
本記事は執筆時点(2021年02月15日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WEBサイトにおけるボタンの役割
別ページへのリンクやフォームの送信といった機能そのものはaタグなどによりテキストだけでも実装することは可能です。しかし、テキストではページ内の他の部分にまぎれてしまい、せっかくアクションを起こそうとしてくれたユーザーを逃してしまいます。
誰でも一目でわかるようなボタンという形にして設置することにより、視認性が高まり、ユーザーにアクションを起こしてもらいやすくなるという効果が期待できます。
特に注文やお問い合わせにつながるボタンは設置場所やデザインによってクリック率に大きな差が出るのでサイトにとって重要なパーツと言えます。
このページでは、ワードプレスを使ってサイトにボタンを設置する方法について説明します。
ワードプレスで作成する方法
ワードプレスでサイトを制作している場合、ページ内にボタンを表示させる方法は大きく分けて3通りあります。
- ・ボタンブロックを使う
- ・画像として用意し挿入する
- ・HTMLとCSSで作成する
ひとつ目はワードプレスのビジュアルエディターの機能である「ボタンブロック」を使う方法です。
この方法であればクリックするだけで好きな場所に簡単にボタンを設置することが可能です。
ふたつ目はボタンを画像として用意し挿入する方法です。
Adobe Illustratorなどのイラスト編集ソフトで作れば凝ったデザインのボタンも表示できます。
もうひとつはHTMLで要素を記述し、CSSでボタンの外観を装飾する方法です。
HTMLとCSSという言語の知識が必要になりますが、思い通りの見た目のボタンを作ることが可能です。
ここでは、ボタンを作る手順をそれぞれ説明していきます。
このページの説明や画像は、WordPress-5.6を使用したものになります。
ビジュアルエディターのボタンブロックを使う
ワードプレスのビジュアルエディターはHTMLやCSSなどの専門知識が無い方でも、様々な種類のブロックを組み合わせるだけでページを作ることができます。
ブロックには、見出しを表示するものや画像や動画を挿入するためのものなど色々なタイプがあり、その中にボタンを設置できるものもあるのでそれを使用します。
ビジュアルエディターの使い方についての詳しい説明はこちらをご覧ください。

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
固定ページ(もしくは投稿ページ)の編集画面を開いたら、ブロックの追加をクリックします。

左側に表示されるブロック一覧の中から、「ボタン」を選択します。

エディター内にボタンブロックが挿入されます。

テキストを入力するとボタンに文字を打ち込めます。

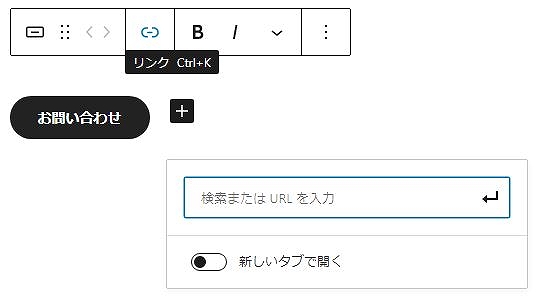
ブロックメニューからリンクをクリックし、URLを入力すればリンクを貼ることが可能です。

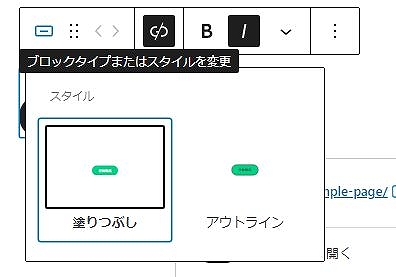
左端の「ブロックタイプまたはスタイルを変更」を押すと、塗りつぶしかアウトラインかを選べます。

アウトラインを選ぶと次のようになります。

ボタンの隣に表示されている「+」を押すとボタンを追加して並べることができます。

デザインをカスタマイズしたい場合はCSSを記述する必要がある
ビジュアルエディターで設置したボタンのデザインは、上記のようなものしか変更できません。
設置したボタンを思い通りのデザインにしたい時は、後述するCSSを使って装飾します。
ボタン画像を使用する
続いてはあらかじめ用意した画像データを使用してボタンを表示する方法です。
フリー素材やイラスト編集ソフトで作るのでスキルさえあれば複雑なデザインのボタンでも作ることが可能です。
画像ブロックで挿入する
先ほどのボタンブロックではなく、画像ブロックを使って挿入し、リンクを持たせるという手順になります。
事前作業としてボタンの画像データを準備しておきます。

ボタンなどの画像データの作成には無料で使える「Inkscape」がおすすめです。詳しくはこちら

Inkscapeのインストール方法
無料で使えるベクターグラフィック描画ソフト「Inkscape」をダウンロードしてwindows10にインストールする流れを画像付き順を追って説明します。インストールが完了したら製作を始める前に、まず自動保存の設定を行っておくことをおすすめします...【もっと読む】
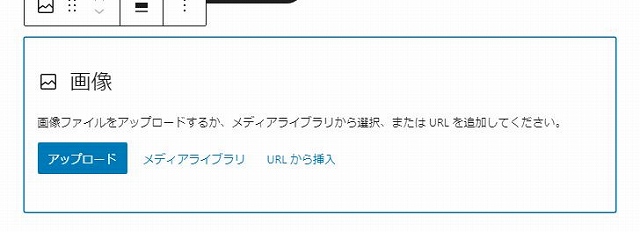
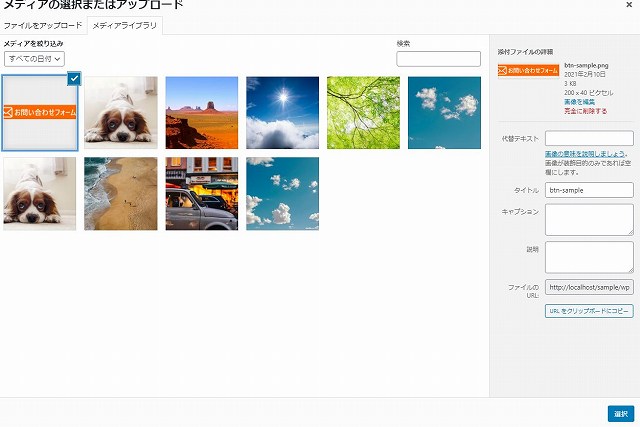
ビジュアルエディターで画像ブロックを追加します。

