
本記事は執筆時点(2021年09月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
画像のポップアップ表示とは?
WEBサイトのページで画像をクリックすると、背景が暗くなり画像がふわっと浮き上がるように大きく表示されるという機能を見たことはないでしょうか?
そのような拡大表示の方法が「ポップアップ表示」と呼ばれています。
ショッピングサイトの商品の画像など、細部まで見てもらう必要がある場合に多く使われる表示方法です。

ポップアップ表示させるメリット
小さい画像のみの場合ユーザーは画像を探しやすくなりますが、一枚一枚の画像の細かい部分を見ることができません。
反対に大きい画像ばかりでは、ユーザーが見たい画像にたどり着くまでに時間がかかってしまいます。
一覧表示では小さい画像を並べておきユーザーがクリックすると大きい画像が開くというようにしておくことで、全体のレイアウトを見やすくしつつ細部まで見たいというニーズにも応えることが可能です。

ユーザビリティを向上させることができるので多くのサイトで導入されている機能です。
ポップアップ表示の実装方法
通常WEBサイトで画像をポップアップ表示させるには、HTMLとCSSで作るかJavascriptでプログラミングしなければなりませんが、どちらも専門知識が必要で簡単ではありません。しかし、ワードプレスであればプラグインを利用することで簡単にポップアップ表示を使うことができます。
ポップアップ表示用のプラグインには様々なものがありますが、このページでは代表的なもののひとつである「Easy FancyBox」の使い方を解説します。
「Easy FancyBox」プラグインの使い方
「Easy FancyBox」プラグインをインストールするところから、実際にポップアップ表示させるまでを順を追って説明していきます。
プラグインの使用は、サイトに予期せぬ不具合をもたらす場合があります。バックアップを取ったうえで、あくまでも自己責任でご使用をお願い致します。

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
インストールして有効化
まずはプラグインをインストールし、有効化させてください。
ワードプレスの管理画面左側のメニューからプラグインの「新規追加」をクリックし、「Easy FancyBox」で検索します。

インストールして有効化します。

画像ごとにポップアップ表示を指定する
プラグインを有効化できたら、実際に画像がポップアップ表示するように設定していきます。
「Easy FancyBox」プラグインによる画像のポップアップ表示の仕組みは、実は「aタグによるリンク」です。
画像にリンクを設定すればポップアップ表示ができます。
投稿ページ(もしくは固定ページ)の編集画面から画像の挿入とリンクの設定を行います。
ワードプレスのエディターの使い方について詳しくはこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
まず画像ブロックでページに画像を挿入します。

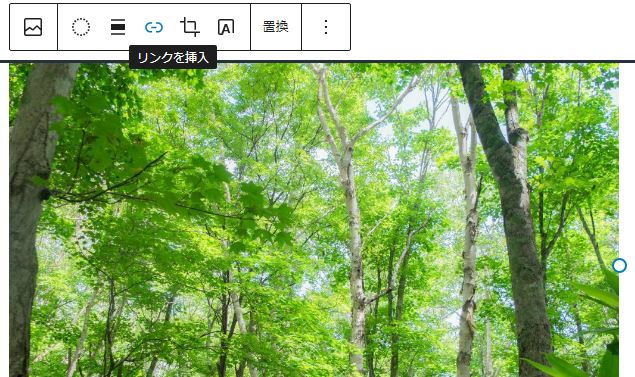
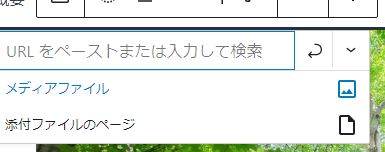
挿入した画像の「リンクを挿入」ボタンをクリックします。

URLは入力せず、その下の「メディアファイル」をクリックします。

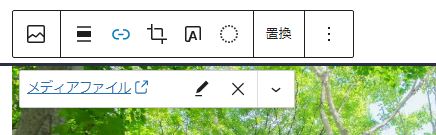
画像にリンクを設定できました。

実際にページを開いて画像をクリックして確認してみてください、クリックでポップアップ表示されるようになっていると思います。
ポップアップされたときのサイズは元々の画像のサイズ
この時の画像のサイズは、元々の画像サイズです。画像サイズが大きければブラウザのウィンドウサイズ目一杯に広がって表示されますが、小さいサイズの場合はポップアップ表示はされても画像は小さいままなので注意が必要です。
ギャラリーをポップアップ表示する
ワードプレスのエディターに標準で備わっている「ギャラリー」ブロックもポップアップ表示可能です。
こちらも先ほどと同様に画像にリンクを設定することでポップアップ表示ができます。

ギャラリーブロックの場合は右側に「リンク先」設定がありますので、先程同様にリンク先を「メディア」に指定して下さい。

ギャラリーをポップアップした場合は、ポップアップに矢印が表示されポップアップ状態でギャラリーの画像をスライドさせて見ることができます。
Easy FancyBoxの設定画面
上記のように簡単にポップアップ表示が実装できる「Easy FancyBox」プラグインですが、設定画面では細かい調整を行うこともできます。
プラグインを有効化すると、管理画面の「設定」の「メディア」の設定画面内に「Easy FancyBox」の項目が追加されます。
設定画面ではポップアップ出現時のアニメーションなどを変更することが出来るのでサイトに合わせて調整してみてください。
まとめ
以上が「Easy FancyBox」プラグインを使用して画像をポップアップ表示する方法です。ポップアップ表示を実装するためにはCSSやJavascriptを使って作らなくてはなりませんでしたが、ワードプレスのプラグインを使用すれば簡単に実装できて、サイトのユーザビリティを高めることができます。
