
本記事は執筆時点(2023年10月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
lightboxライブラリでできること
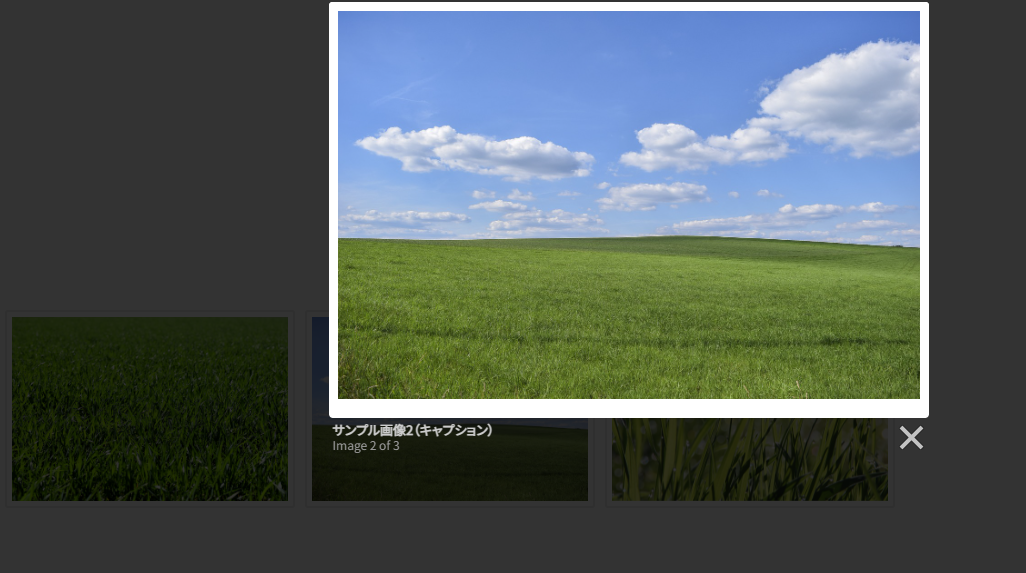
Webサイトでは、ユーザーがクリックすると大きい画像が開くという表示方法が良く用いられます。
一覧では小さい画像を並べておき、ユーザーが見たいものだけ拡大して見せることが可能になり、ユーザビリティを高める効果が期待できます。
Javascriptのlightboxライブラリを使えば、HTMLに少しのコードを書き足すだけで下の例のような画像のポップアップ拡大表示を簡単に実装することができます。

lightbox実装手順
lightboxを使う為の事前準備として、まずはCDNもしくはダウンロードしたファイルをサイトに読み込ませます。
なおjQueryを利用するため、CDN・ダウンロードいずれの場合も事前にjQueryを読み込ませて置く必要があります。
CDNもしくはダウンロードファイルを読み込む
CDNで読み込む場合
CDNで読み込む場合は、以下のコードをサイトのheadの中などに追記すれば完了です。
CDN
<link href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/css/lightbox.css" rel="stylesheet"> <script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/js/lightbox.min.js" type="text/javascript"></script>
ダウンロードしたファイルを使う
ファイルをダウンロードして読み込ませたい場合は、下記の公式サイトにアクセスしてダウンロードしてください。
Lightbox2公式サイト上記のページを開いたら「GETTING STARTED」という項目にあるGithubへのリンク(Github Release page)を開きます。Githubのページが開いたら「Source Code(zip)」をクリックしてダウンロードします。
ダウンロードされたZIPファイルを解凍したら、「dist」というフォルダの中から「lightbox.css」「lightbox.min.js」と「images」フォルダを任意のディレクトにアップロードしてください。
ダウンロードの場合はdistフォルダに入っている「imagesフォルダ」もアップロードする必要があります。imagesフォルダの中にはポップアップしたときに表示するボタンが用意されています。なお、CSSで当フォルダのパスが指定されているのでアップロードするディレクトリの場所に注意してください。
imgタグをaタグで囲む
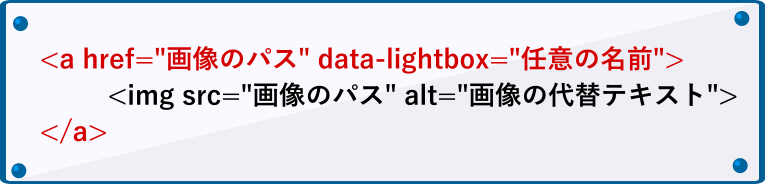
ライブラリの読み込みが完了したら、拡大表示させたい画像に対してlightboxを適用させるため、画像のHTMLを次のように修正します。

