
本記事は執筆時点(2022年07月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
区切り線とは?
WEBサイトで使う区切り線とは、ページ内のコンテンツの内容が切り替わるタイミングなどを読み手にわかりやすくするために引く線のことです。
必ず使わなければならないものではありませんが、長い文章の場合などでは、定期的に区切り線を挿入することでリズムが生まれてアクセントになり、読みやすさにもつながります。
ワードプレスで区切り線を引くには?
ワードプレスで作るページの中に区切り線を引く方法は大きく分けて以下の2通りになります。
- 区切りブロック機能で表示する
- HTMLのhrタグやCSSのborderで表示する
ブロック機能はHTMLやCSSといった言語の知識が無くても直感操作で簡単に区切り線を引くことができるので便利です。
一方、HTMLのhrタグやCSSのborderプロパティなどを使えば区切り線の細かい調整を行うことが可能です。
区切りブロックの使い方
ワードプレスの投稿ページ(もしくは固定ページ)を編集するエディターにはブロックという機能が用意されており、見出しをはじめ、画像や動画、表などを誰でも簡単にレイアウトに組み込んでページを作成することが可能になっています。
このブロックの中に区切り線を引く為のブロックも用意されているので、区切り線を引きたい場所にブロックを追加するだけで表示できます。
投稿ページや固定ページのエディターの使い方について詳しくはこちらをご覧ください。

ワードプレスの投稿ページや固定ページのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。「ビジュアルエディター」と呼ばれるページ編集機能を使用することで専門知識がなくても画像の配置などを直感的に行いページを作成することができます...【もっと読む】
区切りブロックを挿入する手順
-
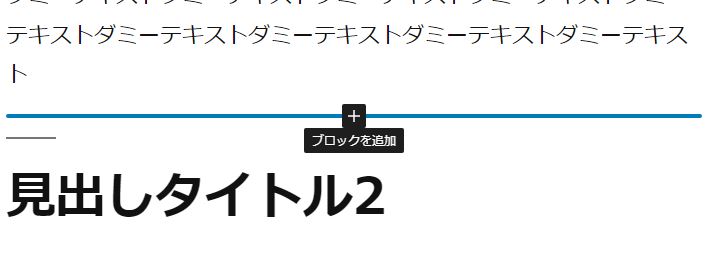
区切り線を引きたい場所にブロックを追加します。

-
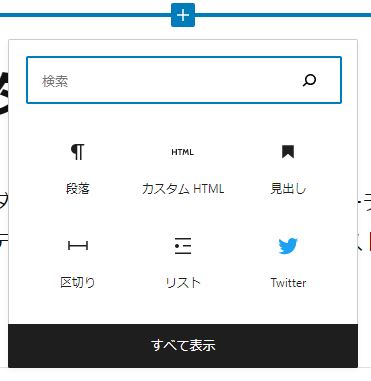
ブロックの種類の中から、区切りブロックを選択します。

ブロックの候補に表示されない場合は、「すべて表示」をクリックして、ブロック一覧の中から選択して下さい。
-
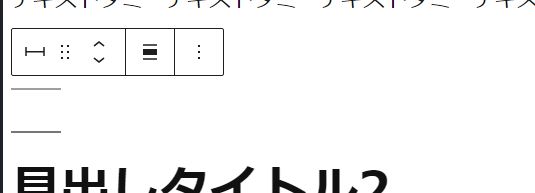
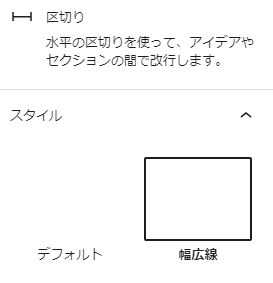
下図のようにブロックが追加できたら、左側の区切り線アイコンをクリックして区切り線の種類を変更します。

「幅広線」を選択します。

ページをプレビューして見ると区切り線が確認できます。

-
編集画面右のサイドメニューでは、区切り線の色を変更できます。

-
区切りの場所を移動させたい場合は、上下の矢印ボタンをクリックするとブロック単位で上下に移動できます。

-
区切り線を削除したい場合は、「・・・」ボタンをクリックして「区切りを削除」を選択します。

このようにワードプレスのブロック機能を使えば簡単に区切り線を追加することができます。
HTMLのhrタグとCSSのborderの使い方
HTMLのhrタグは、区切り線を引くためだけのタグです。hrとは、「Horizontal Rule」(水平な罫線)を意味します。
前述の「区切りブロック」も追加された区切り線のソースコードを確認すると、hrタグが使われていることがわかります。
hrタグは記述するだけで区切り線を引くことができます。また、hrタグに閉じタグは不要です。
HTML
<div> ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト </div> <hr> <div> ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト </div>
プレビュー
区切り線のスタイルを変更する
hrタグは属性を記述することでスタイルを変更することが可能です。
hrタグに指定できる属性には以下のものがあります。
| size | 区切り線の太さを指定する |
|---|---|
| width | 区切り線の長さを指定する |
| color | 区切り線の色を指定する |
HTML
<div> ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト </div> <hr size="10" width="30%" color="#d40000"> <div> ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト </div>
プレビュー
borderとの使い分け
CSSのborderプロパティは要素の枠線を引くことができるプロパティです。このプロパティを利用すればCSSだけで区切り線を表示することが可能です。
hrタグは記述するだけで区切り線を表示できるので便利ですが、装飾目的のパーツをHTMLに記述してしまうことになります。
HTMLにはコンテンツそのものを記述し、装飾に関するものはCSSに記述することが推奨されていますので、区切り線が必要な場合は、CSSのborderプロパティを使うことが望ましいです。
hrタグはCSSの記述ができないような特殊な状況下で使用するにとどめましょう。
下記のようにborderプロパティを使えば、区切りブロックやhrタグと同じように区切り線を表示することができます。
HTML
<div class="box"> ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト </div> <div> ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト </div>
CSS
.box{
border-bottom:solid 3px #d40000;
}
プレビュー
CSSのborderプロパティについて詳しくはこちらのページをご覧ください。

CSSのborderプロパティの使い方
borderプロパティは、要素の上下左右の4辺に線を表示させることができるプロパティです。上下左右全て表示させて四角い枠にしたり、指定した方向の辺のみ表示させることも可能で、線の太さや色を自由に指定することが可能です。線の種類・太さ・色を任意のものに設定して表示します...【もっと読む】
その他の区切り装飾の方法
borderプロパティによる区切り線の横幅は要素の横幅に依存します。
また、ページ内の区切りには、ここまで説明したように区切り線を用いることが多いですが、点や記号・アイコンなどがアクセントとして使用されることもあります。
CSSを使ってより自由に区切り装飾を行う場合は、疑似要素を使用しましょう。
CSSの疑似要素について詳しくはこちらのページをご覧ください。

CSSの疑似要素の種類と使い方
疑似要素・疑似クラスは、どちらも元となる(基準となる)要素に対して追加のスタイルを指定したり装飾を行うために使用するCSSのセレクタ―です。どちらもHTMLのソースコードには追加の記述やマークアップの必要がなく、CSS側のみでスタイルを指定ことが可能です...【もっと読む】
まとめ
以上がワードプレスで区切り線を引くための方法です。ブロックやhrタグの説明をしましたが、結論を言うと区切り線はCSSで表示させたほうが良いです。
borderプロパティはCSSの中でも比較的簡単に扱えますので、区切り線を引きたい場合はborderで表示させるようにしましょう。
