jQueryのhoverでマウスホバー時の処理を行う方法【mouseoverやonとの違い】
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

本記事は執筆時点(2023年04月04日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
hoverメソッドの使い方
jQeuryでユーザーがマウスホバーした時に処理を実行させたい場合には、「hoverメソッド」を使用します。
CSSのhoverとの違い
CSSにも疑似クラス「hover」を使えばマウスホバー時にスタイルを変更することはできますが、jQueryのhoverメソッドを使えばマウスホバー時にテキストを書き換えるなど様々な処理を実行することが可能です。
hoverメソッドの記述方法
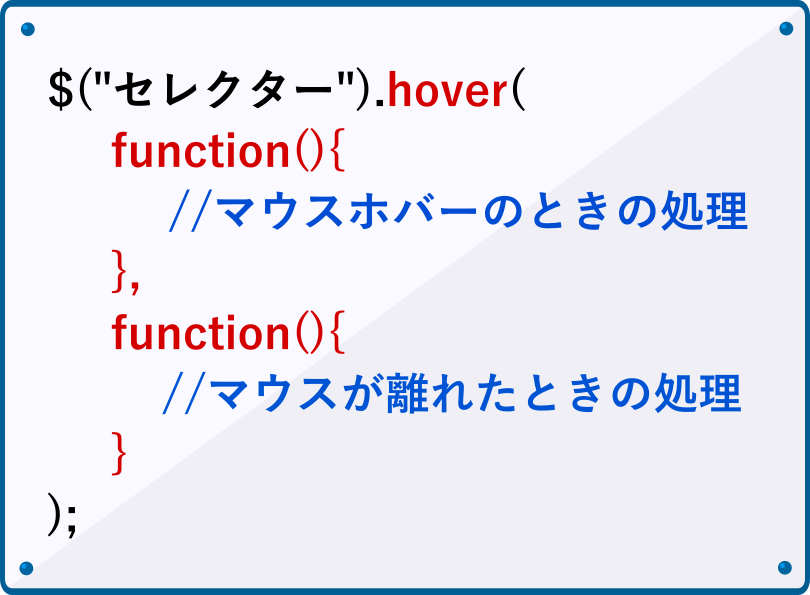
hoverメソッドは次のようにマウスがホバーした時と離れた時の処理をそれぞれ記述します。

次の例ではマウスホバー時に背景色の変更とテキストの書き換えを実行するようにしています。
HTML
<div class="sample" style="background:#224fdd;">カーソルをのせて!</div>
jQuery
$(".sample").hover(
function(){
//マウスホバー時の処理
$(this).css("background","#dd2222");
$(this).text("マウスホバー中!");
},
function(){
//マウスが離れた時の処理
$(this).css("background","#224fdd");
$(this).text("カーソルをのせて!");
}
);
プレビュー
mouseoverメソッドとの違い
jQueryにはhoverメソッド以外にもマウスホバー時の処理を行うメソッドが存在します。その一つが「mouseoverメソッド」です。
hoverメソッドとmouseoverメソッドの違いは、まずmouseover単体ではマウスホバー時の処理しか行えないという点です。
mouseoverでマウスホバー時の処理を行う場合、マウスが離れた時の処理は「mouseout」という別のメソッドを使って行わなくてはなりません。
jQuery
//マウスホバー時の処理
$(".sample").mouseover(function(){
$(this).css("background","#dd2222");
$(this).text("マウスホバー中!");
});
//マウスが離れた時の処理
$(".sample").mouseout(function(){
$(this).css("background","#224fdd");
$(this).text("カーソルをのせて!");
});
子要素にマウスホバーした時の違い
両者の大きな違いは、子要素にホバーした時に処理が発火するかどうかという点にもあります。
- hoverメソッドは子要素にマウスホバーしても発火しない
- mouseoverメソッドは子要素にマウスホバーしても発火する
次の例ではマウスホバーする度に回数がカウントされていきますが、hoverメソッドの方は要素内でカーソルを動かして子要素に移っても何も起きません。一方、mouseoverメソッドは要素内から子要素へカーソルを移したときにも処理が行われ、カウントが進みます。
HTML
<div id="testA" class="test" style="background:#224fdd;">hover<span>0</span></div> <div id="testB" class="test" style="background:#224fdd;">mouseover<span>0</span></div>
jQuery
var countA = 0;
$("#testA").hover(
function(){
countA++;
$("#testA span").text(countA);
},
function(){
var countA = 0;
}
);
var countB = 0;
$("#testB").mouseover(function(){
countB++;
$("#testB span").text(countB);
});
$("#testB").mouseout(function(){
var countB = 0;
});
プレビュー
このように子要素に対する処理という点において両者には大きな違いがありますので、使用する目的や状況に応じて使い分けが必要です。
onメソッドによるマウスホバーイベントとの違い
hoverメソッド以外でマウスホバー時の処理を行うメソッドには「onメソッド」もあります。
onメソッドはページの読み込み(ロード)やクリックといったアクションに応じて処理を実行させることができるメソッドです。
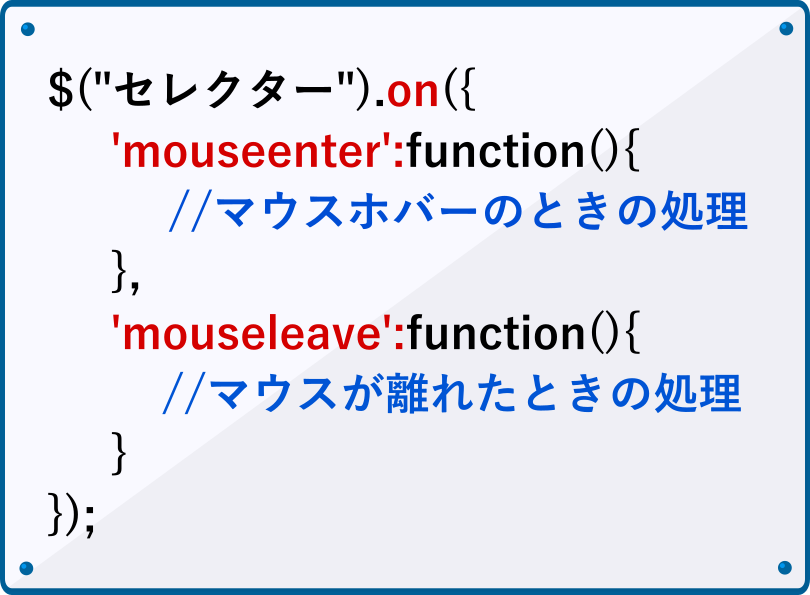
onメソッドを使ってマウスホバー時の処理を実行させるには次のように記述します。

