
本記事は執筆時点(2021年02月15日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WEBサイトにおけるフォントの役割
フォントはテキストの書体のことです。WEBサイトで重要なのはテキストの内容であることは間違いありませんが適したフォントで表示することも同じく大切です。
例えば規約に関する文章がポップな書体で書かれていたらどう感じるでしょうか?
反対に明朝体などで書かれていればかしこまった印象を与え親近感を抱いてもらいたいときには不向きな場合があります。
このようにフォントによってイメージが左右されるので意図しない印象を与えてしまわないように選ぶ必要があります。
このページでは、ワードプレスで見出しや本文などのテキストのフォントをプラグインやCSSを使って変更する方法について説明します。
フォントについての詳しい説明はこちらのご覧ください。

CSSで文字のフォント(font-family)を変更する方法
font-family:「フォント名」という形で文字に適用させたいフォントを指定することで閲覧するデバイスに対して指定フォントを表示させるようにできます...【もっと読む】
ワードプレスでフォントを変更する方法
ワードプレスでフォントを変更する方法は主に2パターンあります。
- ・プラグインを利用する方法
- ・CSSで指定する方法
フォント設定用のプラグインをインストールすれば、誰でも簡単にフォントを切り替えることが可能です。HTMLやCSSといった専門知識がなくてもフォントを変更できます。
一方、CSSを使用すればプラグインではできないような自由なフォントの指定を行うことができます。HTMLとCSSについてある程度の理解が必要です。
プラグインを使用してフォントを変更する方法
ここでは代表的なプラグインである「 Easy Google Fonts」と「 Japanese Font for WordPress」の使い方を説明します。
「Easy Google Fonts」プラグインの使い方
「Easy Google Fonts」プラグインではフォントの変更はもちろんのこと見出しなどの装飾や太字の設定も簡単に行うことができます。
まずは、ワードプレスの管理画面からプラグインの新規追加を開いて「Easy Google Fonts」を検索し、インストールから有効化まで実施してください。

プラグインについての詳しい説明はこちらをご覧ください。

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
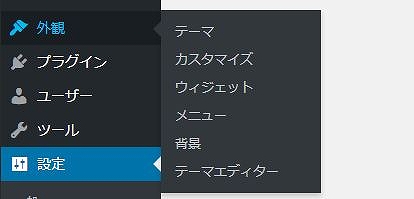
「Easy Google Fonts」プラグインを有効化したら、管理画面のメニューから「外観」の「カスタマイズ」をクリックします。

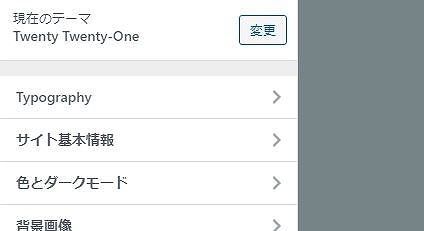
ページのプレビュー画面が開き、左側にカスタマイズメニューが表示されます。
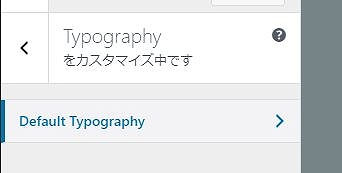
Easy Google Fontsを有効化していると、ここに「Typography」という項目が追加されているのでクリックしてください。

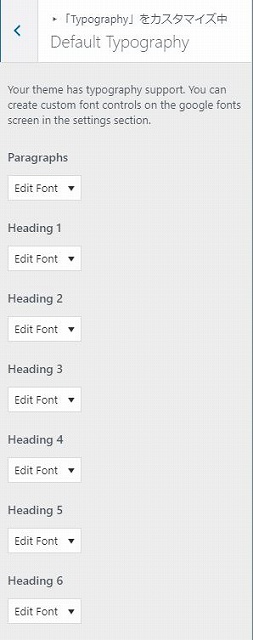
続いて、「Default Typography」を開きます。

本文と見出し(h1からh6)に対してスタイルの設定を行います。

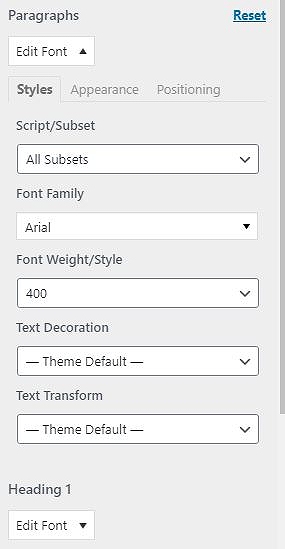
それぞれプルダウンさせて詳細を指定していきます。

このようにとても簡単に設定することができます。
このプラグインの残念な点は選択できるフォントの中に日本語に対応しているフォントが非常に少ないというところです。
「Japanese Font for WordPress(旧名: Japanese font for TinyMCE)」プラグインの使い方
「Japanese Font for WordPress」を使用するとビジュアルエディター使用時にクラシックブロックからフォントを選択できるようになります。
こちらも先ほどと同様に、ワードプレスの管理画面からプラグインのインストールと有効化を行って下さい。

