
カスタムフィールドとは?
カスタムフィールドとは、プラグインなどで利用されることが多いページに任意の情報を追加できる入力フォームです。
入力フォームを活用することで、ページの作成をスムーズに行うことができます。

フォームの項目を埋めていくだけでページができあがるので、ブロックなどワードプレスのエディターの使い方にも慣れないような方に作成を依頼する時や、同じレイアウトのページを量産する時に役立ちます。
カスタムフィールドが表示されないときは?
カスタムフィールドは固定ページエディターの下部に存在しているのですが、デフォルトの状態ではカスタムフィールドは表示されていません。
表示させる時は、エディター右上の「・・・」(オプション)を開きます。(WordPress5.9の場合)

オプション項目の一番下にある「設定」をクリックします。

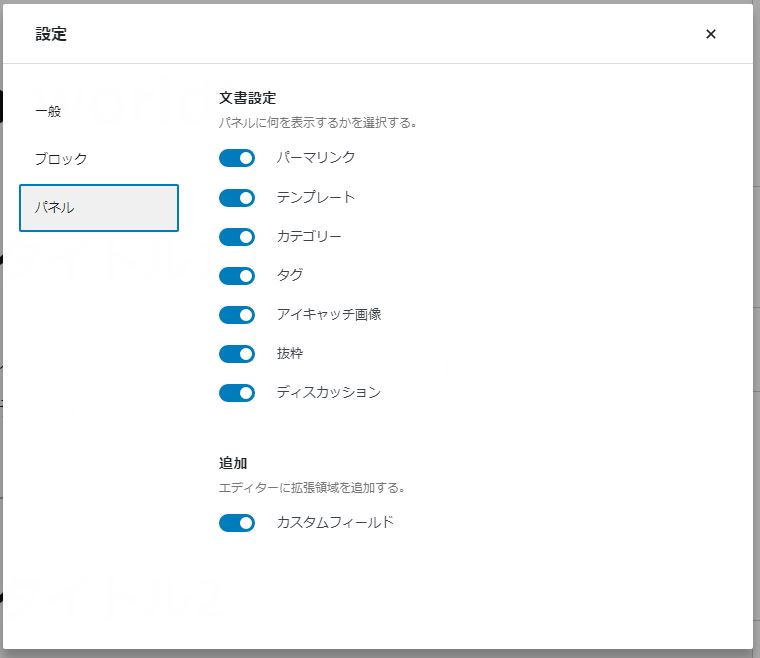
設定ウィンドウが開くので、「パネル」メニューの中の「カスタムフィールド」をオンにします。

これでカスタムフィールドが表示されるようになりました。

カスタムフィールドの使い方
ここからは実際にカスタムフィールドを使って内容を入力し、ページに表示させる手順を説明します。
なお、カスタムフィールドに入力した内容をページ上に表示させるためにはPHPファイルを編集する必要があります。コードを追記するだけですが、自由にカスタマイズするにはワードプレスのテーマファイルの仕組みを理解している必要があります。
新しいカスタムフィールドを追加する
新しいカスタムフィールドを使用したい時はカスタムフィールドの「新規追加」をクリックします。

任意の名前を入力し「カスタムフィールドを追加」をクリックします。

値は後から入力することもできます。
カスタムフィールドに入力する
一度追加したカスタムフィールドは投稿ページと固定ページのどちらでも利用することができます。
カスタムフィールドのプルダウンには利用可能なカスタムフィールドが表示されますのでそのページで使いたいものを選択します。