jQuery
$("#testC").on({
"mouseenter":function(){
//マウスホバー時の処理
$(this).css("background","#dd2222");
$(this).text("マウスホバー中!");
},
"mouseleave":function(){
//マウスが離れた時の処理
$(this).css("background","#224fdd");
$(this).text("カーソルをのせて!");
}
});
後から追加された要素でも処理を設定することが可能
hoverメソッドとonメソッドの最大の違いは、onメソッドはJavascriptなどで後から追加(生成)した要素に対しても処理を設定(操作)できるという点です。
例として、クリックによって追加した要素にマウスホバーの処理を設定してみます。
まずは、次のようにクリックによって要素を追加するようにしておきます。
HTML
<button id="btn">クリックして!</button>
jQuery
$("#btn").on("click",function(){
$(this).before("<div id='testD' style='background:#224fdd;'>追加された要素</div>");
});
次に追加した要素「testD」に対してhoverメソッドでマウスホバーの処理を指定してみます。
jQuery
$("#testD").hover(
function(){
//マウスホバー時の処理
$(this).css("background","#dd2222");
$(this).text("マウスホバー中!");
},
function(){
//マウスが離れた時の処理
$(this).css("background","#224fdd");
$(this).text("カーソルをのせて!");
}
);
プレビュー
ボタンをクリックするとその上に要素(testD)が生成されます。この要素にマウスホバーしてもhoverメソッドを使って記述した処理が実行されないことがわかります。
今度はonメソッドを使って処理を記述してみます。
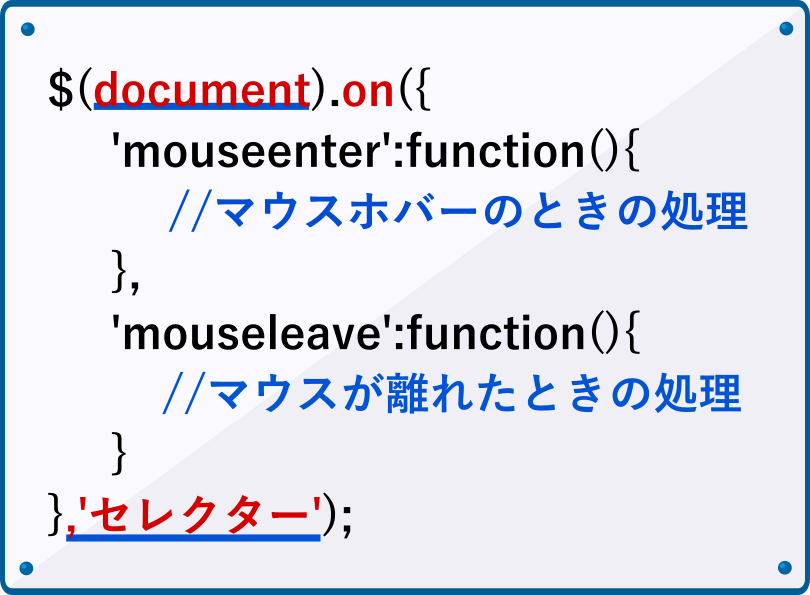
動的に追加した要素に対する処理は次のような書き方になります。

jQuery
$(document).on({
"mouseover":function(){
//マウスホバー時の処理
$(this).css("background","#dd2222");
$(this).text("マウスホバー中!");
},
"mouseleave":function(){
//マウスが離れた時の処理
$(this).css("background","#224fdd");
$(this).text("カーソルをのせて!");
}
},"#testD");
プレビュー
onメソッドを使うとボタンをクリックして生成された要素にもマウスホバーの処理が実行されました。
ユーザーのアクションに応じて様々な処理が必要になるようなサイトでは、動的に追加された要素に対しても有効なonメソッドが重宝されます。
onメソッドによるクリックイベントについて詳しくはこちらのページをご覧ください。

jQueryのクリックイベントの使い方【click()とon()の違い】
要素がクリックされた時に特定の処理が実行されるようにしたい場合は、jQueryのclickメソッドかonメソッドを使用してクリックイベントを作成します。このページではそれぞれのメソッドの使い方と...【もっと読む】
まとめ
以上がjQueryのhoverメソッドでマウスホバー時の処理を行う方法です。
mouseoverやonメソッドとの違いを理解して、用途に応じた使い分けが必要になります。