プラグインを有効化したら、固定ページ(もしくは投稿ページ)の編集画面を開きます。
ワードプレスのエディターの使い方について詳しくはこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
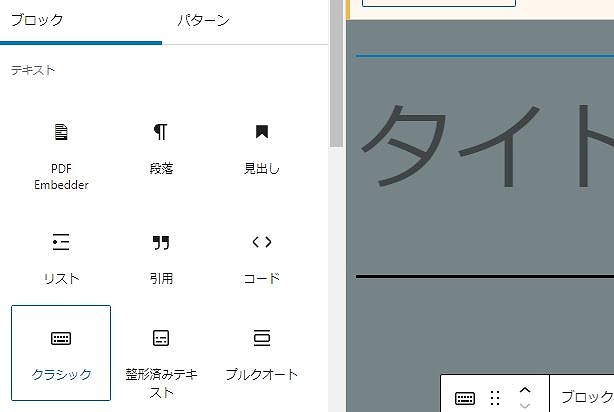
ページ編集画面でブロックを追加する際に「クラシックブロック」を選択します。

ブロックが追加されたらテキストを入力します。
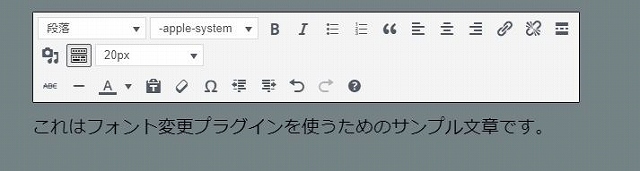
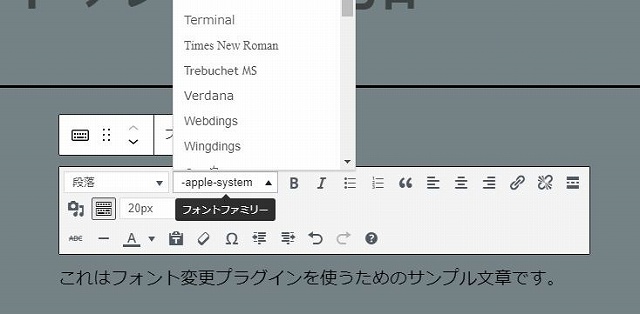
本文や見出しの切替は左上のプルダウン(画像では「段落」と表示されている部分)で行います。

その隣の「フォントファミリー」のプルダウンからフォントを選択します。

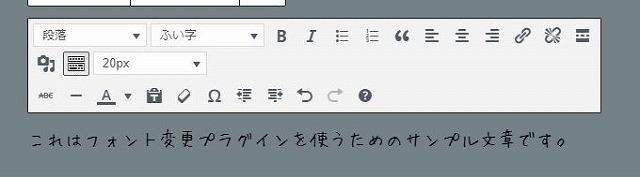
テキストが指定のフォントに変更されます。

こちらは日本語対応のフォントが多いですが、ブロックごとに指定しなければならないという点がデメリットです。
CSSを使ってフォントを変更する方法
CSSで指定すれば、プラグインよりも自由にフォントを変更することが可能です。
本来ワードプレスはテーマのCSSによってあらかじめフォントが指定されているので、それを上書きする形になります。
CSSにおけるフォント指定は非常に簡単で、font-familyプロパティに使いたいフォントを記述するだけです。
CSS
p{
font-family:sans-serif;
}
フォントによっては表示に対応していないデバイスがあるので注意
フォントはデバイスが認識できてはじめて正しく表示されます。
デバイスによって対応しているもの非対応のものが異なるので、フォントファミリーの指定の際は各ブラウザごとのフォントを全て指定します。
実際には次のような形で記述します。
CSS
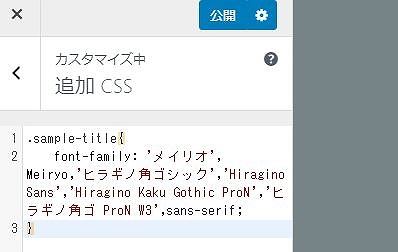
.sample-title{
font-family: 'メイリオ', Meiryo,'ヒラギノ角ゴシック','Hiragino Sans','Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;
}
ワードプレスでCSSを編集するには、「追加CSS」に記述する方法と「テーマのstyle.css」に記述する方法の2通りの方法があります。
なおワードプレスでのCSS編集についての詳しい説明は、こちらをご覧ください。

