
本記事は執筆時点(2024年02月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WordPress.comとは?
WordPress.comは、WordPressの用いたWebサイト用プラットフォームです。
直感操作でサイト構築ができるビジュアルエディターやテーマといった拡張機能が本家WordPressと同じように利用できるので、初心者の方におすすめのサービスです。
無料プランもあり、レンタルサーバーなしでWordPress使ったWebサイトを制作・公開・運用できるという手軽さも大きな魅力の一つです。
WordPress.com: サイトを構築、商品を販売、ブログをスタート、その他多数の操作 ※出典:WordPress.com
※出典:WordPress.com
本記事では、WordPress.comの無料プランを使ってWebサイトを公開する方法をご紹介します(※WordPress.comの情報は2024年1月時点のものです)。
WordPress.comとWordPress.orgの違い
ネットで「WordPress」を検索するとトップには「WordPress.org」と「WordPress.com」という2つのサイトがヒットします。
混同しやすいですが、両者は別のサービスなので間違えないようにしてください。
- 「WordPress.org」はWordPressを提供(ダウンロード)・サポートするWebサイト
- 「WordPress.com」はWordPressを用いたWebサイト用プラットフォーム
一般的に「WordPress」と呼ぶものはWordPress.orgで配布されているオープンソースのCMSのことを指します。
レンタルサーバーにインストールして使用するのが本来のWordPressの使い方です。
