
本記事は執筆時点(2024年06月13日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ユーザーの入力値を即時取得するには?
ユーザーがinputのテキストボックスに入力した値をJavaScriptを使って即時取得して処理させたい状況がありましたので、その方法を備忘録として残しておきます。
ポイントは、フォームの送信を行わず、入力と同時に取得するという点です。

onkeyup属性を使う
まず、ユーザーがテキストボックスに入力したら処理を発火させたいので、inputに対してonkeyup属性を設定してJavaScriptの関数が呼び出されるようにします。
HTML
<input type="text" id="test" onkeyup="currentData()">
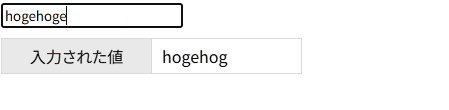
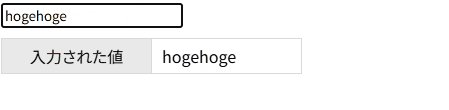
後はJavaScriptで関数を用意し、inputの入力値を取得・任意の処理を作成すれば完成です。
JavaScript
var target = document.getElementById('test');
function currentData(){
var val = target.value;
console.log(val);//テキストボックスに入力された値
}
onkeyupとonchangeの違い
onkeyup属性を使ってキーでの入力を即時反映するようにしていますが、onchange属性でも可能です。
通信を伴うような重めの処理を行う場合は、一文字ごとに処理が実行されない方が望ましいと思いますのでonchangeにした方がベターかもしれません。
onchange属性を使う場合は、テキストボックスに入力後、別の要素にフォーカスが移ったタイミングで処理が実行されます。
onkeyupについて詳しくはこちらの記事をご覧ください。
引数にthis.valueを使う
先ほどの例ではJavaScript側で要素のIDをセレクターにして値を取得しましたが、onkeyup属性に設定した関数の引数に「this.value」を指定するとより簡潔にまとめることができます。
HTML
<input type="text" onkeyup="currentData(this.value)">
JavaScript側では引数を受け取るだけです。
JavaScript
function currentData(val){
console.log(val);//テキストボックスに入力された値
}
まとめ
以上が、ユーザーがinputのテキストボックスに入力した値をJavaScriptを使って即時取得する方法です。