アップロードをクリックし、用意した画像をアップロードします。

画像としてボタンが挿入できました。

続いてブロックメニューからリンクを設定すれば完成です。
修正に手間が掛かるのが欠点
画像なので自由にデザインできる反面、修正する場合は別途ソフト等で作り直した画像を再度アップロードしなくてはならず、ボタンの文字を一文字変えたいだけでもワードプレス上で行うことはできないため、手間がかかってしまうのが難点です。
ボタンにカーソルをのせると出る下線を消したい
ボタンにリンクを持たせるとマウスオーバーした際に下線が表示される場合があります。
これはテーマによってリンク機能を持つaタグにCSSを指定しているためです。
カーソルを合わせた時に下線が表示させたくない場合は、CSSで調整します。

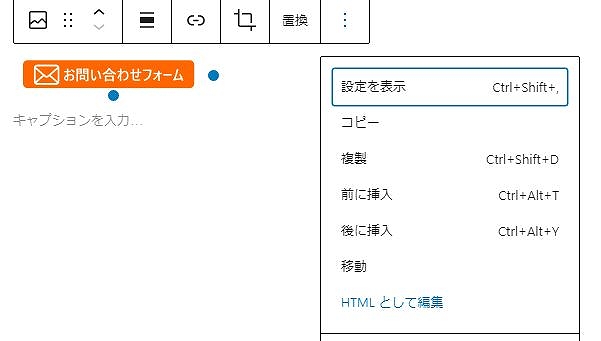
ボタンのブロックのメニューにある「・・・」をクリックし、HTMLとして編集を押します。

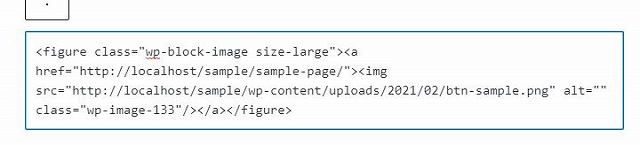
ブロックのHTMLソースコードが表示されます。

この中の、
HTML
<a href="http://~">
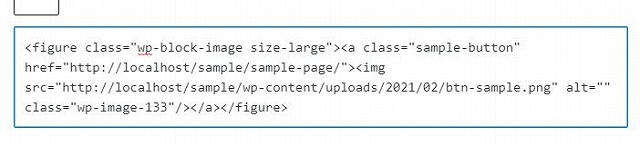
の部分に、下図のように「class="sample-button"」を追記します。
HTML
<a class="sample-button" href="http://~">

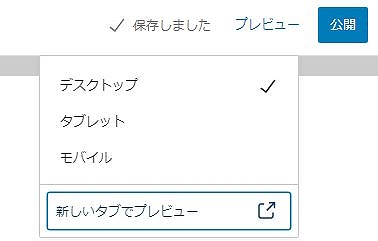
続いてプレビューを開きます。

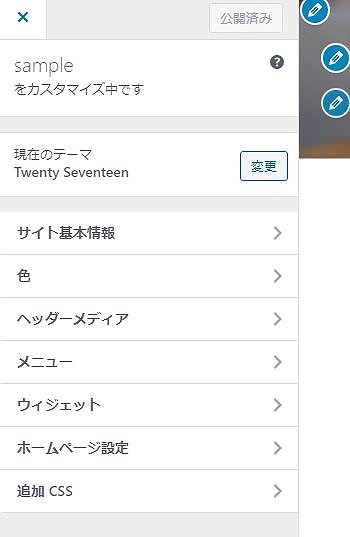
プレビュー画面から「カスタマイズ」を表示させます。

追加CSSを開きます。

追加CSSの中に以下のように入力して下さい。
CSS
.sample-button:hover{
box-shadow:none;
text-decoration:none;
}
ボタンにカーソルを合わせてみると下線が表示されなくなりました。
有効化しているテーマによっては上記の方法でも消せない場合があるのでご了承下さい。
HTMLとCSSでゼロから作る
前述の通りビジュアルエディターのボタンブロックでは作れるデザインが限られていますので、思い描いたボタンを作りたければHTMLとCSSを記述して作成するのが確実です。
HTMLにはbuttonタグというボタン用のタグがありますが、ほかのタグでもCSSで装飾すればボタンとして使えます。
ビジュアルエディターでHTMLを入力する場合、「カスタムHTML」ブロックを利用が便利です。
記述の仕方は人それぞれではあるのですが、例としては以下のようなコードになります。
HTML
<button class="sample-button"><a href="http://locakhost/sample/contact/">お問い合わせ</a></button>
あとは、先程と同様に追加CSSでクラス名を指定してスタイルを決定すればOKです。
まとめ
以上がワードプレスでボタンを設置する方法です。
ビジュアルエディターのボタンブロックは簡単ですが、デザインは単調なのでやはりCSSでの調整が必要になると思います。
ボタンは、お問い合わせなどコンバージョンに直結する重要なパーツですのでこだわって作成しましょう。