一方、本記事で紹介するWordPress.comは、WordPressの開発者が代表を務めるAutomattic社が運営しているWebサイト用プラットフォームです。
WordPress.comではメールアドレスを登録してアカウントを作成するだけで、レンタルサーバーの用意やインストール作業をすることなく、WordPressを使ったWebサイトを立ち上げることができます。
WordPress.comの特徴
WordPress.comの主な特徴は次の通りです。
- 無料~使用を始めることができる
- レンタルサーバーを用意する必要がない
- テーマ・プラグインなどWordPress固有の機能が使える
無料~使用を始めることができる
WordPress.comでは複数のプランを選べるようになっていて、価格に比例して利用できる機能が増えていきます。
本記事で紹介する無料プランでは独自ドメインは利用できないものの、自動的に割り振られる共有ドメインを使ってサイトを公開することが可能です。
レンタルサーバーを用意する必要がない
オープンソースのCMSであるWordPressは無料で使える点が大きな魅力となって世界的なシェアを獲得していますが、公開するためにはレンタルサーバーやドメインの費用が掛かるため完全に無料でWebサイトを作れるとまでは言い切れません。
その点、WordPress.comはレンタルサーバーは不要ですし、共有ドメインを使えばドメイン費用も掛からずに無料でWebサイトを公開することができます。
エディターやテーマなどWordPress固有の機能が使える
WordPress.comにおいてもエディターやテーマなどWordPress固有の機能が使えます。
HTMLやCSSといったWeb制作の知識がない初心者でも簡単にサイト制作を行うことができます。
WordPress.comの注意点