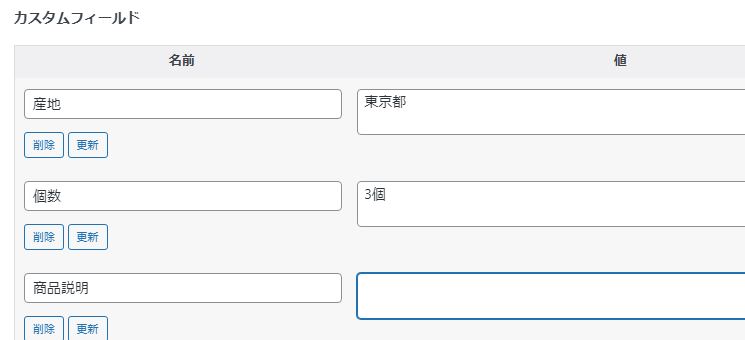
値を入力したら「カスタムフィールドを追加」を押します。

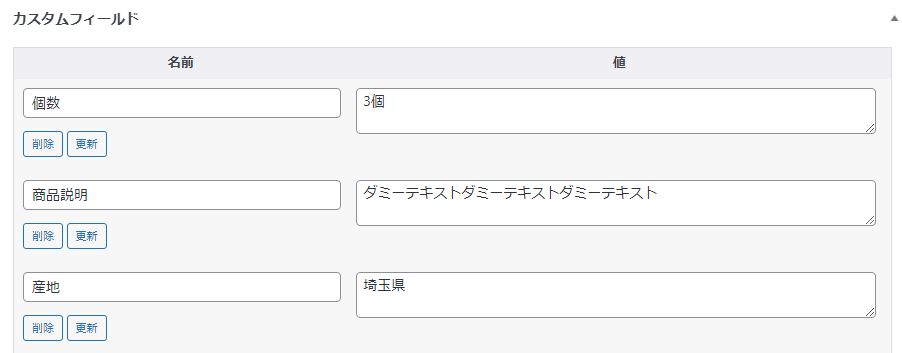
1ページで複数のカスタムフィールドを使うこともできますし、値は後から変更も可能です。入力したり変更したら「更新」をクリックして保存します。

使用しないカスタムフィールドは「削除」できます。(そのページから削除されるだけで、カスタムフィールド項目自体が削除されるわけではありません。)
カスタムフィールドをページに反映する
カスタムフィールドは追加したり入力しただけではページ上に反映されません。
カスタムフィールドの内容をページに表示するためには、専用の関数(テンプレートタグ)をテーマファイルに追記する必要があります。
テーマファイルの編集はサイトに予期せぬ不具合をもたらす恐れがあります。必ずバックアップを取ったうえで、あくまで自己責任で行って下さい。
the_meta()
そのページで入力されているカスタムフィールドの値を全て取得する場合はthe_meta()を使います。

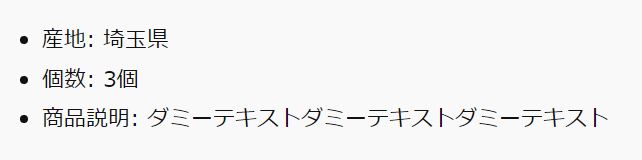
以下のコードをsingle.phpやpage.phpなどのページテンプレートファイルに追記すると、リスト形式で表示されます。
single.php
<?php the_meta(); ?>
プレビュー

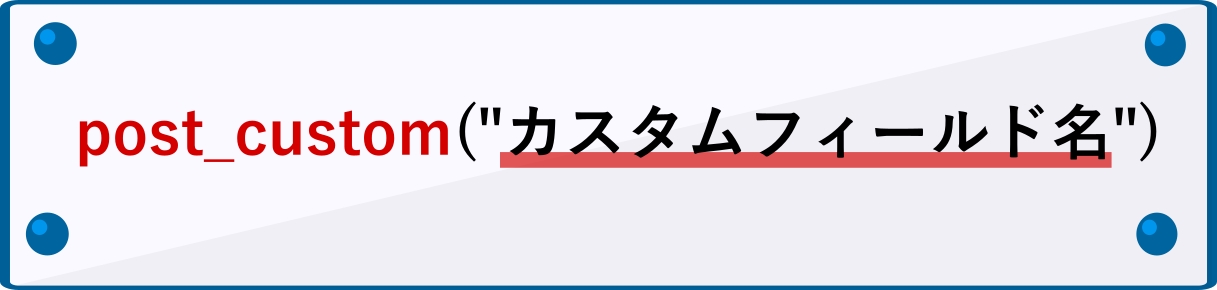
post_custom()
カスタムフィールドの内容を個別に取得したい場合はpost_custom()を使います。()の中にカスタムフィールド名を記載することで、そのフィールドの入力値を取得することができます。

