
本記事は執筆時点(2023年01月26日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WordPressでページの文字数を確認するには?
Webページの文字数はSEO対策において、重要な項目の一つとされています。
ページの情報量や専門性という意味では単に文字数が多ければ良い訳ではありませんが、ひとつの目安として文字数を確認しながらページを作れたら便利ですよね?
ワードプレスにはページエディターに標準的に文字数カウントが搭載されています。
外部のWebサイトを利用する必要なく、ダイレクトにチェックすることができるので是非活用してみてください。
エディターの文字数カウントの見方
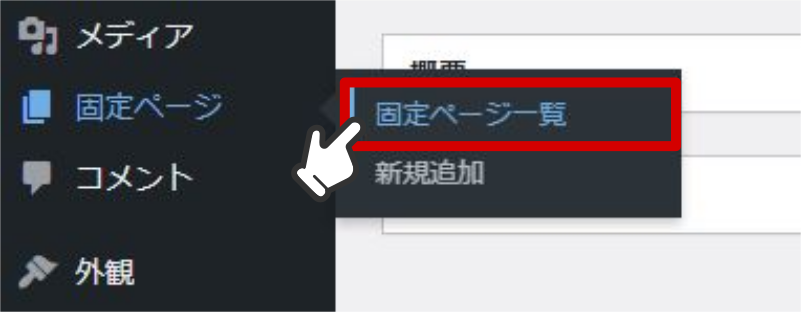
ここからはワードプレスのエディターで文字数を確認する手順を説明していきます。固定ページを例にしていますが、投稿ページでも同じ手順で確認することができます。
ワードプレスのバージョンは6.1.1を使用しています。ご使用のバージョンによっては機能が備わっていなかったり、仕様が異なる場合がございますので予めご了承ください。
まずは、文字数を知りたいページの編集画面(エディター)を開きます。

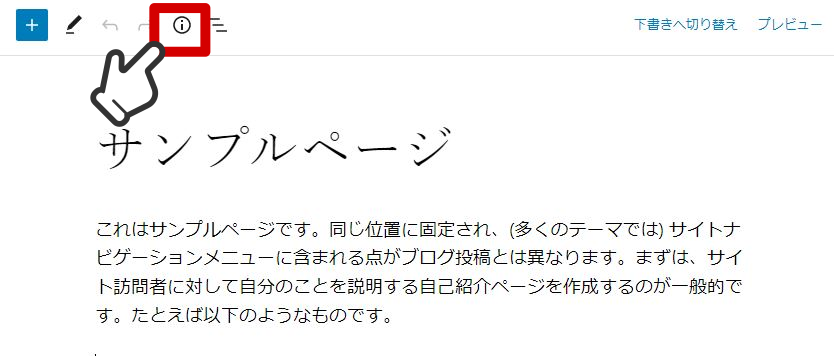
ページエディターが開いたら、左上の「i」マークをクリックします。

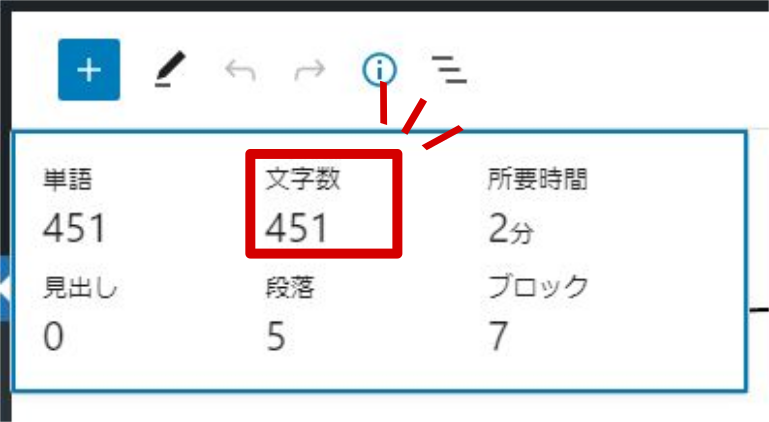
文字数カウントが表示されます。(カウントを閉じる時は、エディター内の別の箇所をクリックすれば非表示になります。)

ページを編集している時に簡単に確認することができるのでとても便利です。
ワードプレスのページエディターの詳しい使い方はこちらのページをご覧ください。

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。「ビジュアルエディター」と呼ばれるページ編集機能を使用することで専門知識がなくても画像の配置などを直感的に行いページを作成することができます...【もっと読む】
まとめ
以上がワードプレスのエディターで文字数を確認する方法です。
SEOで上位表示に必要な文字数は2000文字以上などと言われていますが、実際文字数が少なくても上位に表示されることもありますし、反対にどれだけ文字数が多くても内容が伴わなければ上位にはあがりません。
文字数にばかりとらわれているとページの質がおろそかになりかねませんのであくまで参考程度にとどめておきましょう。必要な説明を書こうとすれば自然と文字数は増えていくと思います。