WordPress.comはレンタルサーバーなしで無料で始められるという利点はありますが、無料プランでは容量が1GBと少なかったりプラグインが使えないといった制約があります。
有料プランを契約すればこれらの課題はクリアできますが、反対にオープンソースというWordPressのメリットを損なうことになるので検討が必要です。
- 無料プランは容量が1GBしかない
- フッターのクレジット(広告)表示を消すには「Creatorプラン」以上が必要
- 独自ドメインが使えるのは「Starterプラン」以上が必要
- カスタムCSSを使うには「Explorerプラン」以上が必要
- プラグインが使えるのは「Creatorプラン」以上が必要
無料プランは容量が1GBしかない
無料プランで利用可能な容量は「1GB」と少なめなので注意が必要です(プランの価格に比例して容量が増えていきます)。
本サイトを例にすると約200記事で1GBを超えましたので、長期的に多くのコンテンツを掲載するのであれば無料プランでは収まりきらなくなる可能性が高いと言えます。
フッターのクレジット表示を消すには「Creatorプラン」以上が必要
無料プランではフッター部分に「WordPress.com」というクレジットが必ず表示されます。
個人のブログであれば本人が気にならなければ問題ありませんが、企業(コーポレート)サイトを作ろうとしているのであれば、関係のないクレジットを表示するのは不自然です。
このクレジットを消すためには「Creatorプラン」以上のプランを契約する必要があります。
独自ドメインが使えるのは「Starterプラン」以上が必要
無料プランでは独自ドメインを利用してサイトを公開することはできません。
自動で割り振られる共有ドメイン(wordpress.comのサブドメイン)での公開になるため、企業(コーポレート)サイトには不向きです。
