
本記事は執筆時点(2021年08月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
サイトマップとは?
サイトマップとは文字通り「サイトの地図」のことです。サイト内の各ページの同士のつながりといった構造をわかりやすく整理し伝えるための役割を持ちます。
WEBサイトにおけるサイトマップは、以下の2種類が存在します。
- ・ユーザー(訪問者)に対するサイトマップ
- ・検索エンジン(クローラー)に対するサイトマップ
ユーザーに対するサイトマップ
サイトを訪れたユーザーの利便性を高めるために設置するサイトマップです。サイトマップがあることにより、ユーザーが求めている情報が掲載されているページをすぐに見つけられ、そこにたどり着くことができるようになります。
検索エンジンに対するサイトマップ
検索エンジンにサイトの構造を伝えて読み取ってもらわないことには検索結果に反映してもらうことができません。もう一つのサイトマップはXMLというファイル形式で作成され、検索エンジンのクローラーというロボットに向けたものになります。この形式のサイトマップは通常のユーザーが目にすることはありません。
ワードプレスでのサイトマップの作り方
WEBサイトにおいて必要不可欠なこれらのサイトマップですが、手作業で生成するのは非常に手間が掛かります。しかしワードプレスであればプラグインを利用することで「ユーザーに対するサイトマップ」も「検索エンジンに対するサイトマップ」もどちらも簡単に設置することができます。
このページでは両方のサイトマップをそれぞれプラグインを使って作成する方法を説明します。
ワードプレスのバージョンは5.7.2、テーマはデフォルトの「Twenty Twenty One」を使用しています。

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
「PS Auto Sitemap」プラグインの使い方
まずはユーザー向けサイトマップを作る「PS Auto Sitemap」プラグインの使い方を説明します。
プラグインをインストールし、有効化しましょう。
インストールする
ワードプレスの管理画面左側のメニューから「プラグイン」の「新規追加」を開きます。

検索ボックスに「PS Auto Sitemap」と入力して検索して下さい。

下図のプラグインをインストールして有効化させて下さい。使用環境によっては不具合をもたらす恐れがありますので、プラグインの利用はあくまでも自己責任でお願い致します。

プラグインを有効化すると管理画面の設定メニューに「PS Auto Sitemap」が追加されるのでクリックして開いてください。

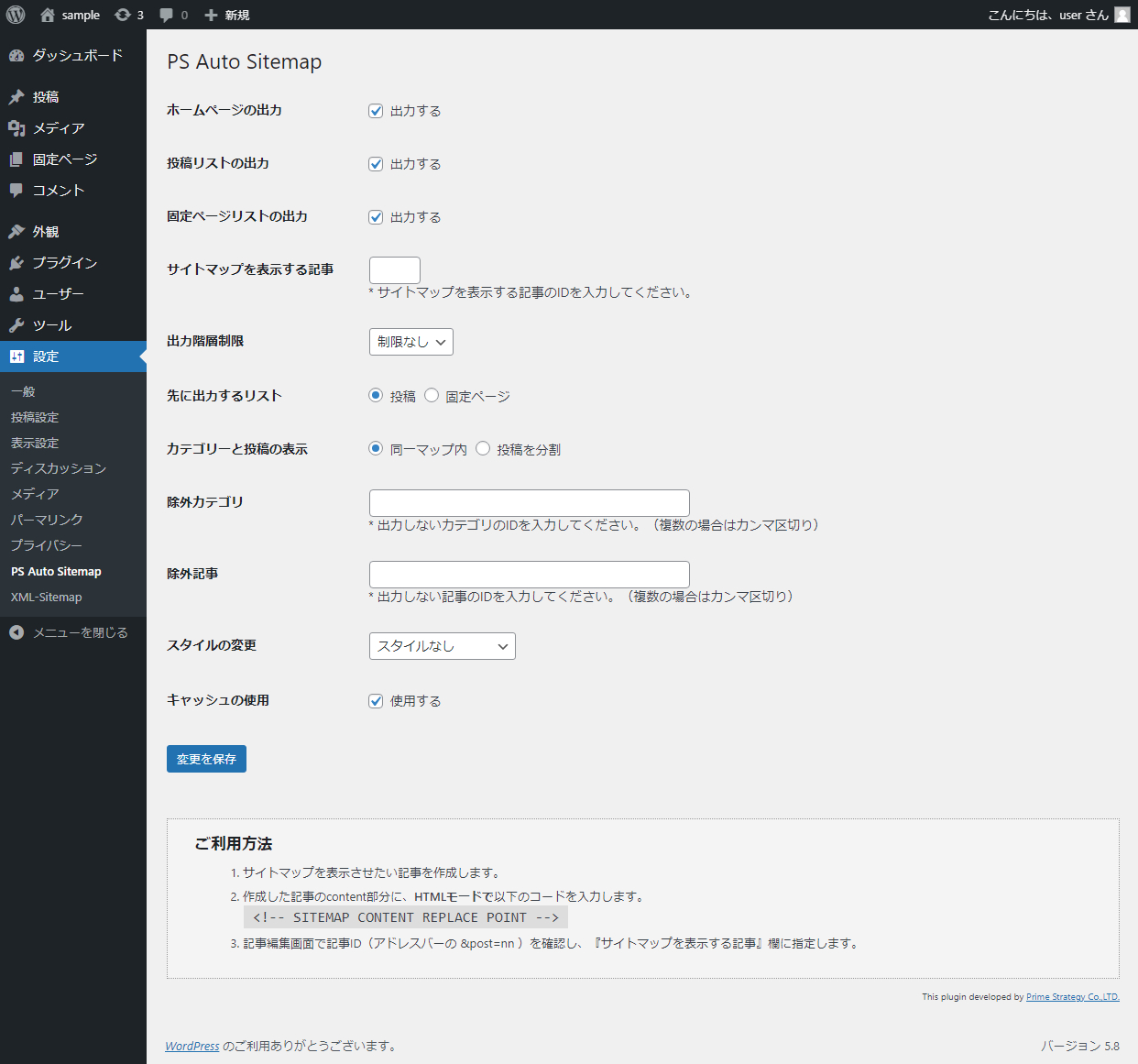
この設定画面でサイトマップの出力形式などを任意のものに変更します
設定は好きなように変更できますが、おすすめの設定方法を紹介します。
Ps Auto Sitemapの設定方法
>Ps Auto Sitemapの設定画面は次のようになっており、項目ごとに自由に設定を変更することが可能です。