ワードプレスでCSSを編集する方法
ワードプレスは専門知識を持たない人でも、テーマを使用することでWEBサイトを簡単に作ることが可能ですが、それだけでは決まったパターンのデザインしか実現できません。自由なデザインを作るためにはCSSが必要になります。...【もっと読む】
style.cssで追記もしくは修正する
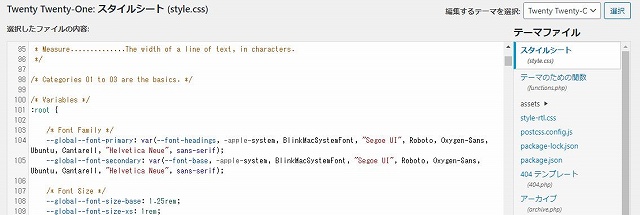
サイトのデザインは基本的にはテーマのstyle.cssによって設定されています。
カスタマイズメニューの「テーマエディター」を使ってstyle.cssに記述されているfont-familyを直接書き換えます。

なおstyle.cssをはじめとしたテーマの構成ファイルを編集する際には以下の点に注意してください。
子テーマを作成、有効化して編集する
各種ファイルはテーマのバージョンアップを実施すると、それまで編集したものはすべて新しいものに上書きされてしまいます。
そのためテーマのカスタマイズは「子テーマ」というテーマの内容を引き継いだ編集用のテーマを新たに用意して行うことが推奨されています。

ワードプレスでの子テーマの作り方
テーマをカスタマイズする際には元のテーマ(親テーマ)の中身を受け継いだカスタマイズ用のテーマ(子テーマ)を作成して、その子テーマに対してカスタマイズを進めていきます。万が一のエラーの時でも復旧しやすく、親テーマが更新されても子テーマで行ったカスタマイズは上書きされることなく引き継がれます ...【もっと読む】
バックアップを取っておく
テーマファイルの記述ミスはサイト全体に影響を及ぼす恐れがあります。
万が一に備えて、テーマファイルを編集する際には必ずバックアップを取ってから行うようにしてください。

ワードプレスのバックアップにおすすめのプラグイン
ワードプレスで制作したサイトのバックアップを手動で取る方法と「All in one Migration」を使用して取る方法を説明します。「All in one Migration」はクリック一つでバックアップデータをエクスポート、ドラッグアンドドロップでインポートが可能なおすすめのプラグインです。...【もっと読む】
追加CSSに記述する
追加CSSに記述したものはテーマをバージョンアップしても上書きされません。(テーマを切り替えた場合は引き継がれないので注意してください)
カスタマイズメニューから「追加CSS」を開き、変更したいセレクタに対してfont-familyを記述して下さい。

フォントを変更する時の注意点
フォントはサイトの大部分を占めるテキストの印象を左右します。たかがフォントと思わずに選びましょう。
サイト内で複数種類のフォントを多用しない
同じサイト内でいくつものフォントが乱立していると統一感が損なわれ見づらくなります。
ついつい色々なフォントを使いたくなりますが、見出しと本文で分ける程度にとどめた方がまとまりのあるサイトになります。
サイトのコンセプトにあったフォントを選ぶ
明朝体とゴシック体の違いだけで与える印象は大きく変わります。
冒頭でも述べましたが、例えば規約やプライバシーポリシーなどの文書にポップな書体は似つかわしくありません。
記載してあるないようにあったフォントを選ぶようにしましょう。
フォント選びに役立つサイト
フォント選びに迷った時にはまとめサイトなどを参考に選びましょう。おすすめのサイトは「Font-familyメーカー」です。
こちらのサイトでは、Windows、Mac、iPhone/iPadとブラウザごとの対応フォントを一覧でまとめてられている他、日本語対応の可否まで表示してくれています。
さらに便利な点は、使いたいフォントをドラッグアンドドロップしていくと最終的にCSSコード化までしてくれるというところです。後はコピーアンドペーストで自身のサイトのstyle.cssなどに貼りつけるだけでOKです。
Font-familyメーカー:標準フォント一覧からサクッと指定まとめ
以上がワードプレスでフォントを変更する手順です。
ブラウザに備わっているデベロッパーツール(検証ツール)を利用すれば、そのサイトで使用しているフォントを確認することができます。
いろいろなサイトを見て、どのようなfont-familyを使っているのか研究し最適なフォントを見つけ出しましょう
デベロッパーツールについて詳しくはこちら

Google Chromeのデベロッパーツールの使い方
デベロッパーツールとはWEBブラウザであるGoogle Chromeにはじめから備わっている機能の一つです。閲覧中のWEBサイトのページを構成しているHTMLやCSSといったソースコードを確認することができます...【もっと読む】