独自ドメインを使いたい場合は「Starterプラン」以上のプランを契約する必要があります。
カスタムCSSを使うには「Explorerプラン」以上が必要
サイトのデザインをカスタマイズできるCSSですが、WordPress.comにおいては「Explorerプラン」以上のプランを契約する必要があります。
無料プランやStarterプランではCSSを使ってテーマをカスタマイズすることはできませんので注意してください。

プラグインが使えるのは「Creatorプラン」以上が必要
WordPressはプラグインを追加して自由に機能を拡張できるのが特徴ですが、WordPress.comでは「Creatorプラン」以上のプランを契約しないとプラグインを使用できません。
バックアップやSEO対策、スライドショーやメールフォームといったプラグインが使えないのはとても不便です。

レンタルサーバーとの比較
WordPress本来の機能の豊富さを知っているとWordPress.comの無料プランでできることは残念ながらごくわずかです。
ビジネス目的でWebサイトを運用していくのであればStarterプラン以上にすべきですが、有料プランを検討するのであれば必ずレンタルサーバーを利用した場合との料金を比較しておきましょう。
レンタルサーバーは年5,000円程度(例:さくらのレンタルサーバーのスタンダードプラン)、独自ドメインは種類にもよりますが安いものであれば年1000円ほどですので両方合わせても費用は年6,000円くらいです。
有料プランで最も安いプランがStarterプランで年6,768円なので、同じくらいの予算だせればレンタルサーバーと独自ドメインを用意することができるという訳です。