取得した内容を表示するためにはphpのechoと組み合わせる必要があるので、実際には次のようなコードをテーマファイルの表示させたい部分に追記します。
PHP
<?php echo post_custom("カスタムフィールド名"); ?>
今回は投稿ページをカスタムフィールドの内容を反映できるようにカスタマイズします。
一度テーマファイルでカスタムフィールドを取り入れたレイアウトを作成してしまえば、あとはページごとにカスタムフィールドの項目を入力していくだけで同じレイアウトのページを作り上げることができます。
テーマファイルの編集は、テーマエディターで行います。

投稿ページのテンプレートは「single.php」なのでこちらを開いて編集します。

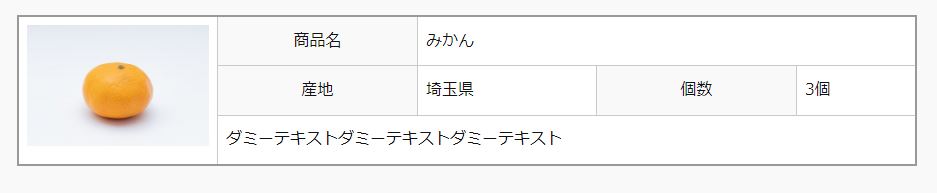
今回は次のようにtableタグで表を作り、その中にカスタムフィールドの内容を表示させました。
single.php
<table class="myCustomField">
<tr>
<td rowspan="3"><?php the_post_thumbnail();//アイキャッチ ?></td>
<th>商品名</th><td colspan="3"><?php the_title();//ページタイトル ?></td>
</tr>
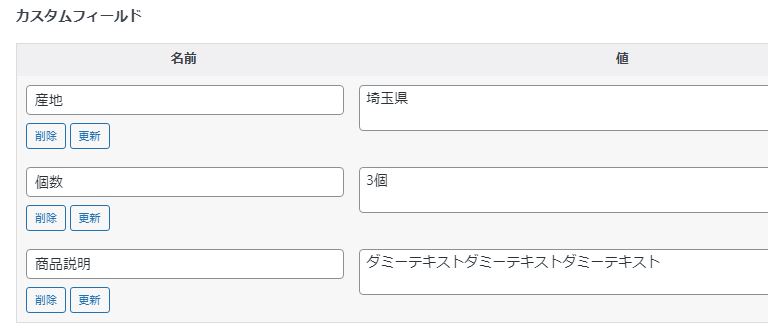
<tr><th>産地</th><td><?php echo post_custom("産地"); ?></td><th>個数</th><td><?php echo post_custom("個数"); ?></td></tr>
<tr><td colspan="4"><?php echo post_custom("商品説明"); ?></td></tr>
</table>
カスタムフィールドの入力例

ページの表示例

カスタムフィールドの内容を複製する
使用するカスタムフィールドはページごとに設定するため、新規ページを作る度に使用するカスタムフィールドを選択し、値を入力していかなくてはなりません。
カスタムフィールドがいくつもあったり、大量のページを作る際には非常に手間が掛かってしまいます。
そのような場合はページ複製プラグインを利用すればカスタムフィールドごとページをコピーすることができるので便利です。
ワードプレスでページを複製する方法について詳しくはこちらのページをご覧ください。

