「次へ」進みます。

ストア名の登録や販売する商品やサービスの種類、ストアの場所、メールアドレスの登録を行います。(ここでストア名に入力したもので元々のサイト名が上書きされます)

無料の拡張機能をインストールするか選択できます。不要なもののチェックを外して「次へ」進みます。

処理が行われるのでしばらく待ちます。

完了すると通常のワードプレスの管理画面に戻り、WooCommerceのプラグインホーム画面が表示されます。

商品登録や基本設定を行う
WooCommerceのプラグインホーム画面では販売開始までのステップを案内してくれるので、これに従って商品登録や支払い方法の設定などを進めていきます。

ショップの表示を確認する
WooCommerceを有効化すると「ショップ」や「お買い物カゴ」といった固定ページが自動的に作成され(中には何も書かれていません)、これらのページを開くと商品一覧やカートの中身が表示される仕組みになっています。
WordPress管理画面の「ナビゲーションメニュー」でこれらのページへのリンクを追加して各ページへアクセスできるようにしましょう。

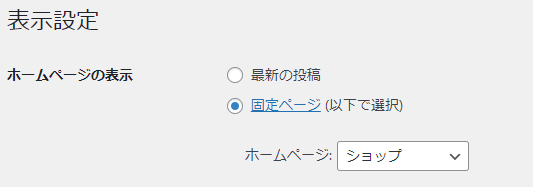
なおトップページに商品一覧を表示させたい場合は、WordPressの表示設定で「ホームページの表示」を「ショップ」にします。

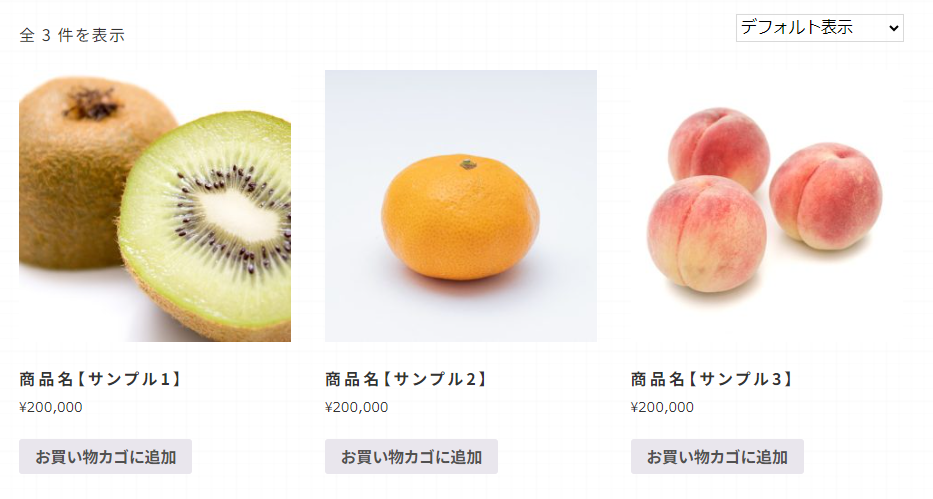
商品が1個でも登録されていれば、「ショップ」ページを開くと次のように商品が表示されます。

WooCommerceをインストールすることで、商品ページやカートなどの機能をサイトに導入することができました。
しかしあくまでも機能が使える状態になっただけなので、サイト全体をECサイトに最適化するためにはCSSの調整や使用するテーマのカスタマイズが必要です。
WooCommerce用テーマに切り替える
HTMLやPHPなどの知識があり、WooCommerceの仕組みを理解できていれば現在使用中のテーマをECサイト用にカスタマイズしても良いですが、そうでない場合はデザイン・機能がWooCommerce用に最適化された専用テーマを使いましょう。
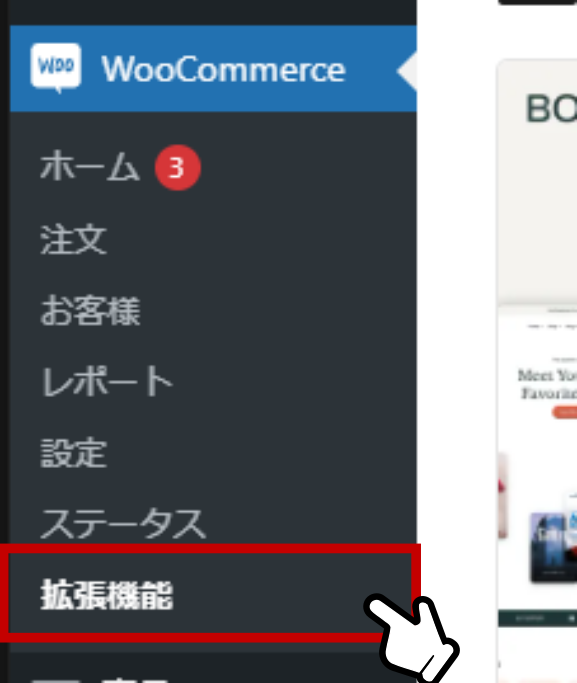
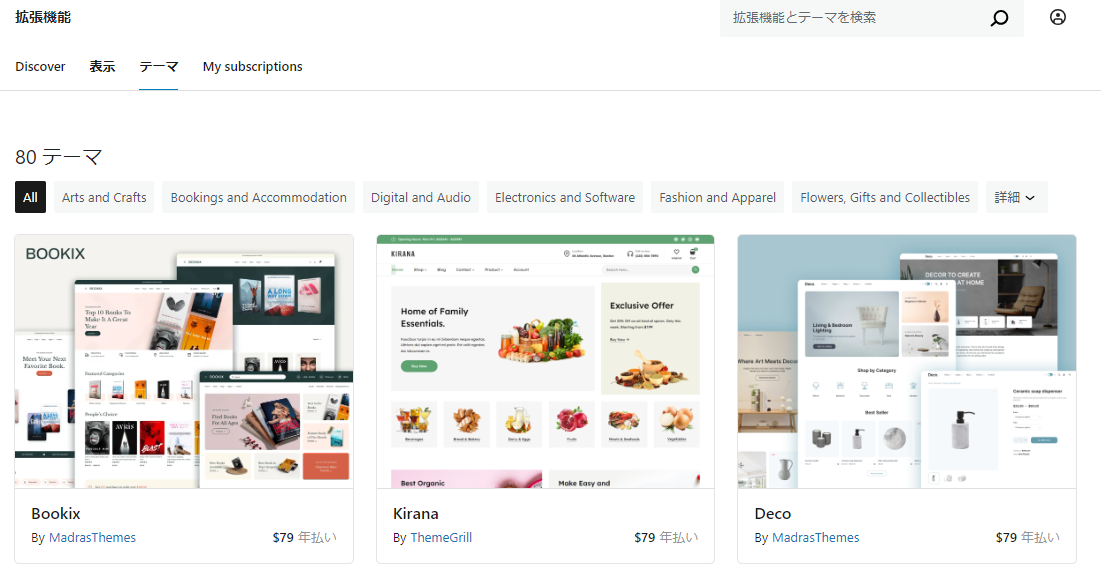
WooCommerce用テーマは管理画面の「拡張機能」で探して購入することができます。