レンタルサーバーにインストールすれば当然クレジットは表示されませんし、通常のWordPressをインストールするのでCSSもプラグインも自由に使えます。
WordPress.comでプラグインを使用するとなると「Creatorプラン」になりますが、こちらは年42,288円とレンタルサーバー+ドメインの7倍も高額です。
このようにWordPressの機能を最大限使いたいという方はレンタルサーバーとドメインを別で用意する方法の方が費用を抑えることができるのでおすすめです。
もちろんサーバーの選び方がわからない方や、WordPressを自分でインストールできるか不安な方にとって、それらが不要であるWordPress.comはとても魅力的なサービスと言えます。
作りたいサイトや予算を考慮してどちらの方法が良いか選択してください。
WordPress.com無料プランの始め方
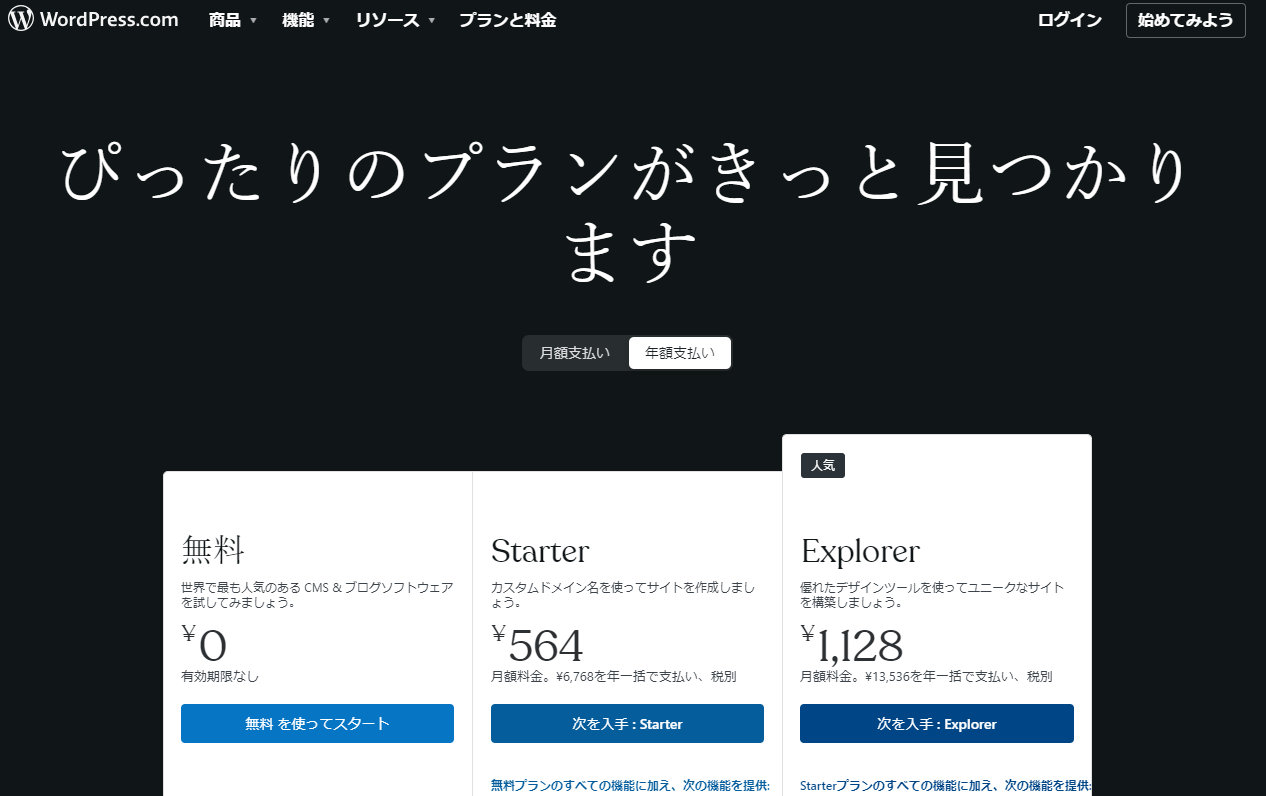
WordPress.comの料金プランページにアクセスして、無料プランでの制作をスタートさせましょう。
WordPress の費用 | WordPress の価格 | プランを比較 | WordPress.com ※出典:WordPress.com
※出典:WordPress.com
一番左にある「無料を使ってスタート」をクリックするとアカウント登録に進みます。
アカウントを作成する
はじめにメールアドレスを登録してアカウントを作成します。
GoogleもしくはAppleのアカウントを持っていればそちらを利用することも可能です。
 ※出典:WordPress.com
※出典:WordPress.com
無料プランの場合、アカウントに登録したメールアドレスの文字列をもとにサイトのドメインが自動生成されるようです。例えばsample@gmail.comというメールアドレスの場合、「passionate-sample.wordpress.com」になります。(2024年時点)
