
本記事は執筆時点(2021年09月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
リンクを別タブで開くとは?
ユーザーがページ内のリンクをクリックした際には、
A.その画面が切り替わってリンク先のページが表示される
B.新しいタブが開いてリンク先のページが表示される
C.新しいウインドウが開いてリンク先のページが表示される
といういずれかの形でリンク先のページを表示させることになります。
特に指定しない限りaタグによるリンクは同じ画面が切り替わる形になるため、新しいタブを開くようにしたい場合には追加で指定を行う必要があります。

リンクを別タブで開くメリット
外部サイトへリンクさせたい時に、そのまま(同一タブ)遷移させた場合、元のサイトに戻り為にはブラウザの戻るボタンを使います。1ページ程度であればすぐに戻れますが、外部サイト内を何ページも移動していると元のサイトまで戻るボタンで遡るのはとてもわずらわしく、戻ってきてくれない可能性が高まり、せっかく訪れたユーザーを逃してしまいます。
一方で外部サイトを別タブで開けば自分のサイトへはタブ切替で簡単に戻ってくることができるだけでなく、ユーザー自身も外部サイトへ移ったのだということがすぐわかります。
反対に同じサイト内で遷移させる際に意味もなく別タブで開くようにしてしまうとユーザーの混乱を招きかねないので注意が必要です。
別タブで開く指定の方法
ワードプレスであれば標準の機能としてリンクを挿入するときに別タブで開くかどうか簡単に設定できます。
エディターでリンクを挿入時に設定する
ワードプレスはver5.8を使用しています。お使いのバージョンによっては表示が異なっていたり、機能が使用できない場合があります。
ワードプレスのエディターの使い方について詳しくはこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
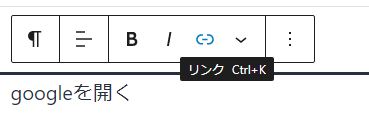
ページ編集画面でビジュアルエディターを選択し、リンクを貼るテキストを指定して「リンク挿入ボタン」を押します。

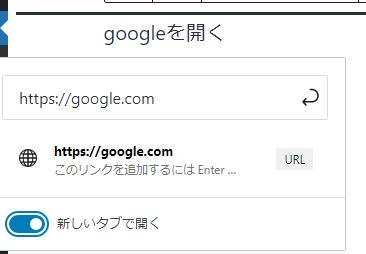
リンク先をURLで指定して、「別タブで開く」を有効にします。

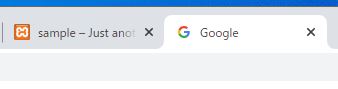
実際にサイトで確認するとリンクが別タブで開きました。
HTMLのaタグに記述する
HTMLで記述する場合にはaタグに追記することで指定が可能です。
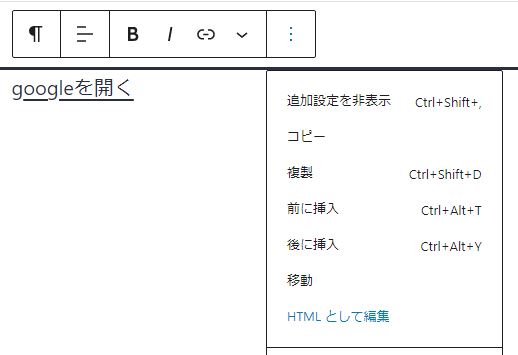
先程のリンクを「HTMLとして編集」で切り替えてソースコードを確認してみて下さい。

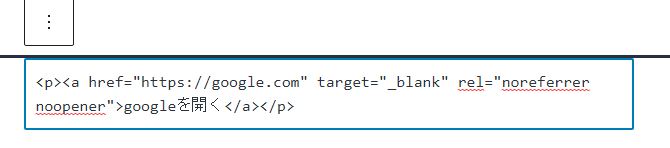
リンクのコードは下図のような記述になっています。

この中で別タブで開く指定をしている部分は、target="_blank" rel="noreferrer noopener"です。
HTMLで直接リンクを記述している場合は、aタグに対してこのように追記を行うことで別タブで開く指定をすることができます。
HTML
<a href="###" target="_blank" rel="noreferrer noopener" >リンクを開く</a>
まとめ
以上がワードプレスでリンクを別タブで開くように指定する方法です。小さなことですがユーザビリティを高めることが出来ますので使い分けましょう。
