
本記事は執筆時点(2022年03月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
jQuery UIのsortableとは?
jQuery UIのsortableは、ページ内の項目をユーザーが自由にドラッグアンドドロップで並べ替えられるようにする機能です。
下の例にある項目をドラッグアンドドロップで動かし並び替えてみて下さい。
プレビュー
ドラッグアンドドロップで並べ替えてみてください。- リスト項目1
- リスト項目2
- リスト項目3
- リスト項目4
- リスト項目5
このようにsortableを使うとページ内の要素を並べ替え可能になります。
なお、表示上は並べ替えられますがsortableは元のHTMLファイルを書き換えている訳ではありませんので再読み込みするとリセットされます。
jQueryUIについて
jQueryUIとは、フォームの入力などユーザーの操作面における機能をパッケージ化したjQueryのライブラリです。
Javascriptを簡単に扱えるようにしたjQueryを使って、更にパーツやエフェクトに特化して誰でも手軽に利用しやすいようにしてくれたものがjQueryUIです。
今回説明するsortableのような機能は、通常であれば複雑なコードを記述してプログラミングしなければ実装できませんが、jQuery UIを用いることで短いコードで簡単に扱えるようになります。
jQuery UIをCDNで読み込む
jQueryUIはjQueryとは別で新たに読み込む必要があります。
ダウンロードしたものを使う方法もありますが、ここではCDNを使ってサイトに読みこむ方法を説明します。
下記のコードをコピーして貼りつければOKです。なお、jQuery UIは本体であるJavascriptファイルとスタイルシートの2つをセットで読み込みます。
また、jQuery UIを動作させるためにはあらかじめjQeuryを読み込ませておく必要があるため、jQueryの読み込みのコードよりも後に記述します。
CDN
<!--jQueryを読み込み--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!--jQuery UIを読み込み--> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
jQuery UIについて詳しくはこちら

