
限定公開とは?
WEBサイトは不特定多数から見られることを前提で制作し公開するものですが、それでも限られた相手しか見ることができないページをつくりたい場合があります。ワードプレスにはページを閲覧できる相手を制限する機能が標準で備わっています。この機能を使用すると設定したパスワードを入力しなければページを閲覧することができなくなります。
ページを限定公開にする手順
ページを限定公開する設定は、投稿ページや固定ページの編集画面で行います。
限定公開したページを作成し編集画面を開いてください。
ワードプレスのエディターの使い方について詳しくはこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
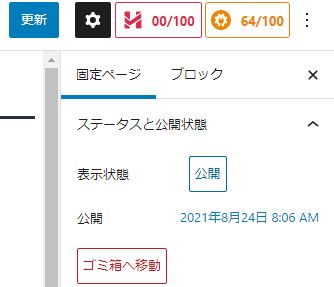
ページ編集画面右側の「公開」ボタンを押します。

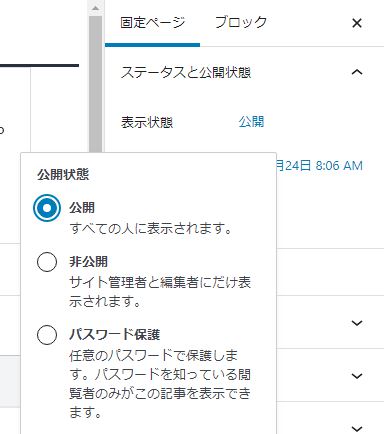
公開状態の中から、「パスワード保護」を選択します。
右側の「設定」エリアが非表示になっている場合は上部にある「歯車」アイコンをクリックすると表示されます。

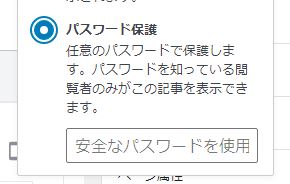
任意のパスワードを設定して下さい。パスワードの保存ボタンはないのでページ編集画面の「更新」を押して保存して下さい。

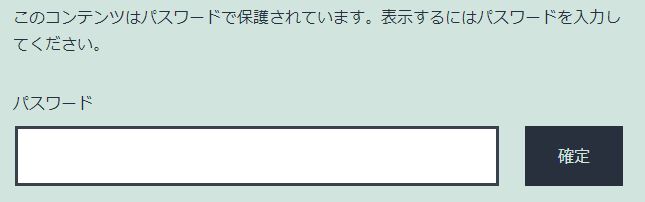
サイトを確認すると下図のようにパスワード入力ボックスが表示されページの中身が見れなくなります。プレビュー画面においてもパスワードを聞かれます。

パスワード入力ボックス等の見た目はCSSで調整することができます。
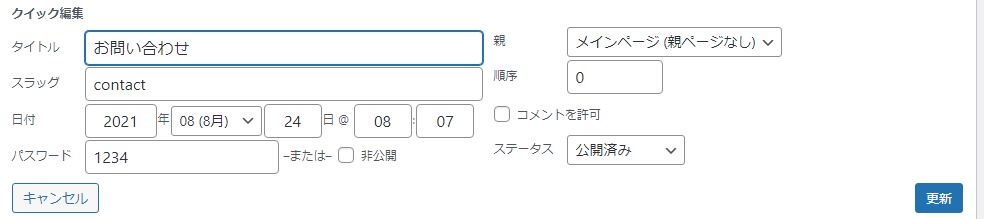
クイック編集からパスワードを設定する
各ページの編集画面を開かなくても、ページ一覧のクイック編集からでもパスワードの変更を行うことができます。
固定ページや投稿ページの一覧画面から限定公開したいページにマウスを重ねて、クイック編集をクリックします。

パスワードの欄に入力して「更新」を押せば限定公開の設定が完了します。
サイトを全体を限定公開にする
会員限定サイトなど、サイト自体の閲覧に制限をかけて公開にしたい場合にはプラグインを使用します。このような機能を持つプラグインはいくつもありますが、ここでは「WordPress Password Protect Page」というプラグインの使い方をご紹介します。
WordPress Password Protect Pageの使い方
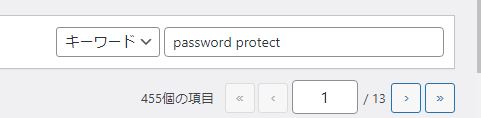
ワードプレス管理画面左側のメニューからプラグインの「新規追加」をクリックし、「Password Protect」で検索します。

「WordPress Password Protect Page」をインストールして有効化します。

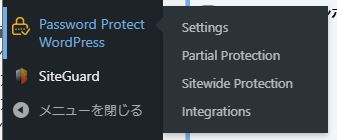
プラグインを有効化すると、管理画面左側のメニューに「WordPressPasswordProtect」の項目が追加されます。「Sitewide Protection(サイト全体の保護)」をクリックします。他にも機能はありますが今回は割愛します。

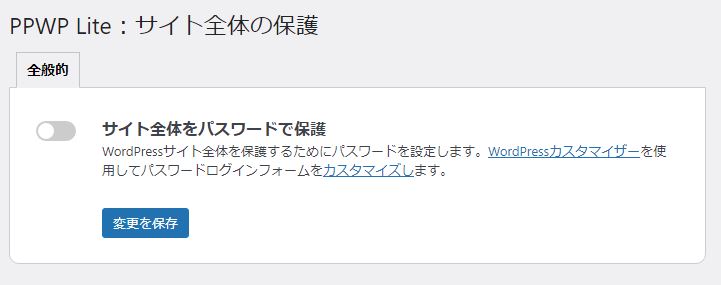
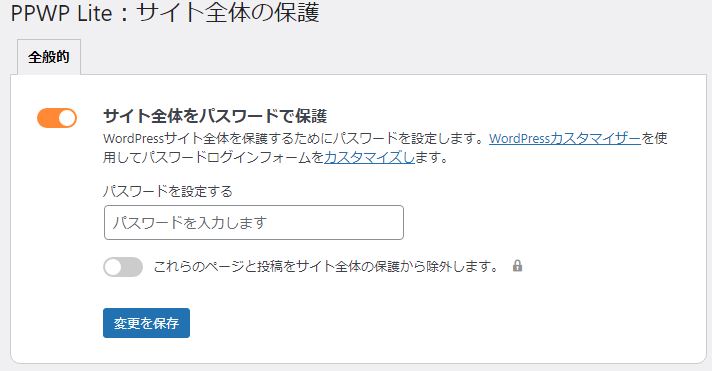
「サイト全体の保護」の有効化切替画面が開くので、スイッチをクリックして有効化して下さい。

任意のパスワード入力して設定し、「変更を保存」をクリックすれば完了です。

実際にサイトを見るとパスワード画面が表示され閲覧が制限されていることが確認できます。

まとめ
ワードプレスの標準機能を使用してページを限定公開する方法とプラグイン「WordPress Password Protect Page」を使用してサイト全体の閲覧に制限をかける方法を説明しました。ページの閲覧に制限をかける用途は様々ですが、設定自体はとても簡単に行えます。