拡大前の画像を表示するimgタグをaタグで囲み、hrefには元の画像と同じパスを指定します。そして同じくaタグにdata属性「data-lightbox="任意の名前"」を追記すれば完了です。
HTML
<ul class="test">
<li>
<a href="https://web.skipjack.tokyo/wp-content/uploads/sample1.jpg" data-lightbox="myGallery">
<img src="https://web.skipjack.tokyo/wp-content/uploads/sample1.jpg" alt="サンプル画像1">
</a>
</li>
<li>
<a href="https://web.skipjack.tokyo/wp-content/uploads/sample2.jpg" data-lightbox="myGallery">
<img src="https://web.skipjack.tokyo/wp-content/uploads/sample2.jpg" alt="サンプル画像2">
</a>
</li>
<li>
<a href="https://web.skipjack.tokyo/wp-content/uploads/sample3.jpg" data-lightbox="myGallery">
<img src="https://web.skipjack.tokyo/wp-content/uploads/sample3.jpg" alt="サンプル画像3">
</a>
</li>
</ul>
data-lightboxについて
data-lightbox属性を設定することによって、画像にlightboxライブラリが適用され拡大表示ができるようになります。
属性値は任意の名前を付けることができますが、同じ属性値をつけた画像はひとつのギャラリーとみなされ、拡大表示した際にページ送りするように画像を切り替えて見ることが可能になります。

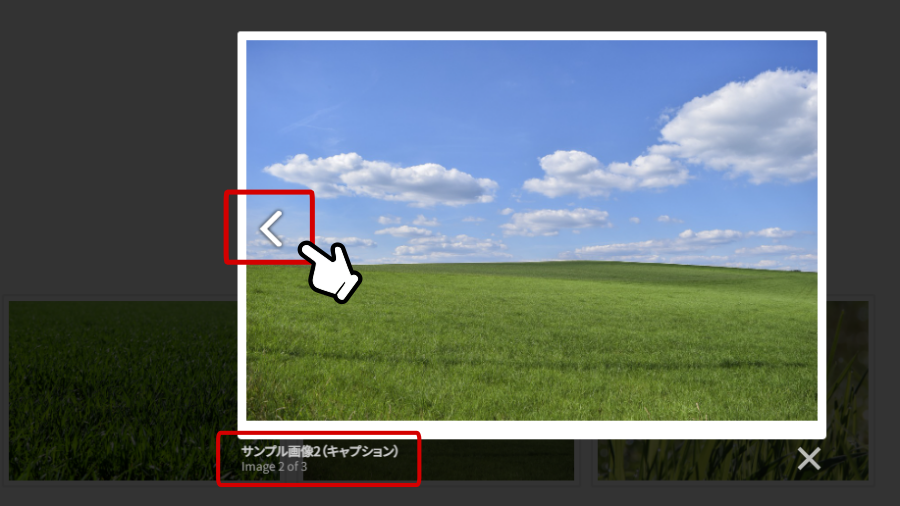
閉じるボタンや前後のボタンが表示されないときは?
先ほどの例のようにlighboxライブラリが正しく導入できていれば、閉じるボタンや前後の画像へ切り替える矢印ボタンが表示されます。
もし各ボタンが表示されていない場合は、imagesフォルダのアップロードとCSSのパスの記述に問題がある可能性が高いと思われます。
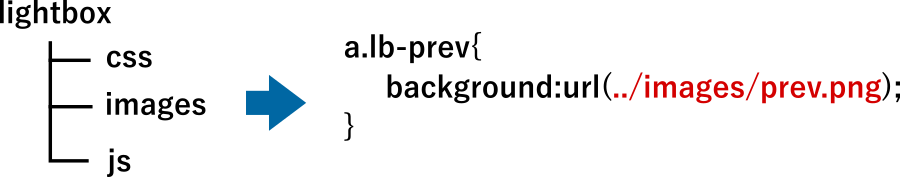
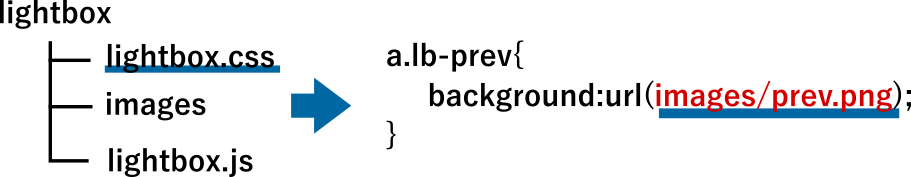
デフォルトのlightbox.cssには、次のようなディレクトリ構成の場合のパス指定でimagesフォルダの画像が読み込まれています。