jQuery UIの使い方
jQuery UIとは、jQueryを用いて作られた便利な機能を簡単にサイトに実装することができるライブラリです。具体的には、カレンダーやタブなどの装飾やオートコンプリートなどの機能、フェードインなどのアニメーションが簡単な記述だけで使用することが可能です...【もっと読む】
sortableの使い方
それでは実際にjQuery UIのsortableを実装する手順について説明していきます。
sortableは、親要素に記述して機能を有効化することによって、子要素を並べ替えることができるようになります。
元となるHTMLは下記のように用意します。ここではわかりやすいように一項目ごとにbackgroundプロパティで色分けしています。
HTML
<ul id="sample_st" class="st">
<li style="background: #333;">リスト項目1</li>
<li style="background: #d40000;">リスト項目2</li>
<li style="background: #0000d4;">リスト項目3</li>
<li style="background: #00ddd4;">リスト項目4</li>
<li style="background: #dd4000;">リスト項目5</li>
</ul>
今回はulとliによるリスト項目にしましたが、親子関係が出来上がっていればdivなど他のタグを使ってもsortableは有効になります。
続いて、jQueryで親要素に対してsortableを有効化させます。
jQuery
$(function(){
$("#sample_st").sortable();
});
あとは必要に応じてCSSでスタイルを整えます。なおliはマウスホバー時にカーソルが変化しないため、今回はドラッグできることがわかりやすいように後から疑似クラスを用いて指定しています。
CSS
.st li{
color:#fff;
border: solid 3px #e9e9e9;
border-radius: 5px;
padding: 10px;
margin: 10px;
}
.st li:hover{
cursor: pointer;
}
以上でsortable機能の実装は完了です。
sortableのカスタマイズ方法
sortableにはオプションが用意されており、ドラッグアンドドロップによる並べ替えの際の細かい設定を行うことができます。
よく使うオプション項目は次の通りです。
| helper | 「clone」を設定すると要素のコピーを作って移動できます。 |
|---|---|
| axis | 移動(ドラッグ)できる方向を縦(y)と横(x)のいずれかに限定できます。 |
| opacity | 移動している間の要素の不透明度を変更できます。 |
オプションは下記のように記述して設定します。
jQuery
$(function(){
$("#sample_st").sortable({
helper:"clone",
axis:"y",
});
});
その他のオプション項目などはjQuery UIの公式サイトをご確認下さい。
https://api.jqueryui.com/sortable/draggableとの違い
jQuery UIには同じようにドラッグアンドドロップで要素を移動できる「draggable」という機能も存在します。
今回説明したsortableが前述のように親要素に実装することで子要素をドラッグアンドドロップできるようにするのに対し、draggableはドラッグアンドドロップできるようにしたい要素ひとつひとつに指定します。
また、sortableはドラッグアンドドロップすると順番が並み変わりますが、draggableは移動させるだけで順番自体を変えることはできません。
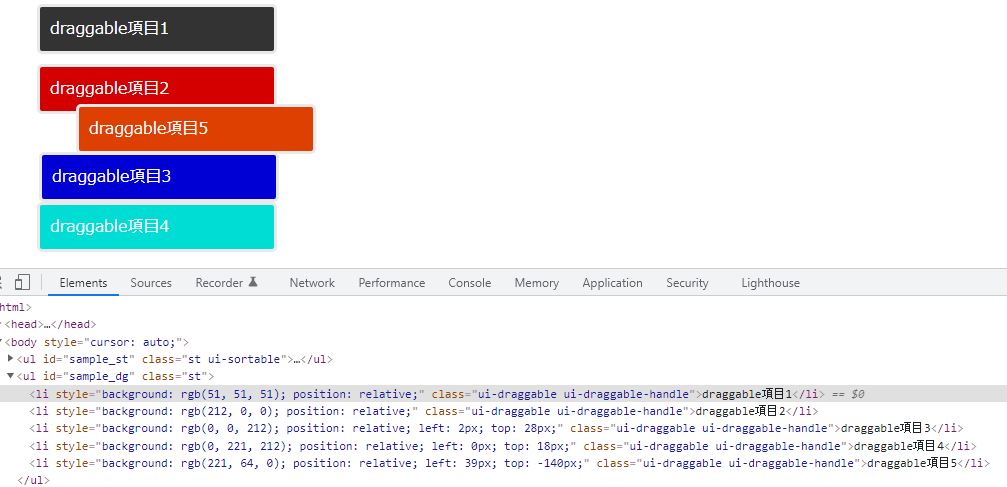
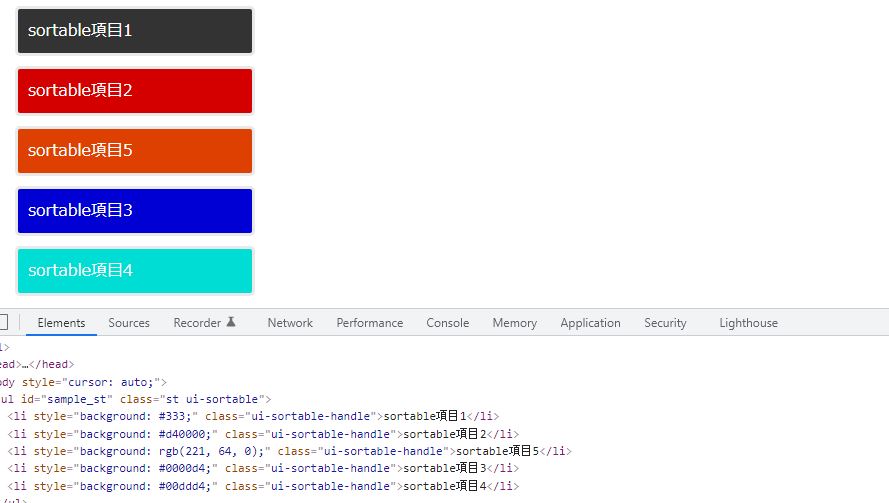
ドラッグアンドドロップした状態をデベロッパーツールなどで確認してみると、draggableではソースコード上の順番は変化していないことがわかります。

一方sortableでは、ソースコードの順番も並び変わっています。(元のHTMLが編集されるわけではありません。)

draggableでsortableに項目を追加する
draggableにはconnectToSortableというオプションが用意されており、sortableを有効にしているセレクターを指定することでドラッグアンドドロップで項目を追加することができます。
下の例では、右にある追加項目をドラッグして左側のsortableの中にドロップすると項目の一つとして追加でき、並び替えられるようになっています。(draggableの項目が複製されて追加されます。)
HTML
<ul id="sample_st" class="st">
<li style="background: #333;">sortable項目1</li>
<li style="background: #d40000;">sortable項目2</li>
<li style="background: #0000d4;">sortable項目3</li>
<li style="background: #00ddd4;">sortable項目4</li>
<li style="background: #dd4000;">sortable項目5</li>
</ul>
<ul id="sample_dg" class="st">
<li style="background: #000;">追加項目1</li>
<li style="background: #000;">追加項目2</li>
</ul>
jQuery
$(function(){
$("#sample_st").sortable();
$("#sample_dg li").draggable({
helper:"clone",
connectToSortable:"#sample_st",
});
});
プレビュー
- sortable項目1
- sortable項目2
- sortable項目3
- sortable項目4
- sortable項目5
- 追加項目1
- 追加項目2
まとめ
jQueryUIのsortableを使えばユーザーがサイト上で行えるアクションを増やすことができます。同じくjQueryUIのdraggableなどと組み合わせればさまざまなWEBサービスに活用できるのではないでしょうか?