| ホームページの出力 | ワードプレス設定の「表示設定」でホームぺージ(最初のページ)に指定したページをサイトマップに含ませない場合はチェックを外します。 |
|---|---|
| 投稿リストの出力 | 投稿ページはサイトマップに表示させたくない場合はチェックを外します。 |
| 固定ページの出力 | 固定ページはサイトマップに表示させたくない場合はチェックを外します。 |
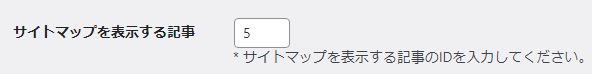
| サイトマップを表示する記事 | サイトマップを表示する記事のIDを入力してください。 ※後述 |
| 出力階層制限 | 階層を持つページの場合、何階層目までサイトマップに表示させるかを選択します。 |
| 先に出力するリスト | 投稿ページと固定ページのどちらをサイトマップで先(上段)に表示させるかを選択します。 |
| カテゴリーと投稿の表示 | 「同一マップ内」を選択するとサイトマップが1ページ内に生成されます。 「投稿を分割」を選択するとカテゴリーごとにページが分かれてサイトマップが生成されます。 |
| 除外カテゴリ | サイトマップに表示させたくない投稿ページのカテゴリーがある場合は、そのカテゴリーのIDを入力します。 カテゴリーのIDは、カテゴリー編集画面のアドレスバーに表示されます。 表示させたくないカテゴリーが複数ある場合は、IDをカンマで区切って入力します。 |
| 除外記事 | サイトマップに表示させたくない投稿ページがある場合は、その投稿ページのIDを入力します。 投稿ページのIDは、投稿編集画面のアドレスバーに表示されます。 表示させたくない投稿ページが複数ある場合は、IDをカンマで区切って入力します。 |
| スタイルの変更 | サイトマップの表示デザインを選ぶことができます。 |
| キャッシュの使用 | 一度開いた履歴があればキャッシュを使用することで2回目以降の表示が早くなります。しかし他のプラグインと干渉する恐れがあるのでチェックは外すことをオススメします。 |
ページにサイトマップを設置する
続いて、このプラグインで生成したサイトマップを設置するための新規固定ページ作成します。
先程の設定画面の「サイトマップを表示する記事」にあるように、この新規固定ページのIDを確認して入力します。
ページを「公開」すると、編集画面をブラウザで開いた時のアドレスバーにIDが表示されるので、これをメモしてPS Auto Sitemapの設定画面に入力します。


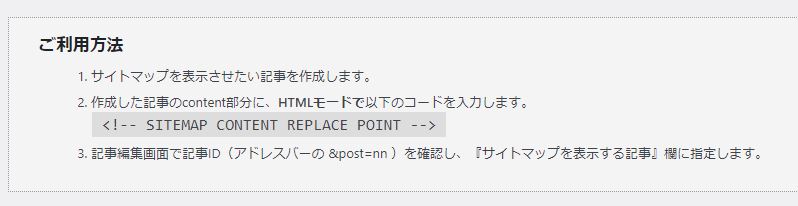
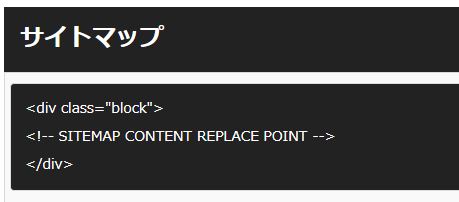
最後に設定ページの末部にある「ご利用方法」に記載に従って、「<!-- SITEMAP CONTENT REPLACE POINT -->」をコピーして、サイトマップ用固定ページの本文にそのままペーストします。

