
本記事は執筆時点(2021年09月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
Youtubeの埋め込みとは?
WEBサイトでは自身のサイト内にデータを持たず外部のサイトにあるコンテンツをページ内に読み込んで表示させることが可能です。
外部サイトのコンテンツをページ内に読み込んで表示させることを「埋め込む」と呼んでいます。
Youtube自体もそうした埋め込みを行ってもらいやすいように各動画の下にボタンが用意されていて有益なコンテンツの共有を簡単に行うことができます。
ワードプレスのサイトに埋め込むには?
ワードプレスのエディターにはそうした埋め込みを簡単に行う機能が標準で備わっています。
このページではワードプレスで作ったページにYoutubeの動画を埋め込む方法について説明します。
Youtubeを埋め込む際の注意点
Youtubeで公開されている動画を埋め込む際は著作権を侵害しないように注意して下さい。許可なく使用した場合、たとえ悪意がなくともトラブルが起きないとは言い切れません。許可を得て使用するか自分でアップロードしたものにとどめておいた方が確実です。
ブロックを使用して埋め込む方法
ワードプレスのエディターに搭載されているブロック機能の中には、Youtube埋め込み用のブロックが標準で備わっていますので、このブロックの機能を利用することでHTMLなどの言語がわからなくてもYoutubeの埋め込みを行うことが可能です。
ワードプレスはバージョン5.8、テーマはTwentyTwentyOneを使用しています。使用環境によっては機能が使えない場合がありますのでご了承下さい。
ワードプレスのエディターの使い方について詳しくはこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
Youtubeの動画ページのURLをコピーする
まずはYoutubeのサイトを開いての操作になります。
埋め込みたい動画の視聴ページを開き、ページのURLをコピーしてください。

Youtubeブロックを挿入する
ワードプレスに戻り、動画を表示させたいページの編集画面を開きます。
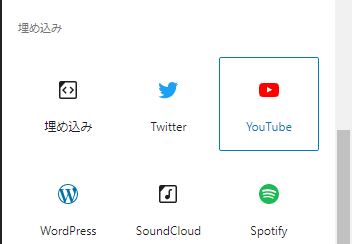
左側のブロック一覧から「Youtubeブロック」をクリックして挿入します。

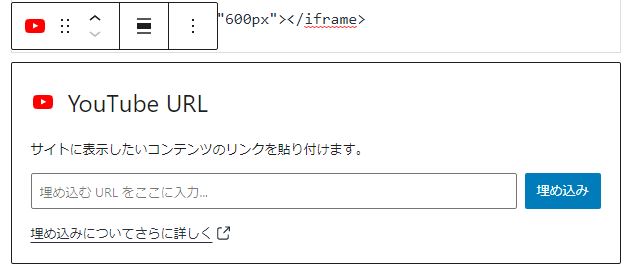
Youtubeブロックを挿入するとURL入力欄が表示されるのでコピーしたURLを貼りつけます。

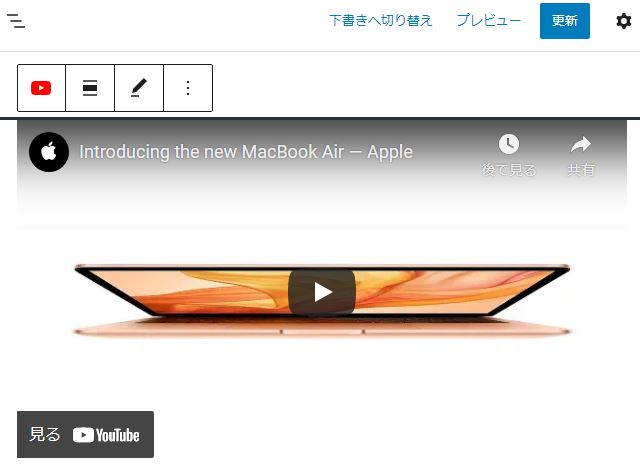
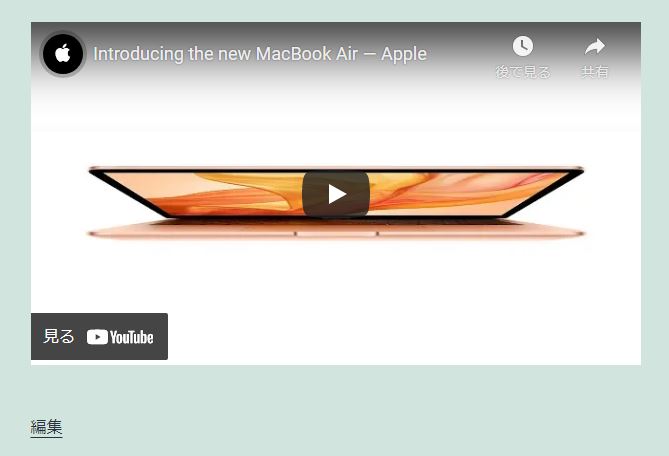
ビジュアルエディター内でも動画が確認できるようになります。