サイトタイトルと説明文を登録
次にサイトタイトルとサイトの説明文を登録します。
 ※出典:WordPress.com
※出典:WordPress.com
既にサイトアイコンが用意できていればそちらを登録することもできます。
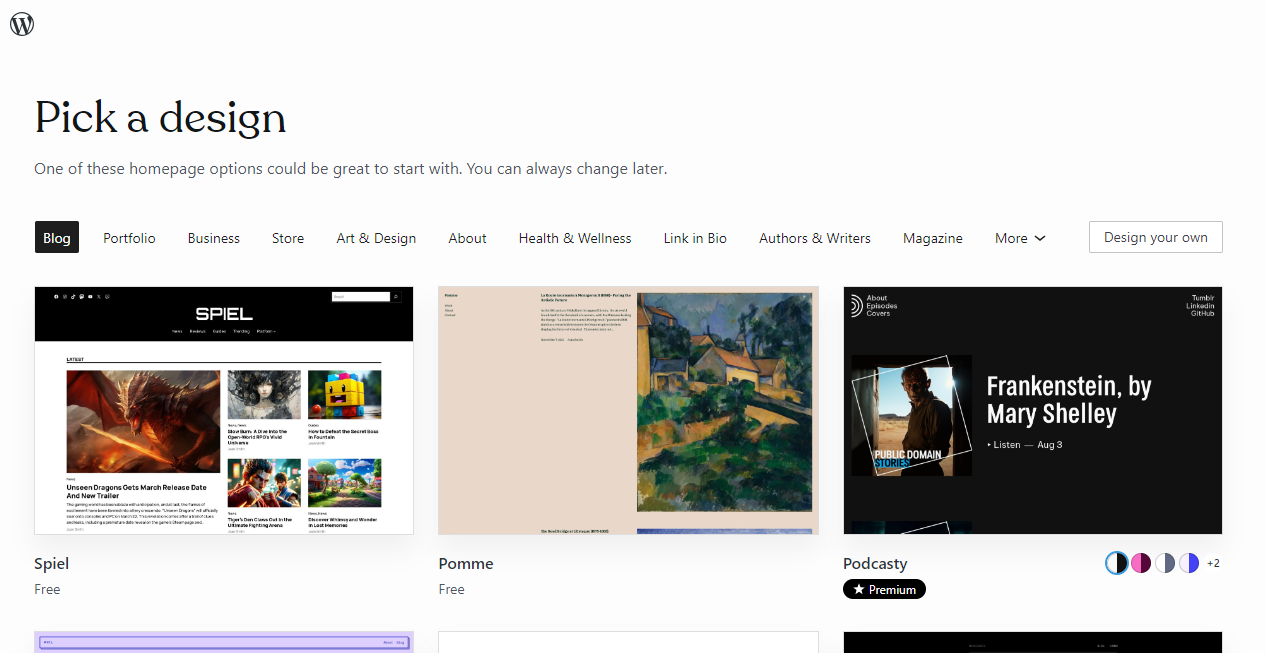
デザイン(テーマ)を選択
続いてサイトのデザイン(テーマ)を選択します(後から変更することも可能)。
 ※出典:WordPress.com
※出典:WordPress.com
無料のものと有料のものがあるのでご注意ください。
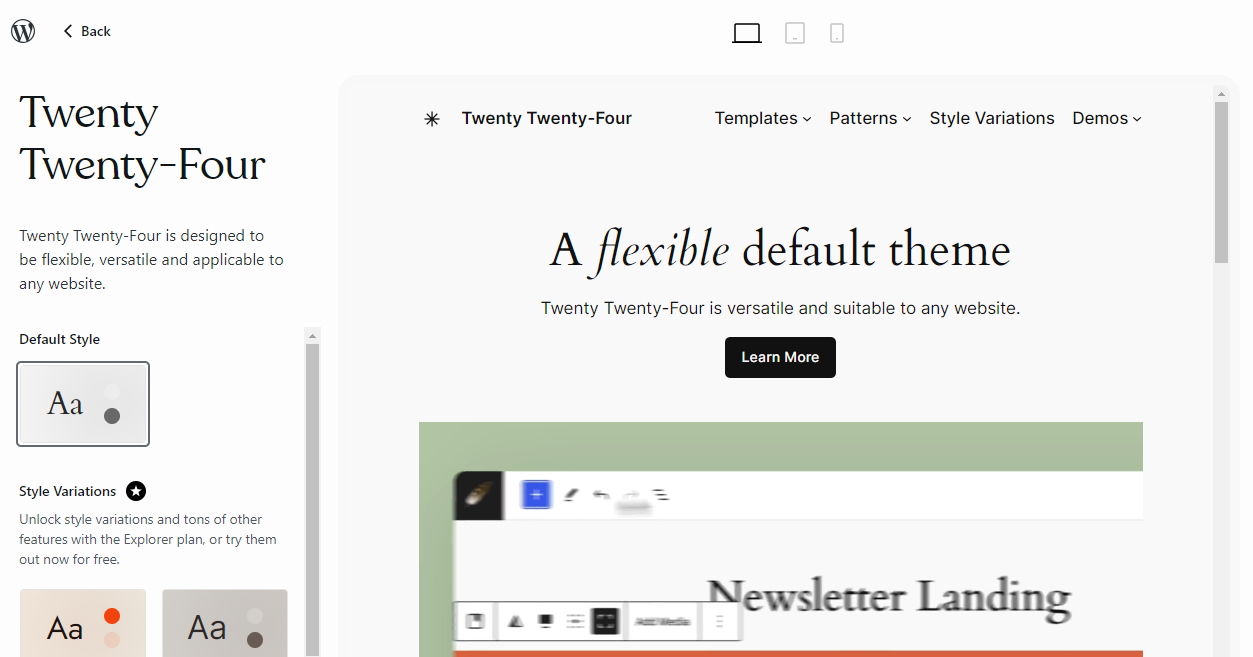
気に入ったデザインのサムネイルをクリックすると詳細ページに進みます。
 ※出典:WordPress.com
※出典:WordPress.com
レスポンシブデザインなどを確認したら「Continue」を押して次に進みます。
ドメインを確認して完了
無料プランの場合、アカウント登録に使用したメールアドレスをもとに自動的にサイトのドメインが生成されます。
無料プランではドメインの変更はできず、末尾には必ず「wordpress.com」がつきます(ドメイン選択というボタンもありますが、こちらは最終的に料金が発生しますのでご注意ください。)。
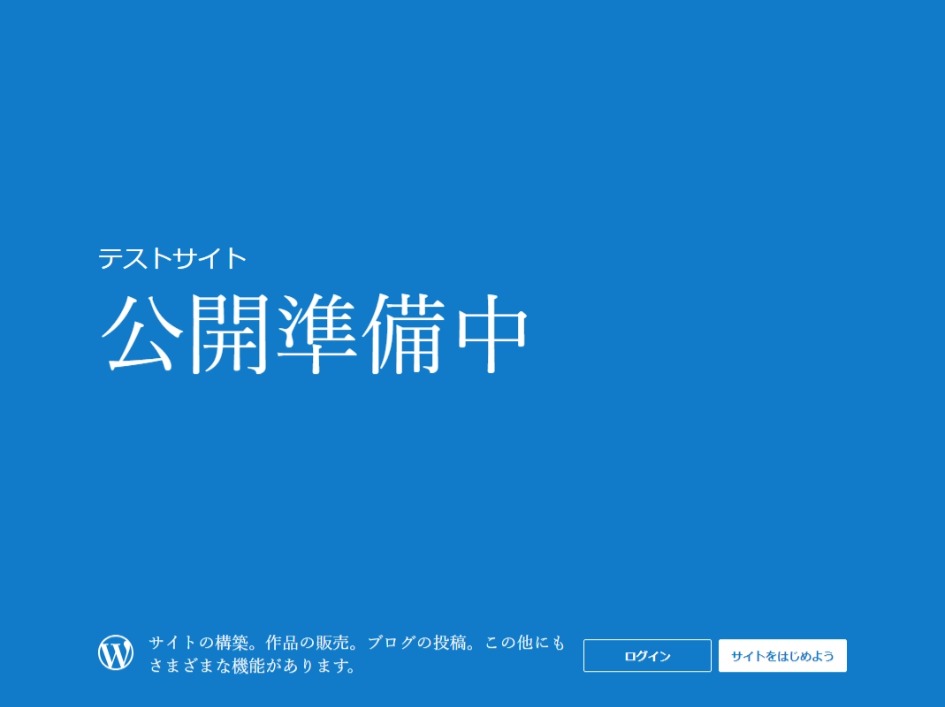
記載されたドメインにブラウザでアクセスすれば早速サイトが立ち上がっていることを確認できます(この段階では「公開準備中」という画面が表示されます)。

登録作業はこれで完了です。右上の「Skip for now」をクリックすれば管理画面に進めます。
 ※出典:WordPress.com
