
本記事は執筆時点(2021年09月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WEBサイトでPDFを扱う場面は?
WEBサイトでPDFを扱う機会には、次のようなパターンが挙げられます。
- ・PDFを別タブで開いて表示する
- ・PDFをダウンロードできるようにする
- ・PDFをページ内に埋め込んで表示する
ワードプレスでPDFを扱う方法
ワードプレスでは2021年現在、デフォルトのブロック機能が充実し、「ファイルブロック」を使用すれば上記のどの形式にも対応することができます。
このページではワードプレスの「ファイルブロック」の使い方と従来のHTMLタグの記述による方法も併せて説明します。
なお、あらかじめPDFファイルをメディアにドラッグアンドドロップでアップロードしておいてください。
ワードプレスはバージョン5.8、テーマはTwentyTwentyOneを使用しています。各バージョンやお使いの環境によっては機能が異なる場合がありますのでご了承ください。
ファイルブロックの使い方
ワードプレスのエディターの機能にある「ファイル」ブロックの機能を使えば「PDFを別タブで開いて表示する」「PDFをダウンロードできるようにする」「PDFをページ内に埋め込んで表示する」といったことが可能です。
ワードプレスのエディターの使い方について詳しくはこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
ファイルブロックをページに挿入する
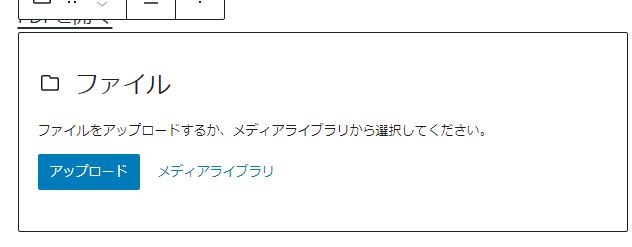
まずはファイルブロックを追加しましょう。ブロックの追加から「ファイル」を選択します。