実際のサイトでも動画が埋め込まれたことが確認できました。

このようにブロックを使用すれば、掲載元のページで特別な手順を踏むことなく、単にページのURLをコピーするだけで良いので簡単に埋め込むことが可能です。
従来の埋め込み方法
Youtube側にもサイトに埋め込むための機能が用意されているので、それを使用して自身のサイトに埋め込みます。
ブロック機能ほどではありませんが、こちらの方法でも簡単に埋め込むことができます。
動画ページで埋め込みコードを取得する
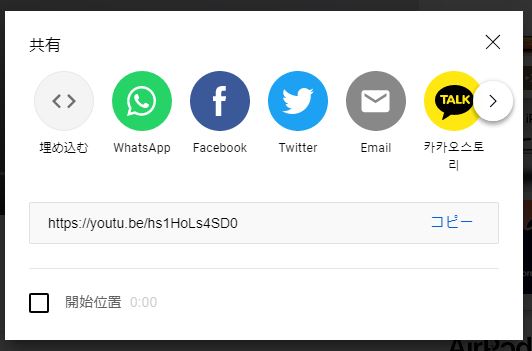
Youtubeの各動画ページの再生画面には「共有」ボタンがあるので、これをクリックします。

続いて「埋め込む」を選択します。

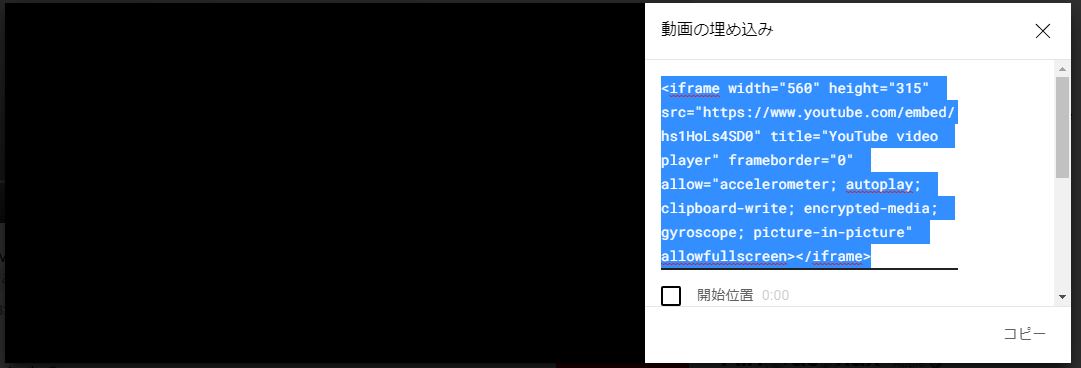
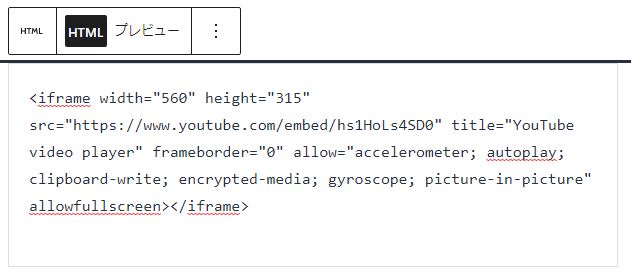
すると埋め込み用のHTMLコード(iframe)が表示されるのでコピーします。