エディターモードは「コードエディター」もしくは「HTMLで編集」に切り替えてから貼り付けます。

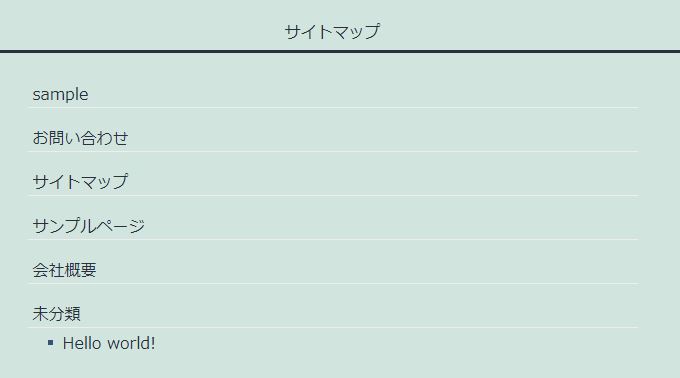
作成したページをプレビューして正しくサイトマップが表示されているかを確認します。

後は通常の固定ページと同様にワードプレスのナビゲーションメニューなどの機能を利用して任意の位置にリンクを設置してユーザーがサイトマップページにたどり着けるようにして下さい。
ナビゲーションメニューの使い方は以下の記事をご確認下さい。

ワードプレスのナビゲーションメニューの作り方とカスタマイズ方法
ナビゲーションメニューとは、WEBサイトにおいてお問い合わせなど主要ページへのリンクをまとめたメニューのことを指します。ワードプレスに標準的に備わっている機能を使ってナビゲーションメニューを作成する方法をご説明します。...【もっと読む】
ページを作成すると自動で追加される。
「PS Auto Sitemap」を利用して一度サイトマップを設置すれば、新しいページを作る度に自動的にサイトマップページの情報も更新されていきます。
「PS Auto Sitemap」を使ってユーザー向けのサイトマップを設置する手順は以上です。
「Google XML Sitemaps」プラグインの使い方
続いて検索エンジンに対するサイトマップを作る「Google XML Sitemaps」プラグインの使い方を説明します。
インストールする
先ほどと同様にワードプレスの管理画面左側のメニューからプラグインの新規追加を開きます。

検索ボックスに「PS Auto Sitemap」と入力して検索して下さい。

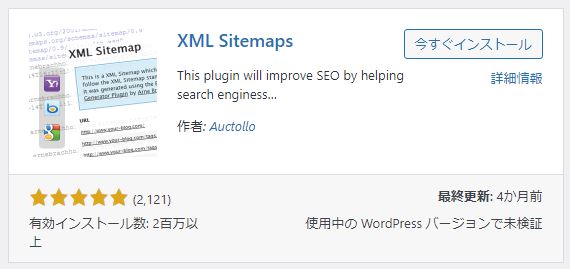
下図のプラグインをインストールして有効化させて下さい。使用環境によっては不具合をもたらす恐れがありますので、プラグインの利用はあくまでも自己責任でお願い致します。

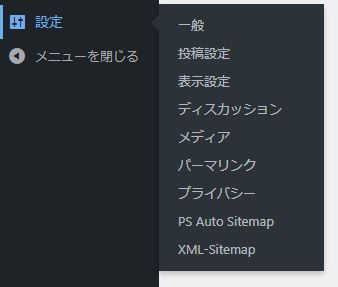
プラグインを有効化すると管理画面の設定メニューに「XML-Sitemap」が追加されるのでクリックして開いてください。

プラグインの設定を行う
設定画面でサイトマップの出力形式などを任意のものに変更します。

後は、このプラグインを利用して生成したXMLファイルを「Google Search Console」や「Bingウェブマスターツール」から送信することで検索エンジンにサイトの構造を伝えることができます。
サイトに変更があれば自動で更新される
ページの修正などサイト内で変更があれば、「XML Sitemap」プラグインが新しいXMLファイルを生成し、その後はsearchコンソールが定期的にサイトマップを送信することで、検索エンジンのクローラーがサイトを回遊し検索順位に反映します。
まとめ
以上がワードプレスのプラグインを使用して、「ユーザー向けのサイトマップ」と「検索エンジン向けのサイトマップ」を作成する方法です。残念ながらワードプレスの標準機能としては備わっていないサイトマップの生成機能ですが、どちらもWEBサイトにとっては欠かすことのできないものです。プラグインを活用して忘れずに設置するようにしてください。