メディアライブラリからアップロードしてあるPDFファイルを選択してください。

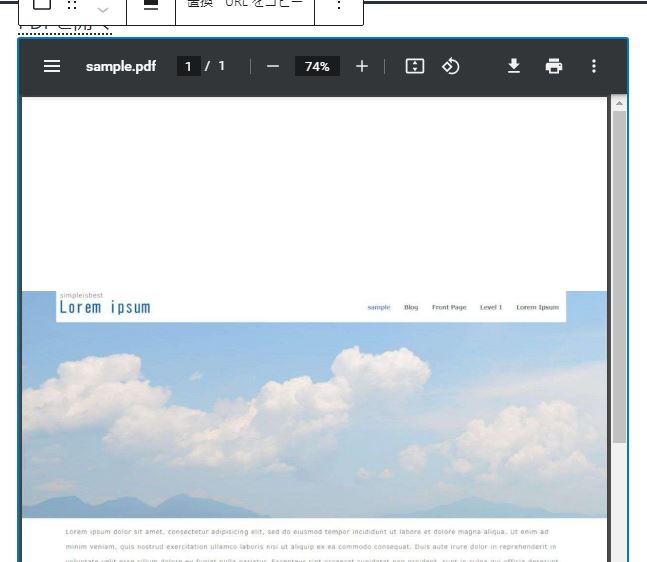
ビジュアルエディター内でも下図のようにPDFの中身が表示されます。

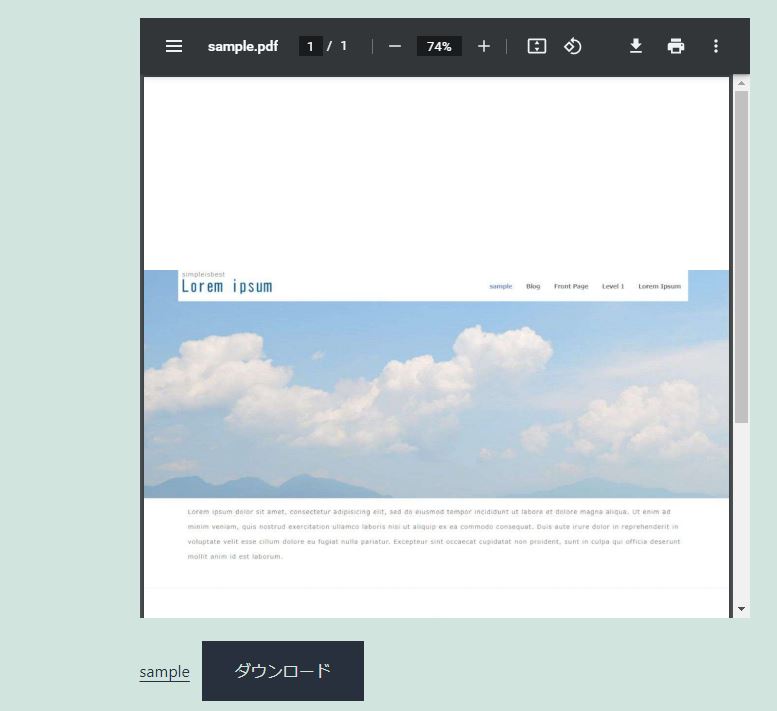
実際のページ内でもPDFが見れるようになり、ダウンロードボタンを設置されます。

ページ内でのPDF表示形式はブラウザによって異なります。ブラウザによっては正しく表示されない場合もありますので注意して下さい。
詳細設定も可能
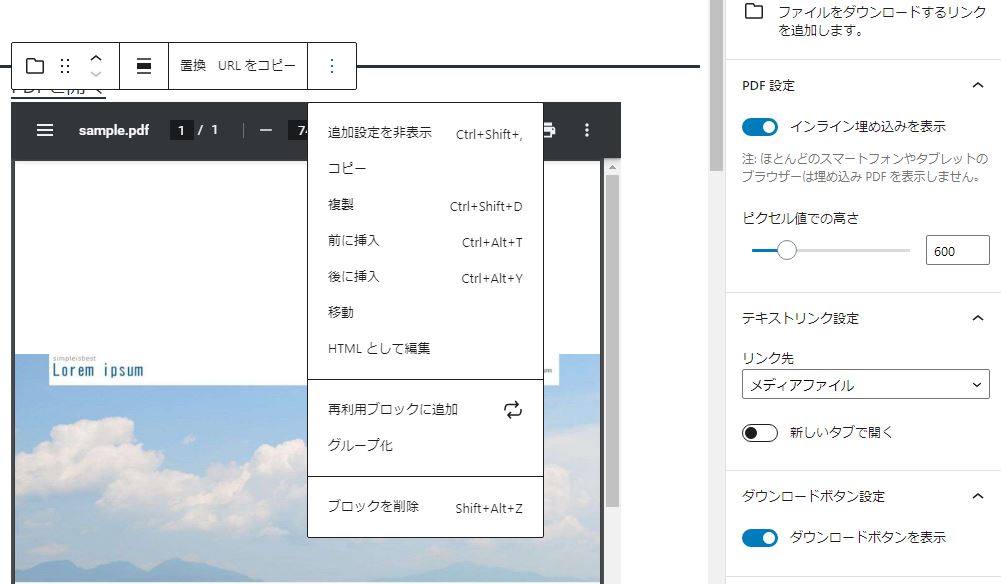
ブロック設定により、PDFの表示だけにしたり、ダウンロードボタンだけにしたりといったカスタマイズも可能です。
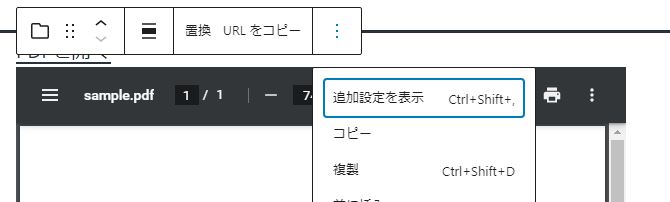
ブロックの上にある「・・・」をクリックし、「追加設定を表示」をクリックします。

右側にブロックの設定が表示されるので必要に応じて変更してください。

従来の方法でPDFを埋め込む
ここでは前述したワードプレスの機能であるファイルブロックを使わずに、HTMLタグの記述による従来の方法で「PDFを別タブで開く」「PDFをダウンロードする」「PDFを埋め込む」手順について説明します。
なお前述のファイルブロック利用した方法も、ワードプレスによって直感的に操作できるようになっているだけで、仕組み(HTMLのソースコード)自体は従来の方法と同じになっています。
PDFを別タブで開く
aタグに「 target="_blank" rel="noreferrer noopener"」を追記することで別タブで開くことができます。ブロックの機能でリンクを設置した際に、「新しいタブで開く」を有効にしたときと同じものになります。
PDFをダウンロード
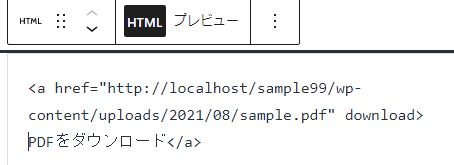
aタグにdownload属性を記述すれば。ファイルは開かれずにブラウザによるダウンロードが始まります。

