
本記事は執筆時点(2022年01月15日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ページによって異なるデザインを使用したい時に
固定ページや投稿ページのエディターによって編集できる箇所であれば、セレクタを新しく付与するだけで専用のCSSを反映させることは可能です。
しかし、ヘッダーやフッターといった共通部分をページによって変更したい時にはどうすればよいでしょうか?
bodyのクラスを利用する
ワードプレスは、ページによってbodyタグに異なるクラスが付与されるようになっています。
たとえば、HOMEに指定したページには「home」というクラスがbodyタグに付与され、投稿ページには「single」というクラスが付与されます。
これらは、デベロッパーツールを使用することでソースコードを確認することができます。

Google Chromeのデベロッパーツールの使い方
デベロッパーツールとはWEBブラウザであるGoogle Chromeにはじめから備わっている機能の一つです。閲覧中のWEBサイトのページを構成しているHTMLやCSSといったソースコードを確認することができます...【もっと読む】
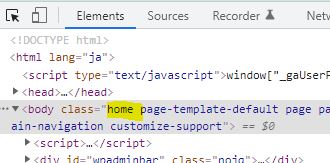
実際にトップページを開いて確認してみると、以下のようにbodyタグには「home」というクラスが付与されています。

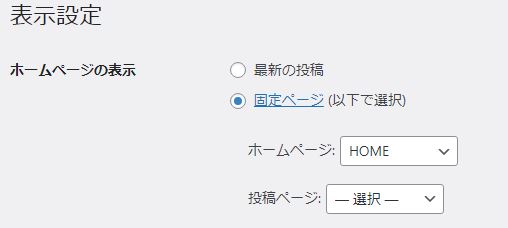
ワードプレスにトップページとして認識させるには、あらかじめ管理画面の表示設定で「ホームページの表示」でページを指定しておく必要があります。

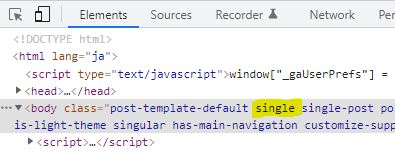
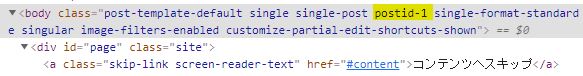
続いて投稿ページを開いてデベロッパーツールで確認してみると、以下のように「single」というクラス名が見つかります。

他にも、固定ページは「page」、カテゴリーページは「archive」などワードプレスによって自動でクラスが付与されます。
ヘッダーもフッターも全てbodyタグに内包されていますので、このクラスを利用することでページごとに異なるCSSを反映させることが可能になります。
それでは、このクラスを用いて実際にページごとに異なるCSSを反映させるための記述の仕方を説明します。
トップページのみという指定の仕方
ワードプレスでトップページのみに反映させる場合の書き方は次のようになります。
CSS
body.home header{
background:#d9d9d9;
}
</style>
<body class="home">
<header>
-省略-
&lr;/header>
</body>
プレビュー

トップページ以外という指定の仕方
「home」というクラスが付与されたもの以外のbodyという記述の仕方です。
CSS
body.single header{
background:#819fef;
}
</style>
<body class="single">
<header>
-省略-
&lr;/header>
</body>
更に細かく特定のページのみにCSSを指定したい場合
では、特定のページのヘッダーやフッターにだけスタイルを適用させたい時はどうすれば良いでしょうか?
先程の投稿ページのbodyタグの部分を見てみると「page-id-000」というクラスも付与されていることが確認できます。

ワードプレスによって作られたページには固有のページIDが割り振られます。
固定ページは「page-id-○○」、投稿ページは「postid-○○」となります。
これを利用すればトップページや投稿ページという大きな分類だけでなく、ピンポイントで特定のページのみに限定してCSSを反映させることが可能です。
・投稿ページの背景は水色にするが、特定のページではグレーにしたい場合は以下のように記述します。
CSS
body.single header{
background:#819fef;
}
body.single.postid-147 header{
background:#999;
}
ページIDはページを新規作成時に自動で割り振られる固有の値のため、ページを削除して作り直した場合などはIDも新しくなりますので注意が必要です。
まとめ
ワードプレスによって自動で割り振られるクラス名を利用すれば、ページごとに異なるスタイルを適用させることが簡単にできます。ページによってデザインを変えたい場面は多くあるのでおぼえておきましょう。