※出典:WordPress.com
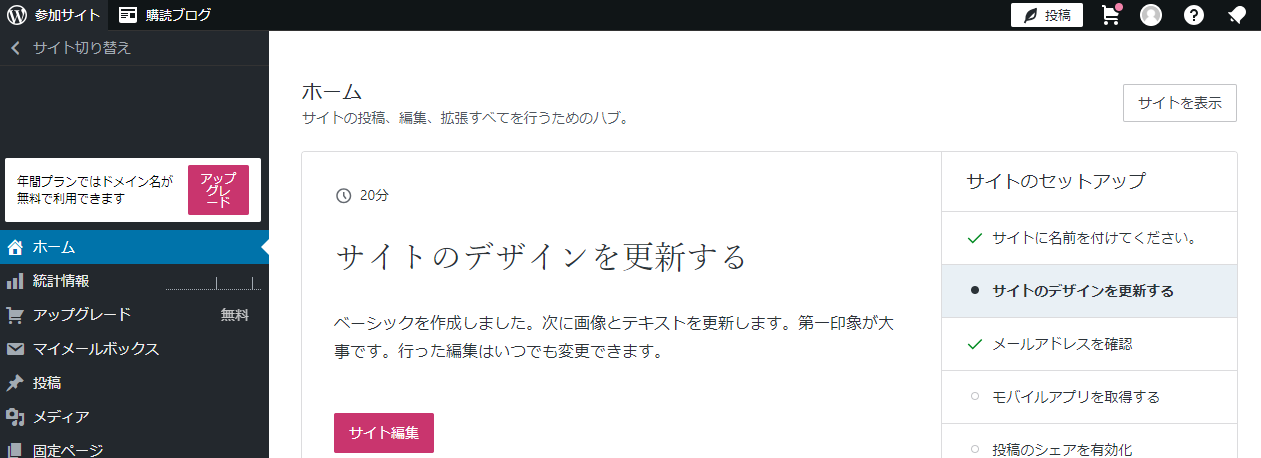
管理画面の使い方
立ち上げたサイトを編集するための管理画面にはWordPress.comのトップページにあるログインボタンからアクセスします。
(ブラウザのアドレスバーに「https://wordpress.com/home/サイトドメイン」を入力して直接アクセスしてもOK)

通常のWordPressの管理画面とは若干違いますが、メニュー項目名は一緒なのでWordPressに触れたことがあればスムーズに操作を始められるはずです。
投稿ページ(固定ページ)の作成方法なども本来のWordPressと同じなのでこちらのページを参考にしてください。
日本語化する
初期状態では管理画面はすべて英語表記のため、使いやすくするために最初に日本語化しておきましょう。
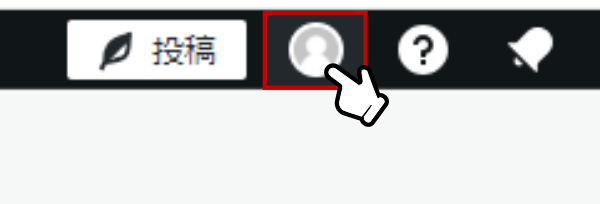
まず管理画面上部のバーにあるアカウントアイコンをクリックします。
 ※出典:WordPress.com
※出典:WordPress.com
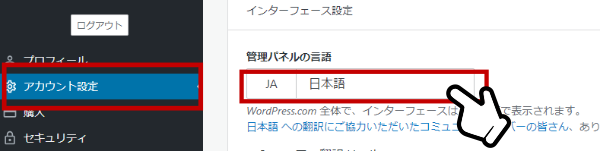
アカウント設定の中に「管理パネルの言語」という項目があるので、プルダウンで日本語を選択し「変更を適用」をクリックすれば完了です。
 ※出典:WordPress.com
※出典:WordPress.com
サイトを公開する
投稿ページや固定ページが「公開」状態になっていても、サイト自体の公開処理を行わない限りサイトを開いても「公開準備中」のままです。
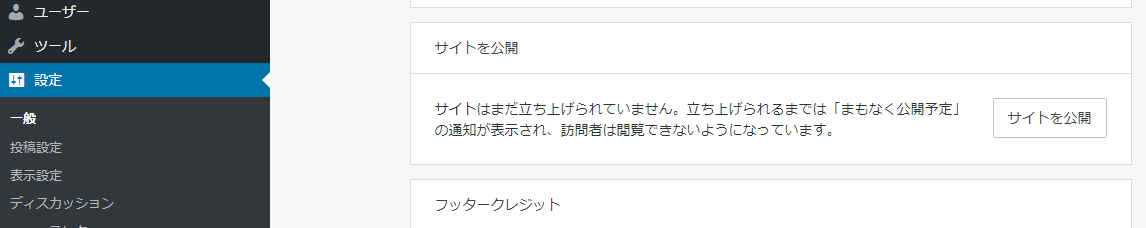
「設定」メニューの「一般」を開くと、「サイトを公開」というボタンがありますので、クリックして公開処理を進めます。