PDFを埋め込んで表示する
PDFを埋め込んで表示するにはiframeタグを使用します。iframeを使用するとPDFファイルはダウンロードボタンや印刷ボタンが付いたツールバーと共に表示されます。iframeはGoogleマップやYoutubeなどの外部コンテンツを埋め込む際にも使用するタグです。
iframe以外にも、objectタグ・embedタグでも同様に埋め込みが可能です。なお前述の「ファイルブロック」にはobjectタグが用いられています。
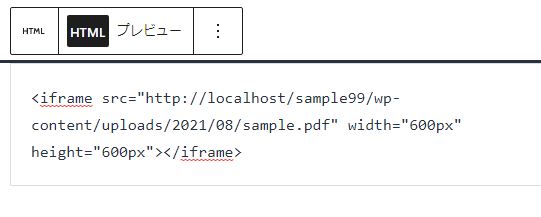
下図のように記述することで埋め込んで表示することができます。

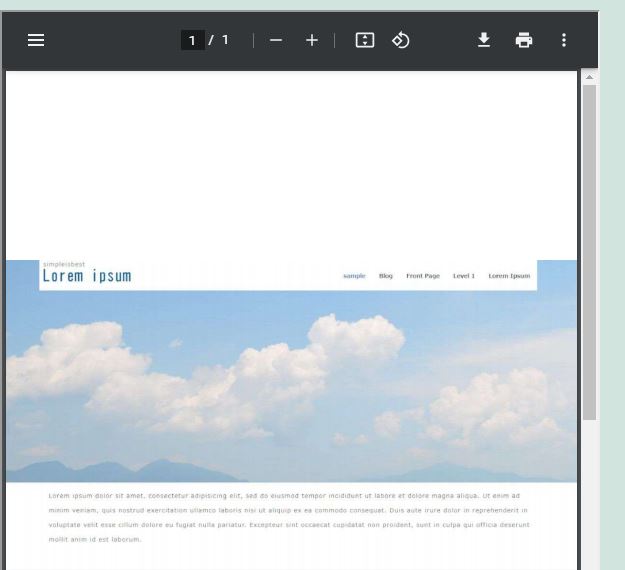
サイトで確認すると下図のように表示されます。

ツールバーを非表示にする
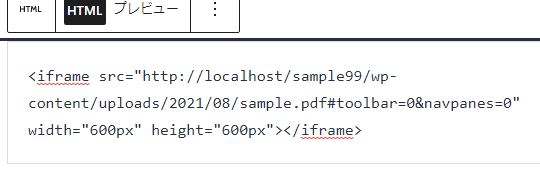
srcで記述したファイルパスの末尾に「#toolbar=0 &navpanes=0」を付けることでツールバーを非表示にすることができます。

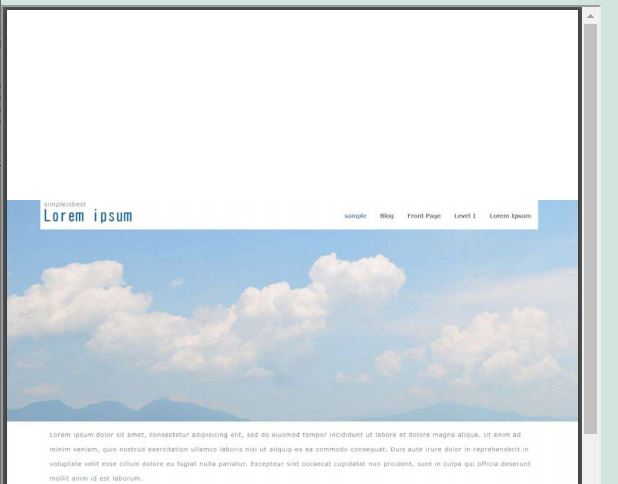
サイトで確認すると下図のようにツールバーが表示されなくなりました。

まとめ
以上がワードプレスでPDFを扱う方法です。ブロック機能の充実により、プラグインに頼ることなく直感的な操作でPDFを埋め込むことができるようになりました。ちなみに1枚だけのPDFファイルの場合などは、無料のオンラインサービスなどを利用してJPGやPNGに変換して画像として表示させた方が良いかもしれません。