ワードプレスでページを複製する方法
ワードプレスで固定ページや投稿ページを複製したい場合にはプラグインを使います。クリックするだけでカテゴリーなどの情報を含めて、簡単にページを複製することができます。ここでは代表的な「Yoast Duplicate Post」の使い方について説明します...【もっと読む】
不要なカスタムフィールドを削除する
カスタムフィールドを利用していると、名前を間違えて作成してしまったり、作ったものの使わなくなってしまったカスタムフィールドが出てきます。
そのまま放置していても問題はありませんが、プルダウンに毎回表示されてしまうのでわずらわしく感じます。
不要なカスタムフィールドは削除したい所ですが、一度作成したカスタムフィールドは簡単には削除することはできません。
カスタムフィールドの削除には以下の2通りの方法があります。
- データベースを開いて削除する
- プラグインを使って削除する
データベースから削除する
カスタムフィールドを削除するためだけにわざわざプラグインをインストールするのは少しためらわれます。
データベースを操作できればカスタムフィールドはすぐに削除できます。
データベースの操作も間違えるとサイトのデータが失われるなど大きなエラーを起こす恐れがありますので、必ずバックアップをとった上で自己責任で行って下さい。
- phpMyAdminにログインします。

- 左側のデータベース一覧の中から該当のサイトのデータベースを開きます。

- カスタムフィールドの情報は「wp_postmeta」というテーブルにあります。

- 該当のカスタムフィールドの行を探して削除します。

プラグインを使って削除する
データベースの操作に不安を感じる方は、やはりプラグインを使う方法が確実です。
ここでは多くのサイトでも紹介されている「Delete Custom Fields」というプラグインの使い方を説明します。

プラグインの使用はサイトに予期せぬ不具合をもたらす恐れがあります。必ずバックアップをとり、自己責任でご使用ください。特にDelete Custom Fieldsはワードプレス5.9では動作しましたが10年以上更新されていませんので、今後も使用できるか保証はできないのでご了承下さい。
前述の通り、Delete Custom Fieldsは10年以上更新されていないため、公式プラグインにも関わらずプラグイン名で検索してもヒットしません。
作成者の名前で検索するとヒットしますので、検索ボックスに「sam margulies」と入力してください。

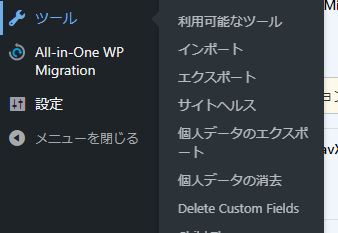
インストールして有効化すると、ワードプレス管理画面左側のメニューの「ツール」の中に「Delete Custom Fields」という項目が追加されるのでクリックします。

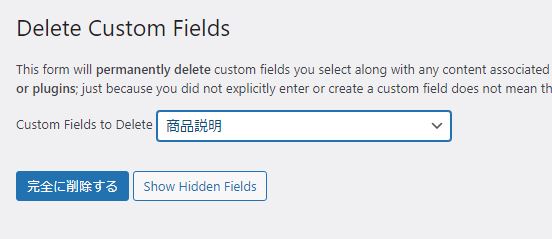
プラグインページのプルダウンにカスタムフィールドが並んでいるので不要なものを選択して「完全に削除する」を押します。

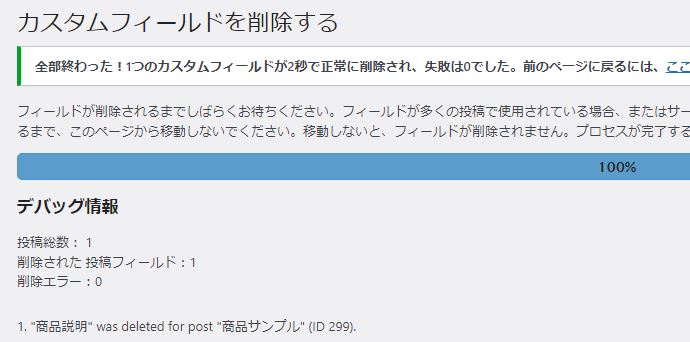
以上で削除は完了です。

まとめ
カスタムフィールドを活用すれば効率よくページを作成することができます。商品説明ページを量産する必要があったり、ページの編集を委託する場合などは予めカスタムフィールドを用意しておけば入力漏れや既述の削除などによるエラーの予防策にもなります。
カスタムフィールドでプルダウンメニューを使うなど、カスタムフィールドの更なる活用を求める場合は「Advanced Custom Fields」というプラグインの導入をおすすめします。
