
本記事は執筆時点(2020年12月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
jQueryでアラートを表示させるには?
jQueryを使うとユーザーが特定の操作をした時にアラートダイアログを開くように操作することができます。(正確にはJavascriptのメソッドなので、jQueryを読み込まなくても動作します。)
開かれたアラートダイアログは閉じられるまでの間、ユーザーにページ内でスクロールやクリックといった他の操作をできなくさせる機能を持っています。
警告や確認などユーザーに必ず目を通して欲しい情報を表示する際に使用します。
アラートダイアログを開くメソッドには、「alert()」「confirm()」「prompt()」の3つがあります。
それぞれの以下のように異なる機能を持っています。
| alert() | OKボタンが付いたメッセージを表示する |
|---|---|
| confirm() | キャンセルができる確認メッセージを表示する |
| prompt() | 入力テキストボックスを表示する |
ここからは各メソッドの特徴と使い方について説明していきます。
alert()メソッドの使い方
alert()メソッドは、OKボタンだけが付いたアラートダイアログを表示させることができるメソッドです。
ただしalert()メソッドはメッセージを表示するだけで、キャンセル処理を実行することはできません。
メールフォームの送信完了のメッセージ等、ユーザーに情報を伝えたい時に使われます。
次の例では、ボタンをクリックすると指定したテキストがアラートダイアログに表示されます。
HTML
<button id="btn1" class="btn">クリックしてください1</button>
jQuery
$("#btn1").on("click",function(){
alert("ボタンがクリックされました。");
});
プレビュー
ここではクリックをきっかけにアラートを表示するように作りましたが、ページ読み込み時やスクロール時などに表示させることも出来ます。
confirm()メソッドの使い方
confirm()メソッドは、OKボタンとキャンセルボタンの付いたアラートダイアログを表示させることができるメソッドです。
alertメソッドとは異なり、OKボタンが押された時とキャンセルボタンが押された時の処理それぞれ設定することが可能です。
ユーザーに確認を取ってから処理を実行させたい場合に使用されます。
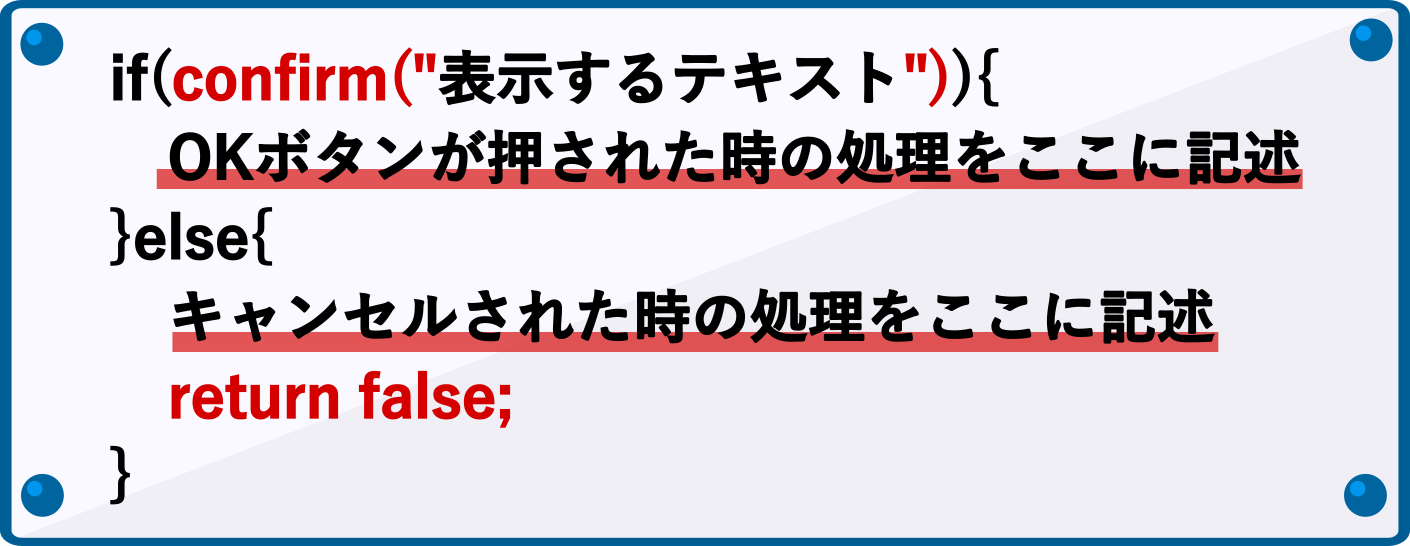
confirmは下記のようにif文を使ってテキストや処理を設定します。

次の例では、OKを押すとボタンの色がオレンジに変わり、キャンセルを押すと緑色に変わります。
HTML
<button id="btn2" class="btn">クリックしてください2</button>
CSS
.btn.active{
background:#d43300;
}
.btn.active2{
background:#00dd44;
}
jQuery
$("#btn2").on("click",function(){
if(confirm("このボタンの色を変更しますか?")){
$(this).toggleClass("active");
}else{
$(this).toggleClass("active2");
return false;
}
});
プレビュー
prompt()メソッドの使い方
prompt()メソッドは、テキスト入力ボックスが付いたアラートダイアログを表示し、ユーザーがそこに入力した値を取得することができるメソッドです。
下の例ではpromptによって入力された値をtext()メソッドを使ってで画面に表示させています。
HTML
<button id="btn3" class="btn">クリックしてください3</button>
jQuery
$("#btn3").on("click",function(){
var input = prompt("出身地はどこですか?");
$(".result span").text(input);
});
プレビュー
ダイアログやモーダルウィンドウを使うには?
上記のメソッドのメッセージボックスはブラウザごとにデザインが固定されているためカスタマイズができません。自由なデザインで、さらに複雑な機能を持たせたウィンドウを使いたい場合は、ライブラリを利用するか一から自作を行います。
画像をポップアップウィンドウで表示したり、フォーム機能を持たせたウィンドウを作成することが可能です。
jQueryでモーダルウィンドウを作る方法はこちら

jQueryUIでモーダルウィンドウを作る方法
開いたウィンドウとページの間にはフィルターが掛かり、ユーザーがそのウィンドウを閉じるまでスクロールなどページ内の他の操作をできなくする機能を持ったモーダルウィンドウをライブラリを使わずにjQueryだけで自作する方法をわかりやすく説明します...【もっと読む】
jQueryのライブラリであるjQueryUIを導入すれば、リッチなデザインのダイアログボックスを簡単なコードだけで使用することができます。
jQueryUIのダイアログボックスの使い方はこちら

jQueryUIのダイアログボックスの使い方
jQueryUIを使えば、リッチなデザインと機能を持つダイアログを手軽にサイトに実装することが可能です。jQueryUIのdialogはダイアログの開閉をはじめ、モーダル設定やドラッグの可否など細かい設定も用意されており、カスタマイズ性も高く使いやすいです...【もっと読む】
まとめ
このようにalertメソッドを使えば簡単にメッセージを表示することが可能です。なおデザインはブラウザごとに違うため。自由にデザインをカスタマイズしたり、ボタンを増やすなどしたい場合はjQueryUIなどでダイアログボックスを作るというように状況に応じて使い分けると良いかもしれません。