埋め込みコードを貼りつける
ワードプレスに戻り、HTML編集ができる状態のエディタにコピーした埋め込みコードを貼りつければ完了です。

パラメータに追記することで再生方法を制御する
埋め込みコードは、iframeタグのパラメーターに追記することで細かい設定をすることが可能です。前述の手順で取得する埋め込みコードにはあらかじめパラメーターが記述されています。
iframeのパラメーターによるオプション設定
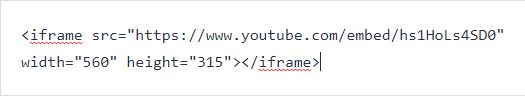
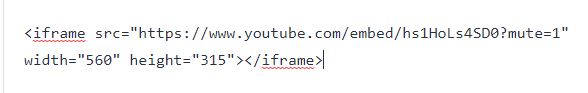
埋め込みサイズ
動画の表示サイズはwidthとheightで指定します。

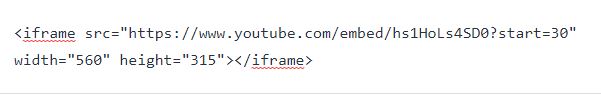
再生開始位置
URLの末尾に「?start=30」を追記(数値は秒数)することで、動画を任意の時間から再生開始させることができます。

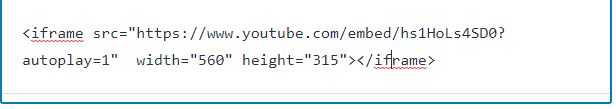
自動再生
通常はユーザーが再生ボタンを押すと動画の再生がはじまりますが、URLの末尾に「?autoplay=1」を追記することで、動画を自動再生させることができます。

ミュート再生
自動再生を有効にしている場合に、急に音声が流れると迷惑に感じるユーザーもいます。そういった場合を含め、ミュートした状態で再生させるにはURLの末尾に「?mute=1」を追記します。

関連動画を非表示にする
通常はYoutubeでの再生と同様に、埋め込んだ動画も終了すると関連動画が表示されます。自身のサイトにふさわしくないものや意図しない動画が表示される恐れもあり、これらの関連動画を非表示にしたい場合は、URLの末尾に「?rel=0」を追記します。
Youtube側の仕様変更により、「rel=0」を指定した場合は同じチャンネル内の関連動画が表示されるようになっています。そのため今現在、完全に関連動画を表示させないようにする方法はないようです。

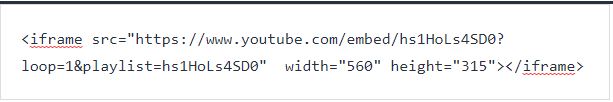
繰り返し(ループ)再生
埋め込んだ動画を繰り返し再生続けるようにしたい場合は、URLの末尾に「?loop=1&playlist=動画ID」を追記します。(動画IDは、src="https://www.youtube.com/embed/動画ID"の部分です。)

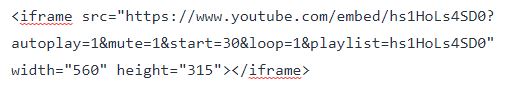
各パラメーターは複数組み合わせて設定することも可能です。組み合わせる場合は「?」ではなく「&」を付けてつなげます。

まとめ
以上がワードプレスでYoutubeを埋め込む方法です。自作の動画であれば直接videoタグなどで表示させることも可能ですが、動画はファイルサイズも大きいため多くの動画を扱うとサーバーの容量を圧迫してしまいます。その点Youtubeにアップロードした動画を埋め込むという方法をとれば、アカウントを用意してアップロードするという手間は掛かりますがサーバーの容量を気にすることなく動画を扱うことが可能です。