 ※出典:WordPress.com
※出典:WordPress.com
画面が切り替わりドメインの取得を促されますが、独自ドメインの利用は有料なので「購入をスキップ」を押して進みます。
 ※出典:WordPress.com
※出典:WordPress.com
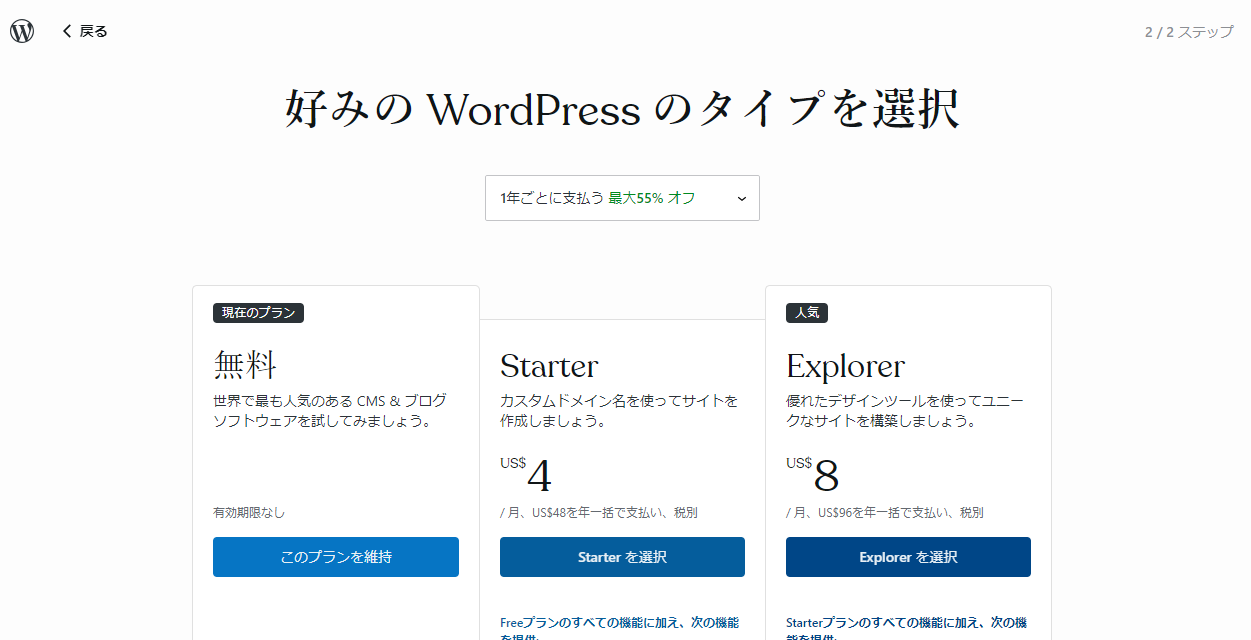
再度プラン選択を求められますが、無料プランの「このプランを継続」を押して完了させます。
 ※出典:WordPress.com
※出典:WordPress.com
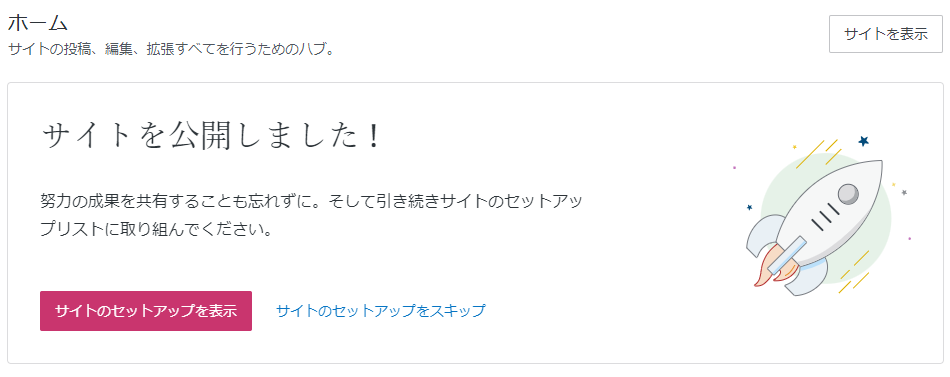
公開が完了すると管理画面には「サイトを公開しました」というメッセージが表示されます。
 ※出典:WordPress.com
※出典:WordPress.com
サイトを公開準備中に戻す
公開状態にしたサイトを「公開準備中」に戻すことも可能です。
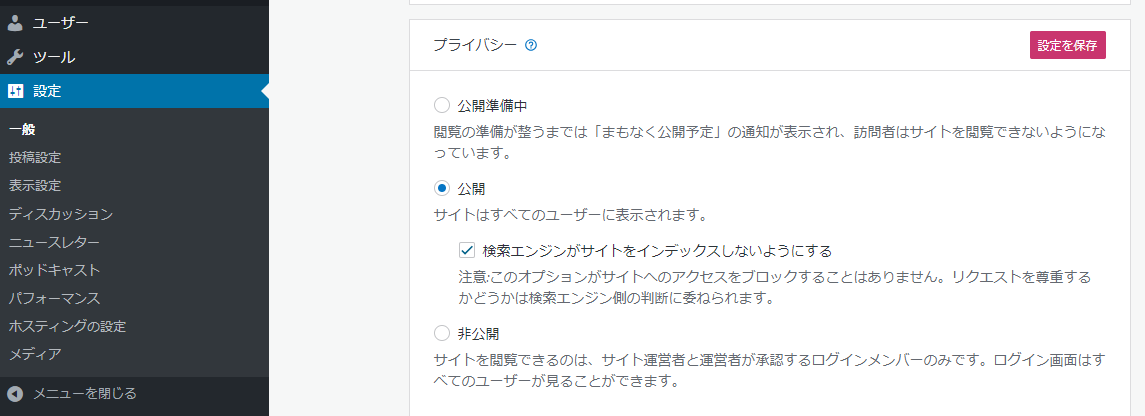
先ほどと同様に「設定」メニューの「一般」を開くと、「サイトを公開」という項目が「プライバシー」という項目に差し変わっています。
 ※出典:WordPress.com
※出典:WordPress.com
この設定で「公開準備中」「公開」「非公開」を随時切り替えることができます。
まとめ
以上が、WordPress.comの無料プランを使ってWebサイトを公開する方法です。
無料でWebサイトを公開する別の手段としては、無料レンタルサーバーを契約してWordPressをインストールするという方法もあります。
単にWordPressを触ってみたいというだけであれば、XAMPPを使ってPCにローカル開発環境を構築してインストールしても良いと思います。