そのためlightbox.cssやimagesフォルダをディレクトリ構成を変えてアップロードした場合は、それに合わせてCSS内のパスの記述の修正が必要になります。

拡大画像にキャプションを付ける
lighboxライブラリでは拡大表示した際に画像のキャプションを一緒に表示することが可能です。
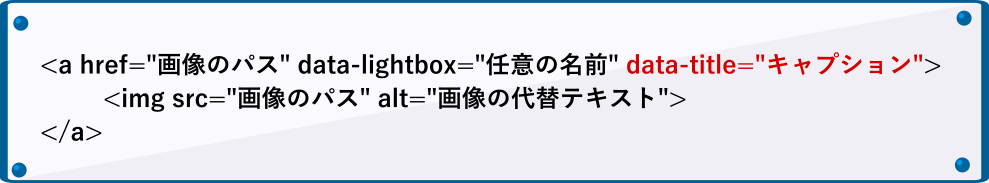
次のように、aタグに「data-title="画像のキャプション"」を追記すれば画像の左下に表示されます。

CSSで表示サイズなどを調整する
拡大表示時のスタイルはCSSを上書きさせれば調整することも可能です。
今回は拡大サイズを調整してみます。デフォルトでは拡大するとウィンドウサイズ目一杯に表示されるので、max-widthを設定して上限を決めておきます。
(スマホで表示したときにwidthがはみ出していたのでそれも調整しました。)
CDN
/*lightbox追記修正*/
.lightboxOverlay{/*拡大時のモーダル*/
width:100% !important;
}
.lb-outerContainer,.lb-dataContainer{
width:calc(100% - 20px) !important;
max-width:600px;/*拡大時の最大幅*/
}
.lb-outerContainer{
height:auto !important;
margin-left:auto;
margin-right:auto;
}
.lb-image{
width:100% !important;
height:auto !important;
}
まとめ
以上が、Javascriptのlightboxライブラリを使って画像の拡大ポップアップ表示を行う方法です。
なお、WordPressには「Easy Fancy Box」というプラグインがあり、こちらを使えばより簡単に画像の拡大ポップアップ表示の実装が可能です。
ワードプレスのEasy Fancy Boxプラグインについて詳しくはこちら

ワードプレスのEasy FancyBoxの使い方【画像のポップアップ表示】
ワードプレスで「Easy FancyBox」プラグインを使用して画像をポップアップ表示する方法を説明します。プラグインを使えばHTMLやCSS、Javascriptといった専門知識がなくとも簡単にポップアップ表示を実装することが可能です...【もっと読む】