80種類(記事公開時点)の中から販売する商品・サービスで絞り込んで探すことが可能です。

WooCommerce公式サイトのTheme-Storeでも同じものが見れます(WordPressで探しても最終的にはこちらのサイトに遷移して購入することになります)。
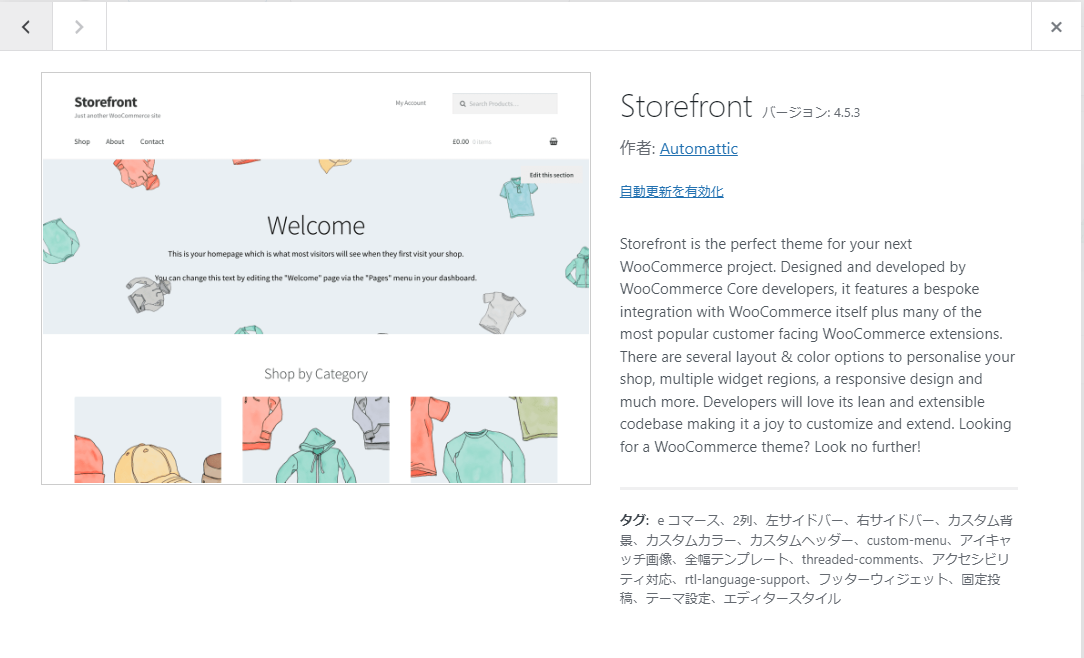
有料(月額制)のものが大半を占めますが一部無料のテーマも存在します。無料テーマであれば、WooCommerceのコア開発者がデザインし開発した「Storefront」がおすすめです。

「Storefront」テーマのインストール方法
「Storefront」は無料なので、WordPressの管理画面のテーマ検索からでも探してインストールすることが可能です。

「新しいテーマを追加」をクリックします。

検索ボックスに「Storefront」と入力して検索します。

「Storefront」が表示されたらインストールして有効化します。

WordPressのテーマについて詳しくはこちらのページをご覧ください。
まとめ
以上がWordPressプラグインのWooCommerceの特徴とインストール方法のご紹介です。
商品ページやショッピングカート、決済機能を手軽に導入できるのはとても魅力的です。プラグインということもあって、すでにWordPressで制作したWebサイトにショップ機能を追加したいという方にもおすすめです。


